JS-003-innerText 与 innerHTML 区别
此文主要讲述在使用 innerText 和 innerHTML 获取元素中间值时的差别,我个人将二者的区别简单的理解为:
- webelement.innerText : 获取的是页面元素显示的文本
- webelement.innerHTML : 获取的是元素中间的 HTML 源码
闲话少述,就此上码。敬请小主参阅,若有不足之处,敬请大神指正,不胜感激!
对应的 HTML 页面源码如下所示:
1 <html> 2 <head> 3 <meta charset='utf-8'> 4 5 <title>JS-003-innerText 与 innerHTML 区别</title> 6 <script type="text/javascript" src="common.js"></script> 7 <script type="text/javascript" src="test.js"></script> 8 9 <link rel="stylesheet" type="text/css" href="global.css"> 10 </head> 11 12 <body> 13 <div id="jscss"> 14 <h4>innerText 与 innerHTML 区别</h4> 15 <ul> 16 <li>1、改变 HTML 元素的样式语法:document.getElementById(id).style.property=new style</li> 17 <li>2、改变字体颜色:document.getElementById('id1').style.color='red'</li> 18 <li>3、添加属性:btn.children[5].setAttribute("class", "a_class"),class用第一种方法无法添加</li> 19 <li>4、获取<button>标签中间的值:button.innerText</li> 20 <li>5、获取<button>标签的value值:button.value</li> 21 <br> 22 <li>webelement.innerHTML 获取的为元素中间的 HTML 源码</li> 23 <li>webelement.innerText 获取的为页面元素显示的文本</li> 24 </ul> 25 <input id="ms" type="text"> 26 <input id="p2" type="button" value="修改字体颜色-1" onclick="modCss()"> 27 <button id="id1" type="button" onclick="document.getElementById('id1').style.color='red'">修改字体颜色-2</button> 28 29 <button id="cssm" type="button" onclick="cssm()" value="button 样式修改 value"><a>样式修改</a></button> 30 </div> 31 32 <div> 33 <br><br><br><br> 34 <a href="http://www.w3school.com.cn/jsref/dom_obj_style.asp" target="_blank">HTML DOM Style 对象</a> 35 </div> 36 </body> 37 </html>
上述页面源码中涉及的 modCss() 函数源码如下所示:
1 function modCss(){ 2 document.getElementById("p2").style.color="blue"; 3 }
上述页面源码中涉及的 cssm() 函数源码如下所示:
1 function cssm(){ 2 var input = document.getElementById("ms"); 3 // 文本框赋值 4 input.value = "文本框赋值"; 5 6 // 修改文本框中字体颜色 7 input.style.color = "red"; 8 9 // 设置背景色 10 input.style.backgroundColor = "gray"; 11 12 // 修改文本框边框大小、颜色 13 input.style.border = "4px solid blue"; 14 15 // 修改文本框对齐方式 16 input.style.textAlign = "center"; 17 18 alert("input.value : " + document.getElementById("ms").value + "\n" + 19 // 火狐和 chrome 均支持获取 button 的 value 20 "button.value : " + document.getElementById("cssm").value + "\n" + 21 // 火狐和 chrome 均支持获取 button 的 innerHTML 22 "button.innerHTML : " + document.getElementById("cssm").innerHTML + "\n" + 23 // 火狐不支持 innertText 的 innerText 获取方式,Chrome 支持 24 "button.innerText : " + document.getElementById("cssm").innerText); 25 }
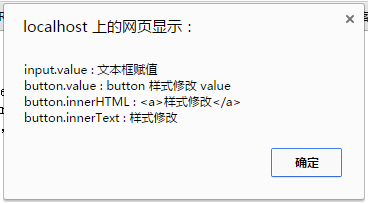
点击 样式修改 按钮弹出的信息如下所示,从中可以明显的看出 innerText 与 innerHTML 的区别。

其中 HTML 第26、27 行修改按钮 修改字体颜色-1 和 修改字体颜色-2 的 js 脚本是一致的,区别主要在于实现样式修改的方式:一个是调用的函数,一个是直接将函数写在了对应的属性之上(当功能实现非常简单时可以这样写,较复杂的 js 脚本不建议)。
至此, JS-003-innerText 与 innerHTML 区别 顺利完结,希望此文能够给初学 JavaScript 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^