《WebKit 技术内幕》学习之十四(2):调式机制
2 实践——基础和性能调试
Chromium开发者工具基本上沿用了Web Inspector的功能,所以这一节主要以该开发者工具作为介绍的对象,一起了解开发者工具提供的功能和一些基本的用法,有些用法其实在之前已经介绍过,这里可能为了系统性考虑会再次提及一下,但是不做太多的重复性介绍。主要包括两个部分,基础功能部分的调试和性能部分的调试。
2.1 基础调试
基础部分的调试大致可以分成DOM元素的修改等访问、CSS样式值修改、日志和控制台信息,以及JavaScript代码单步调试、断点设置等部分功能。
开启或者关闭开发者工具的功能快捷键是F12或者在浏览器地址最右侧的按钮中调用开发者工具即可。还有一个直接的方法就是右键单击一个HTML元素,然后在右键菜单中能够找到“Inspect Element”选项,那就是审查该元素,这种方式也可以打开开发者工具,如图14-9是使用该选项打开开发者工具并显示“Inspect Element”选项所做的Chrome浏览器截图。
图14-9 “Inspect Element”选项和开发者工具
当开发者工具被打开后,开发者就会发现在“Elements”标签之下显示的其实是被调试页面的源代码,同时,Chromium浏览器会高亮被审查元素的源代码,这一做法可以帮助开发者获悉当前的元素的源代码。右侧下方是当前元素的CSS属性值,包括经过WebKit计算之后应用在该元素上的属性值和支持获得这些属性值的规则等信息,这对开发者而言非常方便。如果读者认为只是显示源代码(DOM结构)和CSS属性值的话,那就大错特错了。开发者工具的方便之处就在于开发者可以任意修改源代码或者CSS属性值,而且这些修改都是即时显示在网页的渲染结果中的。如前面的一个例子就是取消一个CSS属性值,图14-3就是该例子背后发送的消息,前端的修改很快就会在后端显示的网页结果中起作用,例如,将字体颜色的红色值取消掉,那么它可能就会变成默认的颜色。
另外一个例子就是在图14-9左边的源代码中(实际是DOM树的一种显示方式),开发者可以随时修改任何元素,包括它们的属性,这些修改立刻由后端处理触发重新绘制的操作。这一切对网页开发者来说是透明的。当然这些改动只是针对本地浏览器下载后的网页,并不会对服务器端的网页做任何修改,因为其本来目的也是帮助调试之用。
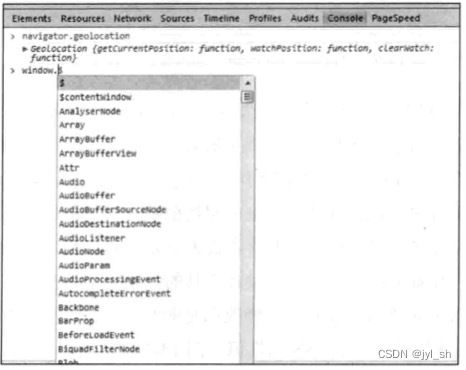
当然,为了查看网页的DOM结构和网页中的各种对象,开发者工具提供了命令行式的控制台,开发者可以以此查看任何DOM中的节点(这个在第5章中也使用过控制台来理解DOM树结构)和各种对象(包括对象值和它包括的函数,笔者经常使用它来查看Chromium支持的一些JavaScript接口是什么样的,因为不同浏览器对于接口的支持也是不一样的),甚至可以执行JavaScript语句。图14-10是开发者工具控制台中的两个示例,第一个是查看“geolocation”对象相关的接口,可以看到这个对象包括三个接口。第二个是查看“window”对象下所有的其他对象,这对查看编程接口也有一定的帮助。
图14-10 开发者工具的控制台
控制台的另外一个功能就是能够显示所有的JavaScript代码执行的日志信息和错误信息。调试JavaScript代码的一种方式是使用日志打印出一些值来帮助确定代码的正确性,常用的就是console.log函数,该函数的输出都可以在控制台中看到。
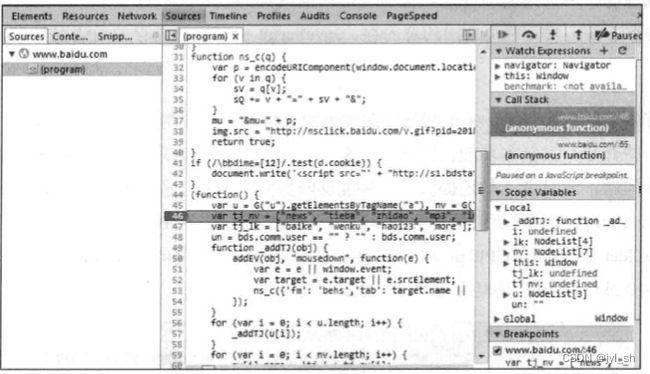
代码的调试是每个调试器必须支持的功能,在网页中就是对JavaScript代码的调试功能,包括单步、设置或取消断点、调用栈、变量信息等,这些都在“Sources”标签中得到了支持。图14-11是开发者工具中的JavaScript代码调试器。
图14-11 开发者工具的JavaScript调试器
左侧是当前网页的所有包含JavaScript代码的文件,中间是当前代码和调试的位置,开发者可以单击左侧的行数设置或者取消断点,网页就能够在执行到该行的时候停下来。右侧最上面是控制执行的各种按钮,包括继续执行、单步执行、进入内部、跳出等。下面则是各种信息,包括查看的变量值、调用栈、当前作用域中的变量值、断点信息等。所以,这个调试功能跟其他语言调试器比较类似。
值得一提的是,其实这个网页的代码都是在一行的,所以看起来非常吃力和不方便,对此现象Chromium提供了一个很方便的功能,能够将这些代码从一行变成可读性非常强的代码,就是图14-11所示的结果(原来所有JavaScript代码都在一行,非常难懂),具体的做法是在开发者工具的最下面找到“{}”按钮,单击即可,非常实用。
2.2 性能调试
除了修改网页的DOM结构和CSS样式,以及调试JavaScript代码之外,开发者工具还能够帮助网页开发者改善性能和内存等方面的问题。性能方面包括网络资源的加载性能、网页绘制的性能,甚至包括根据网页加载和渲染过程给出一些优化建议。内存方面主要是网页使用的总内存、JavaScript引擎堆栈内存使用情况等方面的信息。
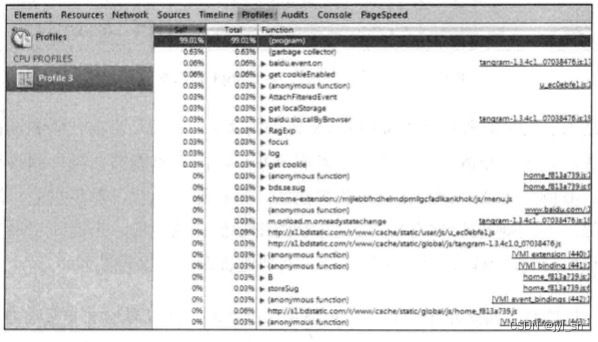
首先来看性能方面。关于网络资源加载的分析和网页绘制在第4章和第8章中做过一些介绍,其基本功能已经展示出来了。这些功能只是开发者可能需要解决的一部分问题,开发者工具还提供了一种能够收集整个网页工作过程中的一段时间内各个JavaScript代码消耗时间的分布情况。开发者先是选择“Profiles”标签,然后选择“Collect JavaScript CPU profile”按钮,此时开发者工具将收集被调试网页重新加载的整个过程中CPU消耗在各个JavaScript模块的时间分布,如图14-12所示。
图14-12 使用开发者工具收集的CPU时间分布图
其中“(program)”是主网页的HTML文件所消耗的时间,因为HTML文件中内嵌了很多JavaScript代码,所以它占据了绝大部分时间,而其他一些JavaScript文件则只占用了很少的执行时间。
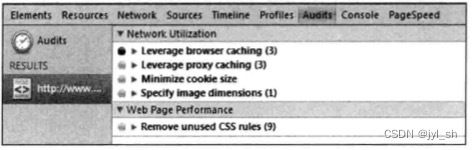
还有一个非常有用的能力,就是使用开发者工具中的“Audits”功能,图14-13展示了“Audits”分析一个网页所生成的结果,它明确了4个关于网络方面和1个关于网页渲染性能方面的问题可以进行优化,这对改善网站性能来说是一个极大的福音。
图14-13 开发者工具的“Audits”功能
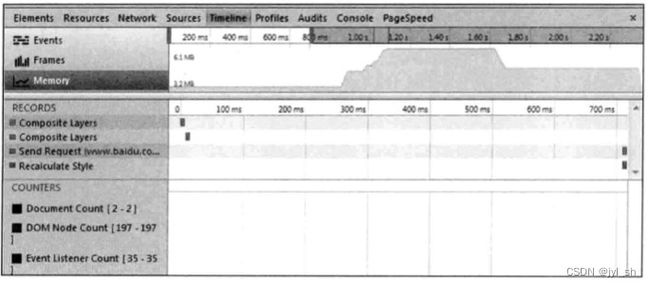
其次来看关于内存性能分析功能。如前所述,开发者工具不仅提供了网页整体使用内存的情况,也提供了分析JavaScript引擎内部堆上的内存使用情况。图14-14是笔者在单击“开始”按钮之后,重新加载网页所收集的内存使用情况,它是按照时间轴来显示的。
图14-14 开发者工具收集网页使用内存情况的示意图
可以看出,在某个时间点之后内存的使用量突然增大,这是因为在前面一小段时间内,由于还没有开始重新加载网页,所以没有出现内存大幅增长的情况。在单击“开始”按钮和重新加载网页,WebKit在等待网络响应之后才会逐渐增加对内存的需求。当网络下载数据完成时,WebKit使用内存量也在增加。而WebKit完成渲染之后,解释过程中的某些结构不再需要,这些不需要的结构被销毁后内存就会降到一个稳定的过程,图中上半部分的曲线就是反映了这些情况。
除此之外的JavaScript引擎内部的内存分析工具,也可以按照类似的情况来处理,这里不再做过多的介绍。