基于 LNMP 手动部署 WordPress 及迁移方法
(原文:https://blog.iyatt.com/?p=12732)
前言
我这个博客就是基于 LNMP + WordPress 搭建的,用的阿里云的学生机,从 19 年底开始使用阿里云的学生机,一直续费到 25 年初,再续费就年龄超了没有学生优惠,价格直接从 96¥/年猛增,如图:

因此有计划在到期之前把博客迁移到新的服务器,不过很久没弄过这个 WP 环境配置了,打算用虚拟机本地搭建走一遍流程,另外折腾一下怎么迁移博客数据。
WordPress 可用的环境组合其实挺多,基本需要就是服务器+数据库+PHP。LNMP 指 Linux + Nginx + Mysql + PHP,当前博客使用数据库并不是 Mysql,而是 Mariadb,后者是开源社区维护的,追求兼容前者,两者数据库互迁兼容性很高。Nginx 是 Web 服务器,常用的另外一个方案是 LAMP,服务器采用 Apache。
我这里演示的部署方案是纯手动操作,不使用宝塔面板、phpMyAdmin 之类的工具,手动安装,手动配置服务,手动配置数据库…
环境
Ubuntu 22.04 x86_64
全程使用非 root 用户操作。
LNMP 部署
更新软件索引
sudo apt update -y
安装 Nginx
sudo apt install -y nginx
安装好后会自动启动 Nginx 服务,用浏览器可以访问,默认开启的 http 80 端口
安装 PHP 及需要用到的一些 PHP 模块。
sudo apt install -y php-common php-cli php-fpm php-mysql php-mbstring php-curl php-gd php-twig php-json php-opcache php-readline php-xml php-zip php-dompdf php-gmp php-imap php-intl php-imagick
配置 Nginx,配置文件的路径位于 /etc/nginx 下。
/etc/nginx/sites-available/default 是 Nginx 提供的默认网站配置,然后 /etc/nginx/sites-enabled/ 下也有个 default 文件,但其实是前者的软连接,sites-enabled中放的是启用的网站配置,将要启动的配置在里面创建软链接就行。开头安装 Nginx 后用浏览器可以访问的页面就是这个默认配置,里面写了网站的根目录,访问到的网页就是默认提供的示例页面。这里需要先配置 PHP 解析,后面根据需要还要配置域名,SSL 支持(https)等等。
可以额外创建配置文件,再创建启用的软连接,或者直接修改默认的,为了省事,这里直接重写默认配置,原本的内容删掉。
用 sudo 提权编辑 /etc/nginx/sites-available/default 文件,删除原有内容,写入参考
server {
listen 80 default_server; # 监听 IPv4 的 80 端口,并作为默认服务器
listen [::]:80 default_server; # IPv6
server_name _; # 一个下划线是通配符,指任意域名都可访问,一般是测试时使用 IP 访问,部署到公网换成域名。
root /var/www/wordpress; # 网站根目录,自行设定
# 以下的配置信息基本可以不用改了,复制过去就能用
index index.html index.htm index.php;
location /
{
try_files $uri $uri/ /index.php?$args $uri/ =404;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
location ~ \.php$ {
#include snippets/fastcgi-php.conf;
# 使用php-fpm(或其他unix套接字):
fastcgi_pass unix:/run/php/php-fpm.sock;
# 使用php-cgi(或其他tcp套接字):
#fastcgi_pass 127.0.0.1:9000;
# 设置脚本文件请求的路径
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
# 引入fastcgi的配置文件
include fastcgi_params;
fastcgi_intercept_errors on; # 是否拦截 CGI 错误,拦截会生成对应的错误页面,部署使用一般打开
fastcgi_buffers 4 16k; # 设置 4 个缓冲区,每个 16KB
fastcgi_connect_timeout 300; # 连接超时时间
fastcgi_send_timeout 300; # 发送超时时间
fastcgi_read_timeout 300; # 读取超时时间
}
}
修改配置后需要重启 Nginx 生效(如果配置有写错的,重启会失败,成功什么都不显示)
sudo systemctl restart nginx
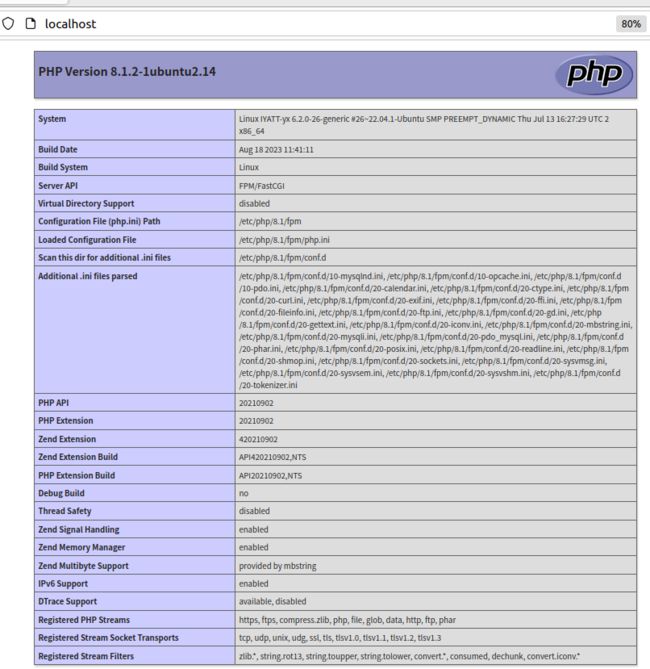
验证 PHP 解析是否正常,去配置文件写的根目录创建测试页文件,我这里是 /var/www/wordpress,就在这个路径下创建一个 index.php 文件,写入内容为

再刷新网页,看到下面页面代表 Nginx 与 php-fpm 正常通信,并完成 php 处理。

安装 MySQL
sudo apt install -y mysql-server
WordPress 安装
WP 源码下载:
- 官网:https://wordpress.org/download/
- GitHub 仓库:https://github.com/WordPress/WordPress/tags
可以本地下载上传到服务器,或者直接下载到服务器,我这里就直接下载到虚拟机里,可以使用代理加速下载。下载源采用的 GitHub,版本为最新的 2023.12.7 - 6.4.2,下 zip 或者 tar.gz 都行,zip 的包如果系统没有预装 unzip,就手动安装一下。tar.gz 一般 Linux 自带有 tar 打包工具,可以解压。

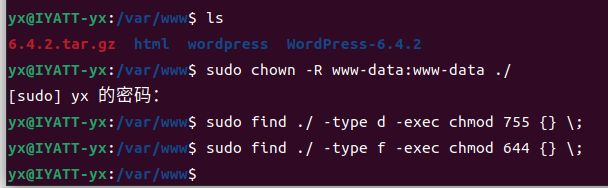
然后在 WP 所在的上一级目录,执行这下面命令:
# Nginx 默认用户(组)为 www-data
# 把网站文件也改成一样,保证后面安装可以正常执行
sudo chown -R www-data:www-data ./
# 设置目录和文件权限
# www-data 用户享有文件的所有权限
# 同组和其他用户只有目录的读和执行(访问目录内容)权限
# 和文件的读权限
sudo find ./ -type d -exec chmod 755 {} \;
sudo find ./ -type f -exec chmod 644 {} \;

这样可以保证网站正常工作,又不会过多开放权限,在出现漏洞时利用权限破坏
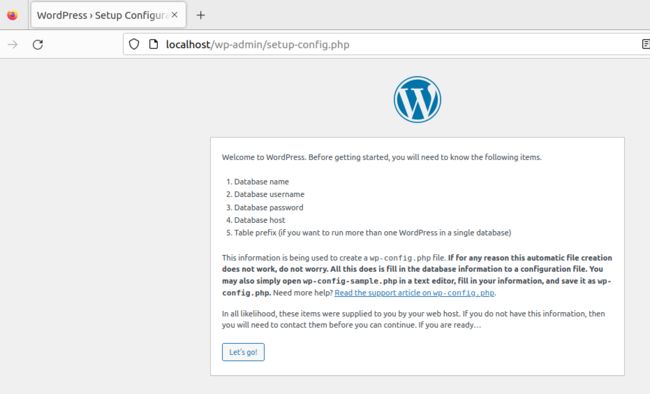
此时再刷新网页,可以看到 WP 的安装配置,点 Let’s go 继续,进入数据库配置页面

回到终端,为 WP 创建数据库。
登录 root 用户,初始没有密码,提示输入密码直接回车就行
mysql -u root -p
为 root 用户设置密码,这里不是部署实际使用的环境,密码随便设的 123456。
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '新密码';
然后给 WP 创建数据库,数据库名可以自定义,这里示例数据库名为 my_wp_db
CREATE DATABASE 数据库名;
创建一个 WP 专用的 MySQL 用户,示例中用户名为 my_wp,密码为 654321
CREATE USER 用户名@localhost IDENTIFIED BY '密码';
然后将创建的数据库的所有权限都授予创建的新用户,最后刷新权限生效
GRANT ALL PRIVILEGES ON 数据库名.* TO 用户名@localhost;
FLUSH PRIVILEGES;
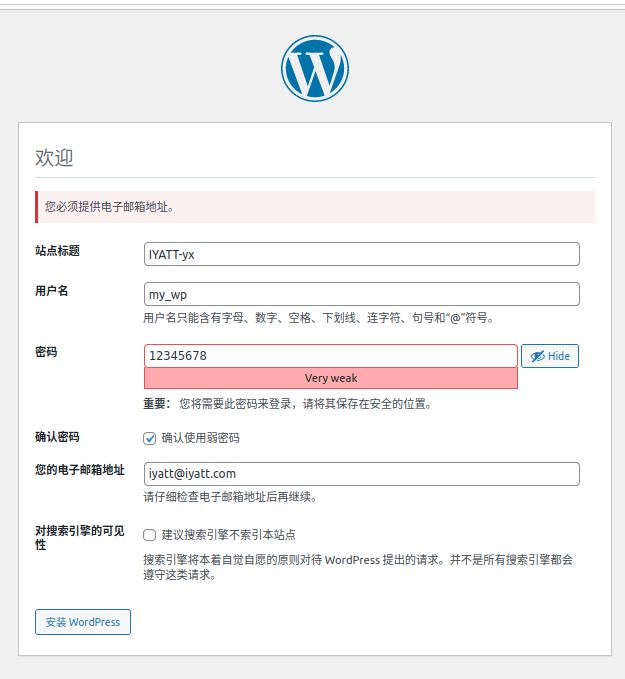
数据库创建完成,回到 WP 安装页面,将创建的用户名和密码以及数据库名填进去(前三个),最后点提交

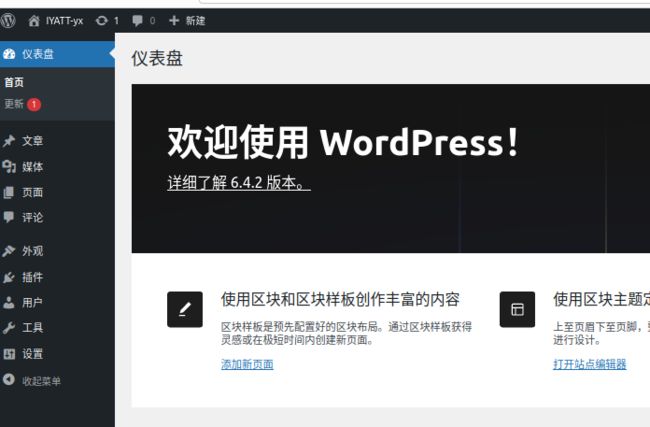
WP 搭建结束!
配置 https
参考:https://blog.iyatt.com/?p=7556
里面写的关于静态 html 网站配置的,这里是 php 网站,不要直接复制替换。把关于 https 支持的部分加上去,PHP 解析配置要保留,不然到时候 WP 网站打不开。
WordPress 迁移
主要有两部分工作,一个是迁移 WP 文件,另外一个是数据库。
WP 网站文件里涉及安装过的插件,主题,上传的图片和文件等,如果用新安装的就没了,另外就是数据库,WP 文章以及一些设置内容都是存在数据库里的。
WP 文件迁移简单,把 WP 根目录所在文件夹整个拷贝到新的服务器。
数据库需要先前往旧服务器导出数据库文件
mysqldump -u 用户名 -p 要导出的数据库名 > 文件名.sql
在要迁入的服务器上需要先创建一个数据库,创建操作参考上面 WP 安装流程。然后把数据库文件导入到新创建的数据库里。
mysql -u root -p 数据库名 < 文件名.sql
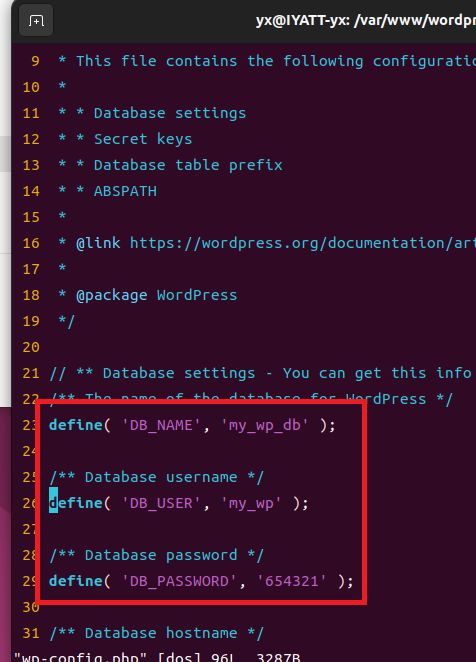
如果新创建的用户、密码、数据库名与原服务器不一致,还需要进入 WP 根目录,编辑里面的 wp-config.php 文件,下面三项分别是数据库名,用户名和密码,修改保存。

另外注意 WP 文件迁移后修改文件权限,参考上面 WP 安装部分内容。
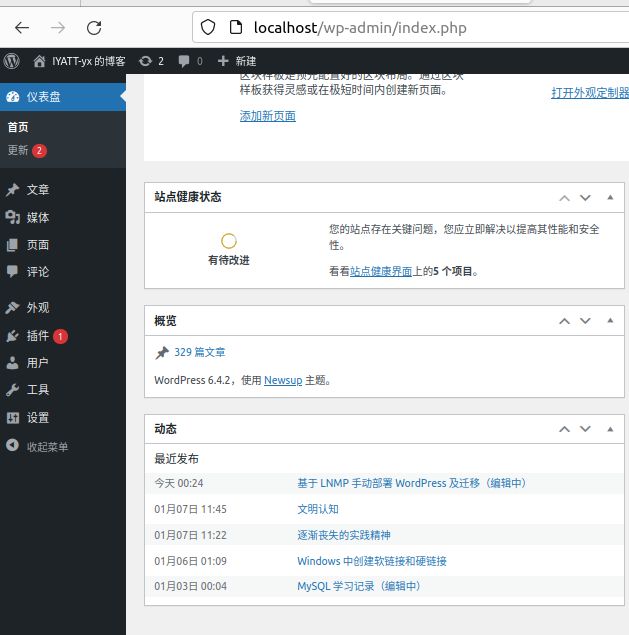
已经迁移了可以通过数据库修改(存在可能设置的地址和实际访问地址不一致导致无法打开后台登录页面修改)
比如我这里改到了本地,上面访问效果可以看到样式有些不正常,图标没有显示,就是因为访问地址和设置的地址不一致导致不能正常加载。
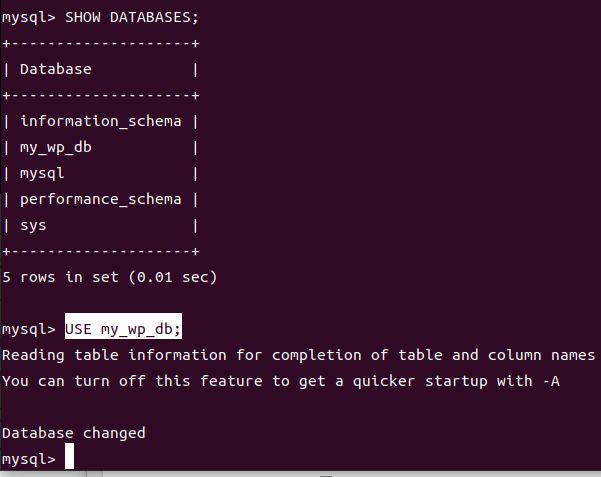
首先登录数据库,登录 root 或者 WP 专门的用户名也行。

填写的地址有两个,一个是 home,一个是 siteurl,可以先查看当前值,这两个值都位于 wp_options 表中,可以查询到这两个值。