- React系统学习之路
莲华君
react.js学习前端
React系统学习之路学习目录第1章:React入门介绍React的基本概念和应用场景安装Node.js和npm创建第一个React应用React的JSX语法组件的基本结构和生命周期第2章:组件与状态管理函数组件与类组件的区别状态(State)和属性(Props)的使用受控组件与非受控组件高阶组件(HOC)的概念和实现使用ContextAPI进行跨层级状态传递第3章:ReactHooksuseSt
- PCIe学习笔记(26)
IC纯小白
学习笔记网络
ErrorForwarding(错误转发)错误转发(也称为数据中毒),通过设置EP位表示。下面是一些使用错误转发的例子:•例#1:从主存读取遇到不可纠正的错误•例#2:PCI写到主存的奇偶校验错误•例#3:内部数据缓冲区或缓存上的数据完整性错误错误转发使用模型•错误转发仅用于读取完成数据,AtomicOp完成数据,AtomicOp请求数据或写数据,从不用于错误在“头”(请求阶段,地址/命令等)的情
- Linux学习笔记:PCIe内核篇(1):初始化与枚举流程
ZH_2025
嵌入式协议篇PCIE
根据system.map查看内核中PCIe加载流程:root@zh-vm:~#cat/boot/System.map-5.15.0-130-generic|greppci|grepinitcallffffffff8350ff68d__initcall__kmod_pci__453_6907_pci_realloc_setup_params0ffffffff83510098d__initcall__
- Vue2案例
尔-尔
学习笔记vue前端
一、自定义创建项目1、基于VueCli自定义创建项目Babel/Router/Vuex/CSS/LinterVue2.xVueRouterhash模式CSS预处理LessESlint:StandardconfigLintonSaveIndedicatedconfigfiles(配置文件所在位置)Npm2、ESlint代码规范1.认识代码规范代码规范:一套写代码的约定规则。赋值符号的左右是否需要空格
- npm run dev报错
突然暴富的我 || 比较富的我
npm前端node.js
1.引言1.1什么是npmrundevnpmrundev是一个在Node.js项目中常用的命令,它允许开发者运行一个预定义的脚本,通常用于启动开发服务器或者执行开发环境的构建任务。这个命令是通过package.json文件中的scripts部分定义的,例如:"scripts":{"dev":"nodemonapp.js"}在这个例子中,dev脚本使用nodemon工具来监控app.js文件的更改,
- 【零基础学AI】 第10讲:线性回归
1989
0基础学AI人工智能线性回归算法python回归numpy开源
本节课你将学到理解线性回归的原理和应用场景掌握最小二乘法的基本思想使用Python构建房价预测模型学会评估回归模型的性能指标开始之前环境要求Python3.8+JupyterNotebook或任何PythonIDE需要安装的包pipinstallscikit-learnpandasmatplotlibseabornnumpy前置知识第9讲:机器学习概述基本的Python和数据处理能力核心概念什么是
- 【零基础学AI】第9讲:机器学习概述
1989
0基础学AI人工智能机器学习pythonnumpydevops开源
本节课你将学到理解什么是机器学习,以及它与传统编程的区别掌握监督学习、无监督学习的基本概念使用scikit-learn完成你的第一个机器学习项目构建一个完整的iris花朵分类器开始之前环境要求Python3.8+JupyterNotebook或任何PythonIDE需要安装的包pipinstallscikit-learnpandasmatplotlibseaborn前置知识基本的Python语法(
- RK3568-适配rgb接口屏幕
Paper_Love
RK3568linux
RK3568适配rgb接口屏幕从芯片手册中我们可以看出RGB显示最大支持1920x1080@60Hz硬件连接R[7:0]8根红色数据线。G[7:0]8根绿色数据线。B[7:0]8根蓝色数据线。DE数据使能线。VSYNC垂直同步信号线。HSYNC水平同步信号线。PCLK像素时钟信号线。DE模式和HV模式RGBLCD一般有两种驱动模式:DE模式和HV模式,这两个模式的区别是DE模式需要用到DE信号线,
- Failed to configure a DataSource: ‘url‘ attribute is not specified and no em..
怎么可能-怎么可能
javamavenzookeeper
nacos动态配置yml文件模块启动不起来报错:FailedtoconfigureaDataSource:'url'attributeisnotspecifiedandnoembeddeddatasourcecouldbeconfigured.Reason:Failedtodetermineasuitabledriverclass在启动类上加一下内容:@SpringBootApplication(
- Git常见使用
北珣.
git
基本操作创建仓库1.先创建一个文件,再进入到对应的文件夹中#创建文件mkdir[file_name]#进入该文件cd[file_name]2.创建对应的Git仓库(在对应的文件夹内)#创建对应的仓库gitinit#可以查看当前文件内的内容llfile_name#查看tree目录tree.git/配置本地仓库必须要配置的配置项:nameemail为了方便操作,推荐在初始化仓库之后就进行配置#配置gi
- java 签名 ecdsa_数字签名算法ECDSA
哈全文
java签名ecdsa
一介绍ECDSA:EllipticCurvDigstalSignatureAlgorithm椭圆曲线数字签名算法。速度快、强度高、签名短二参数说明三代码实现packagecom.imooc.security.ecdsa;importjava.security.KeyFactory;importjava.security.KeyPair;importjava.security.KeyPairGene
- java 签名 ecdsa_Java数字签名——ECDSA算法
随缘惜情
java签名ecdsa
ECDSA例如微软产品的序列号的验证算法。EllipticCurveDigitalSignatureAlgorithm,椭圆曲线数字签名算法。速度快,强度高,签名短——————————————————————————————————密钥长度112~571默认256——————————————————————————————————NONEwithECDSA签名长度:128实现方:JDK/BCRIP
- 【面试宝典】39道UniApp高频题库整理(附答案背诵版)
想念@思恋
java前端面试宝典面试uni-app职场和发展
1.简述什么是uniApp?uniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者用一套代码同时发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信、支付宝、百度、字节跳动、QQ等)和快应用等多个平台。简而言之,uniApp的宗旨是“一次开发,多处运行”。使用uniApp,开发者可以享受到Vue.js的开发体验,包括组件化开发、Vue插件支持、Vue
- ECDSA数字签名
ECDSA算法(深入浅出密码学笔记)ECDSA标准中的步骤与DSA方案的步骤在概念上紧密相连,但ECDSA中的离散对数问题是在椭圆曲线群中构建起来的。因此,实际计算一个ECDSA签名所执行的算术运算与DSA中的完全不同。ECDSA标准是针对素数域Zp\mathbb{Z}_pZp和有限域GF(2m)GF(2^m)GF(2m)上的椭圆曲线定义的密钥生成使用椭圆曲线EEE,其中:模数为ppp;系数为aa
- 安卓端某音乐类 APP 逆向分享(二)协议分析
泡泡以安
爬虫技术#安卓逆向安卓逆向爬虫安全
以歌曲搜索协议为例,查看charles中歌曲搜索协议详情拷贝出搜索协议的Curl形式curl-H'Host:interface3.music.xxx.com'-H'Cookie:EVNSM=1.0.0;NMCID=oufhty.1667355455436.01.4;versioncode=8008050;buildver=221010200836;resolution=2392x1440;devi
- PCDN与边缘计算:流量处理的双赢方案
数据库
PCDN与边缘计算:流量处理的双赢方案在数字化时代,宽带流量的快速增长对传统网络架构提出了更高要求。视频、直播、云计算等应用消耗了大量带宽资源,如何高效、低成本地处理流量成为行业关注的重点。PCDN(Peer-to-PeerContentDeliveryNetwork)与边缘计算的结合,为流量优化提供了双赢解决方案。PCDN通过利用用户闲置带宽和存储资源,构建分布式网络,使内容分发更接近终端用户。
- Docker 安装Immich教程
Roc-xb
Dockerdocker容器运维
Immich是一个开源的自托管照片和视频管理平台,专为帮助用户存储、管理、和分享个人媒体库而设计。Immich的目标是提供一个类似GooglePhotos的替代方案,但不依赖于第三方服务,用户可以完全控制自己的数据。本章教程,记录如何用Docker部署安装Immich,使用的操作系统的Ubuntu,已安装好了Docker。一、前期准备工作1、创建目录mkdir./immich-app&&cd./i
- 多模态大语言模型arxiv论文略读(140)
SemiHVision:EnhancingMedicalMultimodalModelswithaSemi-HumanAnnotatedDatasetandFine-TunedInstructionGeneration➡️论文标题:SemiHVision:EnhancingMedicalMultimodalModelswithaSemi-HumanAnnotatedDatasetandFine-T
- Vue3音乐播放器组件,可显示歌词
张苹果博客
vue前端1024程序员节
在线体验地址原文可体验1,安装npminstallapple-music-player或yarnaddapple-music-player2,在main.ts中引入import{createApp}from'vue'importAppfrom'./App.vue'importAppleMusicPlayerfrom'apple-music-player'createApp(App).use(App
- 可达性分析算法Test
ThetaarSofVenice
算法javajvm
可达性分析算法相对于引用计数算法而言,可达性分析算法同样具备实现简单和执行高效等特点,更重要的是,该算法可以有效地解决在引用计数算法中循环引用的问题,防止内存泄漏的发生,这个算法目前较为常用。Java语言选择使用可达性分析算法判断对象是否存活。这种类型的垃圾收集通常叫作追踪性垃圾收集(TracingGarbageCollection),它的基本流程如下。可达性分析算法是以GCRoot(根对象)(见
- HTML响应式Web设计
水云桐程序员
前端htmljavascript
什么是响应式Web设计?RWD指的是响应式Web设计(ResponsiveWebDesign)RWD能够以可变尺寸传递网页RWD对于平板和移动设备是必需的创建一个响应式设计:.city{float:left;margin:5px;padding:15px;width:300px;height:300px;border:1pxsolidblack;}HTMLDemoResizethisreponsi
- 计算机英语上 期末 复习(广外软工)
记忆中的你问我
学习经验分享课程设计笔记其他
前言广外21级软件工程计算机英语期末复习,考试据说只考前10页的内容期末考试题型:1.名词解释2.翻译(如果有翻译错误/小道消息/未补充的知识点请评论,祝大家期末科科4.0!)Chapter01.名词解释computerscienceItisthedisciplinethatseekstobuildascientificfoundationforsuchtopicsascomputerdesign
- BP-Tools21.02下载 加解密利器 金融安全交易算法工具 PCI认证工具 金融和智能卡的数据加解密和数据转换工具
小黄人软件
金融安全
21.02版下载金融领域常用算法如AESRSADES都能计算,还能计算DUKPTAES/DES,以及TR31KBH的格式解析和数据包计算,另外还能提供EMVATRparser(ATR命令解析),HSM加密机指令组包,SimCard文件编辑和解析。
- 【嵌入式硬件实例】-555定时器实现警灯LED闪烁效果
视觉与物联智能
嵌入式硬件基础嵌入式硬件555定时器电路物联网
555定时器实现警灯LED闪烁效果文章目录555定时器实现警灯LED闪烁效果1、555定时器介绍2、硬件准备与接线3、电路工作原理在这个项目中,我们将使用555定时器和CD4017十进制计数器IC构建一个闪烁的警灯。闪烁的警灯设计为以不同的闪光率运行,通常在不同的颜色之间交替,最常见的是红色和蓝色,以吸引公众的注意力,并在视觉上传达紧迫感和谨慎性。闪烁的警灯是公认的权威和秩序的象征。当警灯闪烁时,
- 鸿蒙版地图导航功能开发指南
harmonyos
鸿蒙版Flutter使用url_launcher插件打开百度地图或高德地图进行导航在Flutter中,可以使用url_launcher插件打开百度地图或高德地图进行导航。以下是实现步骤和代码示例:1.添加依赖在pubspec.yaml文件中添加url_launcher依赖:dependencies:flutter:sdk:flutterurl_launcher:^6.1.10dependency_
- 使用Picgo+Cloudflare R2构建图床
Chrislime
云计算网络网络安全缓存
R2是Cloudflare推出的非结构性Objectstorage(对象存储)服务。本文将介绍我推荐R2的原因以及与Picgo联动的使用方式。为什么选择R2正如我在博客中多次提到,Cloudflare是一家服务范围遍及全球的网络资源供应商。因此对象存储自然也会成为其主打服务之一选择R2的理由有以下:10GB免费空间无流量费免费CDN节点及DDos防护服务国际化兼容S3无政治原因的审查得益于Clou
- 【分治算法】【Python实现】Strassen矩阵乘法
「已注销」
#分治算法分治算法Python
文章目录@[toc]问题描述基础算法时间复杂性Strassen算法时间复杂性问题时间复杂性Python实现个人主页:丷从心·系列专栏:分治算法学习指南:算法学习指南问题描述设AAA和BBB是两个n×nn\timesnn×n矩阵,AAA和BBB的乘积矩阵CCC中元素cij=∑k=1naikbkjc_{ij}=\displaystyle\sum\limits_{k=1}^{n}{a_{ik}b_{kj
- Vue项目 npm i 报错npm ERR! code 1
小沛9
node.jspythonnode.js
Vue项目npmi报错npmERR!code1记录一下npmi的时候报错,报错信息如下记录一下npmi的时候报错,报错信息如下npmERR!code1npmERR!pathD:\workspace\exchange\exchange-web\exchange-web-ui\node_modules\node-sassnpmERR!commandfailednpmERR!commandC:\Wind
- java项目启动报错‘dependencies.dependency.systemPath‘ for com.jacob:jacob:jar must specify an absolute path
橙-极纪元JJYCheng
javadependenciessystemPath
java项目启动报错’dependencies.dependency.systemPath’forcom.jacob:jacob:jarmustspecifyanabsolutepath我的建议请看《解决方案7-让Maven只专注拉取远程的第三方包》这样,你的Maven只专注拉取远程的第三方包其他操作交给编辑器如果你觉着这样不是你的风格请看《解决方案1-运行mvninstall:install-f
- 【深度学习|冰川制图3】GlacierNet2:一种面向高山冰川制图的混合多模型学习架构
努力毕业的小土博^_^
论文推荐深度学习学习架构人工智能机器学习
【深度学习|冰川制图3】GlacierNet2:一种面向高山冰川制图的混合多模型学习架构【深度学习|冰川制图3】GlacierNet2:一种面向高山冰川制图的混合多模型学习架构文章目录【深度学习|冰川制图3】GlacierNet2:一种面向高山冰川制图的混合多模型学习架构引言欢迎铁子们点赞、关注、收藏!祝大家逢考必过!逢投必中!上岸上岸上岸!upupup大多数高校硕博生毕业要求需要参加学术会议,发
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio








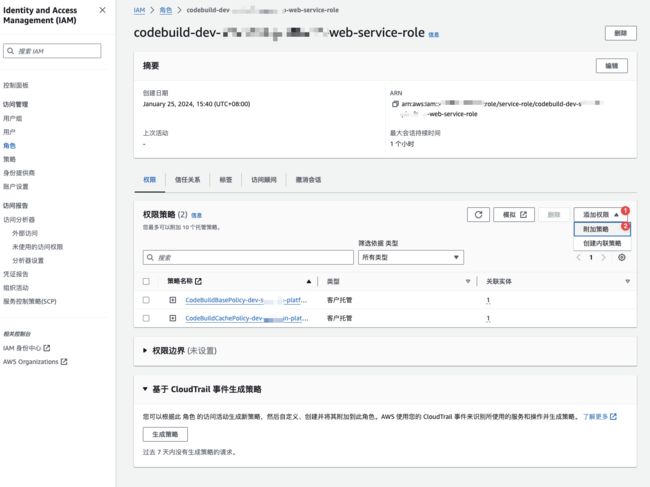
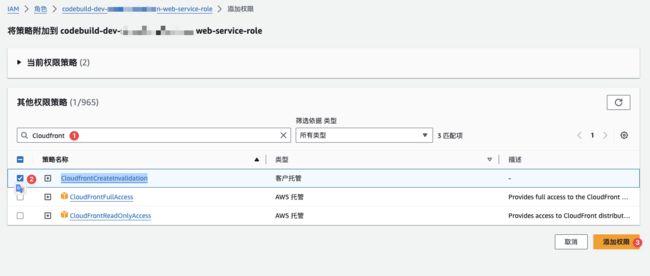
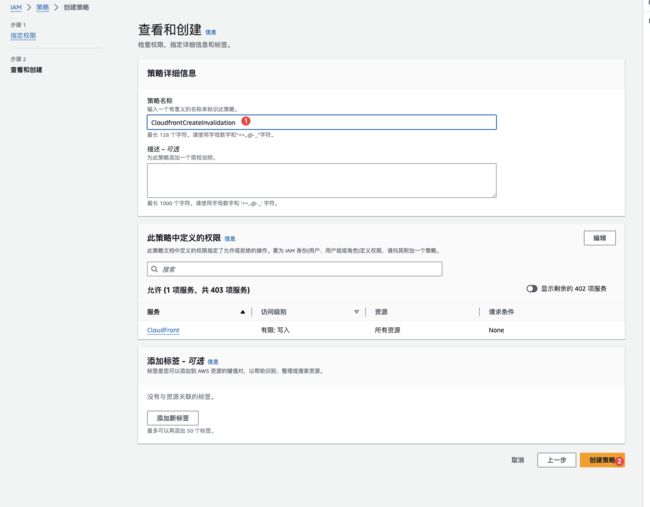
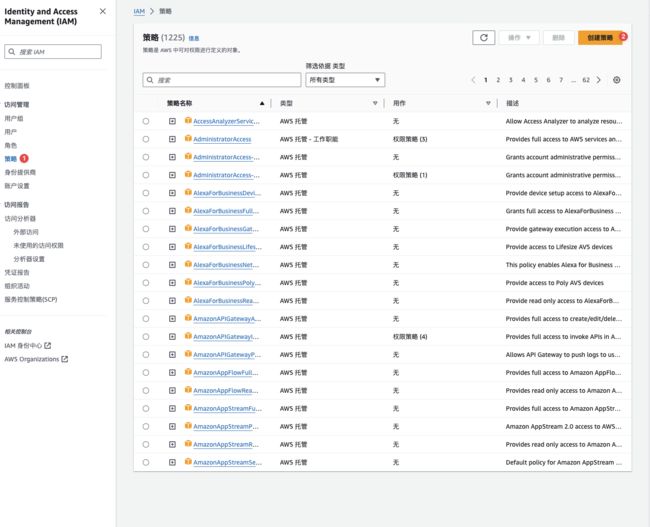
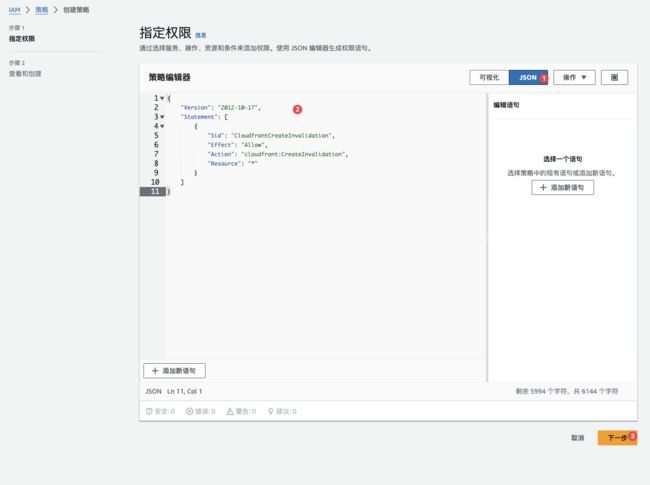
 添加自定义策略,如下图:
添加自定义策略,如下图: