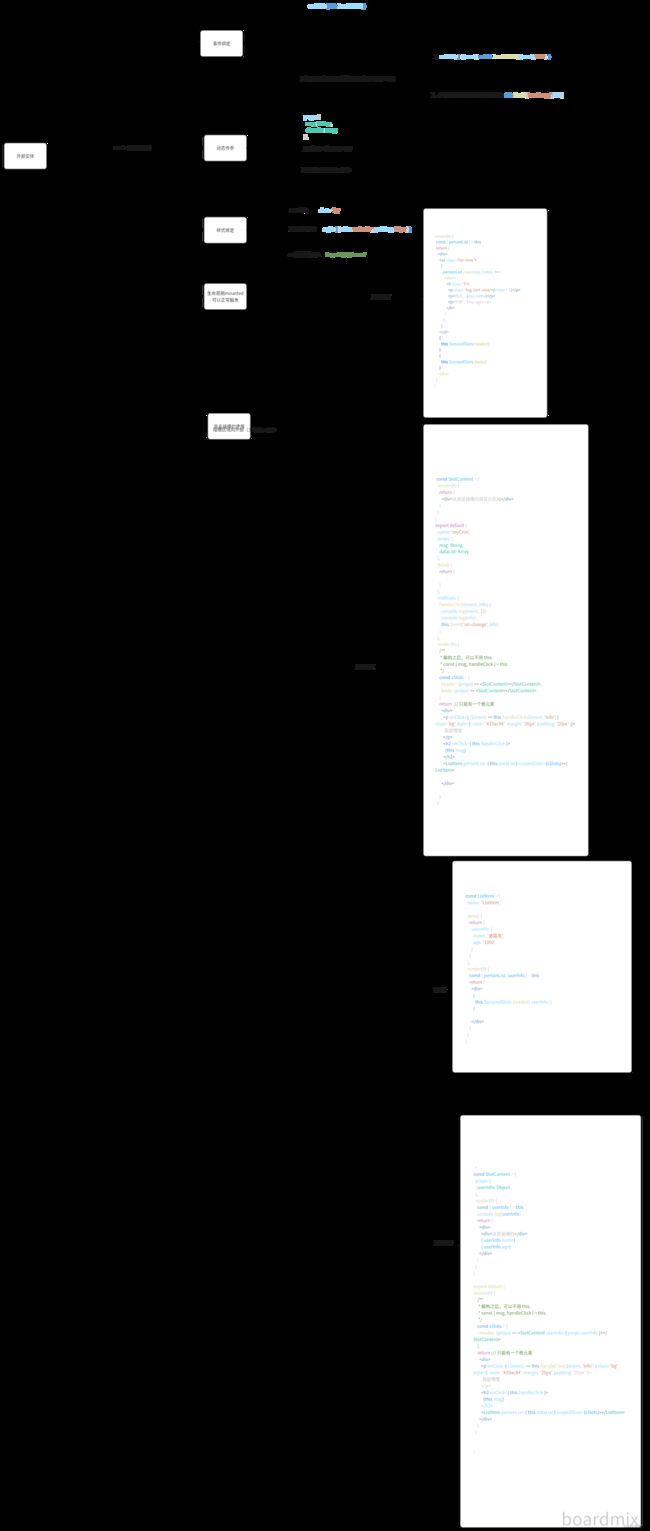
- 【vue导入导出Excel】vue简单实现导出和导入复杂表头excel表格功能【纯前端版本和配合后端版本】
2401_84433535
前端vue.jsexcel
### 配合后端的两个方法 因为上面的纯前端写法有一个问题,就是有分页的时候我们没法拿到数据。或者数据太大了我们下载实在是有点慢和卡。所以基本上工作中都是后端生成下载链接导出的。这里再分享两个方法。1,[a标签](https://bbs.csdn.net/topics/618166371)下载这种方法核心就是后端直接生成下载链接,前端只需要生成A标签然后下载就行了。较为常用的一个daochu(){
- 假如你从现在开始学习软件测试,需要多久才能学会呢?
AIZHINAN
学习
首先,不要去网上找那些零零碎碎的教程,很难学懂!你可以根据这个学习大纲定计划只要3-6个月就可以掌握软件测试,升职涨薪不在话下:1.基础阶段:先搞懂测试理论、用例设计,会用Jira写Bug;2.中级阶段:学SQL查数据、Linux看日志,Postman测接口,再用Selenium玩自动化;3.进阶阶段:搭Pytest框架、用JMeter压测,安全测试搞BurpSuite;4.扩展技能:Python
- 学习三维动画心得
2501_92205961
开发语言青少年编程
在大二学年的三维动画设计学习进程中,我围绕3dsMax和Blender两大核心软件展开深入钻研,并在此基础上探索技术应用与创新。不仅熟练掌握了基础操作,还深入到代码编写与复杂技术问题解决领域,逐步构建起系统的三维动画设计知识与技能体系,以下是详细的学习总结。一、3dsMax的深度学习与技术实践(一)高级建模与脚本优化在3dsMax的学习中,基础建模掌握后,我开始挑战高级建模技术。利用NURBS建模
- Python网安-zip文件暴力破解(仅供学习)
Whoisshutiao
python网安python开发语言网络安全
目录源码在这里需要的模块准备一个密码本和需要破解的ZIP文件一行一行地从密码文件中读取每个密码。核心部分注意,需要修改上段代码注释里的这段具有编码问题的代码:源码在这里https://github.com/Wist-fully/Attack/tree/cracker需要的模块fromtqdmimporttqdmimportzipfileimportpyzipper准备一个密码本和需要破解的ZIP文
- 程序员思维
SHIZHONGYUO
思维语言应用程序软件编程
起因首先简单说一下,为什么我会想到这个话题。主要有这么几方面的原因。当我试图回过头去总结大学在计算机专业所学习的一些理论和知识的时候。发现,在学校里面学习的一些东西,走了两个极端。一个极端是偏向了细节。比如我们学习的那些《***程序设计》的课程。看这几门课的名称的我们能够很明显的看出,***是一个形容词定语,用来修饰主题“程序设计”。但是,你却非常意外的意识到《C++面向对象程序设计》和面向对象程
- Python网安-ftp服务暴力破解(仅供学习)
Whoisshutiao
python网络安全开发语言
目录源码在这里需要导入的模块连接ftp,并设置密码本和线程核心代码设置线程源码在这里https://github.com/Wist-fully/Attack/tree/cracker需要导入的模块importftplibfromthreadingimportThreadimportqueue连接ftp,并设置密码本和线程host="192.168.6.6"user="student"port=21
- 信息抽取领域关键Benchmark方法:分类体系
信息抽取领域关键Benchmark方法:分类体系摘要信息抽取(InformationExtraction,IE)作为自然语言处理的核心任务之一,旨在从非结构化文本中识别并结构化关键信息(如实体、关系、事件等),广泛应用于知识图谱构建、智能问答和数据分析等领域。近年来,随着深度学习技术的快速发展,信息抽取方法在性能和应用范围上取得了显著进步,但同时也面临着任务多样性、跨领域泛化性以及低资源场景下的适
- 基于级联深度学习算法在双参数MRI中检测前列腺病变的评估| 文献速递-AI辅助的放射影像疾病诊断
有Li
人工智能深度学习算法
Title题目EvaluationofaCascadedDeepLearning–basedAlgorithmforProstateLesionDetectionatBiparametricMRI基于级联深度学习算法在双参数MRI中检测前列腺病变的评估Background背景MultiparametricMRI(mpMRI)improvesprostatecancer(PCa)detectionc
- 深度学习使用Pytorch训练模型步骤
vvvdg
深度学习pytorch人工智能
训练模型是机器学习和深度学习中的核心过程,旨在通过大量数据学习模型参数,以便模型能够对新的、未见过的数据做出准确的预测。训练模型通常包括以下几个步骤:1.数据准备:收集和处理数据,包括清洗、标准化和归一化。将数据分为训练集、验证集和测试集。2.定义模型:选择模型架构,例如决策树、神经网络等。初始化模型参数(权重和偏置)。3.选择损失函数:根据任务类型(如分类、回归)选择合适的损失函数。4.选择优化
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 常见的强化学习算法分类及其特点
ywfwyht
人工智能算法分类人工智能
强化学习(ReinforcementLearning,RL)是一种机器学习方法,通过智能体(Agent)与环境(Environment)的交互来学习如何采取行动以最大化累积奖励。以下是一些常见的强化学习算法分类及其特点:1.基于值函数的算法这些算法通过估计状态或状态-动作对的价值来指导决策。Q-Learning无模型的离线学习算法。通过更新Q值表来学习最优策略。更新公式:Q(s,a)←Q(s,a)
- 在混乱中做技术决策:AI时代,工程领导者的认知升级指南
java
大家好,这里是架构资源栈!点击上方关注,添加“星标”,一起学习大厂前沿架构!关注、发送C1即可获取JetBrains全家桶激活工具和码!“AI替代不了责任感与判断力。”——GoogleSRE负责人MichelleBrush在InfoQDevSummit的系统思维演讲精要解读在近期的InfoQDevSummitBoston大会上,GoogleSRE工程总监MichelleBrush发表了题为**《H
- 深度学习中Embedding原理讲解
zhishidi
ai笔记深度学习embedding人工智能
我们用最直白的方式来理解深度学习中Embedding(嵌入)的概念。核心思想一句话:Embedding就是把一些复杂、离散的东西(比如文字、类别、ID)转换成计算机更容易理解和计算的“数字密码”,这些“数字密码”能代表这个东西的本质特征或含义。为什么需要Embedding?想象一下,你要教计算机认识“苹果”和“橙子”:原始表示(不好用):你告诉计算机:“苹果”的编号是1,“橙子”的编号是2。问题来
- python编译Edge-tts: Edge tts Player
浩读语音朗读
edge-ttspython自然语言处理edge前端
Edge-TTS是Python库,通过微软AzureCognitiveServices转化文本为自然语音,Edge-TTS支持40多种语言和300种声音,提供优质的语音输出,这给学习外语的学生和老师很大的福利。下面,尝试着用python来编写一个简单的TTS转MP3。EdgeTTSfromtkinterimport*fromtkinterimportttkfromtkinter.filedialo
- 基于人工智能的图表生成器
警世龙
开发记录人工智能自然语言处理
基于人工智能的图表生成器软件需求分析本项目旨在开发一个基于Web的图表生成工具,利用人工智能技术将自然语言描述转换为专业的流程图、时序图等可视化图表。具体需求如下:支持用户输入自然语言描述来生成图表。提供实时预览功能,让用户能够即时看到生成的图表。允许用户对生成的Mermaid代码进行编辑。支持图表的缩放和平移操作。提供代码保存和图片导出功能。具备快捷键支持,提高用户操作效率。技术选型前端HTML
- Scikit-learn:机器学习的「万能工具箱」
科技林总
DeepSeek学AI人工智能
——三行代码构建AI模型的全栈指南**###**一、诞生背景:让机器学习从实验室走向大众****2010年前的AI困境**:-学术界模型难以工程化-算法实现碎片化(MATLAB/C++主导)-企业应用门槛极高>**破局者**:DavidCournapeau发起*Scikit-learn*项目,**统一算法接口**+**Python简易语法**=机器学习民主化革命---###**二、设计哲学:一致性
- 如何看待机器学习方法在超分子化学领域的日渐流行?
cda2024
机器学习人工智能
大家好,今天咱们来聊聊一个既时髦又接地气的话题:如何看待机器学习方法在超分子化学领域的日渐流行?想象一下,你是一位超分子化学家,正忙于设计一种新型的分子结构,这个结构需要具备特定的功能。传统的方法是通过反复实验和理论计算来优化这个结构,但过程可能非常耗时且复杂。而现在,借助机器学习,你可以更快、更准确地找到最优解。这就是为什么机器学习在超分子化学领域变得越来越受欢迎的原因之一。一、超分子化学是什么
- 助力您发SCI 机器学习(ML)在材料领域应用专题
YEcenfei
分子动力学催化材料机器学习人工智能python
第一天机器学习在材料与化学常见的方法理论内容1.机器学习概述2.材料与化学中的常见机器学习方法3.应用前沿实操内容Python基础1.开发环境搭建2.变量和数据类型3.列表4.if语句5.字典6.For和while循环实操内容Python基础(续)1.函数2.类和对象3.模块Python科学数据处理1.NumPy2.Pandas3.Matplotlib第二天机器学习材料与化学应用<
- Edge-TTS在广电系统中的语音合成技术的创新应用
Edge-TTS在广电系统中的语音合成技术的创新应用作者:本人是一名县级融媒体中心的工程师,多年来一直坚持学习、提升自己。喜欢Python编程、人工智能、网络安全等多领域的技术。摘要随着人工智能技术的快速发展,文字转语音(Text-to-Speech,TTS)系统已成为多种应用的重要组成部分,尤其在广播电视领域。本文介绍了一种基于Edge-TTS大模型的文字转语音工具,该工具结合了现代文本处理和语
- 解决报错:org.apache.catalina.connector.ClientAbortException: java.io.IOException: Broken pipe
天黑请闭眼
Java异常处理java
目录一、场景二、报错信息三、原因四、解决一、场景1、前端调用后端接口报错2、接口功能为导出excel二、报错信息org.apache.catalina.connector.ClientAbortException:java.io.IOException:Brokenpipeatorg.apache.catalina.connector.OutputBuffer.realWriteBytes(Out
- 飞算 JavaAI 2.0.0和 AI 编程技术设计的 120 章 Java 系统教程
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总开发语言深度学习pillowAI编程人工智能
以下是基于飞算JavaAI2.0.0和AI编程技术设计的120章Java系统教程,涵盖从基础到高阶、理论到实践的全栈知识体系,结合经典案例与企业级项目实战,适合零基础到架构师的学习路径:第一部分:基础入门(第1-30章)Java开发环境配置JDK21+IntelliJIDEA+飞算AI插件安装第一个AI生成的HelloWorld程序基础语法与AI辅助编程数据类型、变量、运算符飞算AI:自动生成算法
- go语言PDF---golang完整文档
尹泽凝
go语言PDF---golang完整文档【下载地址】go语言PDF---golang完整文档本仓库提供了Go语言的完整文档PDF资源,内容全面、系统,涵盖基础语法、特性、标准库、并发编程等关键知识点。通过实例讲解,帮助您快速掌握Go语言的开发技巧,为实际项目开发奠定坚实基础。PDF格式便于在电脑、平板、手机等多种设备上阅读,随时随地学习。无论您是初学者还是有一定经验的开发者,这份文档都将成为您高效
- 掌握编程:数字时代的必备技能
afsdfewasdf
AI编程
编程在现代社会的必要性学习编程在当今数字化时代具有显著优势。随着科技发展,编程技能已成为许多行业的基础需求,从软件开发到数据分析,甚至传统行业也在逐步依赖技术解决方案。掌握编程能力可以提升个人竞争力,开拓职业机会。就业市场需求旺盛技术岗位如软件工程师、数据科学家、人工智能专家等持续增长。非技术岗位如市场营销、金融分析也要求基础编程知识处理自动化任务或数据分析。掌握编程技能能显著提高薪资水平和职业发
- golang游戏开发学习笔记-开发一个简单的2D游戏(基础篇)
2.人物运动图(只展示第一帧)2.方块纹理图将资源准备完成之后,就能开始代码的开发了五.开始实现!1.资源管理在上一篇文章中我们将纹理和着色器分别封装成了两个类,这里我们创建一个资源管理类对这两个类进行管理,由于golang中是没有静态变量的,需要用包内变量对其进行模拟shader.gopackageresourceimport(“github.com/go-gl/gl/v4.1-core/gl”
- next-hexagonal-starter:前端六边形架构的简约实践
翟珊兰
next-hexagonal-starter:前端六边形架构的简约实践next-hexagonal-starter项目地址:https://gitcode.com/gh_mirrors/ne/next-hexagonal-starter项目介绍在软件开发中,六边形架构(HexagonalArchitecture)是一种设计模式,它通过将应用程序的业务逻辑与外部关注点(如UI、数据库、框架等)解耦,
- 算法大厨日记:猫猫狐狐带你用代码做一锅香喷喷的“预测汤”
Gyoku Mint
AI修炼日记猫猫狐狐的小世界人工智能人工智能机器学习python算法database深度学习数据挖掘
️【开场·今天的料理名叫“预测炖汤”】猫猫:“咱今天突发奇想,决定用机器学习代码给你炖一锅‘预测汤’喵!这不是教你代码,是要告诉你怎么把‘算法’吃进肚子里~”狐狐:“别急,她又在打比方了。这锅汤从数据准备到调参优化,就跟你平常做饭的过程没两样,只不过食材都被咱们用代码换了一遍。”【第一步·数据准备,就是挑菜啦】猫猫:“首先是挑菜(数据预处理),不能什么菜都扔进去锅里吧?要洗干净去皮(数据清洗),再
- 前端开发中的AI辅助测试:从手动到智能的转变
喜葵
人工智能
前端开发中的AI辅助测试:从手动到智能的转变作者:喜葵更新时间:2025-05-16前言前端测试一直是开发流程中的痛点:写测试代码耗时、维护成本高、覆盖率难提升。随着AI技术的发展,前端测试正在经历一场从"手动编写"到"AI辅助生成"的革命性转变。本文将探讨AI如何改变前端测试的现状,以及实际应用中的最佳实践。文章目录前端测试的现状与挑战AI辅助测试的核心技术实战案例:AI生成单元测试智能测试的优
- Club_IntelliMatch_Development_Guide
Joseit
pythonpythonpygamedjangoflask
ClubIntelliMatch系统-全栈开发流程文档概述ClubIntelliMatch系统是一个现代化的社团活动智能匹配平台,采用前后端分离架构。系统基于PythonFlask构建RESTfulAPI后端,Vue.js3+Vite构建现代化前端,MySQL作为持久化数据存储。本文档深入分析了整个开发流程的技术架构、设计原则和实现细节。系统架构流程图后端API架构前端组件架构app.pyFlas
- Python助力自动驾驶:深度学习模型优化全攻略
Echo_Wish
Python!实战!python自动驾驶深度学习
Python助力自动驾驶:深度学习模型优化全攻略说起自动驾驶,大家第一反应往往是“高精地图”“传感器融合”“路径规划”等等,背后真正的“大脑”其实是各式各样的深度学习模型。它们负责感知环境、识别路况、预测行为,甚至实时做出决策。可是,跑在车上的这些模型不仅要精准,还得轻量、实时、稳定,这可不是简单的“丢GPU就能解决”的问题。今天,咱们就从Python开发者的视角,聊聊自动驾驶里深度学习模型的优化
- tensorRT 与 torchserve-GPU性能对比
joker-G
计算机视觉pytorchpython
实验对比前端时间搭建了TensorRT、Torchserve-GPU,最近抽时间将这两种方案做一个简单的实验对比。实验数据Cuda11.0、Xeon®62423.1*80、RTX309024G、Resnet50TensorRT、Torchserve-GPU各自一张卡搭建10进程接口,感兴趣的可以查看我个人其他文章。30进程并发、2000张1200*720像素图像的总量数据TensorRT的部署使用
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地