用于构建用户界面的JavaScript库--->React
目录
1、什么是React
2、环境初始化
2.1 使用脚手架创建项目
3、项目目录说明调整
3.1 目录说明
3.2 目录调整
4、 JSX 基础
4.1 JSX中使用JavaScript表达式
4.2 JSX列表渲染
4.3 JSX条件渲染
4.4 JSX样式处理
1、什么是React
这个大家看标题应该也知道了,React是一个用于构建用户界面的javaScript库,起源于Facebook的内部项目,后续在2013 年 5 月开源出来。
它有以下特点:
| 声明式 |
你只需要描述UI看起来是什么样式,就跟写HTML一样,React负责渲染UI |
| 基于组件 |
组件是React最重要的内容,组件表示页面中的部分内容 |
| 学习一次,跨平台编写 |
使用React可以开发Web应用,使用React可以开发移动端,可以开发VR应用 |
2、环境初始化
目标:能够独立使用React脚手架创建一个react项目。
2.1 使用脚手架创建项目
创建一个文件夹,然后进入到里面,在地址栏输入cmd 回车。
进入命令行工具后,输入下面的命令:
npx create-react-app react-demo01
命令解读:
- npx create-react-app 是固定命令,
create-react-app是React脚手架的名称。- react-demo01 表示项目名称,可以自定义,保持语义化。
- npx 命令会帮助我们临时安装create-react-app包,然后初始化项目完成之后会自自动删掉,所以不需要全局安装create-react-app。
下载完成后,进入 react-demo01。
cd react-demo01输入启动命令:
yarn start或
npm start启动成功后,你就可以看到下面的界面:
3、项目目录说明调整
现在我们使用开发工具打开我们刚刚下载的项目,大家可以使用 Webstorm , HBuilder X , Visual Studio Code 。我使用 Webstorm 。
3.1 目录说明
- src 目录是我们写代码进行项目开发的目录
- package.json 中俩个核心库:react 、react-dom
3.2 目录调整
1、只保留app.js根组件和index.js和index.css,删除src目录下自带的其余文件。
2、将其余文件的内容修改,让其不报错。
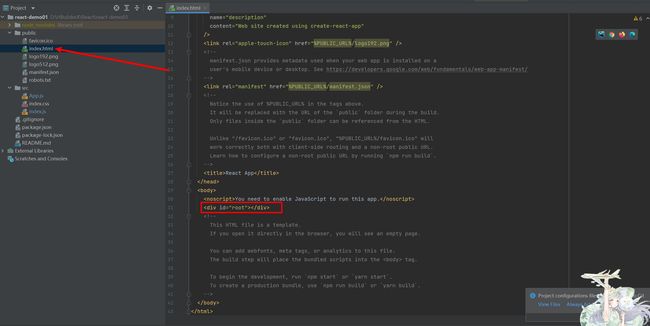
index.js文件作为项目的入口文件,大家看上图的注释,其中ReactDOM的render方法渲染App根组件到id为root的dom节点上,那么 root 节点在哪里呢?
还有一个小地方就是,我们可以把 index.js 中 的
, 严格模式去掉,因为它会影响我们的useEffect 执行时机 ,因为它要检测意外的副作用,每次执行都会执行两次,所以大家可以去掉,去掉也不会影响我们的开发的。当然也可以选择不删除。
4、 JSX 基础
概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构。
作用:在React中创建HTML结构(页面UI结构)
优势:
- 采用类似于HTML的语法,降低学习成本,会HTML就会JSX
- 充分利用JS自身的可编程能力创建HTML结构
注意:JSX 并不是标准的 JS 语法,是 JS 的语法扩展,浏览器默认是不识别的,脚手架中内置的 @babel/plugin-transform-react-jsx 包,用来解析该语法。
4.1 JSX中使用JavaScript表达式
语法
{ JavaScript表达式 }
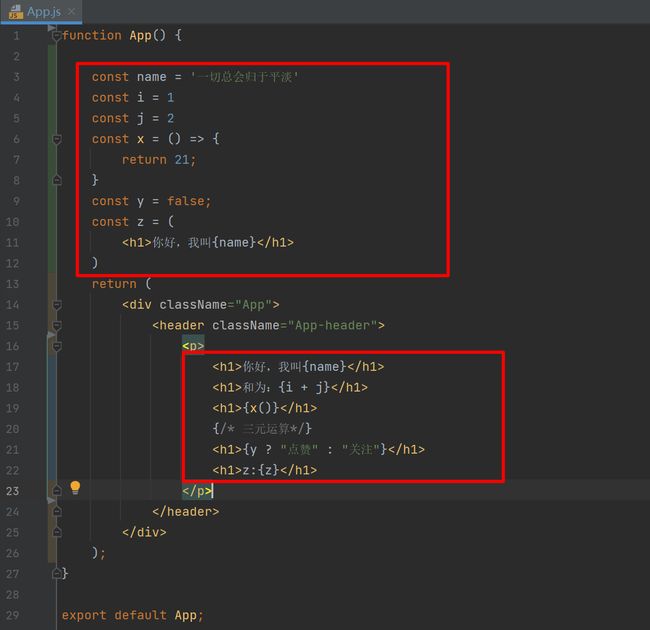
我们在 app.js 编写代码。
效果:
可以使用的表达式:
- 字符串、数值、布尔值、null、undefined、object( [] / {} )
- 1 + 2、'abc'.split('')、['a', 'b'].join('-')
- fn()
注意:
- JSX 自身也是 JS 表达式
- 注意:JS 中的对象是一个例外,一般只会出现在 style 属性中
- 注意:不能在{}中出现语句(比如:if/for 等),if 语句/ switch-case 语句/ 变量声明语句,这些叫做语句,不是表达式,不能出现在 {} 中!!
4.2 JSX列表渲染
页面的构建离不开重复的列表结构,比如歌曲列表,商品列表等,我们知道vue中用的是v-for,react这边如何实现呢?
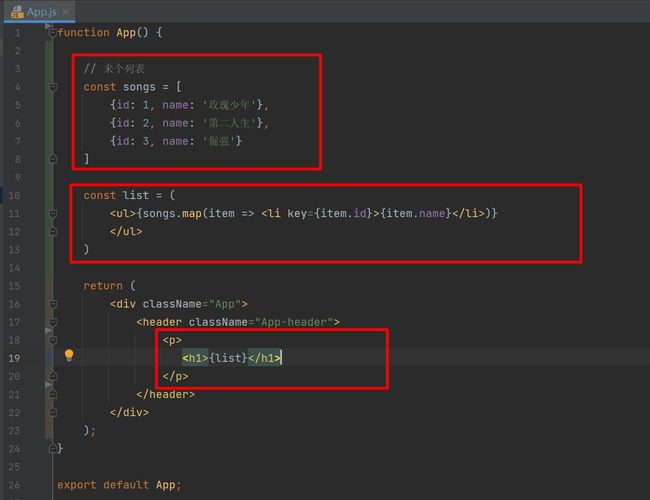
使用数组的map 方法!
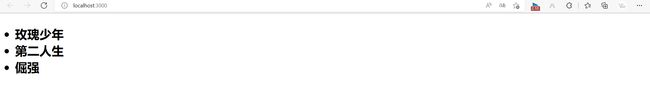
效果:
注意:
- key 在 HTML 结构中是看不到的,是 React 内部用来进行性能优化时使用
- 渲染列表时应该添加 key 属性,key 属性的值要保证唯一
- 如果列表中有像 id 这种的唯一值,就用 id 来作为 key 值
- 尽量避免使用索引号作为 key,如果列表中没有像 id 这种的唯一值,就可以使用 index(下标)来作为 key 值。
4.3 JSX条件渲染
可以使用if/else或三元运算符或逻辑与运算符来实现。
效果:
4.4 JSX样式处理
样式分为 行内样式 和 类名。
行内样式:
效果:
类名 - className:
我们需要现在app.css 编写代码。
app.js
效果: