.NET中使用BootstrapBlazor组件库Table实操篇
前言
Table表格在后台管理应用中使用的是相当频繁的,因此找一个功能齐全的前端框架对于我们而言是非常必要的,因为封装完善的前端框架能够大大提升我们的工作对接效率。今天我们主要来讲解一下在.NET中使用BootstrapBlazor组件库的Table表格组件(本章使用的数据都是程序自动生成的模拟数据,不需要与数据库打交道)。
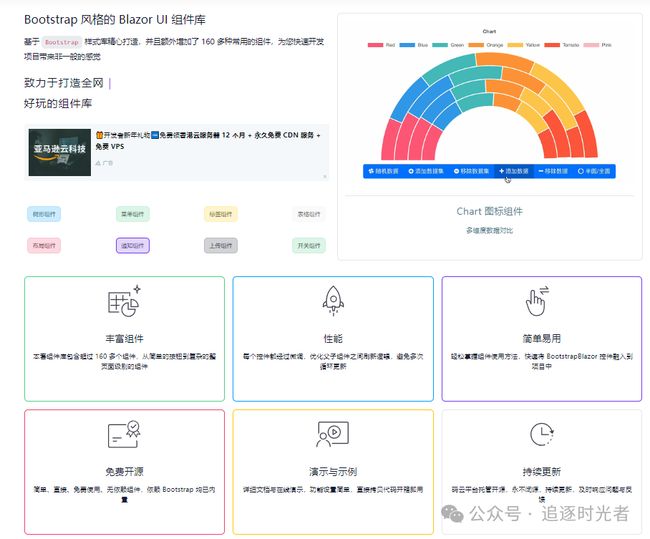
BootstrapBlazor介绍
- 使用文档:Bootstrap Blazor enterprise-level UI component library
- Gitee项目地址:BootstrapBlazor: Bootstrap 样式的 Blazor UI 组件库,适配移动端支持各种主流浏览器,适配 ABP,同时支持 NET6/NET7/NET8 交流群 795206915 或者 675147445
BootstrapBlazor是一套基于 Bootstrap 和 Blazor 的企业级组件库,可以认为是 Bootstrap 项目的 Blazor 版实现。基于 Bootstrap 样式库精心打造,并且额外增加了 100 多种常用的组件,为您快速开发项目带来非一般的感觉(喜欢Bootstrap风格的同学推荐使用)。
.NET BootstrapBlazor UI组件库引入
BootstrapBlazor Table使用前提条件:https://mp.weixin.qq.com/s/UIeKSqym8ibLRvDwra8aww
首先定义StudentViewModel
public class StudentViewModel
{
///
/// StudentID
///
public int StudentID { get; set; }
///
/// 班级名称
///
public string ClassName { get; set; }
///
/// 学生姓名
///
public string Name { get; set; }
///
/// 学生年龄
///
public int Age { get; set; }
///
/// 学生性别
///
public string Gender { get; set; }
}
.NET后台模拟数据和增删改查方法封装
using BootstrapBlazor.Components;
using WebUI.Model;
namespace WebUI.Pages
{
public partial class StudentExample
{
private static readonly Random random = new Random();
public static List? StudentInfoList;
public StudentExample()
{
StudentInfoList = GenerateUserInfos();
}
///
/// 模拟数据库用户信息生成
///
/// GenerateUserInfos()
{
return new List(Enumerable.Range(1, 200).Select(i => new StudentViewModel()
{
StudentID = i,
ClassName = $"时光 {i} 班",
Name = GenerateRandomName(),
Age = random.Next(20, 50),
Gender = GenerateRandomGender()
}));
}
///
/// 生成随机性别
///
///
/// 生成随机姓名
///
///
/// 数据查询
///
/// options
/// > OnQueryAsync(QueryPageOptions options)
{
List studentInfoData = StudentInfoList;
// 数据模糊过滤筛选
if (!string.IsNullOrWhiteSpace(options.SearchText))
{
studentInfoData = studentInfoData.Where(x => x.Name.Contains(options.SearchText)).ToList();
}
return Task.FromResult(new QueryData()
{
Items = studentInfoData.Skip((options.PageIndex - 1) * options.PageItems).Take(options.PageItems).ToList(),
TotalCount = studentInfoData.Count()
});
}
///
/// 模拟数据增加和修改操作
///
/// studentInfo
/// changedType
/// OnSaveAsync(StudentViewModel studentInfo, ItemChangedType changedType)
{
if (changedType.ToString() == "Update")
{
var queryInfo = StudentInfoList.FirstOrDefault(x => x.StudentID == studentInfo.StudentID);
if (queryInfo != null)
{
queryInfo.Age = studentInfo.Age;
queryInfo.ClassName = studentInfo.ClassName;
queryInfo.Name = studentInfo.Name;
queryInfo.Gender = studentInfo.Gender;
}
}
else if (changedType.ToString() == "Add")
{
StudentInfoList.Add(studentInfo);
}
return Task.FromResult(true);
}
///
/// 数据删除
///
/// items
/// OnDeleteAsync(IEnumerable items)
{
items.ToList().ForEach(i => StudentInfoList.Remove(i));
return Task.FromResult(true);
}
}
}
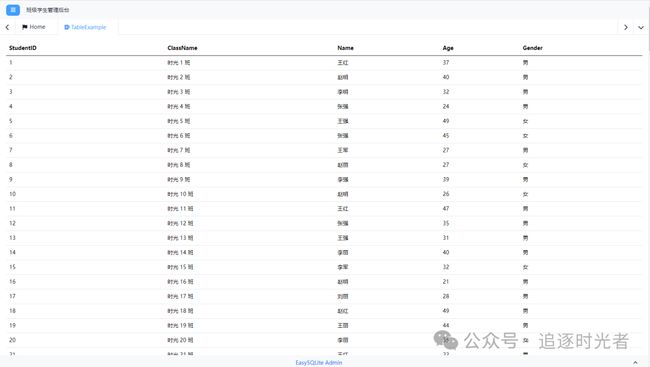
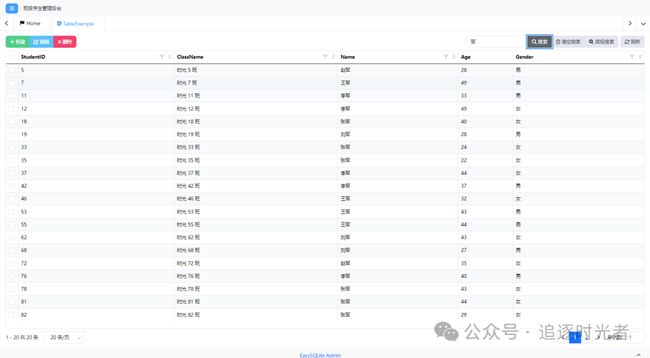
一行代码快速生成Table表格
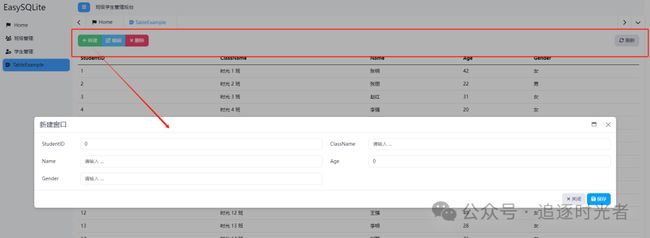
显示Table工具栏
显示Table多选模式
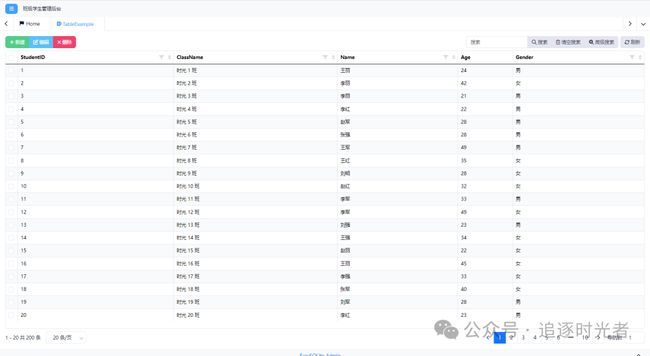
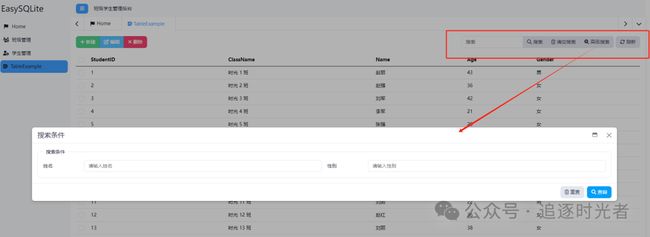
增加Table搜索功能
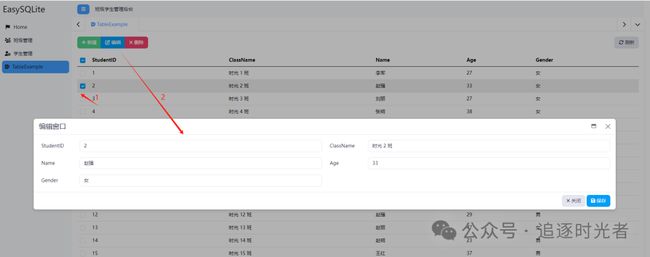
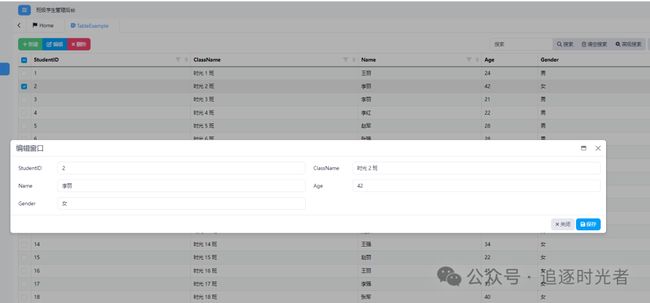
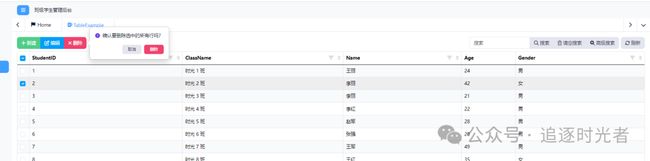
增加Table增、删、改、查、分页功能
DotNetGuide技术社区交流群
- DotNetGuide技术社区是一个面向.NET开发者的开源技术社区,旨在为开发者们提供全面的C#/.NET/.NET Core相关学习资料、技术分享和咨询、项目推荐、招聘资讯和解决问题的平台。
- 在这个社区中,开发者们可以分享自己的技术文章、项目经验、遇到的疑难技术问题以及解决方案,并且还有机会结识志同道合的开发者。
- 我们致力于构建一个积极向上、和谐友善的.NET技术交流平台,为广大.NET开发者带来更多的价值和成长机会。
欢迎加入DotNetGuide技术社区微信交流群