Vue ECharts X轴 type为value的数据格式 + X轴固定间隔并向上取整十位数 - 附完整示例
ECharts:一个基于 JavaScript 的开源可视化图表库。
目录
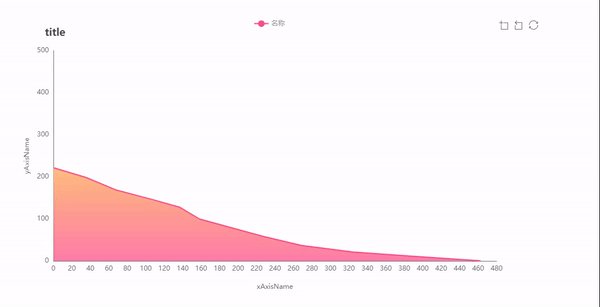
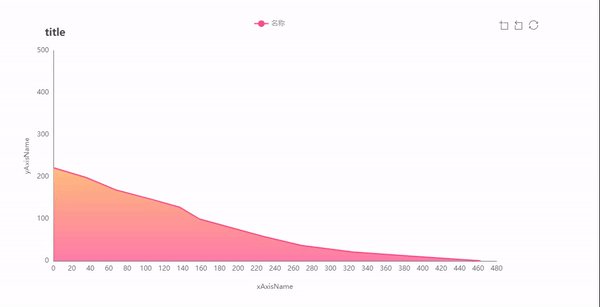
效果
一、介绍
1、官方文档:Apache ECharts
2、官方示例
二、准备工作
1、安装依赖包
2、示例版本
三、使用步骤
1、在单页面引入 ' echarts '
2、指定容器并设置容器宽高
3、数据处理(关键点)
四、完整示例
tips
xAxis. interval 试一试
效果
一、介绍
1、官方文档:Apache ECharts
Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。https://echarts.apache.org/zh/index.html
2、官方示例
二、准备工作
1、安装依赖包
npm install echarts --save2、示例版本
"echarts": "^5.4.2",三、使用步骤
1、在单页面引入 ' echarts '
import * as echarts from "echarts";注:上面的代码会引入 ECharts 中所有的图表和组件,如果你不想引入所有组件,也可以使用 ECharts 提供的按需引入的接口来打包必须的组件。详见官方文档:在项目中引入 ECharts - 入门篇 - Handbook - Apache ECharts
2、指定容器并设置容器宽高
3、数据处理(关键点)
1)数据格式为一维数组
dataList: [
[0, 221.6503],
[35.564, 198.3526],
[68.154, 168.4582],
[108.124, 145.4562],
[136.357, 128.1254],
[158.354, 99.6574],
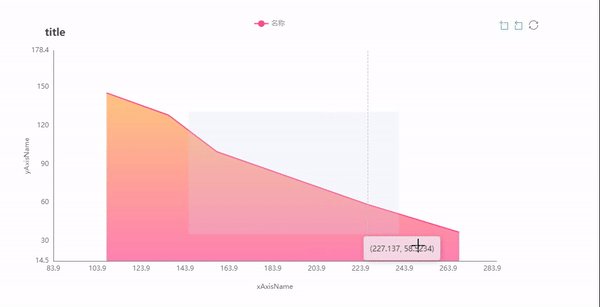
[227.137, 58.5234],
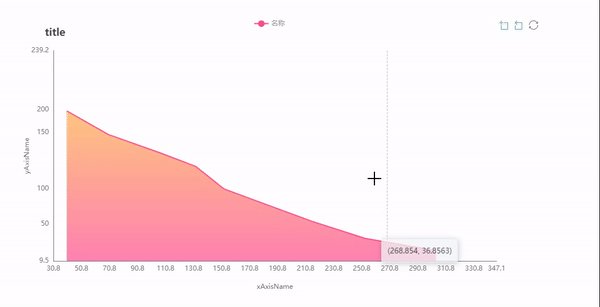
[268.854, 36.8563],
[324.358, 21.2563],
[385.135, 11.7854],
[462.568, 0.35413]
]2)X轴type设为value
xAxis: [
{
name: 'xAxisName',
nameLocation: 'center',
nameGap: 40,
type: 'value',
boundaryGap: false
......
}
]3) X轴固定间隔并向上取整十位数 + 设置最大值和最小值
向上取整的更多示例请看这里 =》CSDN
let xMax = Math.ceil(dataList[dataList.length - 1][0] / 20) * 20;
xAxis: [
{
name: 'xAxisName',
nameLocation: 'center',
nameGap: 40,
type: 'value',
boundaryGap: false,
min: 0,
max: xMax,
interval: 20, // 无法在类目轴中使用。
......
}
]4) dataZoom的type设为inside
dataZoom: [{
type: 'inside' // 内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
}]5) toolbox的feature的dataZoom即使是空对象也要保留,否则会没有缩放icon
toolbox: {
show: true,
feature: {
// dataZoom 空对象也要保留,否则会没有缩放icon
dataZoom: {},
restore: {
show: true
}
},
right: '2%',
}注:部分方法/数据的完整版在完整示例展示
四、完整示例
tips
1、X轴的type一般都是category,假如该示例的type为category,图形会如下图所示,很显然数据显示有问题,所以务必要修改type为value
2、X轴设置interval,无法在类目轴中使用。由于需要设置interval,因此X轴的type改为value
Documentation - Apache ECharts
xAxis. interval 试一试
number
强制设置坐标轴分割间隔。
因为 splitNumber 是预估的值,实际根据策略计算出来的刻度可能无法达到想要的效果,这时候可以使用 interval 配合 min、max 强制设定刻度划分,一般不建议使用。
无法在类目轴中使用。在时间轴(type: 'time')中需要传时间戳,在对数轴(type: 'log')中需要传指数值。