微信生态体系架构
微信生态体系架构
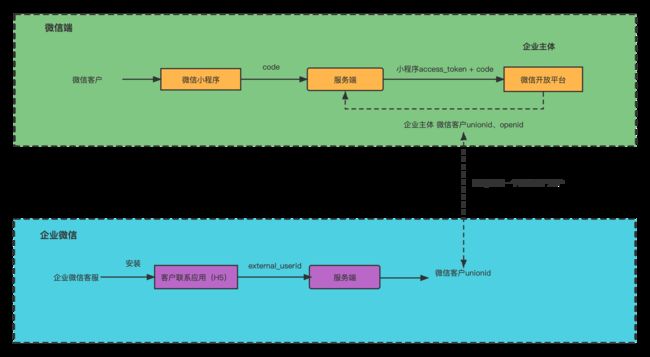
企业微信客服相关业务实现
一、 微信端如何获取用户的 UnionID 和 OpenID
UnionID 机制说明
unionid 来区分用户的唯一性,在相同微信开放平台帐号下的移动应用、网站应用、小程序、公众号,用户的 unionid 是唯一的。也就是说,同一用户,对同一个微信开放平台下的不同应用,unionid 是相同的。
OpenID 机制说明
OpenId 是用来区分应用的唯一性,在相同微信开放平台账号下不用的应用,其 unionid 相同,OpenId 而不同,比如说同一个微信开放平台绑定了多个小程序应用,每个应用的 OpenId 是不相同。
UnionID 获取途径
1、微信小程序中调用接口 wx.getUserInfo,从解密数据中获取 UnionID。注意本接口需要用户授权。
2、如果开发者帐号下存在同主体的公众号,并且该用户已经关注了该公众号。开发者可以直接通过 wx.login + code2Session 获取到该用户 UnionID,无须用户再次授权。
3、 如果开发者帐号下存在同主体的公众号或移动应用,并且该用户已经授权登录过该公众号或移动应用。开发者也可以直接通过 wx.login + code2Session 获取到该用户 UnionID ,无须用户再次授权。
4、云函数、小程序端调用云函数时,可在云函数中通过 Cloud.getWXContext 获取 UnionID。
UnionID获取两种实现方式
① 通过小程序接口wx.getUserInfo,从解密数据中获取 UnionID。

相关接口:
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserInfo.html
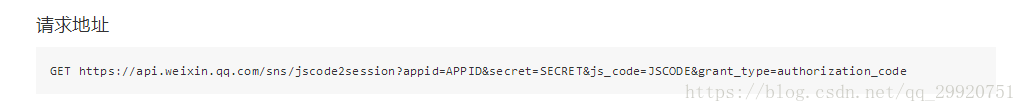
② 通过小程序wx.login获取code,请求微信code2Session接口,获取UnionID
相关接口:
https://developers.weixin.qq.com/miniprogram/dev/dev_wxwork/dev-doc/qywx-api/login/code2session.html
二、 如何在企业微信端获取用户的 unionid JSSDK方式
步骤一:引入JS文件
<script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
步骤二:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA(single-page application)的web app可在每次url变化时进行调用)。
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,企业微信的corpID
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见 附录-JS-SDK使用权限签名算法
jsApiList: [] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
});
生成签名算法:
https://developer.work.weixin.qq.com/document/path/90506
步骤三:通过ready接口处理成功验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
wx.agentConfig({
// https://developer.work.weixin.qq.com/document/path/94313
corpid: "", // 必填,企业微信的corpid,必须与当前登录的企业一致
agentid: "", // 必填,企业微信的应用id (e.g. 1000247)
timestamp: "", // 必填,生成签名的时间戳
nonceStr: "", // 必填,生成签名的随机串
signature: "", // 必填,签名,见附录-JS-SDK使用权限签名算法
jsApiList: [], //必填,传入需要使用的接口名称
success: (res) => {
wx.invoke &&
wx.invoke("getContext", {}, (res) => {
// 返回进入H5页面的入口类型,目前有normal、contact_profile、single_chat_tools、group_chat_tools、chat_attachment
if (res.err_msg == "getContext:ok") {
wx.invoke("getCurExternalContact", {}, (res) => {
if (res.err_msg == "getCurExternalContact:ok") {
const { userId = '' } = res || {}; //返回当前外部联系人userId
} else {
//错误处理
console.log("getCurExternalContact:fail");
}
});
} else {
//错误处理
console.log("getContext:fail");
}
});
},
fail: (res) => {
if (res.errMsg.indexOf("function not exist") > -1) {
console.log("版本过低请升级");
}
},
});
});
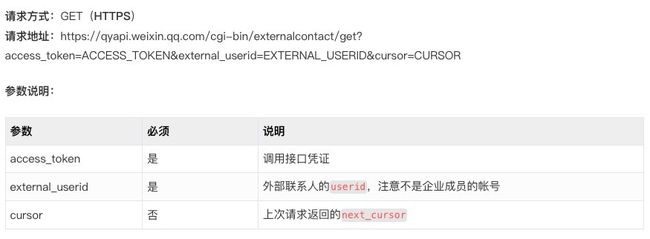
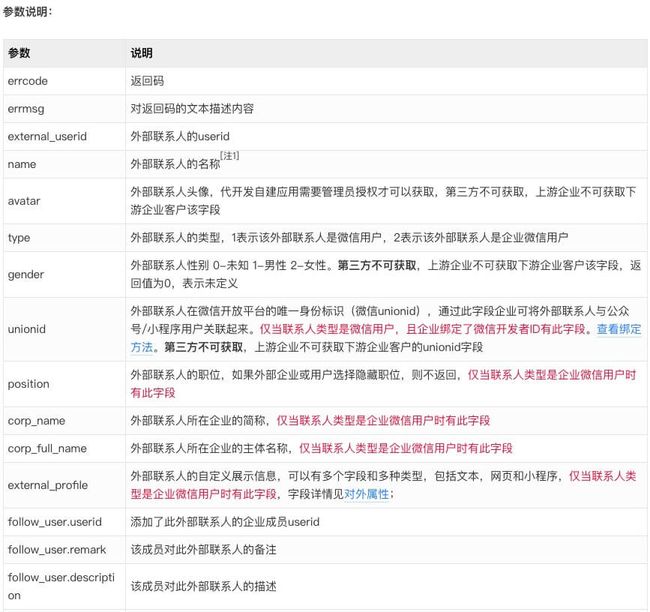
步骤四:服务端端通过上一步拿到的 userId 获取 UnionID
相关接口:
https://developer.work.weixin.qq.com/document/path/92114