- 群晖web文件服务器docker,群晖docker搭建数据库服务器
Kuchiki Touko
群晖docker搭建数据库服务器内容精选换一换本手册基于华为云关系型数据库实践所编写,用于指导您完成相关设置,购买更符合业务的数据库实例。创建一个外部服务器。外部服务器是存储OBS服务器信息或其他同构集群信息的载体。默认只有系统管理员才可以创建外部服务器,否则需要对所使用的FOREIGNDATAWRAPPER授权才可以创建,授权语法为:其中fdw_name为FOREIGNDATAWRAPPER的名
- 流程智慧:低代码平台流程设计的艺术与实践
小伙子搞事情
低代码工作流低代码流程图
随着数字化转型的不断深入,企业在业务流程管理和优化方面面临着越来越多的挑战。低代码平台作为一种新兴技术,通过简化开发流程和降低技术门槛,正在成为企业流程自动化和数字化转型的重要工具。然而,如何在低代码平台上设计高效、规范的业务流程,需要我们注意一些关键点。1.明确业务需求在进行流程设计之前,首先要与业务部门充分沟通,明确业务需求和目标。这包括了解业务流程的现状、痛点,以及希望通过系统实现的改进。只
- 【2024年华为OD机试】(B卷,200分)- 字符串化繁为简 (JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odjavascriptjavac语言python
一、问题描述题目描述给定一个输入字符串,字符串只可能由英文字母(‘a’~‘z’、‘A’~‘Z’)和左右小括号(‘(’、‘)’)组成。当字符里存在小括号时,小括号是成对的,可以有一个或多个小括号对,小括号对不会嵌套,小括号对内可以包含1个或多个英文字母,也可以不包含英文字母。当小括号对内包含多个英文字母时,这些字母之间是相互等效的关系,而且等效关系可以在不同的小括号对之间传递。即当存在‘a’和‘b’
- Android开发入门:基础知识、编程模型、开发流程、组件和系统特性等
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Android(安卓)是一个开源的移动设备操作系统,由Google主导,是一种基于Linux的手机操作系统,最初叫做HarmonyOS。目前市面上主要的版本包括Nexus、Pixel、SamsungGalaxy系列、HTCOne系列、MIUI等,它已广泛应用于智能手机、平板电脑、路由器等多种终端设备上。2017年,谷歌推出了基于安卓源码的AOSP(Android
- 【华为OD-E卷 - 连续出牌数量 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavac++javascript
【华为OD-E卷-连续出牌数量100分(python、java、c++、js、c)】题目有这么一款单人卡牌游戏,牌面由颜色和数字组成,颜色为红、黄、蓝、绿中的一种,数字为0-9中的一个。游戏开始时玩家从手牌中选取一张卡牌打出,接下来如果玩家手中有和他上一次打出的手牌颜色或者数字相同的手牌,他可以继续将该手牌打出,直至手牌打光或者没有符合条件可以继续打出的手牌。现给定一副手牌,请找到最优的出牌策略,
- 机器学习强基计划7-6:图文详解层次聚类AGNES算法(附Python实现)_agnes聚类算法python代码
软件开发Java
2024年程序员学习机器学习算法聚类
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
- 基于HarmonyOS 5.0 Next的应用开发设计模式与前端框架的架构整合与实践【附代码实例】
一键难忘
精通AI实战千例专栏合集harmonyos设计模式前端框架
文章目录HarmonyOS5.0Next应用开发:架构设计中的设计模式与前端框架设计HarmonyOS5.0Next概览设计模式在HarmonyOS应用开发中的应用单例模式工厂模式观察者模式设计模式的使用分层架构设计1.公共能力层(CommonLayer)2.基础特性层(FeatureLayer)3.产品定制层(ProductLayer)模块化设计1.模块化结构2.模块化代码示例前端框架的设计Ar
- 常用的npm镜像源配置方法
TechExplorer365
ToolVuenpm前端node.js
常用的npm镜像源配置方法常用的npm镜像源配置方法一、切换到淘宝镜像源二、切换到腾讯云镜像源三、切换到华为云镜像源四、通过淘宝提供的`cnpm`工具安装包常用的npm镜像源配置方法一、切换到淘宝镜像源配置命令:npmconfigsetregistryhttps://registry.npmmirror.com验证配置:npmconfiggetregistry如果返回https://registr
- 深入学习华为IPD流程之华为-PDT经理角色认知培训教材
智慧化智能化数字化方案
项目经理售前工程师技能提升学习华为华为IPD流程pdt经理华为IPDipd产品研发IPD项目管理
本文介绍了PDT经理的角色认知,包括其在IPD体系中的位置、基本角色定位、关键管理活动、能力模型和评估方法以及培养路径。文章指出PDT经理是重量级产品开发团队的管理者,负责产品的商业成功和跨功能部门合作,通过绩效管理加强团队凝聚力,对商业结果负责。重点内容:1.PDT经理角色重要,负责产品商业成功和跨功能部门合作。2.关键管理活动包括制定产品策略、管理交付、提升客户满意度等。3.PDT经理需具备战
- 自动驾驶---苏箐对智驾产品的思考
智能汽车人
自动驾驶技术自动驾驶人工智能机器学习
1前言对于更高级别的自动驾驶,很多人都有不同的思考,方案也好,产品也罢。最近在圈内一位知名的自动驾驶专家苏箐发表了他自己对于自动驾驶未来的思考。苏箐是地平线的副总裁兼首席架构师,同时也是高阶智能驾驶解决方案SuperDrive(HSD)的负责人。他此前在华为担任智能驾驶产品部部长,负责华为自动驾驶系统方案ADS的研发工作。苏箐在2022年10月加入地平线,并在2025年1月13日的地平线智驾科技畅
- 华为OD机试算法目录题库-1
国王护卫队
华为OD面试最新手撕代码华为od算法python
(D卷,200分)-攀登者2(Java&JS&Python&C)(D卷,100分)-最大时间(Java&JS&Python)(D卷,200分)-最长子字符串的长度(二)(Java&JS&Python&C)(D卷,200分)-最小矩阵宽度(Java&JS&Python&C)(D卷,200分)-最小传输时延Ⅱ(Java&JS&Python)(D卷,200分)-最大社交距离(Java&JS&Python
- 手把手教你华为鸿蒙开发之第九节
safari
华为鸿蒙开发:滚动视图Scroller与ForEach循环深度解析引言在移动应用开发中,滚动视图是展示大量内容的常用组件。华为鸿蒙操作系统提供了Scroller组件,允许开发者创建滚动视图。本文将通过DevEcoStudio详细介绍Scroller的基本使用、滚动控制以及如何结合ForEach循环动态生成滚动内容。Scroller基础Scroller是鸿蒙应用中用于创建滚动视图的组件,它支持垂直和
- 低代码产品表单渲染架构
露临霜
低代码低代码
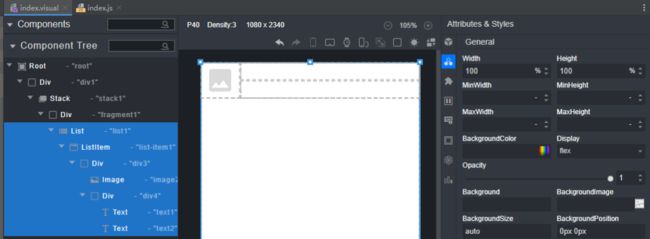
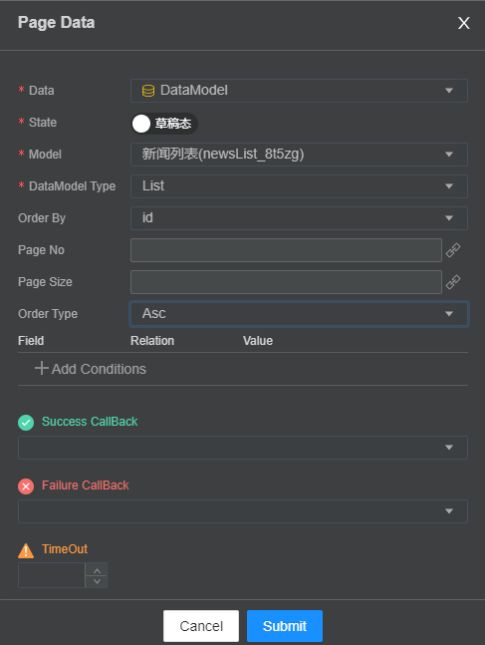
在React和Vue没有流行起来的时候,低代码产品的表单渲染设计通常会使用操作Dom的方式实现。下面是一个表单的例子:产品层用户通过打开表单,使用不同业务场景业务下的表单页面,中间的Render层就是技术实现。每一个不同业务的表单页面就是低代码产品中的一个元素。技术层渲染层的核心在于View和Controller,现代基于框架实现一般是MVVM的实现。上面是基于传统的前端框架实现(Jquery),
- 低代码产品插件功能一览
露临霜
低代码
下图是统计的目前市面上流行的低代码、零代码产品的插件功能。产品名称产品类型官方插件数量支持拓展官方插件功能宜搭零代码3暂不支持云打印、CAD看图、打印表单详情微搭低代码1暂不支持小程序明道云低代码2支持视图、工作流节点简道云零代码48支持消息、财务、AI等奥哲·氚云零代码8暂不支持文字识别、短信、人脸识别等奥哲·云枢低代码10暂不支持电子签章、AI、ORC等轻流零代码33暂不支持数据采集、流程自动
- 低代码平台总数与深度解析
我就是全世界
低代码
本文将全面盘点2023年至2024年国内外低代码平台,包括简道云、明道云、腾讯云低代码平台、ZohoCreator、微搭、华为云Astro、金蝶云·苍穹、用友YonBuilder、葡萄城活字格、氚云、宜搭、织信、爱速搭、宜搭、轻流、伙伴云、Zion、钉钉搭、数睿数据、奥哲云枢、网易数帆、北森iTalentX、JeecgBoot、ZohoCreator、腾讯微搭、氚云奥哲、APICloud柚子、搭搭
- 昇腾环境ppstreuct部署问题记录
yuanlulu
国产算力/昇腾深度学习论文笔记和实践OCRPPStructure人工智能深度学习LLM
测试代码我是在华为昇腾910B3上测试的PPStructure。importosimportcv2fromPILimportImage#frompaddleocrimportPPStructure,draw_structure_result,save_structure_resfrompaddleocr_asyncioimportPPStructuretable_engine=PPStructur
- 【2024年华为OD机试】(B卷,100分)- 热点网站统计(Java & JS & Python&C/C++)
妄北y
华为odjavajavascript矩阵c语言python
一、问题描述题目描述企业路由器的统计页面需要动态统计公司访问最多的网页URL的TopN。设计一个算法,能够高效动态统计TopN的页面。输入描述每一行都是一个URL或一个数字:如果是URL,代表一段时间内的网页访问。如果是数字N,代表本次需要输出的TopN个URL。输入约束:总访问网页数量小于5000个,单网页访问次数小于65535次。网页URL仅由字母、数字和点分隔符组成,且长度小于等于127字节
- 【HarmonyOS之旅】基于ArkTS开发(三) -> 兼容JS的类Web开发(三)
枫叶丹4
HarmonyOS前端javascript开发语言华为harmonyos
目录1->生命周期1.1->应用生命周期1.2->页面生命周期2->资源限定与访问2.1->资源限定词2.2->资源限定词的命名要求2.3->限定词与设备状态的匹配规则2.4->引用JS模块内resources资源3->多语言支持3.1->定义资源文件3.2->引用资源1->生命周期1.1->应用生命周期在app.js中可以定义如下应用生命周期函数:属性类型描述触发时机onCreate()=>vo
- 华为ipd项目管理流程_体系切换,华为IPD的研发管理之道(上)
weixin_39849942
华为ipd项目管理流程
研发要从只对产品负责转变为端到端的负责,冲到前台的研发,应主动拉通公司上下游,向前抓需求,向后支撑可实施性、可服务性,并推动实施、服务的改进。1)研发从后台冲到前台:就是研发不再被动地接受需求、开发产品、交给市场销售,从仅对开发交付负责,变成对端到端经营负责。主动拉通公司上下游,向前抓需求,向后支撑可实施性、可服务性,并推动实施、服务的改进。在华为,研发就是产品竞争力兜底的角色,是公司的基本驱动力
- 华为ipd项目管理流程_IPD产品开发与管理术语大全
weixin_39801991
华为ipd项目管理流程
IPD相关术语BB,buildingblock,组件BG,businessgroup,业务群BLM,businessleadershipmodel,业务领先模型BMT,businessmanagementteam,业务管理团队BP,businessplanning,业务计划CB,capabilitybaseline,能力基线CBB,commonbuildingblock,通用构建模块CDP,cha
- 华为ipd产品开发流程_IPD模式下的产品开发流程
weixin_39716105
华为ipd产品开发流程
IPD产品开发流程体系IPD产品开发流程体系来源于美国PRTM公司的《产品生命周期优化法》,该体系集成了多个迄今为止最好的产品开发实践方法,也就是其来源于实践活动,反过来去指导实践。据PRTM公司统计,通过成功实施IPD,产品投入市场时间缩短40%-60%;产品开发浪费减少50%-80%;产品开发生产力提高25%―30%;新产品收益(占全部收益的百分比)增加100%。后来该方法被IBM所采用,从流
- 华为IPD流程各阶段370个活动详解-(一) 概念阶段流程与活动
智慧化智能化数字化方案
华为IPD流程IPD流程详解IPD流程活动详解华为IPD
华为IPD流程涵盖了产品从概念到上市的完整过程,各阶段活动明确且相互衔接。在概念启动阶段,产品经理和项目经理分析可行性,PAC评审后成立PDT。概念阶段则包括产品描述、市场定位、投资期望等内容的确定,同时组建PDT核心组并准备项目环境。团队培训涵盖团队建设、流程、业务计划等多个方面。此外,制定沟通计划和可行性服务计划也是关键步骤。进入计划阶段,根据概念阶段的分析结果,制定详细的工作计划和可行性服务
- 华为IPD转型2020:3,IPD的实施
Ankie(资深技术项目经理)
项目管理的核心和细节华为IPD流程流程产品开发管理
3.IPD的实施1999年开始的IPD转型是计划中的多个转型项目中的第一个(Liu,2015)。华为为此次转型成立了一个专门的团队,从大约20人开始,他们是华为第一产业的高层领导。董事会主席孙雅芳是这个团队的负责人。该团队拥有充足的资源,最多包括70名来自IBM的顾问。这个联合团队设计了IPD项目。然后,他们变得更大,以确保转型项目得到足够的支持。一体化的产品开发体系帮助华为克服瓶颈,向世界级企业
- 【华为机试真题JavaScript】尼科彻斯定理
forest_long
华为机试真题-JS动态规划javascriptpythonjava华为
目录题目描述输入描述输出描述参考示例参考代码机试介绍写在最后题目描述验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和。例如:1^3=12^3=3+53^3=7+9+114^3=13+15+17+19输入一个正整数m(m≤100),将m的立方写成m个连续奇数之和的形式输出。数据范围:1≤m≤100进阶:时间复杂度:O(m),空间复杂度:O(1)输入描述输入一个int整数输出描述输
- 网络工程师:华为设备BGP命令大全
wljslmz
网络技术华为BGP路径矢量协议
华为(Huawei)作为全球领先的信息与通信技术(ICT)解决方案供应商,其网络设备广泛应用于企业网络和运营商网络中。边界网关协议(BorderGatewayProtocol,BGP)是互联网的主要路由协议,用于在不同自治系统(AS)之间交换路由信息。掌握华为设备的BGP命令对于网络工程师至关重要,因为这不仅涉及日常的网络运维,还影响到网络的整体性能和安全性。本文将详细介绍华为设备中的BGP命令,
- HarmonyOS“一次开发,多端部署”
邮专小谦
harmonyos华为
目录一、核心概念与目标二、开发基础问题与解决思路(一)基础问题(二)解决思路三、应用开发流程与示例四、工程管理具体操作五、应用UX设计通用规则与考虑因素一、核心概念与目标定义:一套代码工程,一次开发上架,多端按需部署。目标:帮助开发者快速高效开发支持多种终端设备形态的应用,实现跨设备的流转、迁移和协同的分布式体验,同时兼容不同设备并提供一致的用户体验。二、开发基础问题与解决思路(一)基础问题不同设
- react学习
guhy fighting
reactreact.js学习前端
react框架的选择低代码、BI前瞻性bs架构,网页客户端去使用react就是用来代替DOM的,dom操作,构建前端界面的react-native直接开发ios,安卓,原生应用虚拟dom,操作react,影响dom,中间人现在的dom和当前的dom做比较看哪个发生了变化,做最小的修改1、虚拟dom2、兼容性3、性能好,避免做一些多余的操作声明式编程:结果为导向命令式编程:过程为导向基于组件开发,组
- 华为2024校招AI芯片开发工程师面试题详解
AI天才研究院
ChatGPTAI大模型企业级应用开发实战大数据AI人工智能大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
引言核心关键词华为2024校招AI芯片开发工程师面试题详解摘要本文旨在详细解析华为2024校招AI芯片开发工程师的面试题,通过系统的分析,帮助读者深入了解AI芯片的基础知识、设计原理以及面试策略。文章将分为七个主要部分,从AI芯片的概述到面试经验分享,再到行业动态和未来展望,全面覆盖AI芯片开发的核心内容。通过实际案例分析,本文还将展示如何将理论知识应用于实际项目中,为读者提供宝贵的开发实践经验和
- 我在华为的安全日常
jmoych
华为安全网络大数据运维云计算架构
在华为工作了数年后,我养成了一个习惯:每次离开座位,即便是去卫生间,我也会条件反射地锁屏电脑。晚上回到家,躺在床上,脑海中偶尔会闪过一丝疑虑:办公室的门窗是否关好?虽然这种担忧可能有些多余,但它确实已经融入了我的日常生活。以上来自华为管理与数字化转型大群的华为内部人士的吐槽。从上述内部人士的吐槽中我们可以看出华为企业安全的一些端倪,这一切,都要归功于华为对于“企业安全”的严格要求。下面笔者以第一人
- Payment Kit(华为支付服务)概述
李洋-蛟龙腾飞公司
HarmonyOS
PaymentKit(华为支付服务)提供了方便、安全和快捷的支付方式,开发者在开发的商户应用/元服务中接入华为支付服务便捷且快速。商户应用/元服务接入PaymentKit后,可在商户的应用/元服务内通过拉起华为支付收银台来完成订单的支付并展示支付结果以及完成用户对实体商品或服务(例如酒店服务、出行服务、充值缴费服务等)的购买。一、场景介绍商城购物用户在商户的应用/元服务选购完不同的商品后,可以直接
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少