Ajax
AJAX:Asynchronous Javascript And XML,异步JavaScript和XML,是改善用户体验的网页开发技术;
===================================================
传统交互方式与ajax交互方式
传统交互方式:
客户端(浏览器)向服务器发送请求,服务器接收请求并处理完毕后会重新加载一个完整的网页(与之前的网页几乎差不多),并且将响应数据返回给客户端(浏览器),浏览器解析网页显示给用户;

缺点:
1.发送的请求是一个同步请求,销毁页面就不能继续操作;
2.修改的数据仅仅是页面中一小部分,然后响应的却是整个完整页面,浪费网络传输资源;
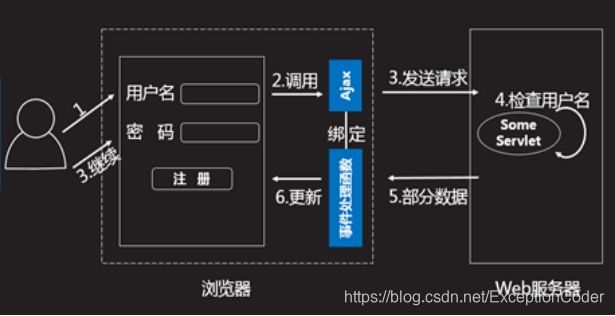
Ajax交互方式:

优点:
1.异步请求,发送请求的同时还可以继续操作页面。页面不销毁;
2.返回部分数据,减少不必要的数据传输,减少网络资源。页面不刷新,只更新页面部分数据;
总结:Ajax出现的缘由:更好的提升用户的体验,以及提升服务器的效率,减少网络中不必要的数据的传送;
页面提示用户,而不用刷新整个页面;
同步和异步
同步:你先做完我再做,后一步的操作必须要等待前一步操作的结果
异步:各做各的相互不干扰(效率高)
===================================================
写ajax代码就是写js代码,就是使用浏览器的ajax对象发异步请求到后台接口,ajax再通过回调函数将响应的数据局部更新到页面;
如何获取Ajax对象?
AJAX对象本身是浏览器中的一个对象(XMLHttpRequest对象,或称为异步对象),但在低版本IE中表现为一个ActiveX。所以在使用JavaScript语言进行创建该对象时,Ajax没有标准化,需要区分不同的浏览器
创建方式1:判断方式
function getXhr(){
var xhr = null;
if(window.XMLHttpRequest){//针对其他浏览器
xhr = new XMLHttpRequest();
}else{//针对低版本的ie浏览器
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
return xhr;
}
创建方式2:try…catch…方式
var ajax;
try {
//如果是其它浏览器,这句代码可以成功,ajax对象就拿到了
ajax = new XMLHttpRequest();
} catch (e) {
//如果是IE,上面肯定会报错,被抓取,就执行下面这句代码(IE支持)
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
===================================================================
原始js发请求:get & post
案例:检查用户名是否已被使用
ajax发送get请求
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="/register" method="get" id="form1">
用户名:<input type="text" name="username" id="username"><span id="userSpan"></span><br/>
密码:<input type="password" name="password" id="password"><br/>
<input type="submit" value="注册">
</form>
<script type="text/javascript">
//获取ajax对象
function getXhr(){
var xhr;
// 判断浏览器(非ie)
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{// 低版本ie
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
return xhr;
}
// 获取焦点事件
document.getElementById("username").onfocus = function(){
document.getElementById("userSpan").innerHTML="请输入用户名"
}
// 失去焦点事件
document.getElementById("username").onblur = function(){
// 1,判断非空 获取输入的用户名
var username = document.getElementById("username").value;
if(username!=""){
document.getElementById("userSpan").innerHTML="";
// 发送异步请求
// 1.获取ajax对象
var xhr = getXhr();
// 2.创建请求
xhr.open('get',"/checkName?username="+username+"");
// 3.发送请求
xhr.send();
// 4.判断状态,请求成功,并且响应成功,处理
xhr.onreadystatechange=function(){
// 发送请求成功,并且响应成功
//xhr.readyState的状态码 0:还未调用send() 1:已调用send(),正在发送请求 2:send()调用完成,已接收全部响应内容 3:正在解析响应内容 4:响应内容解析完毕,可以在客户端获取并使用了
//xhr.status代表响应的状态码
if(xhr.readyState == 4 && xhr.status == 200){
// 接收响应数据
var msg = xhr.responseText;
// 判断
if(msg.indexOf("ok")!=-1){
// 提示用户名可用
document.getElementById("userSpan").innerHTML="用户名可以使用";
}else{
document.getElementById("userSpan").innerHTML="用户名已存在";
}
}
}
}else{
document.getElementById("userSpan").innerHTML="用户名不能为空"
}
}
</script>
</body>
</html>
ajax发送post请求(比get多一步:如果有参传递到后台,需要设置请求头)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="/register" method="get">
用户名:<input type="text" name="username" id="username"><span id="userSpan"></span><br/>
密码:<input type="password" name="password" id="password"><br/>
<input type="submit" value="注册">
</form>
<script type="text/javascript">
//获取ajax对象
function getXhr(){
var xhr;
// 判断浏览器(非ie)
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{// 低版本ie
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
return xhr;
}
// 获取焦点事件
document.getElementById("username").onfocus = function(){
document.getElementById("userSpan").innerHTML="请输入用户名"
}
// 失去焦点事件
document.getElementById("username").onblur = function(){
// 1,判断非空 获取输入的用户名
var username = document.getElementById("username").value;
if(username!=""){
document.getElementById("userSpan").innerHTML="";
// 发送异步请求
// 1.获取ajax对象
var xhr = getXhr();
// 2.创建请求
xhr.open('post',"/checkName");
//3.设置请求头信息
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
// 4.发送请求 写参数
xhr.send("username="+username);
// 5.判断状态,请求成功,并且响应成功,处理
xhr.onreadystatechange=function(){
// 发送请求成功,并且响应成功
if(xhr.readyState == 4 && xhr.status == 200){
// 接收响应数据
var result = JSON.parse(xhr.responseText);
// 判断
if(result.success){
// 提示用户名可用
document.getElementById("userSpan").innerHTML="用户名可以使用";
}else{
document.getElementById("userSpan").innerHTML=""+result.msg+"";
}
}
}
}else{
document.getElementById("userSpan").innerHTML="用户名不能为空"
}
}
</script>
</body>
</html>
注意:设置请求头必须在open与send之间调用,原因:
(1)open是创建一个请求,或者理解为请求的基本准备,如果没有请求,何来设置请求头信息;
(2)send是发送一个请求,请求会把当前请求的头信息进行发送,发送后设置头信息无效;
(3)如果js中没有参数传递到后台,可以省略这一步;
===================================================================
最后:Ajax Get提交IE缓存问题
1.IE浏览器提供的AJAX对象,在发送GET请求时,会先查看是否访问过该地址,如果该地址已经访问过,那么浏览器不再发送请求;
2.表现在页面上是,第一次点击某功能会得到数据,但是如果多次反复点击想获取最新数据时页面不会有任何变化,因浏览器发现地址相同而拒绝发出请求;
3.但这种页面表现只出现在低版本的IE浏览器中,Chrome浏览器和Firefox浏览器都能够实现数据的获取和页面的刷新;
4.缓存问题演示:从后台获取随机数更新到页面
5.测试结果:ie浏览器存在缓存问题,其他浏览器正常
6.如何解决:
(1)发送post请求
(2)通过随机数或者时间戳来欺骗浏览器,请它以为我们正在发送不同的请求:
//在创建请求时
xhr.open('get','random?r=' + Math.random()); //通过随机数
xhr.open('get','random?r' + (new Date()).getTime()); //通过时间戳