svg中text标签字体、颜色、样式、大小、居中、旋转、垂直、text长度、tspan、textPath详解
svg中text标签属性
- < text >基本属性
-
-
- 定位 x、y, 颜色 fill, 描边 stroke,字号 font-size,粗细 font-weight,字体 font-family,,字体样式 font-style, 文本修饰 font-decoration,,间距 word-spacing、letter-spacing
- 旋转 transform
- 对齐居中
- text长度、字符间隔
- 垂直text
-
- < tspan>
- textPath 沿路径绘制文本
- 关于空白符
- 推荐:svg画半圆详解
- 推荐:svg画整圆详解
< text >基本属性
定位 x、y, 颜色 fill, 描边 stroke,字号 font-size,粗细 font-weight,字体 font-family,,字体样式 font-style, 文本修饰 font-decoration,,间距 word-spacing、letter-spacing
(x,y)用于指定文字起始位置,准确的说,x指定文字baseline所处x轴位置,默认最左侧坐标位置,y指定文字baseline所处y轴位置。fill的默认为black。stroke默认为none,如果设置了stroke,字的边缘会再“描一层边”;如果设置了stroke并将fill设为none,呈现为空心字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SVG Draw Arc</title>
<style media="screen">
.svgs{display: flex; flex-flow:row wrap; justify-content: space-around; width: 620px; margin: 0 auto;}
.svgs svg{width:300px; height:200px; background: #F2F2F2; margin-bottom: 10px;}
</style>
</head>
<body>
<div class="svgs">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M 150 0 L 150 200 M 0 100 L 300 100" stroke="#CCC" stroke-width="1" />
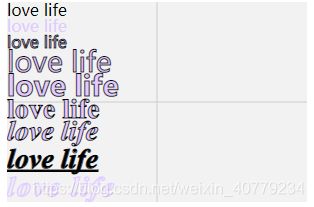
<text x="0" y="14" >love life</text>
<text x="0" y="30" fill="#e1cbff" >love life</text>
<text x="0" y="46" fill="#e1cbff" stroke="black" >love life</text>
<text x="0" y="70" fill="#e1cbff" stroke="black" font-size="28" >love life</text>
<text x="0" y="94" fill="#e1cbff" stroke="black" font-size="28" font-weight="600">love life</text>
<text x="0" y="116" fill="#e1cbff" stroke="black" font-size="28" font-weight="600" font-family="Times New Roman">love life</text>
<text x="0" y="138" fill="#e1cbff" stroke="black" font-size="28" font-weight="600" font-family="Times New Roman" font-style="italic">love life</text>
<text x="0" y="166" fill="black" stroke="black" font-size="28" font-weight="600" font-family="Times New Roman" font-style="italic" text-decoration="underline">love life</text>
<text x="0" y="194" fill="none" stroke="#e1cbff" font-size="28" font-weight="600" font-family="Times New Roman" font-style="italic" letter-spacing="2">love life</text>
</svg>
</div>
</body>
</html>

SVG提供了一个范围广泛stroke 属性:stroke、stroke-width、stroke-linecap、stroke-dasharray。
旋转 transform
<text x="50" y="24" font-size="28" font-family="Times New Roman" fill="black" transform="rotate(45)">love life</text>
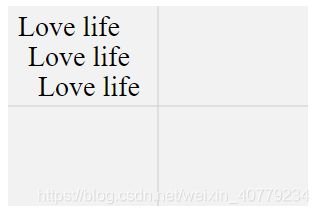
对齐居中
默认 从起始位置(x,y)开始展示。但由于在svg中无法事先知道 的长度,所以无法仅通过改变(x,y)让 的中轴或结束位置位于指定位置。
但svg提供了一种更简单直接的方法实现这些对齐方式。
text-anchor属性可以改变(x,y)作为起始坐标的定义。
text-anchor="start"时,(x,y)为 的起始坐标。
text-anchor="middle"时,(x,y)为 的中轴坐标。
text-anchor="end"时,(x,y)为 的结束坐标。
<svg>
<path d="M 150 0 L 150 200 M 0 100 L 300 100" stroke="#CCC" stroke-width="1" />
<text x="150" y="30" font-size="28" font-family="Times New Roman" style="text-anchor: start">love life</text>
<text x="150" y="60" font-size="28" font-family="Times New Roman" style="text-anchor: middle">love life</text>
<text x="150" y="90" font-size="28" font-family="Times New Roman" style="text-anchor: end">love life</text>
</svg>
text长度、字符间隔
默认情况下无从获得 的长度,但可以通过textlength属性设置 长度。 内部字符会根据textLength自适应变化。通过lengthAdjust属性来设置字符变化规则。
lengthAdjust有两个可选属性值。
- spacing
- spacingAndGlyphs
spacing只调整字符之间的间隔;spacingAndGlyphs则会根据一定比例同时调整字符之间的间隔,以及字符本身宽度。
<svg>
<path d="M 150 0 L 150 200 M 0 100 L 300 100" stroke="#CCC" stroke-width="1" />
<text x="0" y="30" textLength="150" lengthAdjust="spacing">love life</text>
<text x="0" y="60" textLength="150" lengthAdjust="spacingAndGlyphs">love life</text>
<text x="0" y="90">love life
<tspan style="font-size: 10;">(normal length)</tspan>
</text>
<text x="0" y="120" textLength="60" lengthAdjust="spacing">Two words</text>
<text x="0" y="160" textLength="60" lengthAdjust="spacingAndGlyphs">Two words</text>
</svg>
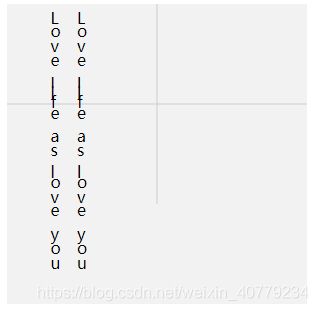
垂直text
有两种方法实现垂直显示text。一种使用transform,一种是text特有的writing-mode:tb(top to bottom)样式。
书上用writing-mode + glyph-orientation-vertical的实现方式在chrome上没生效。
个人认为使用transform(或者writing-mode:tb)+ rotate + letter-spacing实现起来更为灵活。
<svg>
<path d="M 150 0 L 150 200 M 0 100 L 300 100" stroke="#CCC" stroke-width="1" />
<text x="50" y="20" style="writing-mode: tb;letter-spacing:5px" rotate="-90" >Love life as love you</text>
<text x="70" y="20" transform="rotate(90, 70, 20)" style="letter-spacing:5px" rotate="-90" >Love life as love you</text>
</svg>
< tspan>
如果要实现在一整段文字中,让部分文字呈现出不同的样式,只用 是不现实的,在不知道一个 在哪儿结束的情况下,无法让另一个 紧接在其后面。
允许被嵌入在 内部来实现以上场景。
除了 拥有的属性外,还有另外两个属性
- dx, dy
(dx,dy)可以将 内的文字,以其初始位置为起点(0,0),偏移(dx,dy)
(x,y)是将 内的文字定位到其坐标系的(x,y)位置。
<svg>
<path d="M 150 0 L 150 200 M 0 100 L 300 100" stroke="#CCC" stroke-width="1" />
<text x="10" y="30" font-size="28" font-family="Times New Roman">Love life
<tspan x="20" y="60" font-size="28" font-family="Times New Roman">Love life</tspan>
<tspan x="30" dy="30" font-size="28" font-family="Times New Roman">Love life</tspan>
</text>
</svg>
dx,dy还可以这么玩
<text x="30" y="30">
Love
<tspan dx="0 4 -3 5 -4 6" dy="0 -3 7 3 -2 -8"
rotate="5 10 -5 -20 0 15">life as</tspan>,
love you
</text>

"shaken"一共六个字符,dx,dy,rotate分别各有六个数值,空格或逗号隔开,每个数值对相作用于应次序的字母。rotate可以对字符做旋转。
如果dx(或者dy,rotate)参数个数小于 内的字符个数,最后一个dx(dy,rotate)参数值将作用于多出的字符。
另外,上标下标除了可以用dy来抬高或降低字符位置,还有一个baseline-shift样式可以直接定义上标下标
<text x="20" y="25" style="font-size: 1.5rem;">
C<tspan style="baseline-shift: sub;font-size: 1rem;">12</tspan>
H<tspan style="baseline-shift: sub;font-size: 1rem">22</tspan>
O<tspan style="baseline-shift: sub;font-size: 1rem">11</tspan> (sugar)
</text>
<text x="20" y="70" style="font-size: 1.5rem;">
6.02 x 10<tspan baseline-shift="super" style="font-size:1rem">23</tspan>
(Avogadro's number)
</text>
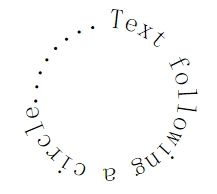
textPath 沿路径绘制文本
内嵌于 中的元素,通过xlink:href属性指向一个 元素,可以将其内部字符的baseline设置成指定的path。
<defs>
<path id="circle" d="M70 20a40 40 0 1 1 -1 0"></path>
</defs>
<text>
<textPath xlink:href="#circle">
Text following a circle.............
</textPath>
</text>
默认的,的起始位置为 的起始位置。
元素还有一个startOffset属性,可以调整 起始位置。startOffset为百分数时,起始位置 = startOffset * 总长度。startOffset为具体数字时,起始位置 = startOffset + 的起始位置。
利用startOffset和text-anchor,可以实现文字居中摆放。
<defs>
<path id="semi" d="M110 100a50 50 0 1 1 100 0"></path>
</defs>
<use xlink:href="#semi" stroke="grey" fill="none"></use>
<text text-anchor="middle">
<textPath xlink:href="#semi" startOffset="50%">
Middle
</textPath>
</text>
<!DOCTYPE html>
<html>
<body>
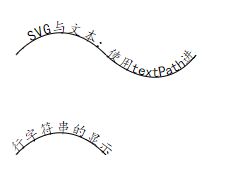
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<path id="circlePath"
d="M10,50
C10,50 50,0 100,50
C100,50 150,100 190,50
M10,150
C10,150 50,100 100,150
C100,150 150,200 190,150" />
</defs>
<g fill="dodgerblue" font-size="15" font-family="楷体">
<text x="20" y="40">
<textPath xlink:href="#circlePath">
SVG与文本:使用textPath进行字符串的显示
</textPath>
</text>
</g>
<use xlink:href="#circlePath" fill="none" stroke="blue" />
</svg>
</body>
</html>
关于空白符
关键就说一点,svg没有换行符!svg默认会把所有单个或连续多个空格、tabs、换行符转成单个空格。即使在css中将white-space设置为pre,换行符依然会被转换成空格!
推荐:svg画半圆详解
链接: svg画半圆详解.
推荐:svg画整圆详解
链接: svg画整圆详解.