Vue—— vuex详解,彻底搞懂vuex
文章目录
- 前言
- 一、Vuex 是什么
- 二、什么是“状态管理模式”
- 三、什么情况下我应该使用 Vuex?
- 四、具体使用方法
- 五、各个状态的核心概念
- 1.state
- 2.mutations
- 3.actions
- 4.getters
- 六、模块化编码
- 总结
一、Vuex 是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
对于组件间的通信方式而言,vuex也是一个可以进行任意组件通信的方法。
二、什么是“状态管理模式”?
1.案例引入
让我们从一个简单的 Vue 计数应用开始:
const Counter = {
// 状态
data () {
return {
count: 0
}
},
// 视图
template: `
{{ count }}
`,
// 操作
methods: {
increment () {
this.count++
}
}
}
createApp(Counter).mount('#app')这个状态自管理应用包含以下几个部分:
- 状态,驱动应用的数据源;
- 视图,以声明方式将状态映射到视图;
- 操作,响应在视图上的用户输入导致的状态变化。
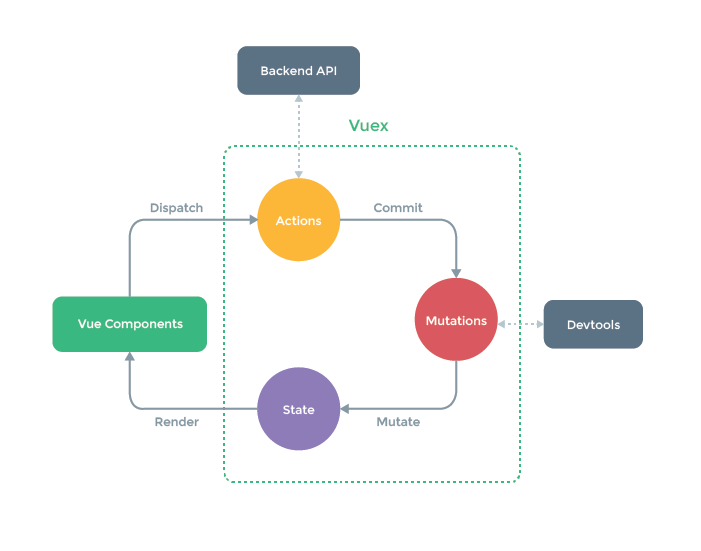
以下是一个表示“单向数据流”理念的简单示意:
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
三、什么情况下我应该使用 Vuex?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
四、具体使用方法
4.1 安装
npm i -g vue@3
注释:@3是版本号,vue2用vuex@3版本,vue3用4版本
4.2 store文件夹的创建
概念:每一个Vuex应用的核心就是Store(仓库),我们可以说Store是一个容器,Store里面的状态与单纯的全局变量是不一样的,无法直接改变Store中的状态。想要改变状态需通过mutation去修改。
在 src根目录下创建文件夹store,并在其下index.js。需包含actions,mutations,state结构如下:
// 引入vue
import Vue from 'vue'
// 引入vuex
import Vuex from 'vuex'
// 应用vue插件
Vue.use(Vuex)
// actions响应组件中的动作
const actions = {
}
// mutations操作数据state
const mutations = {
}
// 准备state存储数据
const state = {
//状态对象
}
// 创建store并导出
const store = new Vuex.Store({
actions,
mutations,
state,
})
//默认导出store
export default store4.3 引入store
在main.js中引入store,全局组件都可以使用vuex。
import store from './store'
new Vue({
render: h => h(App),
store,
}).$mount('#app')
五、各个状态的核心概念
5.1 state
state是状态数据,可以通过this.$store.state来直接获取状态,也可以利用vuex提供的
mapState辅助函数将state映射到计算属性(computed)中去。
const state = {
sum:0,
realname:'张三',
age:19
}
使用方式
插值引用:{{$store.state.sum}}
使用计算属性
computed:{ // 使用计算属性表达 title( ){ return this.$store.state.title; }, singer( ){ return this.$store.state.singer; } },
使用mapState辅助函数
注意:使用辅助函数的前提是要先引入
// 引入mapState,mapGetters
import {mapState,mapMutations,mapActions,mapGetters} from 'vuex';
// 引入mapState,mapGetters import {mapState,mapMutations,mapActions,mapGetters} from 'vuex';
computed:{ // 利用mapState辅助函数的简写形式,代替以上的语句,但本质也是生成计算属性 ...mapState('options',['title','singer']), },
5.2 mutations
更改 Vuex 的 store 中的修改状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。
// 操作state中的数据
mutations :{
editTitle(state,value){
state.title = value;
},
editSinger(state,value){
state.singer = value;
}
},使用方式
使用methods方法,使用commit操作state中的数据
更改歌手名字 editTitle(str){ this.$store.commit('editTitle',str); },
使用mapMutations辅助函数
// 利用mapMutation辅助函数的简写形式 ...mapMutations('options',['editTitle','editSinger']),
5.3 actions
Action 提交的是 mutation,而不是直接变更状态。Action 可以包含任意异步操作。
// 相应组件中的动作,组件中可以通过通过dispatch发送, // actions 通过commit发送动作告知mutations actions:{ changeSing(context,value){ setTimeout(()=>{ context.commit('editTitle',value); },3000) }, changeSinger(context,value){ setTimeout(()=>{ context.commit('editSinger',value); },3000) } },
使用方式
使用methods方法
三秒后更改歌名 changeSing(str){ setTimeout(()=>{ this.$store.dispatch('changeSing',str); },3000) }, changeSinger(str){ setTimeout(()=>{ this.$store.dispatch('changeSinger',str); },3000) }
使用mapActions辅助函数
// 使用mapActions辅助函数简写形式 ...mapActions(['changeSing','changeSinger'])
5.4 getters
有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数,也就是对状态在加工:
// 依赖并加工state中的数据,state中的数据也会相应改变 getters :{ otherSong(state){ return state.title = 'Delicate' } }
使用方式
组件中调用数据:{{$store.getters.bigNum}}
otherSong( ){ return this.$store.getters.changeOne; }
使用mapGetters辅助函数
// 利用mapGetters辅助函数的简写形似 ...mapGetters('options',['otherSong'])
六、模块化编码(modules)
Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割在模块中使用:namespaced: true, 命名空间,添加之后,当前模块下的标识符可以和其它模块相同,用于解决不同模块的命名冲突问题。
6.1 示例代码
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); const options ={ namespaced: true, // 相应组件中的动作,组件中可以通过通过dispatch发送, // actions 通过commit发送动作告知mutations actions:{ changeSing(context,value){ setTimeout(()=>{ context.commit('editTitle',value); },3000) }, changeSinger(context,value){ setTimeout(()=>{ context.commit('editSinger',value); },3000) } }, // 操作state中的数据 mutations :{ editTitle(state,value){ state.title = value; }, editSinger(state,value){ state.singer = value; } }, // 管理store中的数据 state :{ title:'Daylight', singer:'TaylorSwift' }, // 依赖并加工state中的数据,state中的数据也会相应改变 getters :{ otherSong(state){ return state.title = 'Delicate' } } } const store = new Vuex.Store({ modules:{ options } }) export default store;
总结
以上就是今日所要分型的内容。最后,以及诚挚祝福屏幕前的你健康幸福、平安喜乐。