HarmonyOs鸿蒙--基础功能
HarmonyOs鸿蒙–基础功能(持续更新)
文章目录
- HarmonyOs鸿蒙--基础功能(持续更新)
- 装饰器
-
- 组件装饰器
-
- 组件装饰器
-
- 1.@Component
- 2.@Entry
- 3.@Builder
- 4. @BuilderParam
- 5.@Styles
- 6. @Extend
- 组件状态管理装饰器
-
- 1.@State 组件内的状态管理
- 2.@Prop 从父组件单向同步状态(父组件传值到子组件之后,子组件可以随意修改,不会影响父组件)
- 3.@Link 与父组件双向同步状态 (子组件修改值之后父组件的值也会响应修改)
- 4. @Provide和@Consume 跨组件层级双向同步状态
- 5.@ObjectLink和@Observed
- 6.stateStyles:多态样式
- 应用状态装饰器
-
- 1.@LocalStorageProp和@LocalStorageLink
- 基础语句
-
- Foreach
装饰器
组件装饰器
组件装饰器
1.@Component
装饰的UI单元,可以组合多个系统组件实现UI的复用
2.@Entry
@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。
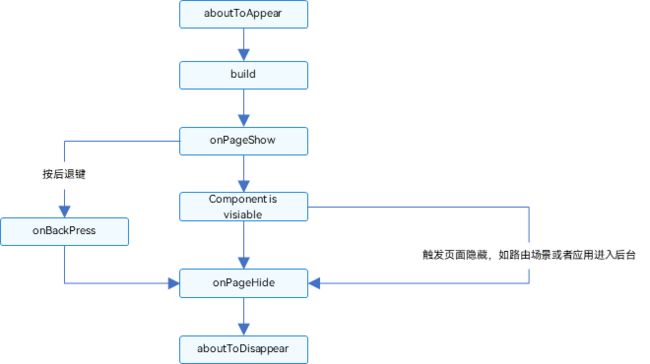
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
onPageShow:页面每次显示时触发。
onPageHide:页面每次隐藏时触发一次。
onBackPress:当用户点击返回按钮时触发。
组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
aboutToDisappear:在自定义组件即将析构销毁时执行。
3.@Builder
用于创建一个自定义组件,可以将重复使用的UI元素抽象成一个方法,在build方法里调用。
```
build(){
this.MyBuilderFunction()
}
@Builder MyBuilderFunction(){ ... }
```
4. @BuilderParam
@BuilderParam用来装饰指向@Builder方法的变量,开发者可在初始化自定义组件时对此属性进行赋值,为自定义组件增加特定的功能。该装饰器用于声明任意UI描述的一个元素,类似slot占位符。
5.@Styles
@Styles装饰器可以将多条样式设置提炼成一个方法,直接在组件声明的位置调用。通过@Styles装饰器可以快速定义并复用自定义样式。用于快速定义并复用自定义样式。
说明
@Styles方法不支持参数,反例如下
// 反例: @Styles不支持参数
@Styles function globalFancy (value: number) {
.width(value)
}
@Styles可以定义在组件内或全局,在全局定义时需在方法名前面添加function关键字,组件内定义时则不需要添加function关键字。组件内@Styles的优先级高于全局@Styles。框架优先找当前组件内的@Styles,如果找不到,则会全局查找。
// 全局
@Styles function functionName() { ... }
// 在组件内
@Component
struct FancyUse {
@Styles fancy() {
.height(100)
}
}
定义在组件内的@Styles可以通过this访问组件的常量和状态变量,并可以在@Styles里通过事件来改变状态变量的值,示例如下:
@Component
struct FancyUse {
@State heightValue: number = 100
@Styles fancy() {
.height(this.heightValue)
.backgroundColor(Color.Yellow)
.onClick(() => {
this.heightValue = 200
})
}
}
6. @Extend
功能与@Style类似,用于样式的扩展。@Extend(ControlName)括号内是要扩展的组件的名字,如:Text,Buttom…
区别
- @Extend仅支持定义在全局,不支持在组件内部定义
- @Extend支持封装指定的组件的私有属性和私有事件和预定义相同组件的@Extend的方法。并且可以在调用时传递参数,参数可以为function
// @Extend(Text)可以支持Text的私有属性fontColor
@Extend(Text) function fancy () {
.fontColor(Color.Red)
}
// superFancyText可以调用预定义的fancy
@Extend(Text) function superFancyText(size:number) {
.fontSize(size)
.fancy()
}
//参数以function
@Extend(Text) function makeMeClick(onClick: () => void) {
.backgroundColor(Color.Blue)
.onClick(onClick)
}
@Entry
@Component
struct FancyUse {
@State label: string = 'Hello World';
onClickHandler() {
this.label = 'Hello ArkUI';
}
build() {
Row({ space: 10 }) {
Text(`${this.label}`)
.makeMeClick(this.onClickHandler.bind(this))
}
}
}
- @Extend的参数可以为状态变量,当状态变量改变时,UI可以正常的被刷新渲染。
@Extend(Text) function fancy (fontSize: number) {
.fontColor(Color.Red)
.fontSize(fontSize)
}
@Entry
@Component
struct FancyUse {
@State fontSizeValue: number = 20
build() {
Row({ space: 10 }) {
Text('Fancy')
.fancy(this.fontSizeValue)
.onClick(() => {
this.fontSizeValue = 30
})
}
}
}
组件状态管理装饰器
1.@State 组件内的状态管理
2.@Prop 从父组件单向同步状态(父组件传值到子组件之后,子组件可以随意修改,不会影响父组件)
3.@Link 与父组件双向同步状态 (子组件修改值之后父组件的值也会响应修改)
4. @Provide和@Consume 跨组件层级双向同步状态
若有同名的变量,可以添加别名进行匹配(@Privide(‘别名’)对应@Consume(‘别名’))作用与Link差不多,好处是不需要中间组件进行传递,可以多处接收,同步数据;
5.@ObjectLink和@Observed
-
@ObjectLink
必须为被@Observed装饰的class实例,必须指定类型。
不支持简单类型,可以使用@Prop。
@ObjectLink的属性是可以改变的,但是变量的分配是不允许的,也就是说这个装饰器装饰变量是只读的,不能被改变。// 允许@ObjectLink装饰的数据属性赋值 this.objLink.a= ... // 不允许@ObjectLink装饰的数据自身赋值 this.objLink= ...说明
@ObjectLink装饰的变量不能被赋值,如果要使用赋值操作,请使用@Prop。@Prop装饰的变量和数据源的关系是是单向同步,@Prop装饰的变量在本地拷贝了数据源,所以它允许本地更改,如果父组件中的数据源有更新,@Prop装饰的变量本地的修改将被覆盖;
@ObjectLink装饰的变量和数据源的关系是双向同步,@ObjectLink装饰的变量相当于指向数据源的指针。如果一旦发生@ObjectLink装饰的变量的赋值,则同步链将被打断。 -
@Observes
@Observes是类装饰器,用于装饰对象类,可以监听内部基础类型的变化。
6.stateStyles:多态样式
这是组件内的属性方法,用于设置UI的内部样式。
ArkUI提供以下四种状态:
- focused:获焦态。
- normal:正常态。
- pressed:按压态。
- disabled:不可用态。
使用方式
Button('clickMe').height(100).width(100)
.stateStyles({
normal: {
.backgroundColor(this.normalColor)
},
focused: {
.backgroundColor(this.focusedColor)
}
})
@Styles和stateStyles联合使用
@Entry
@Component
struct MyComponent {
@Styles normalStyle() {
.backgroundColor(Color.Gray)
}
@Styles pressedStyle() {
.backgroundColor(Color.Red)
}
build() {
Column() {
Text('Text1')
.fontSize(50)
.fontColor(Color.White)
.stateStyles({
normal: this.normalStyle,
pressed: this.pressedStyle,
})
}
}
}
应用状态装饰器
1.@LocalStorageProp和@LocalStorageLink
LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility内,页面间共享状态。
- @LocalStorageProp:@LocalStorageProp装饰的变量和与LocalStorage中给定属性建立单向同步关系。
- @LocalStorageLink:@LocalStorageLink装饰的变量和在@Component中创建与LocalStorage中给定属性建立双向同步关系。
基础语句
Foreach
Foreach(
arr: Array,
itemGenerator: (item: Array, index?: number) => void,
keyGenerator?: (item: Array, index?: number): string => string/
)
说明:
arr:
数据源,为Array类型的数组。可以设置为空数组,此时不会创建子组件。
KeyGenerator:
键值生成函数。
- 为数据源arr的每个数组项生成唯一且持久的键值。函数返回值为开发者自定义的键值生成规则。
- item参数:arr数组中的数据项。- index参数(可选):arr数组中的数据项索引。
说明:
- 如果函数缺省,框架默认的键值生成函数为(item: T, index: number) => { return index + '__' + JSON.stringify(item); }
- 键值生成函数不应改变任何组件状态。