cesium系列篇:Entity vs Primitive 基础使用(Polygon)
本篇抛砖引玉,以创建Polygon为例展示基础使用时,使用Entity和primitive的区别。
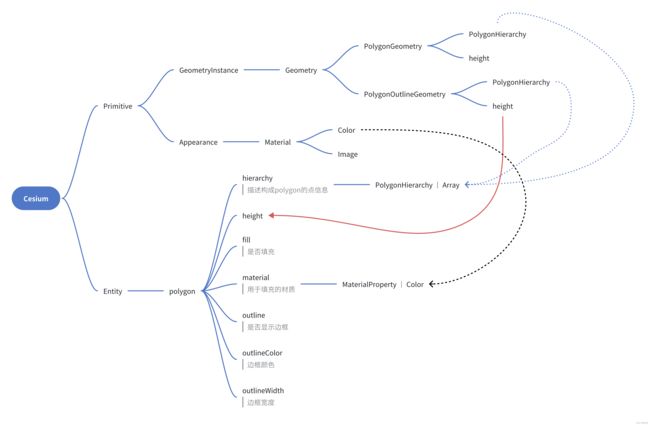
流程比对
上图展示的创建polygon的两种方式对应的思维导图,基于此我们分析下分别通过Entity和Primitive创建一个Polygon的过程
Entity创建流程
- 配置
polygon属性- 配置
hierarchy - 配置
material - 配置
outline
- 配置
Primitive创建流程
- 创建
GeometryInstance对象,并配置geometryInstances属性- 创建
PolygonGeometry对象,并配置geometry属性- 创建
PolygonHierarchy对象,并配置polygonHierarchy属性
- 创建
- 创建
- 创建
Apperance对象,并配置apperance属性- 创建
Material对象,并配置material属性
- 创建
代码实现
下面我们分别使用Entity和Primitive创建一个Polygon,并添加
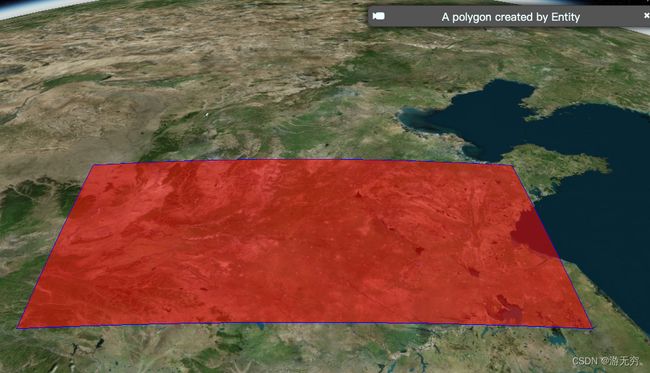
Entity添加Polygon
const entity = viewer.entities.add({
name : 'Polygon with outline',
// 配置polygon属性
polygon: {
// 配置组成polygon的point信息
hierarchy: Cesium.Cartesian3.fromDegreesArray([
110.0,
37.0,
120.0,
37.0,
120.0,
33.0,
110.0,
33.0,
]),
height: 0.0, // height is required for outline to display
// 配置填充面材质
material: Cesium.Color.RED.withAlpha(0.5),
// 配置边框线
outline: true,
outlineColor: Cesium.Color.BLUE,
},
});
viewer.zoomTo(entity);
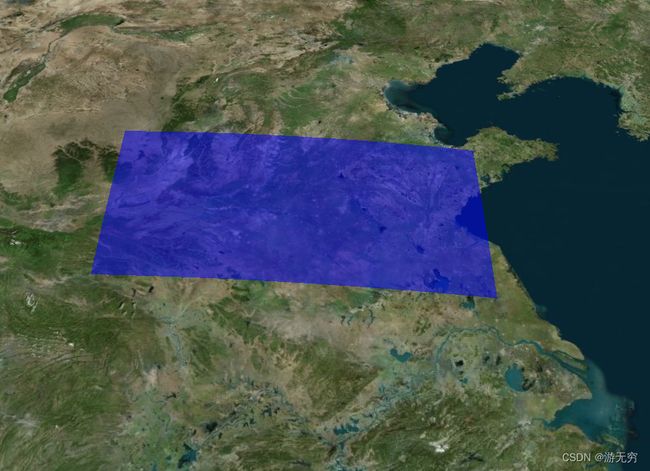
Primitive添加Polygon
- 初始化数据
// 初始化数据
const polygonCoordinate = [
110.0,
37.0,
120.0,
37.0,
120.0,
33.0,
110.0,
33.0,
]
- 创建
Polygon并添加
// 初始化polygonPrimitive
const polygonPrimitive = new Cesium.Primitive({
// 创建GeometryInstance对象
geometryInstances : new Cesium.GeometryInstance({
// 创建PolygonGeometry对象
geometry: new Cesium.PolygonGeometry({
// 创建polygonHierarchy对象
polygonHierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray(polygonCoordinate),
),
height: 0
})
}),
// 创建EllipsoidSurfaceAppearance对象
appearance: new Cesium.EllipsoidSurfaceAppearance({
// 创建material对象
material : Cesium.Material.fromType('Color', {
color : Cesium.Color.BLUE.withAlpha(0.5) // 封装颜色信息
})
})
})
// 添加polygonPrimitive
viewer.scene.primitives.add(polygonPrimitive);
- 创建
PolygonOutline并添加
// 初始化polygonOutlinePrimitive
const olygonOutlinePrimitive = new Cesium.Primitive({
// 创建GeometryInstance对象
geometryInstances : new Cesium.GeometryInstance({
// 创建PolygonOutlineGeometry对象
geometry: new Cesium.PolygonOutlineGeometry({
// 创建polygonHierarchy对象
polygonHierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray(polygonCoordinate),
),
height: 0
}),
attributes : {
color : Cesium.ColorGeometryInstanceAttribute.fromColor(
new Cesium.Color(0.0, 0.0, 0.0, 1.0)
)
},
}),
appearance: new Cesium.PerInstanceColorAppearance({
flat : true,
translucent : false
})
})
viewer.scene.primitives.add(olygonOutlinePrimitive);
对比分析
简单对比下可以发现,
其一:
Entity在创建过程中更加方便,且可以直接指定:- 几何信息
- 填充面材质
- 边框线属性
Primitive的创建过程中- 填充面和边框线需要分别创建
- 需要分别创建
GeometryInstance对象和Apperance对象,并指定几何信息和材质信息
其二:
通过上表的简单对比可以发现:
Entity的几何属性可以直接使用坐标数组,相较于创建PolygonHierarchy对象方便很多Entity的材质属性可以直接使用Color对象,相较Apperance对象简答很多Color对象被封装在Material对象中Material对象则被封装在Apperance对象中