Three.js学习5:场景
一、场景
场景:可以理解为 3D 空间,3D 世界。能够控制在什么地方、摆放什么东西来交给three.js来渲染。能够放置物体、灯光和摄像机的地方。
Three.js 场景主要分为两类:
-
Scene:普通场景。
-
Frog:雾。
二、场景创建
const scene = new THREE.Scene();创建的场景和相机一起,在渲染器里被渲染后,用户才能看到渲染出来的 3D 内容。
renderer.render( scene, camera );场景的初步应用在前面的文章已经有所涉及,大家可以把之前的代码再敲下,以加强印象。
三、常用属性
1. background
给场景添加一个背景。
官方文档说明:
其值为一个对象 Object。若不为空,在渲染场景的时候将设置背景,且背景总是首先被渲染的。 可以设置一个用于的“clear”的Color(颜色)、一个覆盖canvas的Texture(纹理), 或是 a cubemap as a CubeTexture or an equirectangular as a Texture。默认值为null
(1)背景颜色
直接给场景设置背景色,常用的颜色设置方式如下:
scene.background =new THREE.Color("#cccccc");
scene.background =new THREE.Color( 0xCCCCCC);
scene.background =new THREE.Color( rgb(255, 0, 0) );
scene.background =new THREE.Color( 'skyblue' );注:这里的颜色必须是 Three.js 的颜色对象。
(2)图片纹理
图片纹理(texture),其实就是一张图片,也就是说,给场景的背景添加一张图片。
-
使用
THREE.TextureLoader().load()纹理加载器对象,加载纹理图片。 -
纹理图可以设置水平(
texture.wrapS)和垂直方向(texture.wrapT)的重复方式。它们有三个值:
-
默认值是:
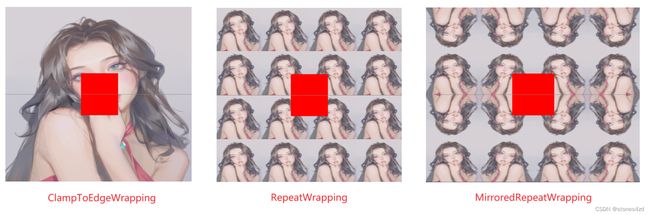
THREE.ClampToEdgeWrapping纹理的最后一个像素延伸到网格的边缘,既不重复。 -
THREE.RepeatWrapping:纹理将重复无穷大 -
THREE.MirroredRepeatWrapping镜像重复,可以理解为重复时,反着绘制一个然后正着绘制一个。
3. 给伦理设置重复次数。
texture.repeat.set(4,4); // 水平重复 和 垂直重复const texture = new THREE.TextureLoader().load( "images/meinv.jpg" ); // 加载纹理图
texture.wrapS = THREE.MirroredRepeatWrapping; // 水平重复
texture.wrapT = THREE.MirroredRepeatWrapping; // 垂直重复
texture.repeat.set(4,4); // 设置水平、垂直纹理的重复次数。
scene.background =texture; // 添加纹理背景到场景3种重复方式对比:
(3)立方纹理
立方纹理(CubeTexture),是一个由 6 张图片所组成的纹理对象。把对象看成是一个立方体,按照“左右,上下,后前”的顺序进行设置。
-
使用立方纹理加载器加载图片。因为图片较多,为了方式图片路径过长,一般要设置图片所处的路径。
-
加载的图片按照“左右,上下,后前”的顺序排列。(相对用户而言)
立方纹理里所有的图片都必须是正方形,且一样宽高。经过测试,图片不宜过大,否则加载非常慢。
const cubeTexture = new THREE.CubeTextureLoader().setPath("../texture/").load([
"1.jpg","2.jpg",
"3.jpg","4.jpg",
"5.jpg","6.jpg"
]);
scene.background =cubeTexture;假如6张图片都是美女图片???
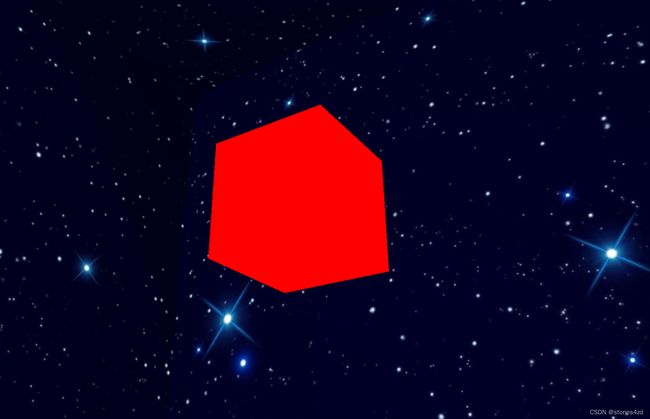
如果把所有的图片都换成一样的,比如星空图,可以感觉置身在浩瀚的宇宙中。
2. backgroundBlurriness
背景模糊度,有效值 0-1,默认值为 0。
立方纹理慎用,有可能会很卡。
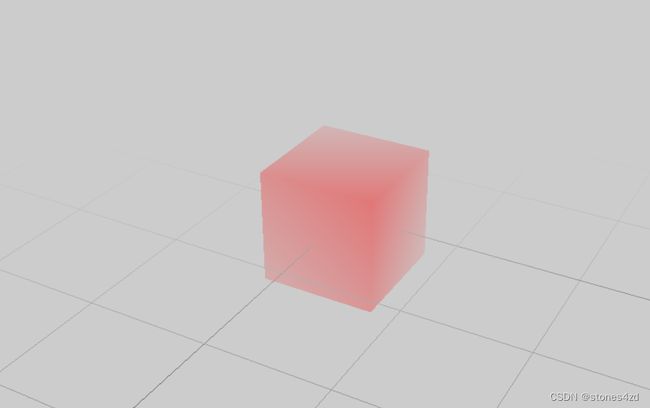
scene.backgroundBlurriness = 0.2;3. fog
fog,雾,用来模拟一个雾天效果。雾,就是懵懵懂懂,半清半楚的感觉。
官方文档说明:
这个类中的参数定义了线性雾。也就是说,雾的密度是随着距离线性增大的。
scene.fog = new THREE.Fog( 0xcccccc, 1, 1000 );参数说明:
-
color:雾的颜色。比如说,如果将其设置为黑色,远处的物体将被渲染成黑色。颜色可以是一个十六进制的整型数,或者是CSS风格的字符串。一般建议把 fog 的颜色设置跟场景背景色一致。
-
near : 开始应用雾的最小距离。距离小于活动摄像机“near”个单位的物体将不会被雾所影响,物体会非常清晰。默认值 1。
-
far:结束计算、应用雾的最大距离,距离大于活动摄像机“far”个单位的物体将不会被雾所影响。不会不清不楚,而是会直接消失不见。默认值 1000 。
也就是说 fog 雾计算的范围限制在距离相机 near~far 之间的距离,超过 far 单位的物体将不可见。
四、一个示例代码
import * as THREE from "three";
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
let winW = window.innerWidth;
let winH = window.innerHeight;
// 场景
const scene = new THREE.Scene();
// 场景背景色
scene.background =new THREE.Color("#cccccc");
// 添加雾
scene.fog = new THREE.Fog("#cccccc", 5, 10);
// 网格
const gridHelper = new THREE.GridHelper();
scene.add( gridHelper );
// 物体
const geometry = new THREE.BoxGeometry(1,1,1);
const material = new THREE.MeshBasicMaterial({
color:"#ff0000"
});
const mesh = new THREE.Mesh(geometry, material);
scene.add( mesh );
// 相机
const camera = new THREE.PerspectiveCamera(50, winW/winH,1, 50);
camera.position.set(0,0,5);
camera.lookAt( mesh );
scene.add( camera );
// 渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize( winW, winH );
document.body.appendChild( renderer.domElement );
renderer.render(scene, camera);
// 轨道控制器
const controls = new OrbitControls(camera, renderer.domElement );
controls.enableDamping = true; // 启用阻尼效果。必须应用动画。
controls.dampingFactor = 0.01; // 设置阻尼值
controls.minDistance = 5; // 最小,最大缩放比例。用于透视相机 PerspectiveCamera
controls.maxDistance = 30;
controls.update();
function aniFun(){
controls.update();
renderer.render( scene, camera );
requestAnimationFrame( aniFun );
}
aniFun();