Brython——浏览器中执行的Python,用它教Python入门超级省事
话说我们的学生嘟嘟小萌新,不懂太多计算机操作,却要开始学习Python了。
该不该学那是一个社会性的问题,谁都可以站在自己立场表示一下态度。
怎么让他们容易学、能学好则是一个技术性问题。教育者不得不面对,不得不思考这个问题。
一个最最最基础的问题:怎么让学生更容易地编写出第一行代码,让他们得到更快速的结果反馈?
现有的解决方案有好多不如意的地方。
比如典型的成人学习,一上来就得装Python开发环境,真是不同操作系统不同的淚!
就算是用Jupyter Notebook,让学生只在网页端使用,也还得配置一下服务器。
套用成人的这种办法教小朋友学Python,不好的地方在于:
安装编程环境是一个技术活,需要你自己或者找一个懂点的人提前给学生的电脑上安装。
这是一个人力成本问题,一般能安装好的人,那得身经百战才行,这工资得出啊!
还涉及一个信任问题,家长凭什么相信你全权控制他的电脑呢?
还有,万一折腾二三十分钟,没有安装好,那岂不是太尴尬?家长心里会怎么评价这老师?
真是费时费力又不讨喜。
就算是线下机构自己为学生们提供电脑,安装保证每台电脑都能正常使用,是不是也要大费一番周折?
好了,我要是再不进入正题,怕你拿竹竿打人……
到底怎么办?
请服一粒Brython,瞬间心旷神怡!
![]()
初识Brython
请看Hello World:
Hello World
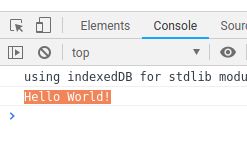
结果当然不出意料:
在第11到14行之间,都是用Python语言写的代码。
或者你想要弹窗也没问题,只需要把这几行Python改为:
import browser
browser.alert("Hello Real Python!")如果想要在Console中Debug,那么直接用print就好了。
print("Hello World!")Brython正常运行需要有几点:
1. brython.js,像其他js库一样调用就可以了。
2. 文档加载结束时,要调用brython()函数。
3. 将script标签的语言类型设置为Python。
这里再看一个跟Vue.js交互的例子。
下面是main.py的代码:
from browser import alert, window
from javascript import this
import hashlib
hashes = {
"sha-1": hashlib.sha1,
"sha-256": hashlib.sha256,
"sha-512": hashlib.sha512,
}
Vue = window.Vue
def compute_hash(evt):
value = this().input_text
if not value:
alert("You need to enter a value")
return
hash_object = hashes[this().algo]()
hash_object.update(value.encode())
hex_value = hash_object.hexdigest()
this().hash_value = hex_value
def created():
for name in hashes:
this().algos.append(name)
this().algo = next(iter(hashes))
app = Vue.createApp(
{
"el": "#app",
"created": created,
"data": lambda _: {"hash_value": "", "algos": [], "algo": "", "input_text": ""},
"methods": {"compute_hash": compute_hash},
}
)
app.mount("#app")这样的话,Brython跟某些游戏框架交互也是非常方便的了,而这正是Brython用于Python教学的魅力所在。
当然不用说,Brython还能让前后端的开发都统一起来,有可能复用同样的代码片段。
比如这段验证电话号码的代码,前后端都可以通用:
import re
def normalize_us_phone(phone: str) -> str:
"""Extract numbers and digits from a given phone number"""
return re.sub(r"[^\da-zA-z]", "", phone)
def is_valid_us_phone(phone: str) -> bool:
"""Validate 10-digit phone number"""
normalized_number = normalize_us_phone(phone)
return re.match(r"^\d{10}$", normalized_number) is not None这几点,也是Brython和Jupyter Notebook不太一样的地方。
有了这个,你既可以做成网站系统平台,供学生直接账号登录,又可以让他单机编辑,直接打开HTML文件。
![]()
总结
![]()
教育人的派别也是分明的。
比如我们就坚持认为,每一步呈现最简最相关的学习内容,提供最便利的材料和媒介,勾起学习兴趣,逐步引导提升,才是最重要的。
怎么让Python入门更简单?
基于Brython的Python入门教学,是一条路子。
参考资料:
https://realpython.com/brython-python-in-browser/
![]()
与非学堂(codingclassonline)
一个专注青少年信息技术教育,探讨少儿编程的教与学,交流技巧、分享资源的公众号。
--------------------------------------
![]()
与非学堂小程序
蓝桥杯测试、Bebras测试、文化测试……
进入公众号菜单,更多精彩……
喜欢就请分享、点赞和在看吧!