webgis入门(三)
前言:
上一期的代码忘记提交到github上,这一期正好就学一下如何提交更新的代码
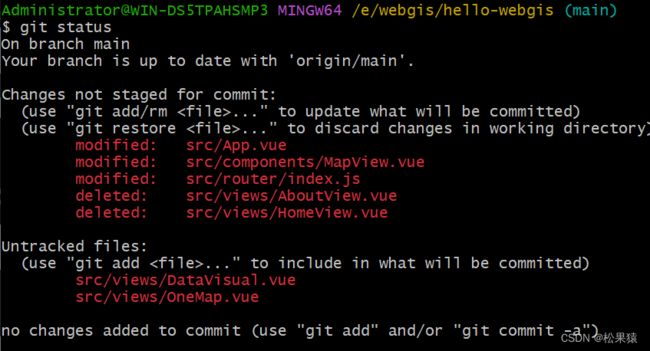
1.查看状态
2.添加到暂存区
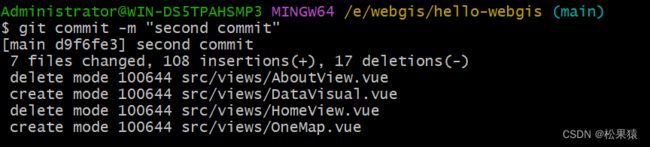
3. 提交修改到本地
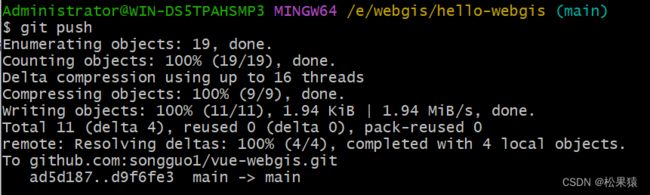
4.提交代码到github
本项目的github地址:https://github.com/songguo1/vue-webgis
昨天的代码也存在一些问题:
上一期路由跳转用了两个方法,一是通过事件跳转,二是通过
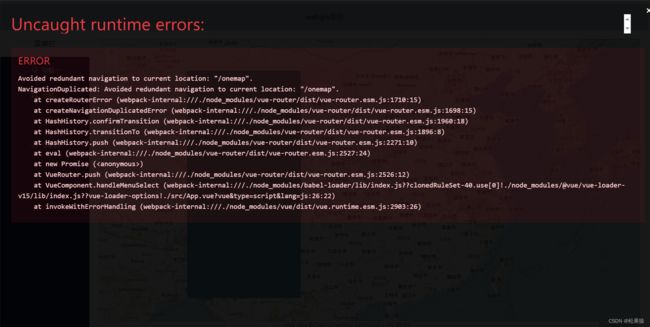
而用事件跳转运行则会报错:
只需要在router/index.js中写上下面的代码就可以解决了
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}使用Vuex
我在脚手架创建项目时就安装了vuex,就不演示安装过程了
关于Vuex的介绍可看我的这篇文章:https://blog.csdn.net/2301_78796401/article/details/136030899?spm=1001.2014.3001.5502
在package.json查看版本号:
打开store文件夹下的index.js文件(因为我是用脚手架方式进行创建的,所以配置都是默认生成的)
输入以下代码:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
defaultMapview:'',
},
getters: {
getDefaultMapView:state=> state.defaultMapview,
},
mutations: {
setDefaultMapView(state,value){
state.defaultMapview=value
}
},
actions: {
},
modules: {
}
})在main.js中引入Vuex
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import ElementUI from "element-ui"
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')在MapView中的view实例化后面加入以下代码,将MapView中实例化的view传到vuex中去
this.$store.commit('_setDefaultMapView', view);这样就将MapView中实例化的view挂载到vuex中啦