- 【Dec 5th to Dec 11th 】Personal work record | 人工智能 面试题:什么是深度Q网络(Deep Q-Network,DQN)?它在强化学习中的作用是什么?
追光者♂
百题千解计划(项目实战案例)RecordStudyRecordpostgraduateMasterWorkRecord深度Q网络强化学习
“若要得到救赎,必先承受痛苦。”作者主页:追光者♂个人简介:[1]计算机专业硕士研究生[2]2023年城市之星领跑者TOP1(哈尔滨)[3]2022年度博客之星人工智能领域TOP4[4]阿里云社区特邀专家博主[5]CSDN-人工智能领域优质创作者无限进步,一起追光!!!
- 嵌入式面试高频八股文面试题及参考答案
大模型大数据攻城狮
多线程资源竞争看门狗开源软件Iot单片机
目录什么是嵌入式系统?请简要描述其特点。请解释实时操作系统(RTOS)的概念。请列举几种常见的嵌入式操作系统。请解释中断、异常和竞态条件在嵌入式系统中的作用。什么是死锁?请举例说明如何避免死锁的发生。请解释进程和线程的区别。请解释同步和互斥的概念,并给出示例。请解释内存管理中的动态内存分配和静态内存分配的区别。请解释堆栈和队列的数据结构及其应用场景。请解释编译器在嵌入式软件开发中的作用。讲一下ST
- MySQL面试题----如何进行 MySQL 数据库备份与恢复
指尖下的技术
Java面试题mysql
MySQL数据库备份1.使用mysqldump工具(逻辑备份)全量数据库备份该方式会备份指定数据库中的所有数据和表结构。在命令行中输入以下命令,将username替换为你的MySQL用户名,password替换为对应的密码,database_name替换为要备份的数据库名,backup.sql为备份文件的名称。mysqldump-uusername-ppassworddatabase_name>b
- mixin
_未知_开摆
vue.js前端javascript
Mixin是面向对象程序设计语言中的类,提供了方法的实现。其他类可以访问mixin类的方法而不必成为其子类在Vue.js中,Mixin是一种灵活的代码复用方式,允许我们将组件之间的公共逻辑抽取出来,从而提高代码的可维护性和可重用性Mixins的基本概念定义Mixins:你可以创建一个包含数据、计算属性、方法和生命周期钩子的对象,然后在多个组件中复用它。示例://myMixin.jsexportco
- C语言经典面试题目详解,c语言经典面试题目总结
大程子好妹妹
C语言经典面试题目详解
1.写一个“标准”宏,这个宏输入两个参数并返回较小的一个答:#defineMIN(x,y)((x)注意宏定义结尾没有分号。2.#与##的作用?答:#是把宏参数转化为字符串的运算符,##是把两个宏参数连接的运算符。例如:#defineSTR(arg)#arg则宏STR(hello)展开时为”hello”#defineNAME(y)name_y则宏NAME(1)展开时仍为name_y#defineNA
- 【软件测试】分享一波测试面试题(偏银行、信贷)。
测试界茜茜
软件测试dubbo单元测试压力测试软件测试功能测试自动化测试程序人生
项目中会对接第三方系统吗,哪些系统在项目中对接第三方系统是非常常见的。常见的对接的第三方系统包括但不限于以下几种:1.支付系统:例如支付宝、微信支付、银联支付等。如果项目需要接入支付功能,就需要对接相应的支付系统。2.物流系统:例如顺丰、圆通、中通等。如果项目中需要使用物流服务,就需要对接相应的物流系统。3.短信系统:例如阿里云短信、腾讯云短信等。如果项目需要使用短信功能,就需要对接相应的短信系统
- 《Node.js Express 框架》
froginwe11
开发语言
《Node.jsExpress框架》引言Node.js是一种基于ChromeV8引擎的JavaScript运行环境,它允许开发者使用JavaScript来编写服务器端代码。Express是一个简洁、灵活的Node.jsWeb应用框架,它为Web和移动应用程序提供了一系列强大的功能。本文将详细介绍Node.jsExpress框架,包括其基本概念、使用方法以及在实际项目中的应用。Node.jsExpr
- C#面试常考随笔13: 泛型的主要约束和次要约束是什么?
Dr.勿忘
c#面试开发语言游戏引擎
在C#泛型中,主要约束和次要约束用于限制泛型类型参数的使用,确保类型参数满足一定的条件,从而提高代码的可靠性和可维护性。以下是主要约束和次要约束的详细介绍:主要约束引用类型约束(class):表示泛型类型参数必须是引用类型,包括类、接口、委托和数组类型等。例如,定义一个只能接受引用类型的泛型方法:voidProcessReferenceType(Tobj)whereT:class{//这里可以安全
- C#面试常考随笔15:C#的GC原理是什么?
Dr.勿忘
算法c#开发语言游戏引擎unity面试
基本概念托管堆:在C#中,对象的内存分配主要发生在托管堆上。当创建一个对象时,CLR会在托管堆上为其分配一块连续的内存空间。引用计数:引用计数是一种简单的内存管理方法,它通过记录每个对象被引用的次数来判断对象是否可以被回收。当引用计数为0时,对象就可以被回收。但C#的GC并没有采用这种方法,而是使用了标记-清除和分代回收算法。标记-清除算法这是GC的核心算法之一,主要分为两个阶段:标记阶段和清除阶
- 计算机网络笔记、面试八股(三)—— HTTPS协议
Your_Raymond
计算机网络https计算机网络ssl
本章目录3.HTTPS协议3.1HTTPS协议简介3.2SSL/TLS协议3.2.1SSL/TLS功能的实现3.3HTTP和HTTPS的区别3.4HTTPS协议的优点3.5HTTPS协议的缺点3.6HTTPS协议的工作流程3.7HTTPS是如何解决HTTP的缺点的3.7.1解决内容可能被窃听的问题——加密3.7.1.1方法1.对称加密3.7.1.2方法2.非对称加密3.7.1.3方法3.对称加密+
- synchronized锁——8锁
weixin_34413065
面试java
前言多线程是Java面试中最喜欢问的问题之一,有一篇公众号推文内容很详细,推荐看看但凡面试官考“多线程”,一定会问这10个问题!本文中仅对synchronized关键字的加锁进行一定分析一、标准情况访问按照普通的情况访问同步方法,查看输出1classPhone{2publicsynchronizedvoidgetIOS()throwsException{3System.out.println("-
- 嵌入式面试题八股文(c语言+数据结构+linux基础)
KELE_1332
c语言c++数据结构
一、C:1.static和const的作用优缺点限制作用域:static声明中使用全局变量、函数,仅当前文件内可用,其他文件不能引用static修饰的局部变量只能在本函数中使用。延长生命周期:static修饰的变量生命周期为整个程序存放位置:static修饰的变量存放在静态区初始化:static变量未赋初值时初值为0,且只初始化一次const是常量化的意思;可以修饰变量,可以修饰指针。当修饰变量的
- 嵌入式八股文(一)——C语言基础篇【理论干货,复习好用】运算符、关键字
Alysop
C语言基础嵌入式c语言开发语言
前言根据各方大佬总结的c语言面试问题进行了收集,并根据自己的理解进行整理,本篇章属于知识点汇总,如果有需要的内容可以根据目录跳转。另外八股文等知识梳理的文章,在下整理都要花费十数个小时,若觉得不错的话还请点赞、收藏、关注在下文章吧,感谢感谢!一、运算符(一)运算符优先级问:运算符的优先级答:成员运算符>单目运算符>=算数运算符>移位运算符>关系运算符>逻辑运算符>赋值运算符()和[]优先级最高成员
- Mockttp 使用指南
薄垚宝
Mockttp使用指南mockttpPowerfulfriendlyHTTPmockserver&proxylibrary项目地址:https://gitcode.com/gh_mirrors/mo/mockttp1.目录结构及介绍Mockttp是一个强大的HTTP模拟服务器和代理库,适用于JavaScript环境,无论是Node.js还是浏览器端。其目录结构设计旨在支持清晰的开发和维护流程。以下
- 探秘Mockttp:一体化的HTTP拦截与测试利器
岑晔含Dora
探秘Mockttp:一体化的HTTP拦截与测试利器mockttpPowerfulfriendlyHTTPmockserver&proxylibrary项目地址:https://gitcode.com/gh_mirrors/mo/mockttpMockttp,这个小巧而强大的工具,是HTTPToolkit家族的一部分,旨在为JavaScript开发者提供便捷、可靠且无处不在的HTTP请求拦截和转换功
- TypeScript前端应用:ReCapProject-Frontend项目探索
不爱说话的我
本文还有配套的精品资源,点击获取简介:本项目展示了TypeScript在现代Web开发中的应用,特别是在前端开发中的强大能力。通过静态类型系统、类型推断、工具支持、面向对象特性和ES6+语法兼容性,TypeScript提高了代码的健壮性和可维护性。开发者使用TypeScript能够减少运行时错误,享受现代IDE的高级特性,并在构建过程中利用现代JavaScript的特性来提高开发效率。1.Type
- Java基础面试宝典:全面掌握Java编程核心技术
心言星愿
本文还有配套的精品资源,点击获取简介:这份《JAVA基础面试大全》是一份集结了Java基础知识、面向对象特性、异常处理、核心API和常用开发工具等内容的资料,是求职者准备Java编程面试的必备指南。它详细讲解了数据类型、变量、运算符、流程控制等基础概念;类与对象、封装、继承和多态等面向对象的核心概念;异常处理机制;以及Java集合框架、IO流、多线程编程等核心API。此外,还包括对开发工具和源码阅
- 深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
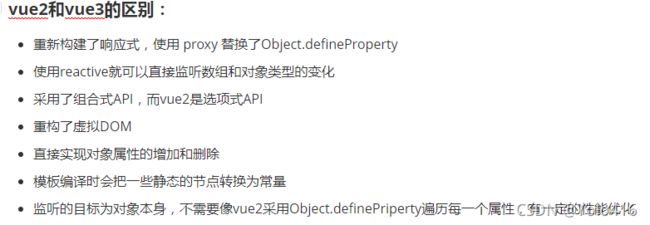
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理响应式系统的基本原理作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更新。当我们改变一个被代理的对象时,相关的视图会自动更新,无需手动干预。这一创新的设计让Vue3在性能和开发体验上都有了大幅度的改进。如何实现
- 如何优化网站加载速度:全面指南
心上之秋
1.什么是网站加载速度?网站加载速度是指从用户点击链接到网页完全加载并可交互所需的时间。这包括下载HTML、CSS、JavaScript文件以及图片和其他媒体内容的时间。2.为什么网站加载速度重要?用户体验快速加载的网站能提供更好的用户体验,减少用户的等待时间,增加用户满意度。SEO影响谷歌等搜索引擎将网站加载速度作为排名因素之一。加载速度快的网站往往在搜索结果中排名更高。转化率研究表明,更快的网
- 《Java面试宝典:100道必做经典面试题解析》
奔赴架构师的小白
java面试开发语言
引言在软件开发领域,Java作为一门经典且广泛应用的编程语言,其面试题涵盖了从基础知识到高级概念的广泛内容。本文精心挑选并深入解析了100道Java面试题,旨在帮助求职者全面准备,提升面试成功率。无论你是初学者还是有经验的开发者,这份“Java面试宝典”都将是你不可多得的学习资源。目录Java基础篇Java数据类型与变量控制流程语句详解方法与类的深入理解面向对象编程原则常见异常处理机制集合框架篇L
- Java面试宝典:全面掌握编程、架构和设计模式
不爱说话的我
本文还有配套的精品资源,点击获取简介:Java面试题大全是一个全面的参考资料,涉及Java编程语言的各个方面,从基础语法到面向对象概念,再到集合框架、异常处理、多线程、JVM内存管理、IO与NIO、反射与注解、设计模式、框架与库、数据库和分布式微服务架构等。本资料旨在帮助Java开发者深入理解并掌握面试中可能遇到的关键技术问题,为职业生涯提供技术提升。1.Java基础语法回顾与面试重点1.1数据类
- 【100%面试题】总有一天在JS 精度问题上你会踩坑
之道前端
前端知识点javascript前端职场和发展面试
JS精度问题是一个经典面试问题,不管是对Javascript语言细节还是对业务熟练度的考察,它都非常适合,也是中小企业以及大厂面试题库必备。1.问题现象1.1浮点数精度问题console.log(0.1+0.2);//输出0.30000000000000004console.log(0.1+0.7);//输出0.79999999999999991.2整数精度问题console.log(900719
- 深入剖析Electron的原理
Orange301511
electronjavascript前端
Electron是一个强大的跨平台桌面应用开发框架,它允许开发者使用HTML、CSS和JavaScript来构建各种桌面应用程序。了解Electron的原理对于开发者至关重要,这样在设计应用时能更合理,遇到问题也能更准确地分析和解决。下面将从多个方面深入剖析Electron的原理。架构层面Electron的核心架构基于两个主要组件:Chromium和Node.js。Chromium是一个开源的浏览
- 入门指南:SpringCloud 和 Dubbo 有哪些区别
愤怒的小青春
java
题解|#子查询#selectprod_name,(selectSUM(quantity)from题解|#矩阵乘法#解题思路循环找到arr1的每一行循环找到arr2的每一列循环arr1这一行的每一项去乘以arr2的这项目很水,如何准备面试?最近不少同学跟我咨询,我的项目很水,没什么场景化解决方案和技术亮点,怎么办?说一个点,项目水不代表你还有两周,要抽京东卡的友友快来~刷题节已经进入第四周,上周没领
- java使用react_基于JVM使用React.js和Spring Boot建立同构的Web应用
tarv
java使用react
这是一个展示如何使用Java的SpringBoot实现预渲染前端MVC(MVC-frontend)的同构Web应用开源项目:winterbe/spring-react-example·GitHub所谓同构Isomorphic应用是指Javacript在客户端和服务器端同时运行,后端和前端同享相同的代码。传统Web应用是在服务器端产生HTML,然后发往客户端,后来这被客户端MVC改变如Angular
- JavaScript基础语法
ufosuai555
javascriptudp开发语言
JavaScript是什么?JavaScript是一种脚本语言,它可以在网页中实现交互效果,比如点击按钮弹出对话框、表单验证、动态加载内容等。JavaScript的组成JavaScript由ECMAScript、DOM和BOM三部分组成。ECMAScript是JavaScript的核心,它定义了JavaScript的基本语法和特性,比如变量、数据类型、运算符、函数等。DOM(DocumentObj
- HTML基本语法
ufosuai555
html前端
什么是HTML?HTML是超文本标记语言(HyperTextMarkupLanguage)的缩写,是一种用于创建网页的标准标记语言。HTML允许网页设计师通过使用标签来描述网页的结构和内容。W3C标准W3C(WorldWideWebConsortium)是一个国际组织,负责制定和推广互联网标准。W3C标准包括HTML、CSS、JavaScript等,这些标准确保了网页在不同浏览器和设备上的兼容性和
- 前端的深拷贝和浅拷贝_详解浅拷贝和深拷贝
weixin_39661353
前端的深拷贝和浅拷贝
#JavaScript浅拷贝和深拷贝[TOC]##JavaScript的两种变量类型JavaScript变量的类型分为两种,基本类型和引用类型,其中基本类型是指简单的数据段,有5种:Undefined、Null、Boolean、Number和String引用类型是指可能有多个值构成的对象,一般为:Object,Array,function等为什么要先说变量类型呢,是因为基本类型是按值访问的,不会影
- 【硬刚大数据之面试篇】2021年从零到大数据专家面试篇之ClickHouse篇
王知无(import_bigdata)
欢迎关注博客主页:https://blog.csdn.net/u013411339欢迎点赞、收藏、留言,欢迎留言交流!本文由【王知无】原创,首发于CSDN博客!本文首发CSDN论坛,未经过官方和本人允许,严禁转载!本文是对《【硬刚大数据之学习路线篇】2021年从零到大数据专家的学习指南(全面升级版)》的面试部分补充。硬刚大数据系列文章链接:2021年从零到大数据专家的学习指南(全面升级版)2021
- 前端 | JavaScript中的reduce方法
酒酿泡芙1217
前端javascript开发语言reduce
1.什么是reducereduce方法是JavaScript中数组的重要方法之一,用于对数组中的元素进行累积计算。它接收一个回调函数作为参数,并返回一个最终计算结果。reduce在许多场景下都非常有用,比如求和、数组扁平化、对象计数、数据转换等。2.reduce语法2.1语法arr.reduce(callback,initialValue)2.2参数说明callback(accumulator,c
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>