qt5入门-状态栏+几种标准对话框
参考:
Qt 标准对话框之 QFileDialog_w3cschool
https://www.w3cschool.cn/learnroadqt/vsd51j42.html
本地环境:
win10专业版,64位
状态栏
QMainWindow类里有一个statusBar(),如果不存在状态栏,这个函数会自动创建一个;如果存在的话会返回指向状态栏的指针。如果要替换掉已经存在的状态栏,需要使用setStatusBar()。
QStatusBar继承了QWidget,可以添加其他QWidget。
状态栏显示三种信息:
- 临时信息:很快会消失的,比如启动程序后的提示。可以使用QStatusBar.showMessage()实现
- 一般信息:比如显示页码
- 永久信息:一直不会消失的,比如提示用户大写锁定
// mainwindow.h
private:
...
QLabel *statusLabel;
// mainwindow.cpp
// 添加提示label
statusLabel = new QLabel;
statusLabel->setMinimumSize(statusLabel->sizeHint());
statusLabel->setAlignment(Qt::AlignHCenter); // 水平居中
statusBar()->addWidget(statusLabel); // 加入statusBar

但是没有状态信息的时候状态栏有一条竖线。这是它的边框,可以通过下面的语句去掉
statusBar()->setStyleSheet(QString("QStatusBar::item{border: 0px}"));

去掉后:

右下角那几个点(大小控制点)可以用下面的代码消除:
statusBar()->setSizeGripEnabled(false);
QFileDialog
标准对话框就是Qt内置的一些对话框,比如选择文件的对话框。
下面的open是槽函数,跟openAction相连:connect(openAction, SIGNAL(triggered()), this, SLOT(open()));
void MainWindow::open() {
// 参数:parent, 标题,目录,过滤格式
// 多个过滤器之间用;;分割
QString path = QFileDialog::getOpenFileName(this, tr("打开图片"), ".", tr("Image Files(*.jpg *.png)"));
if(path.length() == 0) {
// 没有选择任何文件,直接关闭的情况
QMessageBox::information(NULL, tr("Path"), tr("You didn't select any files."));
} else {
QMessageBox::information(NULL, tr("Path"), tr("You selected ") + path);
}
}
void MainWindow::open() {
QFileDialog *fileDialog = new QFileDialog(this);
fileDialog->setWindowTitle(tr("打开图片"));
fileDialog->setDirectory(".");
fileDialog->setNameFilters(QStringList({tr("所有图片(*.jpg *.png)"), tr("文本(*.txt)")}));
// fileDialog->setNameFilters(QStringList(tr("所有图片(*.jpg *.png)")));
if(fileDialog->exec() == QDialog::Accepted) {
QString path = fileDialog->selectedFiles()[0];
QMessageBox::information(NULL, tr("Path"), tr("You selected ") + path);
} else {
QMessageBox::information(NULL, tr("Path"), tr("You didn't select any files."));
}
}
说明:
- 第一种写法虽然短,但是是调用系统资源的,所以在windows和macos是不一样的;第二种分成几行,条理清楚一点,也不用记参数,而且始终是Qt自己绘制的对话框。
- 可以使用多个过滤器,展示的顺序与书写顺序一致。
QColorDialog
void MainWindow::open() {
// 参数:默认颜色, parent
QColor color = QColorDialog::getColor(Qt::white, this);
// 格式化字符串,%1指第一个参数,QString::number()是将一个数字转成QString类型
QString msg = QString("r: %1, g: %2, b: %3").arg(QString::number(color.red()),
QString::number(color.green()),
QString::number(color.blue()));
QMessageBox::information(NULL, "Selected color", msg);
// 设置自定义颜色, 第一个参数是index,第二个是rgb值
//QColorDialog::setCustomColor(0, QRgb(0x0000FF));
// 设置自定义的颜色对话框,参数:默认颜色,parent,标题,选项(是否显示Alpha值?选项可以用OR操作)
//QColorDialog::getColor(const QColor &initial, QWidget *parent, const QString &title, ColorDialogOptions options = 0);
}
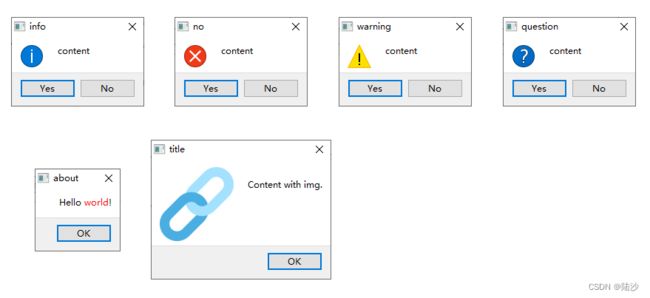
QMessageBox
- 文本内容支持HTML标签,所以可以指定特殊格式
- about对话框只有一个按钮
- Qt内置的图片处理格式是png,如果使用jpeg格式的话,需要使用插件
- 标准对话框和自定义对话框的交互是不一样的,前者使用返回的QMessageBox::StandardButton对象做判断,后者使用返回对象的exec()做判断

对应代码:
void MainWindow::open() {
// information,默认yes
QMessageBox::information(NULL, "info", "content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
// forbid
QMessageBox::critical(NULL, "no", "content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
// warning
QMessageBox::warning(NULL, "warning", "content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
// question
QMessageBox::question(NULL, "question", "content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
// about
QMessageBox::about(NULL, "about", "Hello world!");
// 交互
//QMessageBox::StandardButton rb = QMessageBox::question(NULL, "question", "content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
//if (rb == QMessageBox::Yes){...}
// diy
QMessageBox msg(QMessageBox::NoIcon, "title", "Content with img.");
// 也是放到res.qrc中,用添加文件的方式
msg.setIconPixmap(QPixmap(":/link.png"));
msg.exec();
// 交互
//if (msg.exec() == QMessageBox::Yes) {...}
}
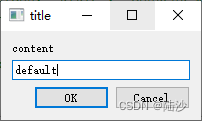
QInputDialog
效果:

点击ok后控制台输出文本输入框里的内容。默认的字符串是default,如果不修改就输出default。
代码:
void MainWindow::open(){
bool isOK;
// Normal是输入模式,取值是QLineEdit::EchoMode,默认是Normal;如果是password就是密码显示
// isOK是可选的,后面还有个参数Qt::WindowFlags变量,指定对话框样式(数字)
// 此外还有getInterger,getDouble,getItem函数
QString text = QInputDialog::getText(NULL, "title", "content", QLineEdit::Normal, "default", &isOK);
if (isOK) {
std::cout << text.toStdString() << std::endl;
}
}
关于指定对话框样式:下面可以增加最大最小化按钮。其他的样式,参考:
QT之WindowFlags属性详解-CSDN博客
https://blog.csdn.net/xuebing1995/article/details/96478891
QString text = QInputDialog::getText(NULL, "title", "content", QLineEdit::Normal, "default", &isOK, windowFlags()|Qt::WindowMaximizeButtonHint);