前端提效 - js 批量导出 excel 为zip压缩包
本篇文章主要介绍使用 exceljs、file-saver、jszip实现下载包含多层级文件夹、多个 excel、每个 excel 支持多个 sheet 的 zip 压缩包。
上一篇文章:前端复杂表格导出excel,一键导出 Antd Table 看这篇就够了(附源码)详细介绍了如何实现解析 Antd Table、组装数据和调整表格的样式,感兴趣的可以先看看。
本篇将接着上一篇,重点讲方法的更高级抽象,和下载多层级文件夹的 zip 压缩包。
源码地址:https://github.com/cachecats/excel-export-demo
实现效果
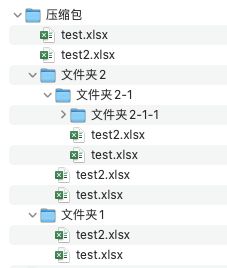
最终下载的是 压缩包.zip,解压之后包含多个文件夹,每个文件夹下又可以无限嵌套子文件夹,excel 文件可以自由选择放到根目录下,或者子文件夹下。
实现效果如图:
使用方法
使用方式也很简单,经过高度封装后,只需按照方法参数的规则传入参数即可:
downloadFiles2ZipWithFolder({
zipName: '压缩包',
folders: [
{
folderName: '文件夹1',
files: [
{
filename: 'test',
sheets: [{
sheetName: 'test',
columns: columns,
dataSource: list
}]
},
{
filename: 'test2',
sheets: [{
sheetName: 'test',
columns: columns,
dataSource: list
}]
},
]
},
{
folderName: '文件夹2',
files: [
{
filename: 'test',
sheets: [{
sheetName: 'test',
columns: columns,
dataSource: list
}]
},
{
filename: 'test2',
sheets: [{
sheetName: 'test',
columns: columns,
dataSource: list
}]
},
]
},
{
folderName: '文件夹2/文件夹2-1',
files: [
{
filename: 'test',
sheets: [{
sheetName: 'test',
columns: columns,
dataSource: list
}]
},
{
filename: 'test2',
sheets: [{
sheetName: 'test',
columns: columns,
dataSource: list
}]
},
]
},
{
folderName: '文件夹2/文件夹2-1/文件夹2-1-1',
files: [
{
filename: 'test',
sheets: [{
sheetName: 'test',
columns: columns,
dataSource: list
}]
},
{
filename: 'test2',
sheets: [{
sheetName: 'test',
columns: columns,
dataSource: list
}]
},
]
},
{
folderName: '',
files: [
{
filename: 'test',
sheets: [{
sheetName: 'test',
columns: columns,
dataSource: list
},
{
sheetName: 'test2',
columns: columns,
dataSource: list
}
]
},
{
filename: 'test2',
sheets: [{
sheetName: 'test',
columns: columns,
dataSource: list
}]
},
]
}
]
})
这里会封装三个方法,分别满足不同场景下的导出需求:
downloadExcel:导出普通的单文件 excel,预设样式,可包含多个 sheet。downloadFiles2Zip:将多个 excel 文件导出到一个 zip 压缩包内,没有嵌套文件夹。