APP跨平台开发技术(Flutter VS React Native)分析
热文导读| 点击标题阅读
我做知识星球又一周年总结
作者丨潇潇潇潇潇潇潇
https://www.jianshu.com/p/3cd9c3c66b09
这篇文章将尝试从技术商用的角度,对目前流行的几大 APP 跨平台开发技术进行分析对比,让大家在学习选择时多一个参考对象。
背景
APP 跨平台开发是目前比较热门的方向,采用 web 框架开发,以 web 的开发体验快速构建应用,提高了迭代的效率。同时 web 开发方式大多使用动态语言,能够绕过原生开发限制动态加载,因此具备热加载、热更新的能力。用跨平台技术开发的应用无论性能还是用户体验都很接近原生应用。
Flutter 是 Google 新推出的一款帮助开发者开发高质量原生应用的全新APP跨平台 UI 框架,它的目标是解决了移动开发中跨平台、高性能问题,一经推出就受到开发者的广泛关注。
下面将介绍几大流行的跨平台开发技术,并从使用成本、开发效率、一致性、动态性和性能等方面作更深入的分析,提供更具体的参考。
以下是本文目录
几种技术方案
webview
利用 安卓和 iOS 上的 webview 容器,APP 能够执行 html、css 和 js 脚本,展示 web 页面。如果需要原生功能就添加 bridge 供 javascript 调用。具有开发效率高、跨平台、支持动态发布等特点,它是目前应用最广泛最成熟的一种方案。
React Native/Weex
React Native 和 Weex 这类方案,使用 javascript 来构建界面,在运行时翻译成原生组件展示出来,实际上所有界面都是用原生组件。支持跨平台,性能和用户体验高于 webview,接近原生应用,是当前热门的跨平台开发技术。
Flutter
Flutter 使用了一种全新的方式,自己重写了一个平台无关的渲染引擎,它只提供画布,所有的 UI 组件、渲染逻辑都是在这个引擎上处理的。最大程度上保证了各平台下的一致性,同时也拥有媲美原生的高性能体验。
注:基于 webview 的框架目前已广泛在 APP 开发中应用,各种利弊都已得到充分验证,这个技术具有开发效率、跨平台、动态发布等方面的优点,但缺点也明显,性能和用户体验上都很糟糕。接下来,我们重点对 React Native 和 Flutter 进行分析对比。
使用成本
学习曲线
React Native 采用 js 语言,基于 React,对于前端工程师比较友好,上手成本低。
Flutter 使用 Dart 作为它的开发语言,Dart 跟 Java 有点像,比较简单,上手也容易。但毕竟是门新语言,多少会有些障碍。
接入成本
如果是全新的项目,接入 React Native/Flutter 成本较低,但对于混合开发,接入到现有项目,将是一个巨大的工程。
我们需要考虑如何集成 SDK 到现有项目,原生页面与 React Native/Flutter 页面如何跳转传值,如何封装原生模块供与 React Native/Flutter 调用,如何打包 React Native/Flutter 与 bundle 集成,如何部署发布,如何跨端联调等。
成熟度
React Native 是在 2015 年发布的,经过 3 年多的发展,已经比较成熟。React Native 社区发展也很活跃,贡献了大量的开源代码。
而 Flutter 是在今年 6 月份才推出发布预览版,社区也刚刚发展。所以,Flutter 还需要时间。
以 Github 上打开的 issue 的数量来看,截止到 2018-10-28,React Native 有 689 个,Flutter 有 4097,这也说明了 Flutter 目前尚不稳定。
行业采用
在安卓系统中,通过分析 apk 使用的库,统计到前 100 的 APP 使用了哪些跨平台开发技术,如下图:
去除游戏和系统应用,使用 React Native/weex 的应用共 79 款,行业使用率 18.9%。
开发效率
社区
选择一个技术时,社区生态是一个重要的考量。一个繁荣的社区,有很多成熟的工具、库、工程体系、最佳实践可以供我们使用和借鉴。
那么如何衡量一个开源社区的活跃度?
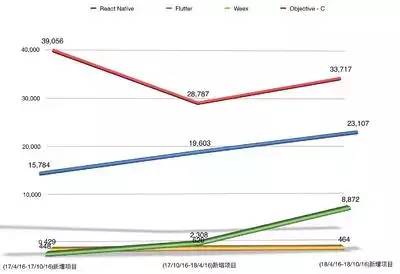
为简单起见,我们以开发者数量和变化趋势作为指标来衡量社区生态是否繁荣?在 github 上统计各个技术的仓库数量(2018-10-16),以此分析背后的开发者数量,这里加入了另外两种技术作为参照物,以便更好地对比分析社区活跃度,其中 Weex 作为不活跃社区的基准,Objective-C 作为原生社区的基准。
注:Objective-C 仓库数量为 396,668,因数量太大没放到下图中。
下图是仓库数量变化趋势图,以半年为节点,统计了最近一年半的变化趋势。
综合来年,目前 React Native 社区生态最好,而且还在稳定增长,Flutter 由于发布时间比较短,社区生态还不成熟,但增长速度相当快,未来很有潜力。
热加载
Flutter 使用了两种编译模式,开发阶段使用 JIT 编译,代码可以在运行时编译;release 阶段,ios 使用 AOT 编译,编译器在程序运行前编译,生成 app.framwork,android 使用了 Core JIT 编译,dart 转化为二进制模式,在 VM 启动前载入。
React Native/Flutter 都支持热加载功能,利用热加载,修改代码后无须重新运行 APP,只需保存代码后即可在手机或模拟器上立即看到效果。相比原生开发,大大提升了开发速度。
Debug
把 React Native/Flutter 接入原生应用,会让项目变得更加复杂,增加了我们开发和维护的难度。尤其是在 debug 时,有时需要跨 React Native/Flutter 和原生,深入底层原生代码来追踪问题。
React Native/Flutter 原生部分的 crash 也难以收集,通常我们需要自己来收集 crash 现场信息。
一致性
兼容性
React Native 没有真正实现跨平台,实际开发中,我们需要去适配和桥接两端的差异性,这带来了额外的开发成本。
Flutter 相对来说做到了真正的跨平台,一套代码在两端运行基本没有兼容性问题。
动态性
热更新
React Native 支持热更新。
Flutter 的机制目前还不支持热更新功能,仍然需要发版。
性能
为了更准确地测量数据,以下性能测试,均使用低端设备,跨平台开发框架使用目前的稳定版本。
其中iOS端设备为 iphone 6, 开发环境,React Native 版本:0.50.4,Flutter 版本:0.9.4。 测试环境,Release 模式。
分别用 Flutter 和 React Native 实现同一个 Demo。Demo 只有一个长列表页面,展示随机生成的 1 万条数据,其中每行有两个本地图标,效果如下:
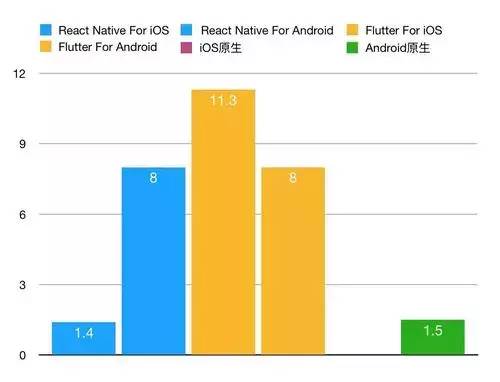
安装包体积
iOS
根据测试,两个 Demo 中,Flutter 安装包大小 11.3M。(Flutter 磁盘占用 31M) React Native 安装包大小 1.4M。(均使用 AD Hoc 导出的包) iOS 原生安装包 28k。
安卓
Android 原生安装包大小:1.5M Flutter 安装包大小:8M React Native 安装包大小:8M
由于 Flutter SDK 中自带一套渲染引擎,包括 Dart VM,Dart 标准库,libskia,Dart UI 库等库,因此包体积比较大。安卓端自带了 Skia 2D 绘图引擎,所以 Flutter Android SDK 要比 iOS SDK 小很多。
React Native SDK 体积较小,iOS 上 900K,安卓上较大。
启动时间
Flutter 应用的启动时间 = Flutter SDK 初始化时间 + 原生初始化时间,因此 Flutter 启动耗时长一些。
内存/CPU
iOS
Flutter
React Native
安卓
FPS
Demo 总共一万条数据,从头划到底,监测到的 FPS 变化。
iOS
Flutter
Flutter 并没有达到官方宣称的稳定 60帧/s,在快速划动的时,还是出现丢帧的现象。平均下来 FPS 为 50.5。
React Native
React Native 在高性能场景下表现很糟糕,页面渲染跟不上滑动速度,多次出现白屏现象。
Android
Flutter 滑动很流畅,未出现白屏现象
React Native 滑动很流畅,但是多页之后页面渲染跟不上滑动速度,多次出现白屏现象。
总结
Flutter 是今年刚推出的新技术,与较成熟的 React Native 相比,显得不太公平。也许一两年后,才能一较高下。不过通过上面的对比分析可以看出,Flutter 在跨平台一致性和性能上都比较好,这是一个非常有竞争力和潜力的技术,值得大家去了解和学习。
最后总结对比以下这两种技术的优缺点
参考资料: 移动应用架构演变及泛前端趋势下移动团队破局
闲聊 Flutter
React Native VS Flutter评测
关于Flutter iOS安装包大小的解读
Flutter原理简解
Flutter VS React Native
如何评价 Google 的 Fuchsia、Android、iOS 跨平台应用框架 Flutter?
京东金融客户端初探Flutter框架
掘金 AMA - 听闲鱼客户端架构师宗心谈 Flutter 和他的团队
Flutter KO React Native? 让时间去决定吧...
看完本文有收获?请分享给更多人
我们的知识星球第三期开期了,已达到1100人了,能连续做三期已很不容易了,有很多老用户续期,目前续期率达到50%,说明了大家对我们的知识星球还是很认可的,欢迎大家加入尽早我们的知识星球,更多星球信息参见:
欢迎加入Java和Android架构社群
如何进阶成为Java的Android版和架构师?
说两件事
![]()
微信扫描或者点击上方二维码领取的Android \ Python的\ AI \的Java等高级进阶资源
更多学习资料点击下面的“阅读原文 ”获取
![]()
喜欢就点「在看」呗