跟着pink老师前端入门教程-day10
22.10 定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况,此时,可以使用z-index来控制盒子的前后次序(z轴)
语法:选择器 { z-index: 1; }
注意:
1. 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
2. 如果属性值相同,则按照书写顺序,后来居上
3. 数字后面不能加单位
4. 只有定位的盒子才有z-index属性
22.11 定位拓展
11.1 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过一下计算方法实现水平和垂直居中
① left: 50%; 让盒子的左侧移动到父级元素的水平中心位置
② margin-left: -100px; 让盒子向左移动自身宽度的一半
11.2 定位特殊特性
绝对定位和固定定位也和浮动类似
1. 行内元素添加绝对或者固定定位,可以直接设置高度和宽度
2. 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小
11.3 脱标的盒子不会触发触发外边距塌陷
浮动元素,绝对定位(固定定位)元素的都不会触发外边距合并的问题
11.4 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住他下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位)会压住下面标准流所有的内容
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的,文字会围绕浮动元素
Document
效果图
二十三、网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子
通过CSS浮动、定位,可以让每个盒子排列成网页
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己专门的用法
1. 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局
2. 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局
3. 定位
定位最大的特点是由层叠的概念,就是可以让多个盒子前后叠压来显示,如果元素自由在某个盒子内移动就用定位布局
二十四、元素的显示与隐藏
类似网站广告,但我们点击关闭就不见了,但是我们重新刷新页面,会重新出现
本质:让一个元素在页面中隐藏或者显示出来
1. display 显示隐藏,不保留位置
display 属性用于设置一个元素应如何显示
display: none; 隐藏对象
display: block; 除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置
2. visibility 显示隐藏,保留位置
visibility 属性用于指定一个元素应可见还是隐藏
visibility: visibie; 元素可视
visibility: hidden; 元素隐藏
visibility隐藏元素后,继续占有原来的位置
如果隐藏元素想要原来位置,就用visibility: hidden
如果隐藏元素不想要原来位置,就用display: none
3. overflow 溢出显示隐藏,对溢出部分处理
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会隐藏
如果有定位的盒子,请慎用overflow: hidden 因为它会隐藏多余的部分
Document

未经过前: 经过时:
二十五、CSS高级技巧
1、精灵图
1.1 为什么需要精灵图?
一个网页中往往会应用很多小的背景图像作为修饰,但网页中的图像过多时,服务器就会频繁地接受和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度
因此,为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度(目的),出现了CSS精灵技术(也称 CSS Sprites、CSS雪碧)
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
1.2 精灵图的使用
使用精灵图核心:
1. 精灵技术主要针对于背景图片使用,就是把多个小背景图片整合到一张大图片中
2. 这个大图片也称为sprites 精灵图,或者雪碧图
3. 移动背景图片位置,此时可以使用background-position
4. 移动的距离就是这个目标图片的x和y坐标,注意网页中的坐标有所不同
5. 因为一般情况下就是往上往左移动的,所以数值是负值
(x轴右边走是正值,左边走是负值, y轴同理。)
6. 使用精灵图时需要精确测量,每个小背景图片的大小和位置
Document
有兴趣可以做一下
2、字体图标
2.1 字体图标的产生
使用场景:主要用于显示网页中通用、常用的一些小图标
精灵图有诸多优点,但缺点也很明显
1. 图片文件还是比较大的
2. 图片本身放大和缩小会失真
3. 一旦图片制作完毕想要更换比较复杂
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont
字体图标,提供了一种方便高效的图标使用方式,展示的是图标,本质属于字体
2.2 字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
兼容性:几乎支持所有的浏览器,请放心使用
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1. 如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2. 如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
2.3 字体图标的下载
推荐下载网站:icomoon 字库 http://icomoon.io 推荐指数 ★★★★★IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。 重点是,免费!
2.4.1 字体文件格式不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。1. TureType( .ttf )格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;2. Web Open Font Format( .woff )格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;3. Embedded Open Type( .eot )格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;4. SVG( .svg )格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
2.4 字体图标的引入
1. 把下载包里面的 fonts 文件夹放入页面根目录下
字体文件格式不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。1. TureType( .ttf )格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;2. Web Open Font Format( .woff )格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;3. Embedded Open Type( .eot )格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;4. SVG( .svg )格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
3. html 标签内添加小图标(可以在下载的文件里面找到demo.html,里面查看)。
span {font-family: "icomoon";}
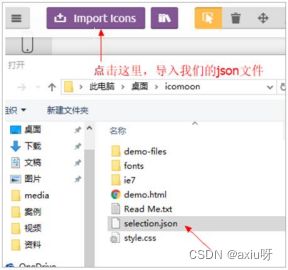
2.5 字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。