- kotlin的函数forEach
LCY133
spring后端kotlin
在Kotlin中,forEach是一个高阶函数,用于遍历集合中的每个元素并对其执行指定的操作。它的核心特点是简洁、函数式,适用于需要遍历集合且无需返回值的场景。以下是详细说明和示例:一、基本用法1️⃣遍历集合vallist=listOf("Apple","Banana","Orange")//使用lambda表达式list.forEach{fruit->println(fruit)}//简化为`i
- 【第9章】“基础工作流”怎么用?(图生图/局部重绘/VAE/更多基础工作流)ComfyUI基础入门教程
聚梦小课堂
ComfyUI基础入门课comfyui基础教程工作流教程AI绘画教程AI作画人工智能stablediffusion
引言学到这里,大家是不是会比较纠结,好像还在持续学习新的东西,未来还有多少基础的东西要学习,才能正常使用ComfyUI呢?这其实需要转变一个心态。AI绘画还处于一个快速迭代的过程,隔三岔五的就会有很多新技术、新模型出现,ComfyUI目前同样处于一个快速更新的阶段,从更新记录上也可以看到,几乎每一两天都会更新新版本。同样,生态的各种自定义节点也在持续更新。所以,不可能有个教程把所有未来会用到的知识
- 推测未来Agentic形态:Dynamic Cognitive Contextual Agent with Reinforcement Learning (DCCA-RL)
weixin_40941102
语言模型
在AIAgent设计模式领域,我们见证了从简单的ReAct到复杂的LATS的演进,这些模式通过反思、工具使用、规划和多代理协作,极大地提升了AI的自主性和智能性。然而,随着任务复杂度和动态性需求的增加,现有模式逐渐显现出局限性——多Agent协作带来的联合误差和单Agent设计的适应性不足。为此,我们基于对现有模式的全面分析,提出了一个更先进的单Agent框架:DynamicCognitiveCo
- PyTorch模型训练实战指南:掌握动态图特性与工业级部署技巧
lmtealily
pytorch人工智能python
前言在深度学习领域,PyTorch凭借其动态计算图、高效的自动微分系统及高度Pythonic的设计哲学,已成为学术界与工业界的主流框架。其即时执行模式大幅简化了模型调试流程,而灵活的模块化设计则为复杂模型的构建提供了坚实基础。然而,从实验原型到工业级部署的全链路实践中,开发者仍需系统性掌握框架核心特性与工程化技巧。本文以实战为导向,深入剖析PyTorch动态图机制与自动微分原理,详解从数据预处理、
- 【C#】Task.Delay与Thread.Sleep
我不是程序猿儿
C#c#开发语言
Task.Delay和Thread.Sleep都是用来使程序暂停一段时间,但它们有一些关键的区别,特别是在多线程和异步编程的上下文中。1.Thread.Sleep:阻塞当前线程Thread.Sleep是同步操作,它会让当前线程暂停执行,直到指定的时间过去。它会阻塞当前线程,导致线程无法继续执行任何代码,直到休眠时间结束。这意味着如果你在UI线程中使用Thread.Sleep,会导致UI卡顿,用户无
- 服务器使用宝塔上传文件时卡住了的解决办法
Frozen-tzy
服务器运维linux
当我用宝塔向服务器上传文件时,它一直显示上传速度是0,卡住不动了。还有一种情况是上传到一半失败了,这时报了一个磁盘空间不足的错。这时我们来看宝塔面板首页的磁盘空间,一般会看到它是红色的,接近100%,这时我们就需要清理掉服务器中不必要的文件(比如日志、缓存等)我们也可以通过命令来查看磁盘的使用情况:通过SSH登录服务器df-h输出示例FilesystemSizeUsedAvailUse%Mount
- 使用CSS3实现炫酷的3D翻转卡片效果
木木黄木木
css33d前端
使用CSS3实现炫酷的3D翻转卡片效果这里写目录标题使用CSS3实现炫酷的3D翻转卡片效果项目介绍技术要点分析1.3D空间设置2.核心CSS属性3.布局和定位实现难点和解决方案1.3D效果的流畅性2.卡片内容布局3.响应式设计性能优化建议浏览器兼容性总结项目介绍在这个项目中,我们使用纯CSS3技术实现了一个具有3D翻转效果的交互卡片。当用户将鼠标悬停在卡片上时,卡片会沿Y轴优雅地旋转180度,展示
- 深入理解 C# 反射 的使用
鲤籽鲲
C#c#开发语言C#知识捡漏C#反射
总目录前言反射是.NET框架中一个强大的特性,允许程序在运行时检查和操作类型信息。通过反射,开发者可以动态地创建对象、调用方法、访问属性等,为程序提供了极大的灵活性。本文将详细讲解C#反射的使用方法及其应用场景。一、什么是反射?1.定义反射(Reflection)是指程序在运行时能够检查和操作其自身的类型信息。通过反射,可以获取类型的成员(如方法、属性、事件等)并动态地调用它们。在.NET框架中,
- 3.ArkTS语法介绍
北辰星Charih
HarmonyNextharmonyos
一、具体内容ArkTS语法介绍-华为开发者学堂(huawei.com)二、习题整理2.1判断题1.ArkTS中使用const声明常量。正确(True)错误(False)答案:正确(True)2.允许在容器组件内使用if/else条件渲染语句构建不同的子组件。正确(True)错误(False)答案:正确(True)3.@Entry装饰的自定义组件将作为UI页面的入口。在单个UI页面中可以使用多个@E
- 智慧物流数字管理系统设计案例分析
UI设计开发服务商
数据分析数据挖掘
你好,宝子们!艾斯视觉团队在此,我们专注于UI设计和前端开发领域10年有余。非常高兴能与您分享我们的经验和见解。如果您觉得有所帮助,请给予我们支持和关注,并随时私信我们,共同探讨进步!谢谢您的鼓励!随着科技的飞速发展,数字化已经成为现代物流业的重要发展趋势。智慧物流数字管理系统旨在通过先进的技术手段,实现物流信息的实时共享、智能分析和优化决策,从而提高物流效率、降低成本并提升客户满意度。本文将以一
- 查看 Linux 系统中安装的 CUDA 版本
烟锁池塘柳0
LinuxCUDAlinuxubuntu
查看Linux系统中安装的CUDA版本的常见方法:文章目录1查看/usr/local/cuda目录2使用nvcc命令3检查libcublas版本注意:nvidia-smi1查看/usr/local/cuda目录通常,CUDA被安装在/usr/local/cuda目录下,所以可以使用ls命令来查看这个目录是否存在,以及查看其中的内容。ls/usr/local/cuda如果这个目录存在,通常它会是一个
- 前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
- ArkTS 基础语法介绍
怀男孩
笔记harmonyos
ArkTS基础语法编程语言介绍什么是ArkTS?ArkTS是HarmonyOS生态的应用开发语言。它基于TypeScript(TS),并在此基础上进行了增强和优化,提供了声明式UI范式、状态管理支持等能力,帮助开发者以更简洁、自然的方式开发应用。ArkTS强化了静态类型检查,支持并发编程增强,并与TS/JS生态高效互操作,兼容性良好。ArkTS的主要特点包括:静态类型检查:在编译阶段检测更多错误,
- 前端面经分享(25/03/19)
CreatorRay
前端面试前端面试
北京一家做协同办公软件出海的公司,技术一面,20k-40k,要求3-5年详细聊了一下上家公司的项目上家公司的项目是不做了吗,离职原因是什么,你觉得公司的这个产品怎么样在做AI类的业务时,作为前端感觉跟常规业务有什么区别详细聊了一下上上家公司的项目细节讲一下项目里用编辑器做了什么事遇到过什么难解决的问题项目里提供的UI自动化的功能是怎么做的聊了一下写博客的事情有没有了解过浏览器底层的东西最近在研究或
- Android 扫码 - 集成 zxing-android-embedded
我命由我12345
Android-简化库编程androidjava-eejava安卓android-studioandroidstudioandroidjetpack
一、zxing-android-embedded1、ZXing概述ZXing是谷歌开源的让开发者更方便使用摄像头的库,而常用的扫码功能就是其中之一第三方ZXing库zxing-android-embedded,抽取其中的扫码功能单独使用2、基本使用(1)依赖与权限配置在项目级build.gradle中配置相关依赖implementation'com.journeyapps:zxing-androi
- Python + Qt Designer构建多界面GUI应用程序:Python如何调用多个界面文件
懒大王爱吃狼
pythonpythonqt命令模式mysql数据库Python基础开发语言
引言QtDesigner是一个用户友好的图形用户界面设计工具,它可以帮助开发人员通过拖放的方式快速创建界面。在实际开发中,往往需要设计多个界面文件,并在Python代码中进行统一管理和使用。本文将介绍如何在Python中使用QtDesigner设计好的多个界面文件的常用方法。方法一:单独加载并显示如果界面文件相对独立,并且没有复杂的依赖关系,可以考虑单独加载并显示每个界面文件。fromPyQt5i
- PyTorch 深度学习实战(19):离线强化学习与 Conservative Q-Learning (CQL) 算法
进取星辰
PyTorch深度学习实战深度学习pytorch算法
在上一篇文章中,我们探讨了分布式强化学习与IMPALA算法,展示了如何通过并行化训练提升强化学习的效率。本文将聚焦离线强化学习(OfflineRL)这一新兴方向,并实现ConservativeQ-Learning(CQL)算法,利用Minari提供的静态数据集训练安全的强化学习策略。一、离线强化学习与CQL原理1.离线强化学习的特点无需环境交互:直接从预收集的静态数据集学习数据效率高:复用历史经验
- linuxcentos6笔记
lnes,
linuxcentosvim
目录Linux笔记11目录结构51.1基本指令51.2Ls指令:51.3Pwd指令:61.4Cd指令:71.5mkdir指令:71.6touch指令:71.7cp指令:71.8mv指令:81.9rm指令:81.10vim指令:91.11输出重定向:91.12cat指令:102进阶指令102.1Df指令:102.2free指令:102.3head指令:112.4tail指令:112.5less指令:
- 常用的pdf技术有哪些?--笔记
我不是彭于晏灬
pdf笔记
常用的pdf技术有哪些?1.iTextPDF:iText是著名的开放项目,是用于生成PDF文档的一个java类库。通过iText不仅可以生成PDF或rtf的文档,而且可以将XML、Html文件转化为PDF文件。Openoffice:openoffice是开源软件且能在windows和linux平台下运行,可以灵活的将word或者Excel转化为PDF文档。JasperReport:是一个强大、灵活
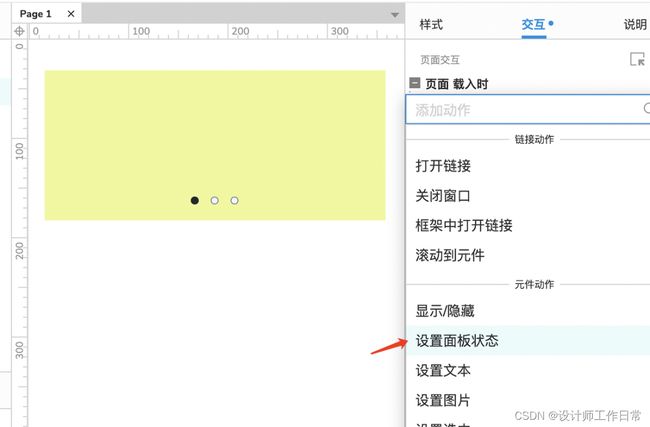
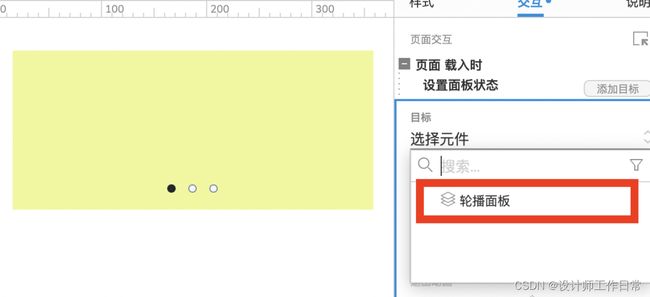
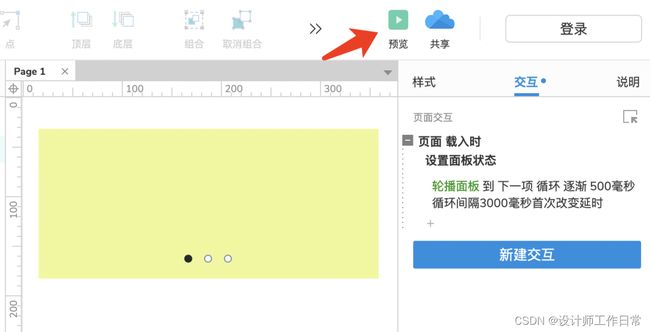
- 实现图片压缩功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于imagePackerssApi实现了图片压缩功能,并将压缩后的图片转成base64格式。开发者可将压缩后的图片用于arkui或者H5中进行图片展示。实现图片压缩功能源码链接效果预览使用说明打开应用,展示选择图片并压缩按钮,点击按钮,拉起系统相册,相册里选择图片或者拍照获取图片,选择完毕后点击完成,即可返回应用主页面,展示压缩后的图片。实现思路构造sel
- 【硬核实战】ETCD+AI智能调度深度整合!从架构设计到调优避坑,手把手教你打造高可用调度系统!
码农突围计划
人工智能etcd大数据
一、核心架构设计:ETCD如何赋能AI调度?架构图:[AI调度引擎]←实时数据→[ETCD集群]↓决策指令[执行层(车辆/物流/交通设备)]核心角色:ETCD:存储调度策略、节点状态、任务队列、实时环境数据(如交通流量、天气)AI模型:基于ETCD数据动态决策(如路径规划、资源分配)调度执行层:接收ETCD下发的指令并执行(如车辆调度、信号灯控制)优势:强一致性:ETCD的Raft协议确保调度策略
- 一名成功的项目经理的20个项目管理经验
项目管理既是一门科学,也是一门艺术。成功的项目经理往往能在复杂多变的项目环境中,通过系统性方法和灵活应对策略,带领团队突破瓶颈、达成目标。以下是20条经过实战验证的项目管理经验,涵盖从需求管理到团队赋能的完整链条,助力项目经理从“合格”走向“卓越”。一、需求管理:从混沌到清晰绘制用户故事地图用可视化的用户旅程串联碎片化需求,确保每个功能点都能对应业务价值。工具实践:通过Miro或Figma构建动态
- 【java】反射
6<7
javapython开发语言
反射反射机制可以读取注解。反射的概念在Java中,通常情况下,我们在编译时就知道要使用的类和方法。但反射机制打破了这种常规,它允许程序在运行时动态地分析类、调用方法、操作字段等。也就是说,在运行时,程序可以根据需要来决定要使用哪个类、调用哪个方法、访问哪个字段,而不是在编译时就确定下来。反射的核心类Java反射机制主要涉及以下几个核心类:1、Class类Class类是反射机制的基础,它代表一个类或
- MongoDB处理动态字段
weixin_49784554
mongodbasp.net
在ASP.NETCore中处理MongoDB的动态字段(即文档结构不固定)时,通常有以下几种方法:1.使用BsonDocument(最灵活)如果你的文档结构变化很大,直接使用BsonDocument进行存储和查询:usingMongoDB.Bson;usingMongoDB.Driver;varclient=newMongoClient("mongodb://localhost:27017");v
- linux 安装jdk1.8
李逍遙️
linux运维服务器
通过终端,使用wget命令下载JDK:wgethttps://download.java.net/openjdk/jdk8u41/ri/openjdk-8u41-b04-linux-x64-14_jan_2020.tar.gz解压下载的文件。你可以使用tar命令解压:tar-xzfopenjdk-8u41-b04-linux-x64-14_jan_2020.tar.gz将解压后的JDK移动到/op
- dig 命令深入学习
服务器linuxdns解析
一、dig命令有什么用dig命令(DomainInformationGroper)是一个用于查询DNS(域名系统)记录的强大工具,它提供了详细的DNS信息,主要用于帮助用户诊断、调试和验证与域名解析相关的问题。除了dig命令,还有一种跟dig功能是差不多的命令nslookup二、dig命令安装如果您的Linux系统默认没有安装dig,可能会提示dig:commandnotfound。请使用以下命令
- 一切皆是映射:DQN训练加速技术:分布式训练与GPU并行
AI天才研究院
计算AI大模型企业级应用开发实战ChatGPT计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1深度强化学习的兴起近年来,深度强化学习(DeepReinforcementLearning,DRL)在游戏、机器人控制、自然语言处理等领域取得了令人瞩目的成就。作为一种结合深度学习和强化学习的强大技术,DRL能够使智能体在与环境交互的过程中学习最优策略,从而实现自主决策和控制。1.2DQN算法及其局限性深度Q网络(DeepQ-Network,DQN)是DRL的一种经典算法,它利用
- Unity3D手游多分辨率适配深度解决方案
晴空了无痕
项目解决方案屏幕适配
一、适配核心问题剖析当前移动端设备分辨率呈现多元化发展趋势,主流设备分辨率跨度从720P到4K级别,屏幕宽高比包含16:9、18:9、19.5:9、21:9等多种形态。适配难点主要体现在:UI元素错位:传统固定锚点布局在不同宽高比下出现显示异常画面比例失调:等比缩放导致屏幕空间浪费或内容裁切性能与效果平衡:高分辨率设备资源消耗与低端设备性能瓶颈异形屏适配:刘海屏、挖孔屏等特殊屏幕形态的兼容处理二、
- 2025美团最新面试题—Java程序减少GC的设计
程序员共鸣
javajvm开发语言
1.对象复用与池化线程局部变量:通过ThreadLocal缓存线程私有对象,避免竞争。可变对象:优先使用可修改对象(如StringBuilder代替String拼接)。2.减少对象创建避免隐式装箱:使用基本类型(int而非Integer)。优化循环:避免在循环内创建临时对象。静态不可变对象:将常量声明为staticfinal(如配置参数)。3.数据结构优化预分配容量:初始化集合时指定合理大小(如A
- 浏览器开发者工具深度调试指南:从入门到高阶技巧
109702008
编程网络人工智能网络
浏览器开发者工具(DevTools)是现代前端工程师的"瑞士军刀",本文将系统解析其核心功能与实战技巧,助您掌握高效调试的终极奥义。一、基础操作与核心功能1.1工具启动方式快捷键:F12(Win/Linux)|Cmd+Opt+I(Mac)右键菜单:网页任意位置右键→检查(Inspect)移动端调试:启用设备模式(Ctrl+Shift+M)1.2核心面板全景图面板名称核心功能快捷键切换Element
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc