- 华为OD2024机试最新E卷题库-(A+B+C+D+E)
蜗牛快快快快跑
华为od算法数据结构贪心算法排序算法动态规划
在这个精心策划的专栏中,我们聚焦于华为OD2024机试的最新E卷题库,涵盖JS、C、C++、Java与Python五大编程语言,旨在为挑战者提供全面而深入的备战资源。这里不仅有精选的实战题目,还有详尽的解题思路与代码实现,帮助你掌握核心算法,理解数据结构,提升编程技巧。以下是每个卷宗的详细,可以通过直接点击试卷链接查看练习试卷编号备注OD-E卷原题+个人代码+思路解析,95%以上的通过率,方便大家
- 华为od笔试题三个
Beinghow
java算法
都还蛮简单的=-=但是我的写法可能比较笨蛋一点希望谅解。题目一:停车场监控问题题目描述:某长方形停车场,每个车位上方都有对应监控器,当且仅当在当前车位或者前后左右四个方向任意一个车位范围停车时监控器打开,给出某一时刻停车场的停车分布,统计最少需要打开多少个监控器。输入描述为:第一行输入m,n表示长款.后面输入m行,每行有n个0或1,0和1用空格隔开,表示该行停车情况,0表示空位,1表示已停车。解题
- 【2024年华为OD机试】(A卷,100分)- 单向链表中间节点 (Java & JS & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odjavajavascriptpythonc语言链表
一、问题描述题目描述求单向链表中间的节点值,如果奇数个节点取中间,偶数个取偏右边的那个值。输入描述第一行链表头节点地址后续输入的节点数n后续输入每行表示一个节点,格式节点地址节点值下一个节点地址(-1表示空指针)输入保证链表不会出现环,并且可能存在一些节点不属于链表。输出描述单向链表中间的节点值用例输入000104000003-1000105123091145160000012309711451输
- npm、cnpm、yran、pip、django命令查询、安装、删除、更新及运行、打包汇总积累
亲,你有多少时间可以重来
前端npm前端node.js
npm、cnpm、yran这三个命令,不同的项目适合不同的命令,原因未知。精通一种我觉得就行了。npm命令的安装、删除、更新常见命令汇总了一下:1.查看当前npm信息:npm-v2.查看当前npm信息返回https://registry.npmjs.org/npmconfiggetregistry3.更换当前的镜像源,用淘宝或者华为要快不少。npmconfigsetregistryhttp://r
- 群晖web文件服务器docker,群晖docker搭建数据库服务器
Kuchiki Touko
群晖docker搭建数据库服务器内容精选换一换本手册基于华为云关系型数据库实践所编写,用于指导您完成相关设置,购买更符合业务的数据库实例。创建一个外部服务器。外部服务器是存储OBS服务器信息或其他同构集群信息的载体。默认只有系统管理员才可以创建外部服务器,否则需要对所使用的FOREIGNDATAWRAPPER授权才可以创建,授权语法为:其中fdw_name为FOREIGNDATAWRAPPER的名
- 【2024年华为OD机试】(B卷,200分)- 字符串化繁为简 (JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odjavascriptjavac语言python
一、问题描述题目描述给定一个输入字符串,字符串只可能由英文字母(‘a’~‘z’、‘A’~‘Z’)和左右小括号(‘(’、‘)’)组成。当字符里存在小括号时,小括号是成对的,可以有一个或多个小括号对,小括号对不会嵌套,小括号对内可以包含1个或多个英文字母,也可以不包含英文字母。当小括号对内包含多个英文字母时,这些字母之间是相互等效的关系,而且等效关系可以在不同的小括号对之间传递。即当存在‘a’和‘b’
- Android开发入门:基础知识、编程模型、开发流程、组件和系统特性等
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Android(安卓)是一个开源的移动设备操作系统,由Google主导,是一种基于Linux的手机操作系统,最初叫做HarmonyOS。目前市面上主要的版本包括Nexus、Pixel、SamsungGalaxy系列、HTCOne系列、MIUI等,它已广泛应用于智能手机、平板电脑、路由器等多种终端设备上。2017年,谷歌推出了基于安卓源码的AOSP(Android
- 【华为OD-E卷 - 连续出牌数量 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavac++javascript
【华为OD-E卷-连续出牌数量100分(python、java、c++、js、c)】题目有这么一款单人卡牌游戏,牌面由颜色和数字组成,颜色为红、黄、蓝、绿中的一种,数字为0-9中的一个。游戏开始时玩家从手牌中选取一张卡牌打出,接下来如果玩家手中有和他上一次打出的手牌颜色或者数字相同的手牌,他可以继续将该手牌打出,直至手牌打光或者没有符合条件可以继续打出的手牌。现给定一副手牌,请找到最优的出牌策略,
- 机器学习强基计划7-6:图文详解层次聚类AGNES算法(附Python实现)_agnes聚类算法python代码
软件开发Java
2024年程序员学习机器学习算法聚类
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
- 基于HarmonyOS 5.0 Next的应用开发设计模式与前端框架的架构整合与实践【附代码实例】
一键难忘
精通AI实战千例专栏合集harmonyos设计模式前端框架
文章目录HarmonyOS5.0Next应用开发:架构设计中的设计模式与前端框架设计HarmonyOS5.0Next概览设计模式在HarmonyOS应用开发中的应用单例模式工厂模式观察者模式设计模式的使用分层架构设计1.公共能力层(CommonLayer)2.基础特性层(FeatureLayer)3.产品定制层(ProductLayer)模块化设计1.模块化结构2.模块化代码示例前端框架的设计Ar
- 常用的npm镜像源配置方法
TechExplorer365
ToolVuenpm前端node.js
常用的npm镜像源配置方法常用的npm镜像源配置方法一、切换到淘宝镜像源二、切换到腾讯云镜像源三、切换到华为云镜像源四、通过淘宝提供的`cnpm`工具安装包常用的npm镜像源配置方法一、切换到淘宝镜像源配置命令:npmconfigsetregistryhttps://registry.npmmirror.com验证配置:npmconfiggetregistry如果返回https://registr
- 深入学习华为IPD流程之华为-PDT经理角色认知培训教材
智慧化智能化数字化方案
项目经理售前工程师技能提升学习华为华为IPD流程pdt经理华为IPDipd产品研发IPD项目管理
本文介绍了PDT经理的角色认知,包括其在IPD体系中的位置、基本角色定位、关键管理活动、能力模型和评估方法以及培养路径。文章指出PDT经理是重量级产品开发团队的管理者,负责产品的商业成功和跨功能部门合作,通过绩效管理加强团队凝聚力,对商业结果负责。重点内容:1.PDT经理角色重要,负责产品商业成功和跨功能部门合作。2.关键管理活动包括制定产品策略、管理交付、提升客户满意度等。3.PDT经理需具备战
- 自动驾驶---苏箐对智驾产品的思考
智能汽车人
自动驾驶技术自动驾驶人工智能机器学习
1前言对于更高级别的自动驾驶,很多人都有不同的思考,方案也好,产品也罢。最近在圈内一位知名的自动驾驶专家苏箐发表了他自己对于自动驾驶未来的思考。苏箐是地平线的副总裁兼首席架构师,同时也是高阶智能驾驶解决方案SuperDrive(HSD)的负责人。他此前在华为担任智能驾驶产品部部长,负责华为自动驾驶系统方案ADS的研发工作。苏箐在2022年10月加入地平线,并在2025年1月13日的地平线智驾科技畅
- 华为OD机试算法目录题库-1
国王护卫队
华为OD面试最新手撕代码华为od算法python
(D卷,200分)-攀登者2(Java&JS&Python&C)(D卷,100分)-最大时间(Java&JS&Python)(D卷,200分)-最长子字符串的长度(二)(Java&JS&Python&C)(D卷,200分)-最小矩阵宽度(Java&JS&Python&C)(D卷,200分)-最小传输时延Ⅱ(Java&JS&Python)(D卷,200分)-最大社交距离(Java&JS&Python
- 手把手教你华为鸿蒙开发之第九节
safari
华为鸿蒙开发:滚动视图Scroller与ForEach循环深度解析引言在移动应用开发中,滚动视图是展示大量内容的常用组件。华为鸿蒙操作系统提供了Scroller组件,允许开发者创建滚动视图。本文将通过DevEcoStudio详细介绍Scroller的基本使用、滚动控制以及如何结合ForEach循环动态生成滚动内容。Scroller基础Scroller是鸿蒙应用中用于创建滚动视图的组件,它支持垂直和
- 低代码平台总数与深度解析
我就是全世界
低代码
本文将全面盘点2023年至2024年国内外低代码平台,包括简道云、明道云、腾讯云低代码平台、ZohoCreator、微搭、华为云Astro、金蝶云·苍穹、用友YonBuilder、葡萄城活字格、氚云、宜搭、织信、爱速搭、宜搭、轻流、伙伴云、Zion、钉钉搭、数睿数据、奥哲云枢、网易数帆、北森iTalentX、JeecgBoot、ZohoCreator、腾讯微搭、氚云奥哲、APICloud柚子、搭搭
- 昇腾环境ppstreuct部署问题记录
yuanlulu
国产算力/昇腾深度学习论文笔记和实践OCRPPStructure人工智能深度学习LLM
测试代码我是在华为昇腾910B3上测试的PPStructure。importosimportcv2fromPILimportImage#frompaddleocrimportPPStructure,draw_structure_result,save_structure_resfrompaddleocr_asyncioimportPPStructuretable_engine=PPStructur
- 【2024年华为OD机试】(B卷,100分)- 热点网站统计(Java & JS & Python&C/C++)
妄北y
华为odjavajavascript矩阵c语言python
一、问题描述题目描述企业路由器的统计页面需要动态统计公司访问最多的网页URL的TopN。设计一个算法,能够高效动态统计TopN的页面。输入描述每一行都是一个URL或一个数字:如果是URL,代表一段时间内的网页访问。如果是数字N,代表本次需要输出的TopN个URL。输入约束:总访问网页数量小于5000个,单网页访问次数小于65535次。网页URL仅由字母、数字和点分隔符组成,且长度小于等于127字节
- 【HarmonyOS之旅】基于ArkTS开发(三) -> 兼容JS的类Web开发(三)
枫叶丹4
HarmonyOS前端javascript开发语言华为harmonyos
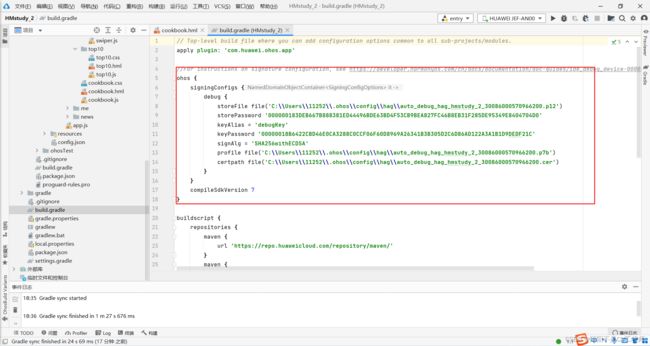
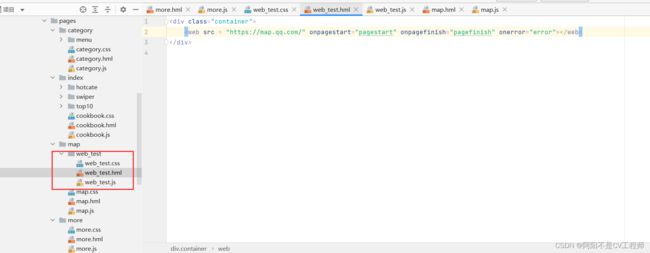
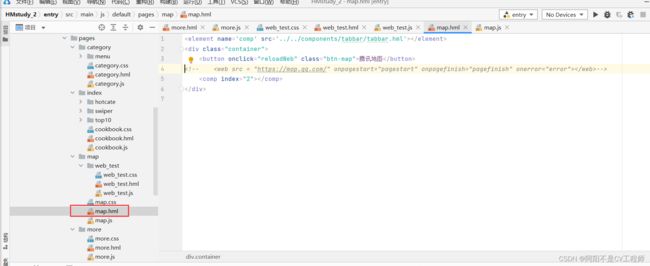
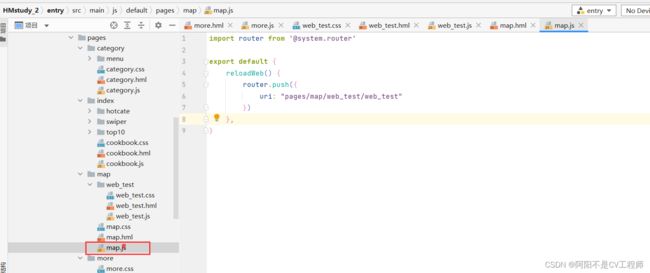
目录1->生命周期1.1->应用生命周期1.2->页面生命周期2->资源限定与访问2.1->资源限定词2.2->资源限定词的命名要求2.3->限定词与设备状态的匹配规则2.4->引用JS模块内resources资源3->多语言支持3.1->定义资源文件3.2->引用资源1->生命周期1.1->应用生命周期在app.js中可以定义如下应用生命周期函数:属性类型描述触发时机onCreate()=>vo
- 华为ipd项目管理流程_体系切换,华为IPD的研发管理之道(上)
weixin_39849942
华为ipd项目管理流程
研发要从只对产品负责转变为端到端的负责,冲到前台的研发,应主动拉通公司上下游,向前抓需求,向后支撑可实施性、可服务性,并推动实施、服务的改进。1)研发从后台冲到前台:就是研发不再被动地接受需求、开发产品、交给市场销售,从仅对开发交付负责,变成对端到端经营负责。主动拉通公司上下游,向前抓需求,向后支撑可实施性、可服务性,并推动实施、服务的改进。在华为,研发就是产品竞争力兜底的角色,是公司的基本驱动力
- 华为ipd项目管理流程_IPD产品开发与管理术语大全
weixin_39801991
华为ipd项目管理流程
IPD相关术语BB,buildingblock,组件BG,businessgroup,业务群BLM,businessleadershipmodel,业务领先模型BMT,businessmanagementteam,业务管理团队BP,businessplanning,业务计划CB,capabilitybaseline,能力基线CBB,commonbuildingblock,通用构建模块CDP,cha
- 华为ipd产品开发流程_IPD模式下的产品开发流程
weixin_39716105
华为ipd产品开发流程
IPD产品开发流程体系IPD产品开发流程体系来源于美国PRTM公司的《产品生命周期优化法》,该体系集成了多个迄今为止最好的产品开发实践方法,也就是其来源于实践活动,反过来去指导实践。据PRTM公司统计,通过成功实施IPD,产品投入市场时间缩短40%-60%;产品开发浪费减少50%-80%;产品开发生产力提高25%―30%;新产品收益(占全部收益的百分比)增加100%。后来该方法被IBM所采用,从流
- 华为IPD流程各阶段370个活动详解-(一) 概念阶段流程与活动
智慧化智能化数字化方案
华为IPD流程IPD流程详解IPD流程活动详解华为IPD
华为IPD流程涵盖了产品从概念到上市的完整过程,各阶段活动明确且相互衔接。在概念启动阶段,产品经理和项目经理分析可行性,PAC评审后成立PDT。概念阶段则包括产品描述、市场定位、投资期望等内容的确定,同时组建PDT核心组并准备项目环境。团队培训涵盖团队建设、流程、业务计划等多个方面。此外,制定沟通计划和可行性服务计划也是关键步骤。进入计划阶段,根据概念阶段的分析结果,制定详细的工作计划和可行性服务
- 华为IPD转型2020:3,IPD的实施
Ankie(资深技术项目经理)
项目管理的核心和细节华为IPD流程流程产品开发管理
3.IPD的实施1999年开始的IPD转型是计划中的多个转型项目中的第一个(Liu,2015)。华为为此次转型成立了一个专门的团队,从大约20人开始,他们是华为第一产业的高层领导。董事会主席孙雅芳是这个团队的负责人。该团队拥有充足的资源,最多包括70名来自IBM的顾问。这个联合团队设计了IPD项目。然后,他们变得更大,以确保转型项目得到足够的支持。一体化的产品开发体系帮助华为克服瓶颈,向世界级企业
- 【华为机试真题JavaScript】尼科彻斯定理
forest_long
华为机试真题-JS动态规划javascriptpythonjava华为
目录题目描述输入描述输出描述参考示例参考代码机试介绍写在最后题目描述验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和。例如:1^3=12^3=3+53^3=7+9+114^3=13+15+17+19输入一个正整数m(m≤100),将m的立方写成m个连续奇数之和的形式输出。数据范围:1≤m≤100进阶:时间复杂度:O(m),空间复杂度:O(1)输入描述输入一个int整数输出描述输
- 网络工程师:华为设备BGP命令大全
wljslmz
网络技术华为BGP路径矢量协议
华为(Huawei)作为全球领先的信息与通信技术(ICT)解决方案供应商,其网络设备广泛应用于企业网络和运营商网络中。边界网关协议(BorderGatewayProtocol,BGP)是互联网的主要路由协议,用于在不同自治系统(AS)之间交换路由信息。掌握华为设备的BGP命令对于网络工程师至关重要,因为这不仅涉及日常的网络运维,还影响到网络的整体性能和安全性。本文将详细介绍华为设备中的BGP命令,
- HarmonyOS“一次开发,多端部署”
邮专小谦
harmonyos华为
目录一、核心概念与目标二、开发基础问题与解决思路(一)基础问题(二)解决思路三、应用开发流程与示例四、工程管理具体操作五、应用UX设计通用规则与考虑因素一、核心概念与目标定义:一套代码工程,一次开发上架,多端按需部署。目标:帮助开发者快速高效开发支持多种终端设备形态的应用,实现跨设备的流转、迁移和协同的分布式体验,同时兼容不同设备并提供一致的用户体验。二、开发基础问题与解决思路(一)基础问题不同设
- 华为2024校招AI芯片开发工程师面试题详解
AI天才研究院
ChatGPTAI大模型企业级应用开发实战大数据AI人工智能大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
引言核心关键词华为2024校招AI芯片开发工程师面试题详解摘要本文旨在详细解析华为2024校招AI芯片开发工程师的面试题,通过系统的分析,帮助读者深入了解AI芯片的基础知识、设计原理以及面试策略。文章将分为七个主要部分,从AI芯片的概述到面试经验分享,再到行业动态和未来展望,全面覆盖AI芯片开发的核心内容。通过实际案例分析,本文还将展示如何将理论知识应用于实际项目中,为读者提供宝贵的开发实践经验和
- 我在华为的安全日常
jmoych
华为安全网络大数据运维云计算架构
在华为工作了数年后,我养成了一个习惯:每次离开座位,即便是去卫生间,我也会条件反射地锁屏电脑。晚上回到家,躺在床上,脑海中偶尔会闪过一丝疑虑:办公室的门窗是否关好?虽然这种担忧可能有些多余,但它确实已经融入了我的日常生活。以上来自华为管理与数字化转型大群的华为内部人士的吐槽。从上述内部人士的吐槽中我们可以看出华为企业安全的一些端倪,这一切,都要归功于华为对于“企业安全”的严格要求。下面笔者以第一人
- Payment Kit(华为支付服务)概述
李洋-蛟龙腾飞公司
HarmonyOS
PaymentKit(华为支付服务)提供了方便、安全和快捷的支付方式,开发者在开发的商户应用/元服务中接入华为支付服务便捷且快速。商户应用/元服务接入PaymentKit后,可在商户的应用/元服务内通过拉起华为支付收银台来完成订单的支付并展示支付结果以及完成用户对实体商品或服务(例如酒店服务、出行服务、充值缴费服务等)的购买。一、场景介绍商城购物用户在商户的应用/元服务选购完不同的商品后,可以直接
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多