从理论到综合实例,终于弄懂了双工通讯协议websocket!
西格玛的博客
http://lrwinx.github.io/
本篇文章以 websocket 的原理和落地为核心,来叙述 websocket 的使用,以及相关应用场景。
http 与 websocket
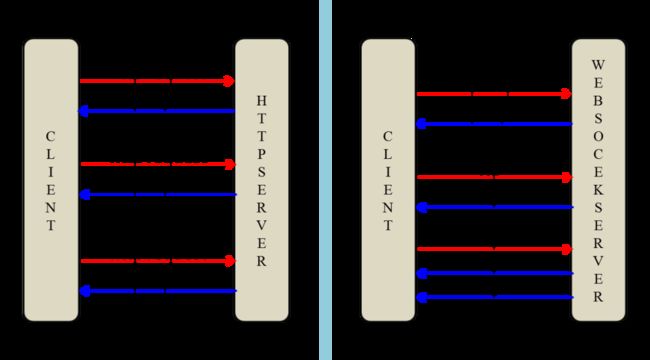
如我们所了解,http 连接为一次请求一次响应 (request->response),必须为同步调用方式。
而 websocket 为一次连接以后,会建立 tcp 连接,后续客户端与服务器交互为全双工方式的交互方式,客户端可以发送消息到服务端,服务端也可将消息发送给客户端。
http,websocket
此图来源于 Websocket 协议的学习、调研和实现, 如有侵权问题,告知后,删除。
根据上图,我们大致可以了解到 http 与 websocket 之间的区别和不同。
为什么要使用 websocket
那么了解 http 与 websocket 之间的不同以后,我们为什么要使用 websocket 呢?他的应用场景是什么呢?
我找到了一个比较符合 websocket 使用场景的描述
“The best fit for WebSocket is in web applications where the client and server need to exchange events at high frequency and with low latency.”
翻译: 在客户端与服务器端交互的 web 应用中,websocket 最适合在高频率低延迟的场景下,进行事件的交换和处理
此段来源于 spring websocket 的官方文档
了解以上知识后,我举出几个比较常见的场景:
游戏中的数据传输
股票 K 线图数据
客服系统
根据如上所述,各个系统都来使用 websocket 不是更好吗?
其实并不是,websocket 建立连接之后,后边交互都由 tcp 协议进行交互,故开发的复杂度会较高。当然 websocket 通讯,本身要考虑的事情要比 HTTP 协议的通讯考虑的更多.
所以如果不是有特殊要求 (即 应用不是” 高频率低延迟”的要求), 需要优先考虑 HTTP 协议是否可以满足。
比如新闻系统,新闻的数据晚上 10 分钟 - 30 分钟,是可以接受的,那么就可以采用 HTTP 的方式进行轮询 (polling) 操作调用 REST 接口。
当然有时我们建立了 websocket 通讯,并且希望通过 HTTP 提供的 REST 接口推送给某客户端,此时需要考虑 REST 接口接受数据传送给 websocket 中,进行广播式的通讯方式。
至此,我已经讲述了三种交互方式的使用场景:
websocket 独立使用场景
HTTP 独立使用场景
HTTP 中转 websocket 使用场景
websocket
websocket 为一次 HTTP 握手后,后续通讯为 tcp 协议的通讯方式。
当然,和 HTTP 一样,websocket 也有一些约定的通讯方式,http 通讯方式为 http 开头的方式, e.g. http://xxx.com/path ,websocket 通讯方式则为 ws 开头的方式, e.g. ws://xxx.com/path
SSL:
HTTP: https://xxx.com/path
WEBSOCKET: wss://xxx.com/path
websocket 通讯
此图来源于 WebSocket 教程, 如有侵权问题,告知后,删除。
SockJS
正如我们所知, websocket 协议虽然已经被制定,当时还有很多版本的浏览器或浏览器厂商还没有支持的很好。
所以, SockJS, 可以理解为是 websocket 的一个备选方案。
那它如何规定备选方案的呢?
它大概支持这样几个方案:
Websockets
Streaming
Polling
当然,开启并使用 SockJS 后,它会优先选用 websocket 协议作为传输协议,如果浏览器不支持 websocket 协议,则会在其他方案中,选择一个较好的协议进行通讯。
看一下目前浏览器的支持情况:
Supported transports, by browser
此图来源于 github: sockjs-client
所以,如果使用 SockJS 进行通讯,它将在使用上保持一致,底层由它自己去选择相应的协议。
可以认为 SockJS 是 websocket 通讯层上的上层协议。
底层对于开发者来说是透明的。
STOMP
STOMP 中文为: 面向消息的简单文本协议
websocket 定义了两种传输信息类型: 文本信息 和 二进制信息 (text and binary).
类型虽然被确定,但是他们的传输体是没有规定的。
当然你可以自己来写传输体,来规定传输内容。(当然,这样的复杂度是很高的)
所以, 需要用一种简单的文本传输类型来规定传输内容,它可以作为通讯中的文本传输协议, 即交互中的高级协议来定义交互信息。
STOMP 本身可以支持流类型的网络传输协议: websocket 协议和 tcp 协议
它的格式为:
COMMAND
header1:value1
header2:value2
Body^@
SUBSCRIBE
id:sub-1
destination:/topic/price.stock.*
^@
SEND
destination:/queue/trade
content-type:application/json
content-length:44
{"action":"BUY","ticker":"MMM","shares",44}^@
当然 STOMP 已经应用于很多消息代理中,作为一个传输协议的规定,如: RabbitMQ, ActiveMQ
我们皆可以用 STOMP 和这类 MQ 进行消息交互.
除了 STOMP 相关的代理外,实际上还提供了一个 stomp.js, 用于浏览器客户端使用 STOMP 消息协议传输的 js 库。
让我们很方便的使用 stomp.js 进行与 STOMP 协议相关的代理进行交互.
正如我们所知,如果 websocket 内容传输信息使用 STOMP 来进行交互,websocket 也很好的于消息代理器进行交互 (如: RabbitMQ, ActiveMQ)
这样就很好的提供了消息代理的集成方案。
总结,使用 STOMP 的优点如下:
不需要自建一套自定义的消息格式
现有 stomp.js 客户端 (浏览器中使用) 可以直接使用
能路由信息到指定消息地点
可以直接使用成熟的 STOMP 代理进行广播 如: RabbitMQ, ActiveMQ
后端技术方案选型
websocket 服务端选型: spring websocket
支持 SockJS, 开启 SockJS 后,可应对不同浏览器的通讯支持
支持 STOMP 传输协议,可无缝对接 STOMP 协议下的消息代理器 (如: RabbitMQ, ActiveMQ)
前端技术方案选型
前端选型: stomp.js,sockjs.js
后端开启 SOMP 和 SockJS 支持后,前对应有对应的 js 库进行支持.
所以选用此两个库.
总结
上述所用技术,是这样的逻辑:
开启 socktJS:
如果有浏览器不支持 websocket 协议,可以在其他两种协议中进行选择,但是对于应用层来讲,使用起来是一样的。
这是为了支持浏览器不支持 websocket 协议的一种备选方案使用 STOMP:
使用 STOMP 进行交互,前端可以使用 stomp.js 类库进行交互,消息一 STOMP 协议格式进行传输,这样就规定了消息传输格式。
消息进入后端以后,可以将消息与实现 STOMP 格式的代理器进行整合。
这是为了消息统一管理,进行机器扩容时,可进行负载均衡部署使用 spring websocket:
使用 spring websocket, 是因为他提供了 STOMP 的传输自协议的同时,还提供了 StockJS 的支持。
当然,除此之外,spring websocket 还提供了权限整合的功能,还有自带天生与 spring 家族等相关框架进行无缝整合。
应用背景
2016 年,在公司与同事一起讨论和开发了公司内部的客服系统,由于前端技能的不足,很多通讯方面的问题,无法亲自调试前端来解决问题。
因为公司技术架构体系以前后端分离为主,故前端无法协助后端调试,后端无法协助前端调试
在加上 websocket 为公司刚启用的协议,了解的人不多,导致前后端调试问题重重。
一年后的今天,我打算将前端重温,自己来调试一下前后端,来发掘一下之前联调的问题.
当然,前端,我只是考虑 stomp.js 和 sockt.js 的使用。
代码阶段设计
角色
客服
客户
登录用户状态
上线
下线
分配策略
用户登陆后,应该根据用户角色进行分配
关系保存策略
应该提供关系型保存策略: 考虑内存式策略 (可用于测试),redis 式策略
备注: 优先应该考虑实现 Inmemory 策略,用于测试,让关系保存策略与存储平台无关
通讯层设计
归类 topic 的广播设计 (通讯方式: 1-n)
归类 queue 的单点设计 (通讯方式: 1-1)
代码实现
角色
import org.springframework.security.core.GrantedAuthority;
import org.springframework.security.core.authority.SimpleGrantedAuthority;
import org.springframework.security.core.userdetails.User;
import java.util.Collection;
public enum Role {
CUSTOMER_SERVICE,
CUSTOMER;
public static boolean isCustomer(User user) {
Collection authorities = user.getAuthorities();
SimpleGrantedAuthority customerGrantedAuthority = new SimpleGrantedAuthority("ROLE_" + Role.CUSTOMER.name());
return authorities.contains(customerGrantedAuthority);
}
public static boolean isCustomerService(User user) {
Collection authorities = user.getAuthorities();
SimpleGrantedAuthority customerServiceGrantedAuthority = new SimpleGrantedAuthority("ROLE_" + Role.CUSTOMER_SERVICE.name());
return authorities.contains(customerServiceGrantedAuthority);
}
}
代码中 User 对象,为安全对象,即 spring 中 org.springframework.security.core.userdetails.User,为 UserDetails 的实现类。
User 对象中,保存了用户授权后的很多基础权限信息,和用户信息。
如下:
public interface UserDetails extends Serializable {
Collection getAuthorities();
String getPassword();
String getUsername();
boolean isAccountNonExpired();
boolean isAccountNonLocked();
boolean isCredentialsNonExpired();
boolean isEnabled();
}
方法 #isCustomer 和 #isCustomerService 用来判断用户当前是否是顾客或者是客服。
登录用户状态
public interface StatesManager {
enum StatesManagerEnum{
ON_LINE,
OFF_LINE
}
void changeState(User user , StatesManagerEnum statesManagerEnum);
StatesManagerEnum currentState(User user);
}
设计登录状态时,应存在登录状态管理相关的状态管理器,此管理器只负责更改用户状态和获取用户状态相关操作。
并不涉及其他关联逻辑,这样的代码划分,更有助于面向接口编程的扩展性
分配策略
public interface DistributionUsers {
void distribution(User user);
}
分配角色接口设计,只关注传入的用户,并不关注此用户是客服或者用户,具体需要如何去做,由具体的分配策略来决定。
关系保存策略
public interface RelationHandler {
void saveRelation(User customerService,User customer);
List listCustomers(User customerService);
void deleteRelation(User customerService,User customer);
void saveCustomerService(User customerService);
List listCustomerService();
User getCustomerService(User customer);
boolean exist(User user);
User availableNextCustomerService();
}
关系保存策略,亦是只关注关系保存相关,并不在乎于保存到哪个存储介质中。
实现类由 Inmemory 还是 redis 还是 mysql, 它并不专注。
但是,此处需要注意,对于这种关系保存策略,开发测试时,并不涉及高可用,可将 Inmemory 先做出来用于测试。
开发功能同时,相关同事再来开发其他介质存储的策略,性能测试以及 UAT 相关测试时,应切换为此介质存储的策略再进行测试。
用户综合管理
对于不同功能的实现策略,由各个功能自己来实现,在使用上,我们仅仅根据接口编程即可。
所以,要将上述所有功能封装成一个工具类进行使用,这就是所谓的 设计模式: 门面模式
@Component
public class UserManagerFacade {
@Autowired
private DistributionUsers distributionUsers;
@Autowired
private StatesManager statesManager;
@Autowired
private RelationHandler relationHandler;
public void login(User user) {
if (roleSemanticsMistiness(user)) {
throw new SessionAuthenticationException("角色语义不清晰");
}
distributionUsers.distribution(user);
statesManager.changeState(user, StatesManager.StatesManagerEnum.ON_LINE);
}
private boolean roleSemanticsMistiness(User user) {
Collection authorities = user.getAuthorities();
SimpleGrantedAuthority customerGrantedAuthority = new SimpleGrantedAuthority("ROLE_"+Role.CUSTOMER.name());
SimpleGrantedAuthority customerServiceGrantedAuthority = new SimpleGrantedAuthority("ROLE_"+Role.CUSTOMER_SERVICE.name());
if (authorities.contains(customerGrantedAuthority)
&& authorities.contains(customerServiceGrantedAuthority)) {
return true;
}
return false;
}
public void logout(User user){
statesManager.changeState(user, StatesManager.StatesManagerEnum.OFF_LINE);
}
public User getCustomerService(User user){
return relationHandler.getCustomerService(user);
}
public List listCustomers(User user){
return relationHandler.listCustomers(user);
}
public StatesManager.StatesManagerEnum getStates(User user){
return statesManager.currentState(user);
}
}
UserManagerFacade 中注入三个相关的功能接口:
@Autowired
private DistributionUsers distributionUsers;
@Autowired
private StatesManager statesManager;
@Autowired
private RelationHandler relationHandler;
可提供:
登录 (#login)
登出 (#logout)
获取对应客服 (#getCustomerService)
获取对应用户列表 (#listCustomers)
当前用户登录状态 (#getStates)
这样的设计,可保证对于用户关系的管理都由 UserManagerFacade 来决定
其他内部的操作类,对于使用者来说,并不关心,对开发来讲,不同功能的策略都是透明的。
通讯层设计 - 登录,授权
spring websocket 虽然并没有要求 connect 时,必须授权,因为连接以后,会分发给客户端 websocket 的 session id,来区分客户端的不同。
但是对于大多数应用来讲,登录授权以后,进行 websocket 连接是最合理的,我们可以进行权限的分配,和权限相关的管理。
我模拟例子中,使用的是 spring security 的 Inmemory 的相关配置:
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.inMemoryAuthentication().withUser("admin").password("admin").roles(Role.CUSTOMER_SERVICE.name());
auth.inMemoryAuthentication().withUser("admin1").password("admin").roles(Role.CUSTOMER_SERVICE.name());
auth.inMemoryAuthentication().withUser("user").password("user").roles(Role.CUSTOMER.name());
auth.inMemoryAuthentication().withUser("user1").password("user").roles(Role.CUSTOMER.name());
auth.inMemoryAuthentication().withUser("user2").password("user").roles(Role.CUSTOMER.name());
auth.inMemoryAuthentication().withUser("user3").password("user").roles(Role.CUSTOMER.name());
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable()
.formLogin()
.and()
.authorizeRequests()
.anyRequest()
.authenticated();
}
}
相对较为简单,创建 2 个客户,4 个普通用户。
当认证管理器认证后,会将认证后的合法认证安全对象 user(即 认证后的 token) 放入 STOMP 的 header 中.
此例中,认证管理认证之后,认证的 token 为 org.springframework.security.authentication.UsernamePasswordAuthenticationToken,
此 token 认证后,将放入 websocket 的 header 中。(即 后边会谈到的安全对象 java.security.Principal)
通讯层设计 - websocket 配置
@Order(Ordered.HIGHEST_PRECEDENCE + 99)
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer {
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/portfolio").withSockJS();
}
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.setApplicationDestinationPrefixes("/app");
config.enableSimpleBroker("/topic", "/queue");
}
}
此配置中,有几点需进行讲解:
其中端点”portfolio”, 用于 socktJs 进行 websocket 连接时使用,只用于建立连接。
“/topic”, “/queue”, 则为 STOMP 的语义约束,topic 语义为 1-n(广播机制),queue 语义为 1-1(单点机制)
“app”, 此为应用级别的映射终点前缀,这样说有些晦涩,一会看一下示例将会清晰很多。
通讯层设计 - 创建连接
用于连接 spring websocket 的端点为 portfolio,它可用于连接,看一下具体实现:
var socket = new SockJS("/portfolio");
stompClient = Stomp.over(socket);
stompClient.connect({}, function(frame) {
showGreeting("登录用户: " + frame.headers["user-name"]);
});
这样便建立了连接。后续的其他操作就可以通过 stompClient 句柄进行使用了。
通讯层设计 - spring websocket 消息模型
见模型图:
message-flow-simple-broker
此图来源 spring-websocket 官方文档
可以看出对于同一定于目标都为:/topic/broadcast, 它的发送渠道为两种:/app/broadcast 和 / topic/broadcast
如果为 / topic/broadcast, 直接可将消息体发送给定于目标(/topic/broadcast)。
如果是 / app/broadcast,它将消息对应在 MessageHandler 方法中进行处理,处理后的结果发放到 broker channel 中,最后再讲消息体发送给目标 (/topic/broadcast)
当然,这里边所说的 app 前缀就是刚才我们在 websocket 配置中的前缀.
看一个例子:
前端订阅:
stompClient.subscribe('/topic/broadcast', function(greeting){
showGreeting(greeting.body);
});
后端服务:
@Controller
public class ChatWebSocket extends AbstractWebSocket{
@MessageMapping("broadcast")
public String broadcast(@Payload @Validated Message message, Principal principal) {
return "发送人: " + principal.getName() + " 内容: " + message.toString();
}
}
@Data
public class Message {
@NotNull(message = "标题不能为空")
private String title;
private String content;
}
前端发送:
function sendBroadcast() {
stompClient.send("/app/broadcast",{},JSON.stringify({'content':'message content'}));
}
这种发送将消息发送给后端带有 @MessageMapping 注解的方法,然后组合完数据以后,在推送给订阅 / topic/broadcast 的前端
function sendBroadcast() {
stompClient.send("/topic/broadcast",{},JSON.stringify({'content':'message content'}));
}
这种发送直接将消息发送给订阅 / topic/broadcast 的前端,并不通过注解方法进行流转。
我相信上述这个理解已经解释清楚了 spring websocket 的消息模型图
通讯层设计 - @MessageMapping
带有这个注解的 @Controller 下的方法,正是对应 websocket 中的中转数据的处理方法。
那么这个注解下的方法究竟可以获取哪些数据,其中有什么原理呢?
方法说明
我大概说一下:
Message,@Payload,@Header,@Headers,MessageHeaders,MessageHeaderAccessor, SimpMessageHeaderAccessor,StompHeaderAccessor
以上这些都是获取消息头,消息体,或整个消息的基本对象模型。
@DestinationVariable
这个注解用于动态监听路径,很想 rest 中的 @PathVariable:
e.g.:
@MessageMapping("/queue/chat/{uid}")
public void chat(@Payload @Validated Message message, @DestinationVariable("uid") String uid, Principal principal) {
String msg = "发送人: " + principal.getName() + " chat ";
simpMessagingTemplate.convertAndSendToUser(uid,"/queue/chat",msg);
}
java.security.Principal
这个对象我需要重点说一下。
他则是 spring security 认证之后,产生的 Token 对象, 即本例中的 UsernamePasswordAuthenticationToken.
UsernamePasswordAuthenticationToken 类图
不难发现 UsernamePasswordAuthenticationToken 是 Principal 的一个实现.
可以将 Principal 直接转成授权后的 token, 进行操作:
UsernamePasswordAuthenticationToken user = (UsernamePasswordAuthenticationToken) principal;
正如前边设计章节所说,整个用户设计都是对 org.springframework.security.core.userdetails.User 进行操作,那如何拿到 User 对象呢。
很简单, 如下:
UsernamePasswordAuthenticationToken user = (UsernamePasswordAuthenticationToken) principal;
User user = (User) user.getPrincipal()
通讯层设计 - 1-1 && 1-n
1-n topic:
此方式,上述消息模型章节已经讲过,此处不再赘述
1-1 queue:
客服 - 用户沟通为 1-1 用户交互的案例
前端:
stompClient.subscribe('/user/queue/chat',function(greeting){
showGreeting(greeting.body);
});
后端:
@MessageMapping("/queue/chat/{uid}")
public void chat(@Payload @Validated Message message, @DestinationVariable("uid") String uid, Principal principal) {
String msg = "发送人: " + principal.getName() + " chat ";
simpMessagingTemplate.convertAndSendToUser(uid,"/queue/chat",msg);
}
发送端:
function chat(uid) {
stompClient.send("/app/queue/chat/"+uid,{},JSON.stringify({'title':'hello','content':'message content'}));
}
上述的转化,看上去没有 topic 那样 1-n 的广播要流畅,因为代码中采用约定的方式进行开发,当然这是由 spring 约定的。
约定转化的处理器为 UserDestinationMessageHandler。
大概的语义逻辑如下:
“An application can send messages targeting a specific user, and Spring’s STOMP support recognizes destinations prefixed with “/user/“ for this purpose. For example, a client might subscribe to the destination “/user/queue/position-updates”. This destination will be handled by the UserDestinationMessageHandler and transformed into a destination unique to the user session, e.g. “/queue/position-updates-user123”. This provides the convenience of subscribing to a generically named destination while at the same time ensuring no collisions with other users subscribing to the same destination so that each user can receive unique stock position updates.”
大致的意思是说: 如果是客户端订阅了 / user/queue/position-updates, 将由 UserDestinationMessageHandler 转化为一个基于用户会话的订阅地址, 比如 / queue/position-updates-user123,然后可以进行通讯。
例子中,我们可以把 uid 当成用户的会话,因为用户 1-1 通讯是通过 spring security 授权的,所以我们可以把会话当做授权后的 token.
如登录用户 token 为: UsernamePasswordAuthenticationToken newToken = new UsernamePasswordAuthenticationToken(“admin”,”user”);
且这个 token 是合法的,那么 / user/queue/chat 订阅则为 / queue/chat-admin
发送时,如果通过 / user/admin/queue/chat, 则不通过 @MessageMapping 直接进行推送。
如果通过 / app/queue/chat/admin, 则将消息由 @MessageMapping 注解处理,最终发送给 / user/admin/queue/chat 终点
追踪代码 simpMessagingTemplate.convertAndSendToUser:
@Override
public void convertAndSendToUser(String user, String destination, Object payload, Map headers,
MessagePostProcessor postProcessor) throws MessagingException {
Assert.notNull(user, "User must not be null");
user = StringUtils.replace(user, "/", "%2F");
super.convertAndSend(this.destinationPrefix + user + destination, payload, headers, postProcessor);
}
说明最后的路径依然是 / user/admin/queue/chat 终点.
通讯层设计 - @SubscribeMapping
@SubscribeMapping 注解可以完成订阅即返回的功能。
这个很像 HTTP 的 request-response,但不同的是 HTTP 的请求和响应是同步的,每次请求必须得到响应。
而 @SubscribeMapping 则是异步的。意思是说:当订阅时,直到回应可响应时在进行处理。
通讯层设计 - 异常处理
@MessageMapping 是支持 jsr 303 校验的,它支持 @Validated 注解,可抛出错误异常, 如下:
@MessageMapping("broadcast")
public String broadcast(@Payload @Validated Message message, Principal principal) {
return "发送人: " + principal.getName() + " 内容: " + message.toString();
}
那异常如何处理呢
@MessageExceptionHandler, 它可以进行消息层的异常处理
@MessageExceptionHandler
@SendToUser(value = "/queue/error",broadcast = false)
public String handleException(MethodArgumentNotValidException methodArgumentNotValidException) {
BindingResult bindingResult = methodArgumentNotValidException.getBindingResult();
if (!bindingResult.hasErrors()) {
return "未知错误";
}
List allErrors = bindingResult.getFieldErrors();
return "jsr 303 错误: " + allErrors.iterator().next().getDefaultMessage();
}
其中 @SendToUser,是指只将消息发送给当前用户,当然,当前用户需要订阅 / user/queue/error 地址。
注解中 broadcast, 则表明消息不进行多会话的传播 (有可能一个用户登录 3 个浏览器,有三个会话),如果此 broadcast=false,则只传给当前会话,不进行其他会话传播
本文从 websocket 的原理和协议,以及内容相关协议等不同维度进行了详细介绍。
最终以一个应用场景为例,从项目的结构设计,以及代码策略设计,设计模式等不同方面展示了 websocket 的通讯功能在项目中的使用。
如何实现某一功能其实并不重要,重要的是得了解理论,深入理论之后,再进行开发。
望此篇文章对你理解 websocket 有所帮助。
(完)
【推荐阅读】
优秀!高级Java都这样优雅处理空值
SpringBoot 微信点餐开源系统
在 Spring Boot 中,如何干掉 if else
基于 token 的多平台身份认证架构设计
![]()
好文!必须点赞