【04】Unity AR 2022Vuforia——虚拟按钮超详细教程【含代码】
【04】Unity AR 2022Vuforia——虚拟按钮超详细教程【含代码】
虚拟按钮超详细教程【含代码】目录
- 【04】Unity AR 2022Vuforia——虚拟按钮超详细教程【含代码】
-
- 1.前期工作
- 2.创建Virtual Button
- 3.创建Cube 和 Sphere
- 4.虚拟按钮命名
- 5.完成小tips以便于测试
- 6.编写VirtualButtonControl脚本(本教程附上脚本)
- 7.将编写的脚本挂载到image target上
- 8.测试并导出APK至安卓手机上
- 9.效果展示
- 10.补充问题
1.前期工作
(1)Image Target
我们在前面已经讲述了Vuforia02教程,完成了图片识别的基础。
这里就不再重复赘述了
(若不了解,可以阅读练习一下Vuforia02图片识别教程:【02】2022.11最新超详细Vuforia图片识别教程)
以下源于我之前发布的Vuforia教程02图片识别
(若已经完成,可以跳读)
【前提:Unity 2019.4.34 + Visual Studio 2019 +Vuforia 8.1.12】
现在,我们先创建一个Unity 3D 项目,项目名称例如(AR Third),进入后
我们开始以下步骤完成环境搭建
首先,我们先Install Vuforia Engine AR 8.1.12:
先点击Window——Package Manager
进入后,耐心等待(切记!此时得有网络),下滑后选择【Vuforia Engine AR】
点击Install

导入后,即已经安装好此插件
上述步骤若有明白,可参考学习我曾经分享的教程【01】如何在Unity 中 安装 Vuforia Engine AR 插件?(附加检验安装成功方法)
接下来,我们继续探索Vuforia
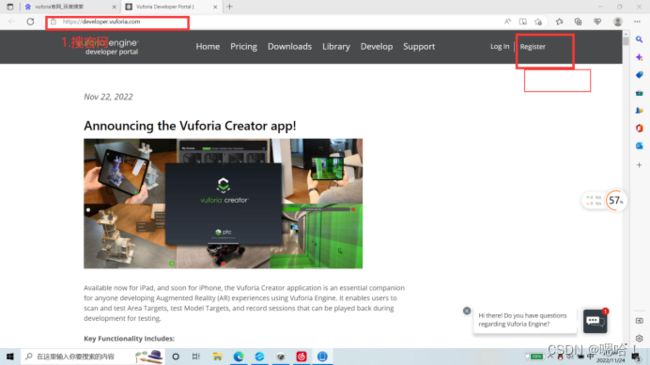
(1)搜索官网
:Vuforia官网
(2)注册并登录
【如下图所示】
(3)登录后点击Develop——Get Basic
【如下图所示】
License Key获取及注册
(1)选择License Manager——填入License Name(刚刚在Unity创建的项目名称)
点击By Checking this box,IXXXXXXXXXXX
选择Confirm
【如下图所示】

(2)复制密钥
【如下图所示】
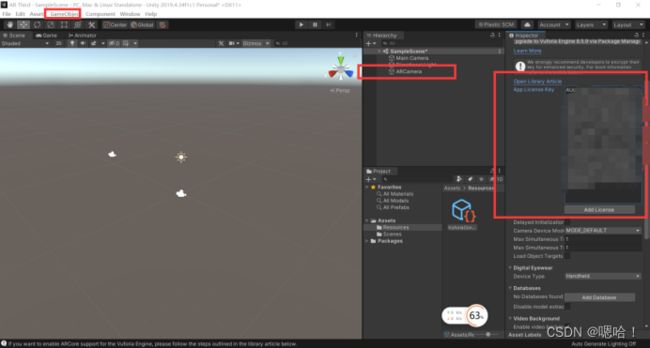
AR Camera
点击Game Object 创建AR Camera,在视图中粘贴上一步骤的License Key

图片选择条件与图片上传
(1)返回官网,选择Target Manger

(2)选择【Add DataBase】
(3)完成如下图所示操作
(1.红色框,输入DataBase Name,可以自行命名)
(2.蓝色框,选择Device)
(3.绿色框,选择Create)

(4)点击刚刚创建的DataBase,点击如图所示的【Add Target】
(5)选择类型——Image
(6)导入图片;填width:1;填Name(随意);最后点击Add
【步骤5——6 如下图所示】

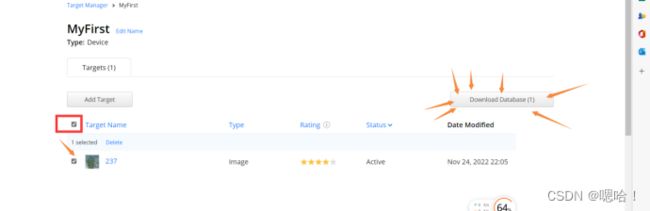
(7)完成后,3星及以上便于识别,等级越高越好(星越多越好);
点击左边红色框的【Target Name】前的选项,
再点击一堆橙色箭头指向的【Download Database】
【如下图所示】
(8)选择【Unity Editor】,再选择【Download】
【如下图所示】
(9)完成最后一步操作:导入刚刚下载的Database(我命名的是 MyFirst)
直接将其拖入unity中,选择Import

到此,我们已经完成了Vuforia的环境搭建,为案例1图片识别奠定了基础
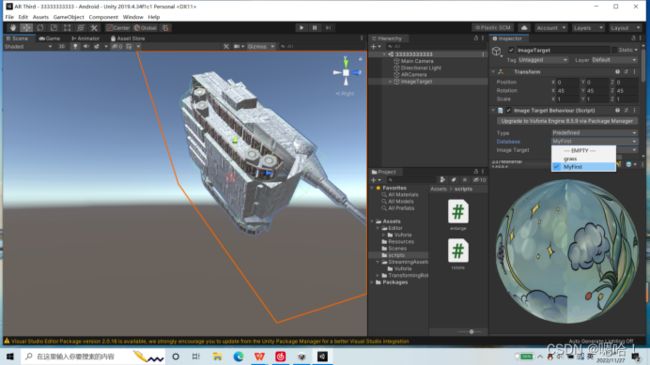
鼠标在Hierarchy视图右键后,Create Image
选择Image Target 点开,在Database选择刚刚导入的(MyFirst)

【上述内容为我们回顾【02】Vuforia图片识别教程,即1.前期工作Image Target】
现在开始进入虚拟按键的关键环节
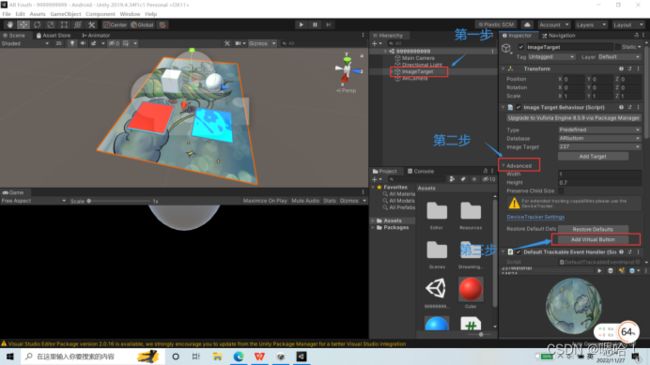
2.创建Virtual Button
(1)在Hierarchy视图中点击Image Target
(2)在Inspector视图中点击Advanced展开
(3)点击Add Virtual Button
(4)完成步骤3,两次操作,得到2个Virtual Button
(因为本教程,我们需要创建2个Virtual Button)
【如以下图片所示】
3.创建Cube 和 Sphere
(1)在Hierarchy视图中,右键Create——3D Object——Cube
(2)在Hierarchy视图中,右键Create——3D Object——Sphere
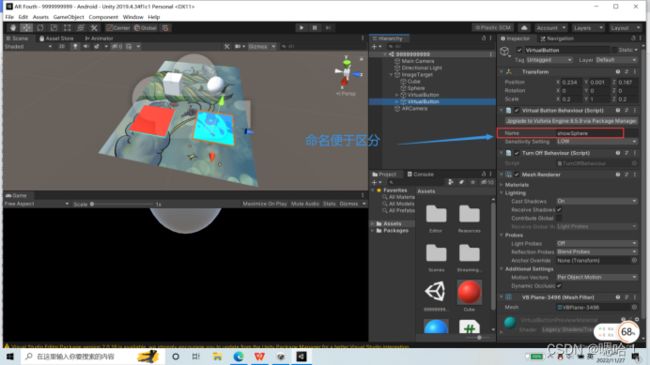
4.虚拟按钮命名
因为后面需要用代码给这些button注册事件,所以便于判断这两个button是哪个,则通过自定义的两个button名字的不同

5.完成小tips以便于测试
(1)由于虚拟按钮是透明的,为方便测试,我们可以在Virtual Button下添加一个plane
(2)同时新建一个材质球,选择不同的两个颜色进行Virtual Button的区分
根据1和2的两个小tips,
即:1让Virtual Button更明显了;2让两个Virtual Button便于区分
6.编写VirtualButtonControl脚本(本教程附上脚本)
(1)在Assects中新建一个C#脚本
(2)Rename:VirtualButtonControl
点击脚本后,即进入编写。会弹出VS 2019
以下是脚本(含必要性注释便于读者理解):
using UnityEngine;
using Vuforia;
public class VirtualBtnController : MonoBehaviour, IVirtualButtonEventHandler
{
public GameObject cube;
public GameObject sphere;
void Start()
{
VirtualButtonBehaviour[] vbs = GetComponentsInChildren<VirtualButtonBehaviour>();
for (int i = 0; i < vbs.Length; ++i)
{
//在虚拟按钮中注册TrackableBehaviour事件
vbs[i].RegisterEventHandler(this);
}
cube.SetActive(false);
sphere.SetActive(false);
}
//继承了IVirtualButtonEventHandler的方法
public void OnButtonPressed(VirtualButtonBehaviour vb)
{
switch (vb.VirtualButtonName)
{
case "showCube":
cube.SetActive(true);
break;
case "showSphere":
sphere.SetActive(true);
break;
}
}
//继承了IVirtualButtonEventHandler的方法
public void OnButtonReleased(VirtualButtonBehaviour vb)
{
switch (vb.VirtualButtonName)
{
case "showCube":
cube.SetActive(false);
break;
case "showSphere":
sphere.SetActive(false);
break;
}
}
}
7.将编写的脚本挂载到image target上
本步骤过于简单不进行图文描述,看小标题即可理解
8.测试并导出APK至安卓手机上
详见【02】2022.11最新超详细Vuforia图片识别教程导出安卓版本AKP
【以下源于【02】2022.11最新超详细Vuforia图片识别教程讲述的导出安卓版本AKP方法】
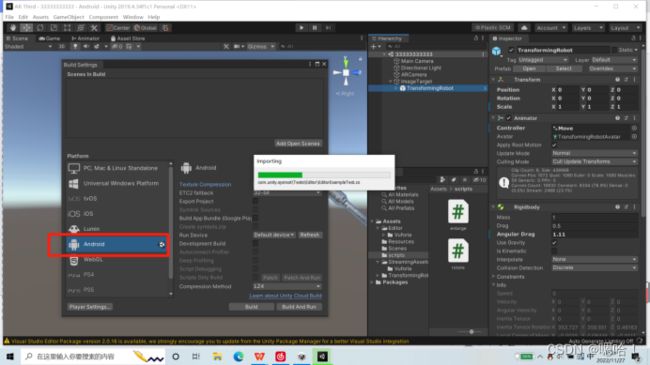
导出安卓版本AKP
点击如下图所示,File——Building Settings

因为是第一次导出APK,会比较慢!请耐心等待!别急!会成功的!
进度条走完后,弹出框如下图所示(自行命名,我比较喜欢以时间命名来区分,现在是2022.11.27,我就以今天命名了,读者可以自由命名)
命名完后,点击【保存】

接下来,找到我们刚刚导出的APK,将APK发送到安卓手机上。
9.效果展示
10.补充问题
在虚拟按钮试验中,我们发现尽量用更大的物体去覆盖虚拟按钮的面积区域,识别成功度越高,便于本次试验的成功