- Dynamics 365 核心技术深度分析
洁辉
架构
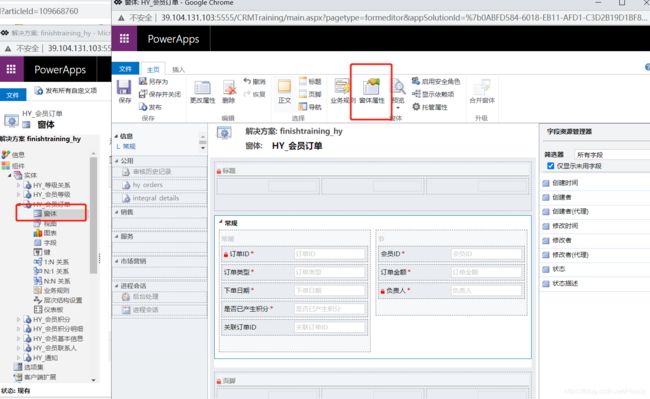
Dynamics365核心技术深度分析一、实体创建与设置(核心基础)实体是Dynamics365数据模型的核心单元,相当于数据库中的表结构1.实体创建流程确定业务需求创建新实体定义字段/属性设置关系配置视图/表单设置安全性发布自定义项2.关键设置项字段类型:单行文本、选项集(下拉菜单)、两个选项(布尔值)货币、日期时间、查找(关联其他实体)图像、文件(D365v9.0+)高级属性://字段属性示例
- 定制化CRM---基于odoo17开发的道与术
花好月圆春祺夏安
crmerpodoo17定制化
引言:在比特与原子间架起桥梁——制造业CRM的破局之道客户关系管理(CRM),这个诞生于信息时代的词汇,长久以来似乎与车间轰鸣、元件流转的制造业保持着一种微妙的距离。传统的CRM软件,擅长管理销售漏斗、追踪客户互动,但在面对制造业盘根错节的业务流程——从新品研发、客户准入、多维度报价,到复杂的信用控制、订单交付和跨系统协同——时,往往显得力不从心,如同一件剪裁精美的西装,却穿在了需要挥汗如雨的工程
- 2025 首选的 ERPNext 安装指南
linuxdocker
一、ERPNext概述ERPNext是一个开源ERP系统,它被用于ERP/财税/后勤供应链/采购/生产/物流CRM/分销/订单运营与供应链数字化等场景。ERPNext是一个基于Python和Node开发的开源ERP系统,它功能全面,非常合适作为SAP的替代品。开源特性:作为开源企业资源规划系统,无需支付高额授权费用,企业可自由获取源代码进行研究、修改和二次开发,有效降低信息化成本,同时保障数据自主
- Shiro与CAS集成:实现单点登录(SSO)
半夜偷你家裤衩子
shiroshiro安全框架SSO单点登录
核心提示:在拥有多个内部系统的企业环境中,让员工在不同系统间反复登录是一场灾难。单点登录(SSO)是解决这一问题的终极方案。本文将带你了解主流开源SSO协议CAS(CentralAuthenticationService),并利用shiro-cas整合包,将你的应用无缝接入企业级的统一身份认证体系。一、什么是单点登录(SSO)?想象一个企业有OA系统、CRM系统、财务系统和HR系统。如果没有SSO
- Salesforce解散中国团队,国产SaaS软件如何完美替代
热爱永不降温
java大数据人工智能
近日,全球最大的SaaS软件公司Salesforce突然宣布,解散中国区团队,同时关闭位于中国香港的办公室,转由阿里云代销业务。Salesforce的中国淘金之路彻底折戟。国产软件替代外资软件水土不服等多重因素导致巨头败退作为全球SaaS行业的鼻祖企业,Salesforce的成功一直被业内视为典范。这家1999年在美国成立的企业最早专注于CRM(客户关系管理),后逐渐覆盖财税、人力等多个SaaS细
- 80亿美元押注Agent!全球第一CRM收购Informatica
昨晚,全球第一CRM平台Salesforce在官网宣布,以80亿美元全资收购企业级AI驱动云数据管理领导者Informatica。根据收购协议条款,Informatica的A股和B-1类普通股持有者将每股获得25美元现金。本次收购将增强Salesforce的数据基础,这对部署强大且负责任的AIAgent至关重要。Informatica丰富的数据目录、数据集成、治理、质量与隐私保护、元数据管理和主数
- 销售线索CRM系统有哪些?7款工具对比详解
数据挖掘android
在当今竞争激烈的商业环境中,有效管理销售线索已成为企业成功的关键因素。一个优秀的CRM(客户关系管理)系统不仅能帮助企业系统化地管理客户信息,更能通过智能化的线索管理功能,显著提升销售转化率和团队效率。本文将为您详细对比7款主流的销售线索CRM系统,帮助您选择最适合企业需求的解决方案。什么是销售线索CRM系统?销售线索CRM系统是专门用于收集、跟踪、培育和转化潜在客户的管理平台。它通过自动化流程、
- 租户订阅、套餐切换与服务启停全流程设计:SaaS 计费引擎与运营控制体系实战解析
观熵
企业级SaaS架构与工程实战全流程SaaS架构
租户订阅、套餐切换与服务启停全流程设计:SaaS计费引擎与运营控制体系实战解析关键词多租户订阅系统、SaaS套餐管理、服务启停机制、计费周期控制、套餐额度配置、权限策略切换、租户状态机、运营控制后台、资源配额调节、合约期与续订策略摘要在企业级SaaS系统中,租户订阅与套餐管理机制不仅决定平台的盈利模型,更直接关系到权限控制、资源分配、服务启停等系统级行为。传统CRM或权限表驱动的权限体系难以支撑“
- Linux 系统中常用的文件和文件夹管理命令 and 常用快捷键
高山莫衣
gitlinux运维服务器
以下是Linux系统中常用的文件和文件夹管理命令,分类整理便于快速查阅:目录操作命令作用示例pwd显示当前工作目录pwdcd切换目录cd/var/wwwmkdir创建目录mkdirnew_foldermkdir-p递归创建多级目录mkdir-pa/b/crmdir删除空目录rmdirempty_dirtree树状显示目录结构tree-L2(显示2层深度)文件操作命令作用示例ls列出目录内容ls-l
- 2025 年最强 RPA 软件盘点
天竺鼠不该去劝架
人工智能
RPA(机器人流程自动化)软件成为了企业提升效率、降低成本的重要工具。以下是2025年一些顶尖的RPA软件盘点。国外RPA软件UiPath地位:全球RPA市场的领军者。功能特性:全能型平台,覆盖流程发现、自动化设计到机器人管理全生命周期。拥有易用的低代码设计器,便于快速上手;强大的AI集成,可实现机器学习和文档理解;能与ERP、CRM等系统无缝集成。适用场景:适用于金融、零售、制造业等需要处理复杂
- 剖析美国政府视角下的ICT供应链安全
墨菲安全
网络安全软件供应链
2018年11月15日,美国国土安全部(DHS)宣布成立了信息和通信技术(ICT)供应链风险管理(SCRM)工作组,这个工作组是由美国多个政府部门、IT行业企业代表及通信行业企业代表联合成立的。该组织对外宣传的目标是识别和管理全球ICT供应链的风险。之后该组织非常活跃,2024年2月6日,该组织刚刚宣布将工作组延长两年。我们翻阅了该组织从成立至今参与和主导发布的大量文章,从这里面可以发现该组织对于
- 【蓝队】XX集团股份有限公司体系化监测挖掘抵御0day漏洞防护技战法|护网|高级|研判|监测|hw
chenyzzz
蓝队网络安全网络安全系统安全web安全安全架构0day
2025重点关注MetaCRM客户关系管理系统sendfile.jsp任意文件上传MetaCRM客户关系管理系统sendsms.jsp任意文件上传AgentSyste代理商管理系统login.actionStruts2远程代码执行用友NClistUserSharingEvents存在SQL注入浪潮云财务系统存在远程代码执行一、工作背景与现状分析0day漏洞是指尚未被漏洞所在软硬件系统的厂商或开发者
- GitHub每周最火火火项目(6.23-6.29)
FutureUniant
github日推github人工智能计算机视觉音视频ai
1.twentyhq/twenty项目名称:twenty项目介绍:基于TypeScript开发,致力于打造社区驱动的现代Salesforce替代方案,聚焦客户关系管理(CRM)系统构建。旨在为企业提供灵活、可定制且社区共建的CRM平台,覆盖客户数据管理、销售流程追踪、营销活动策划、服务工单处理等核心业务场景,助力企业优化客户交互全流程,提升运营效率。用途贯穿企业客户管理各环节:销售团队借助其自定义
- n8n和dify有什么区别
小雷FansUnion
AI2025人工智能
n8nvsDify全面对比分析1.产品定位对比1.1核心定位差异维度n8nDify产品类型工作流自动化平台AI应用开发平台主要用途连接不同服务,实现业务自动化快速构建AI聊天机器人和应用目标用户业务人员、运营人员、开发者AI应用开发者、产品经理核心价值提升工作效率,减少重复劳动降低AI应用开发门槛1.2应用场景对比n8n应用场景:├──数据同步自动化│├──CRM与邮件系统同步│├──表格数据自动
- 地产销售:用业余时间做了一个楼盘SCRM小程序?
为了完成销售业绩和用户满意,做了个小程序。–六居地产朱同学1需求背景六居地产,一家无锡专业的房地产中介公司,主要提供二手房买卖交易信息、房屋出租等服务,在房产销售领域,团队成员一直还在传统的微信笔记分享方式传递房产资料。随着房地产销售业绩下滑,六居地产销售团队面临着如何更有效地分发房产资源和持续运营客户的挑战,急需能够丰富资源展示并获取客户联系方式的解决方案。2选型之路六居公司以业务为重,客户体量
- CRMEB 开源商城开发:ThinkPHP6 业务接口模块详解(微信 / APP 等适配)
在CRMEB开源商城系统中,其基于ThinkPHP6+elementUI+Uni-app框架开发,全开源无加密,支持微信小程序、公众号、H5、APP、PC端适配,且能实现数据同步,为开发者提供了极大的便利。系统的app目录下设有adminapi(后台业务接口模块)、api(应用端业务接口模块)、kefuapi(客服系统业务接口模块)以及outapi(对外接口业务接口模块)。这些模块虽功能各异,但目
- CRMEB 开源商城安装详解:基于 ThinkPHP6+Uni-app 的实操步骤
CRMEB定制开发
开源uni-app微信商城php商城源码
一、创建数据库并导入数据数据库文件预处理:CRMEB开源商城的数据库配置文件位于/crmeb/public/install/crmeb.sql。在导入数据库之前,需要仔细打开该文件,将其中所有的demo.crmeb.com统一替换为您实际使用的域名(注意此处仅填写域名部分,无需添加http)。这一步骤至关重要,它确保了商城系统在后续运行中能够准确识别和关联您的站点。数据库创建与导入:首先,创建一个
- 设备制造行业用什么CRM系统
android
随着中国制造业的不断升级和数字化转型,设备制造行业对企业管理系统的需求也日益提升。尤其在进销存管理和销售管理方面,企业希望通过高效、智能的工具提升业务流程的透明度和协同效率。CRM系统(客户关系管理系统)作为连接客户、销售、库存、采购等多业务环节的桥梁,已经成为设备制造企业数字化转型的重要工具。那么,设备制造行业用什么CRM系统进行进销存管理和销售管理好?本文将从行业特点、功能需求、主流CRM系统
- 解决node项目nginx静态缓存导致项目重建后页面无变化问题
yangshuo1281
nginx缓存linux
清除所有可能的缓存即可解决find/www/server-name“cache”-typed-execrm-rf{};2>/dev/nullfind/tmp-name“nginx”-execrm-rf{};2>/dev/null
- 各有优势!Neocrm销售易与纷享销客产品对比
新讯网
大数据
Neocrm销售易与纷享销客是国产CRM领域的头部厂商,以下是它们的产品对比:技术架构Neocrm销售易:基于Salesforce先进的元数据架构深度改造,充分继承了全球领先CRM的技术精髓,确保系统稳定性和可扩展性。与腾讯云深度合作,享受腾讯云强大的基础设施支持和安全保障。企业微信集成紧密,为企业提供一体化办公体验。专注核心业务场景优化,确保关键功能的高性能表现。Java高代码开发平台专业性强,
- 使用 Python/java/go做一个微信机器人
贰元1
网络服务器运维微信
**第三方微信生态开发服务平台技术文档(个人微信API模块)**###**平台概述**本平台为一体化微信生态解决方案,覆盖个人微信API、企业微信API、SCRM系统定制等核心模块。本文档聚焦**个人微信开放接口服务**,提供标准化的微信功能对接能力,助力开发者快速实现微信生态场景的自动化管理。###**核心功能模块**####**1.好友关系管理**-全链路好友管理:支持从主动添加(通过微信号/
- 企业搜索与知识库
MadeInSQL
AI#大模型知识库
企业搜索与知识库是现代企业知识管理的两大核心工具,二者相辅相成,共同推动企业信息的高效利用和知识资产的增值。一、企业搜索:精准定位信息的“导航仪”企业搜索是针对企业内部海量数据(如文档、邮件、CRM记录、项目资料等)的智能检索工具,其核心价值在于快速定位信息,解决企业“信息过载但知识匮乏”的痛点。技术支撑:基于自然语言处理(NLP)、语义分析和机器学习,支持模糊查询、同义词扩展、上下文
- Gartner<Reference Architecture Brief: Data Integration>学习心得
架构师学习成长之路
微服务架构云原生ETL数据集成
数据集成参考架构解析引言在当今数字化时代,数据已成为企业最宝贵的资产之一。随着企业规模的不断扩大和业务的日益复杂,数据来源也变得多样化,包括客户关系管理(CRM)、企业资源规划(ERP)、人力资源管理(HR)和市场营销等领域的运营系统。这些系统虽然在其特定功能领域表现出色,但将它们作为企业所有数据的中央存储库来满足运营、高级分析和人工智能/机器学习(AI/ML)需求则具有挑战性。因此,数据集成架构
- 2025 年 TOP10 CRM 软件深度对比评测:从国际大厂到国内新秀全维度 PK
vue.js
2025年CRM市场呈现出百花齐放的繁荣景象,从国际知名品牌ZohoCRM到崭露头角的国产新秀,各类产品纷纷以其独特优势吸引着企业的目光。今天我们就来对2025年TOP10CRM软件进行一场深度对比评测,助力企业找到最适配自身发展的那一款。一、ZohoCRM:全球化布局下的功能强者ZohoCRM在全球CRM市场中占据着重要地位,尤其是在亚太地区,已连续多年蝉联榜首,连续多年被Gartner评为CR
- oracle提供两个命令,两条命令彻底杀死oracle
Tanuo
oracle提供两个命令
今天编写的两条极具杀伤力的命令,它可以瞬间将Oracle杀死在无形之中。后面我将给出简单注释并展示一下它的威力。$ps-ef|grep$ORACLE_SID|grep-vgrep|awk'{print$2}'|xargskill-9$ipcs-m|greporacle|awk'{print$2}'|xargsipcrmshm这两条命令的来由:今天处理了三起Oracle数据库无故无法登录的问题,无论
- CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展扩展入口文件文件目录crmeb\services\sms\Sms.php默认驱动类型为:一号通namespacecrmeb\services\sms;usecrmeb\basic\BaseManager;usecrmeb\services\AccessTokenServeService;usecrmeb\services\sms\storage\yih
- 如何实现外网访问公司ERP网址?远程访问OA/CRM办公系统的一些常用方法
搬码临时工
网络
大多数企业都会搭建各类项目管理办公系统(如OA、ERP、CRM、收银系统等等)进行运作管理,以提高员工的办公效率及提升企业的管理水平。特别是随着公司的不断发展扩大规模,则会在全国甚至全球设立起分公司、办事处、生产基地、仓储中心等分支机构,而且也会有休假在家、出差在外等需要移动办公人员。企业信息化的深入,办公系统成为企业管理的重要工具。为了满足远程办公、分支机构接入或外部合作伙伴访问的需求,外网访问
- Spring Boot+MyBatis实现企业级CRM系统:附完整代码与部署教程
糯米导航
文末下载资源springbootmybatis后端
Java+MySQLCRM客户关系管理系统一、系统概述CRM(客户关系管理)系统是企业管理中重要的一环,本文实现的Java+MySQLCRM系统采用MVC架构模式,结合SpringBoot、MyBatis-Plus等技术,实现了客户信息管理、销售机会跟踪、合同管理、统计分析等核心功能。二、系统架构设计1.技术选型后端框架:SpringBoot2.7.10数据访问:MyBatis-Plus3.5.3
- 【bug】Error: /undefinedfilename in (/tmp/ocrmypdf.io.9xfn1e3b/origin.pdf)
在使用ocrmypdf的时候,需要Ghostscript9.55及以上的版本,但是ubuntu自带为9.50然后使用ocrmypdf报错了sudoaptupdatesudoaptinstallghostscriptgs--version9.50#版本不够安装的版本为9.50不够,因此去官网https://ghostscript.com/releases/gsdnld.html下载10.05.1的版
- 矩阵分解相关知识点总结(四)
嵙杰
数学基础矩阵分解特征值SVD分解
文章目录四、矩阵的满秩分解五、矩阵的奇异值分解书接上上文矩阵分解相关知识点总结(二)四、矩阵的满秩分解 设A∈Crm×n(r>0)A\inC_r^{m\timesn}(r>0)A∈Crm×n(r>0),存在矩阵F∈Crm×rF\inC_r^{m\timesr}F∈Crm×r和G∈Crr×nG\inC_r^{r\timesn}G∈Crr×n,使得A=FG(7)\color{#F00}A=FG\ta
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修


![]()