单体架构项目 后台管理系统 wan字长文 保姆及教学 Vue.js + Element UI 库 + node.js + axios + java +数据库 男女老少皆可使用
文章目录
- 项目架构
-
- 项目介绍
- 模块介绍
- 前后端分离开发
-
- 前后端分离架构介绍
- 接口文档
- 前后端分离架构的优势
- 技术选型
-
- 前端技术选型
- 后端技术选型
- 项目开发环境
- Maven 项目管理工具
-
- Maven介绍
-
- 什么是Maven
- Maven的作用
- Maven的使用
-
- Maven软件的下载
- Maven软件的安装
- Maven环境变量配置
- Maven 软件版本测试
- Maven 仓库
-
- Maven的仓库分类
- Maven 本地仓库的配置
- 配置阿里云远程仓库
- 创建Maven项目
-
- IDEA中配置Maven
- 创建Maven工程
- Maven工程改造
- pom核心配置文件
- 添加插件
- 运行Maven项目
- 后台系统搭建
-
- 课程管理模块功能分析
-
- 课程管理
- 营销信息
- 配置课时
- 课程管理模块表设计
- 环境搭建
-
- 创建项目
- 项目目录
- 导入pom.xml
- 导入工具类及配置文件
- 导入实体类
- 通用Servlet
-
- 需求分析
- Servlet对应模块
- 提高代码的可维护行
项目架构
项目介绍
拉钩教育后台管理系统,是提供给拉钩教育的相关业务人员使用的一个后台管理系统, 业务人员可以在这个后台管理系统中,对课程信息、讲师信息、 学员信息等数据进行维护.接下来会完成拉钩教育后台管理系统中的课程管理模块.

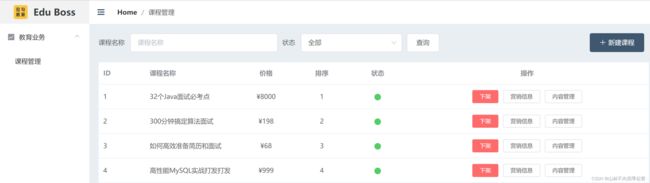
模块介绍
主界面就是课程管理界面,可以通过课程名称查询到课程信息,也可以通过课程状态查询到课程信息,主体部分是所有课程信息的展示。左边可以通过新建课程来添加课程信息,操作可以修改课程状态,可以操作营销信息,就是修改课程信息,同时也是可以配置课时情况。



前后端分离开发
前后端分离架构介绍
前后端分离已成为互联网项目开发的业界标准使用方式,将前端和后端的开发进行解耦。并且前后端分离会为以后的大型分布式架构、微服务架构、多端化服务(各种客户端,比如浏览器、车载终端、安卓、IOS等)打下坚实的基础。
前后端分离的核心思想就是前端HTML页面通过AJAX调用后端的API接口,并通过JSON数据进行交互。
接口文档
- 什么是接口文档?
在我们的项目中使用的是前后端分离开发方式,需要由前后端工程师共同定义接口,编写接口文档,之后大家都根据这个接口文档进行开发,到项目结束前都要一直进行接口文档的维护。 - 接口文档的规范
名称: findCourseList
描述: 根据条件查询课程信息
URL: http://localhost:8080/lagou_edu_home/course/
请求方式: GET
请求参数
methodName:"findCourseList";
响应结果
{
"status": "0",
"msg": "success"
}
前后端分离架构的优势
-
前后端耦合的开发方式
这种方式中 Java程序员又当爹又当妈,又搞前端,又搞后端。 正所谓术业有专攻,一个人如果什么都会,那么他肯定也什么都不精.

-
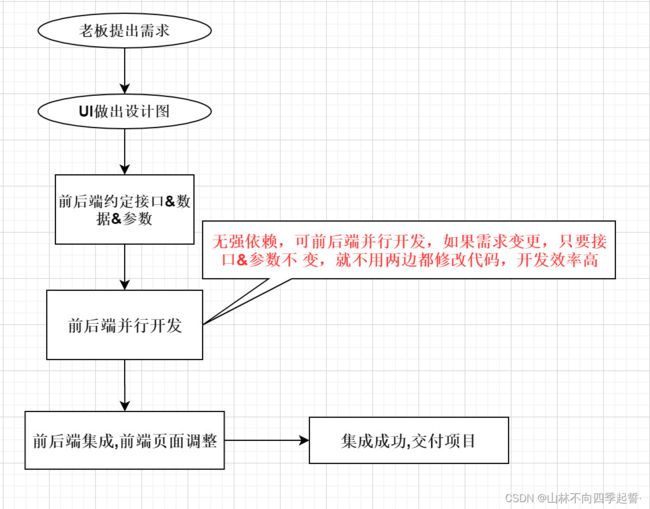
前后端耦合的缺陷 (以JSP为例)
- UI出好设计图之后,前端开发工程师只负责将设计图切成HTML,需要由Java开发工程师来将HTML套成JSP页面,修改问题的时候需要双方协同开发,效率低下。
- JSP页面必须要在支持Java的WEB服务器上运行(如Tomcat、Jetty等),无法使用Nginx等(官方宣称单实例HTTP并发高达5W),性能提升不上来。
- 第一次请求JSP,必须要在WEB服务器中编译成Servlet,第一次运行会较慢。 之后的每次请求JSP都是访问Servlet再用输出流输出的HTML页面,效率没有直接使用HTML高。
-
- 前后端分离的模式下,如果发现Bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象
- 前后端分离可以减少后端服务器的并发/负载压力。除了接口以外的其他所有HTTP请求全部转移到前端Nginx上,接口的请求则转发调用Tomcat.
- 前后端分离的模式下,即使后端服务器暂时超时或宕机了,前端页面也会正常访问,只不过数据刷不出来而已。
- 前后端分离会更加合理的分配团队的工作量,减轻后端团队的工作量,提高了性能和可扩展性。
技术选型
前端技术选型
后端技术选型
项目开发环境
- 开发工具
后端: IDEA 2019
前端: VS code
数据库: SQLYog - 开发环境
JDK 11 – 版本不需要这么高
Maven 3.6.3 – Maven最好是降一点,可以采用Maven3.6.1版本,因为Maven3.6.3版本和IDEA版本可能会出现不兼容。
MySQL 5.7
Maven 项目管理工具
Maven介绍
什么是Maven
Maven是一个跨平台的项目管理工具。作为Apache组织的一个颇为成功的开源项目,其主要服务于基于Java平台的项目创建,依赖管理和项目信息管理。maven是Apache的顶级项目,解释为“专家,内行”,它是一个项目管理的工具,maven自身是纯java开发的,可以使用maven对java项目进行构建、依赖管理
Maven的作用
- 依赖管理
依赖指的就是我们项目中需要使用的第三方Jar包, 一个大一点的工程往往需要几十上百个Jar包,按照我们之前的方式,每使用一种Jar,就需要导入到工程中,还要解决各种Jar冲突的问题.Maven可以对Jar包进行统一的管理,包括快速引入Jar包,以及对使用的 Jar包进行统一的版本控制 - 一键构建项目
之前我们创建项目,需要确定项目的目录结构,比如 src 存放Java源码, resources 存放配置文件,还要配置环境比如JDK的版本等等,如果有多个项目 那么就需要每次自己搞一套配置,十分麻烦Maven为我们提供了一个标准化的Java项目结构,我们可以通过Maven快速创建一个标准的Java项目.
Maven的使用
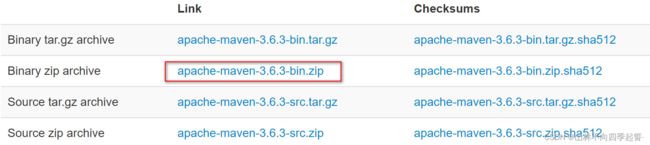
Maven软件的下载
最好是下载apache-maven-3.6.1-bin.zip

Maven软件的安装
Maven 下载后,将 Maven 解压到一个没有中文没有空格的路径下,比如:H:\software\maven 下面。解压后目录结构如下:

- bin:存放了 maven 的命令
- boot:存放了一些 maven 本身的引导程序,如类加载器等
- conf:存放了 maven 的一些配置文件,如 setting.xml 文件
- lib:存放了 maven 本身运行所需的一些 jar 包
Maven环境变量配置
配置 MAVEN_HOME ,变量值就是你的 maven 安装的路径(bin 目录之前一级目录)

将MAVEN_HOME 添加到Path系统变量

Maven 软件版本测试
通过 mvn -v命令检查 maven 是否安装成功,看到 maven 的版本为 3.6.3 及 java 版本为 jdk-11 即为安装成功。打开命令行,输入 mvn –v命令,如下图:

Maven 仓库
Maven中的仓库是用来存放maven构建的项目和各种依赖的(Jar包)
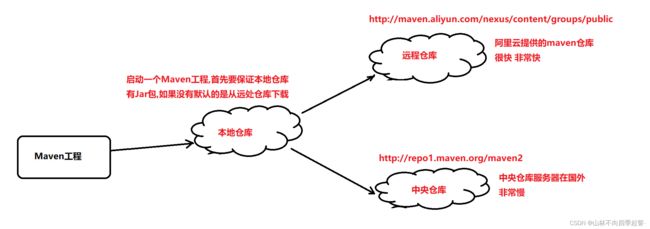
Maven的仓库分类
本地仓库: 位于自己计算机中的仓库, 用来存储从远程仓库或中央仓库下载的插件和 jar 包。
远程仓库: 需要联网才可以使用的仓库,阿里提供了一个免费的maven 远程仓库。
中央仓库: 在 maven 软件中内置一个远程仓库地址 http://repo1.maven.org/maven2 ,它是中央仓库,服务于整个互联网,它是由 Maven 团队自己维护,里面存储了非常全的 jar 包,它包含了世界上大部分流行的开源项目构件。

Maven 本地仓库的配置
maven仓库默认是在 C盘 .m2 目录下,我们不要将仓库放在C盘,所以这里要重新配置一下,这里提供了一个本地仓库,将 “repository.rar”解压至自己的电脑上,我解压在D:\software\repository目录下(注意最好放在没有中文及空格的目录下)
在maven安装目录中,进入 conf文件夹, 可以看到一个 settings.xml 文件中, 我们在这个文件中, 进行本地仓库的配置。

打开 settings.xml文件,进行如下配置如下
将D:\software\repository\repository拿出来,然后配置到本地仓库的位置。

配置阿里云远程仓库
Maven默认的远程仓库是在国外, 所以下载jar包时速度会非常慢, 这里推荐大家使用我大天朝的阿里云仓库
<mirror>
<id>nexus-aliyunid>
<mirrorOf>centralmirrorOf>
<name>Nexus aliyunname>
<url>http://maven.aliyun.com/nexus/content/groups/publicurl>
mirror>
创建Maven项目
IDEA中配置Maven
- 打开IDEA 创建一个新的project

- 起名为web_work

- 首先打开IDEA 选择File --> Settings --> 搜素maven,就会看到如下界面
这里指定本地Maven的安装目录 如果bin目录上一级不行的话,就直接写到/bin目录。

- 修改默认配置配置

创建Maven工程
在IDEA中配置好maven后, 接下来我们使用maven去快速的去构建一个 JavaWeb项目
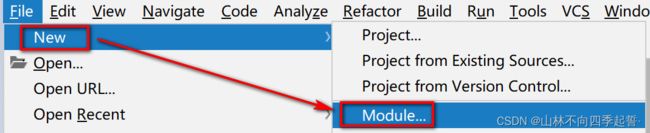
- project创建好以后, 选择创建module

- 选中创建一个 maven 工程

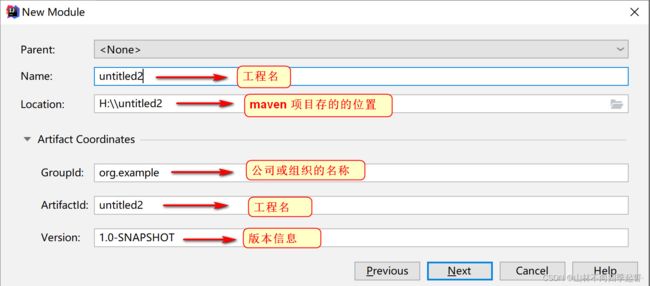
- 点击 Next填写项目信息

- 创建好的工程,长这个样子

src/main/java —— 存放项目的.java 文件
src/main/resources —— 存放项目资源文件,如数据库的配置文件
src/test/java —— 存放所有单元测试.java 文件,如 JUnit 测试类
target —— 项目输出位置,编译后的class 文件会输出到此目录
pom.xml ——maven 项目核心配置文件
Maven工程改造
当前创建的maven项目是一个 普通的Java项目,不是web项目,我们要进行一下改造
- 当前创建的maven项目是一个 普通的Java项目,不是web项目,我们要进行一下改造

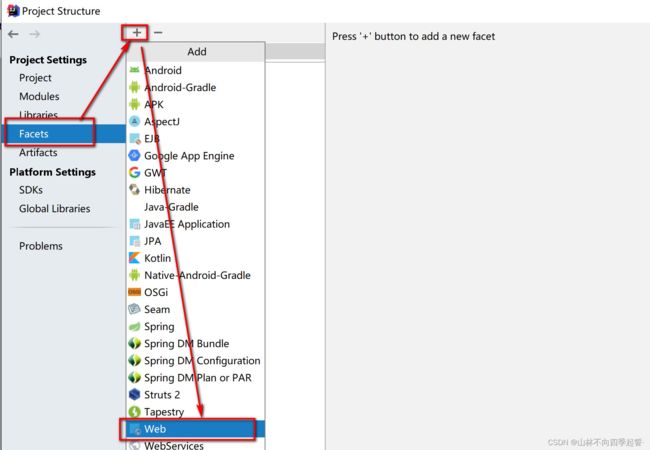
- 选择 project Structure —> facets—> 点击+号 添加web —> 选择当前工程hello_maven

- 修改路径信息
修改前

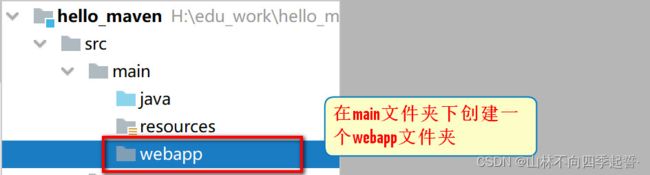
- 修改为 我们的 webapp目录

- 点击ok 后,项目就变为了web项目, 在webapp目录下再创建一个 index.jsp,就OK了

pom核心配置文件
一个 maven 工程都有一个 pom.xml 文件,通过 pom.xml 文件定义项目的信息、项目依赖、引入插件等等。
- 创建一个Servlet, 缺少jar包报错, 要解决问题,就是要将 servlet-api-xxx.jar 包放进来,作为 maven工程应当添加 servlet的坐标,从而导入它的 jar。

- pom.xml 文件中引入依赖包的坐标
<dependencies>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>servlet-apiartifactId>
<version>3.1.0version>
dependency>
dependencies>
- 一个Maven工程就是由 groupId , artifactId 和 version 作为唯一标识, 我们在引用其他第三方库的时候,也是通过这3个变量确定。

- maven 的依赖管理, 是对项目所依赖的 jar 包进行统一管理。

添加插件
添加编译插件, 设置 jdk 编译版本。使用 jdk11,需要设置编译版本为 11,这里需要使用 maven 的插件来设置
在pom中加入如下配置:
<properties>
<project.build.sourceEncoding>UTF-8project.build.sourceEncoding>
<maven.compiler.source>11maven.compiler.source>
<maven.compiler.target>11maven.compiler.target>
properties>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-compiler-pluginartifactId>
<version>3.8.1version>
<configuration>
<release>11release>
configuration>
plugin>
plugins>
build>
运行Maven项目
完善项目代码
ServletDemo01
@WebServlet("/demo01")
public class ServletDemo01 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
System.out.println("hello maven!!!!");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Titletitle>
head>
<body>
<h1>这是我的第一个maven工程!h1>
body>
html>
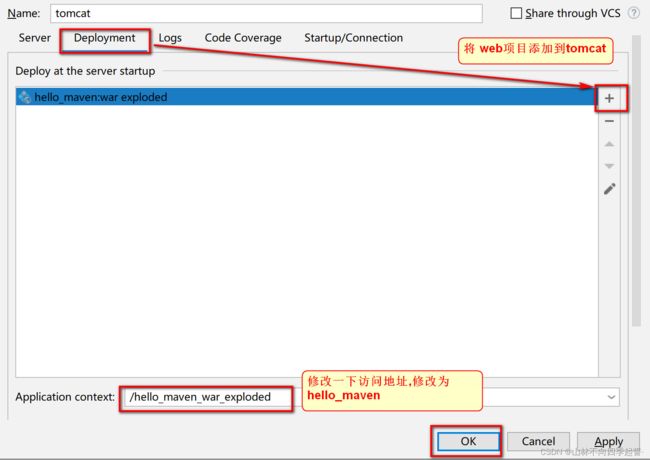
配置tomcat ,部署项目


运行项目, 默认访问 index.jsp

访问Servlet
http://localhost:8080/hello_maven/demo01
后台系统搭建
课程管理模块功能分析
在本次的项目中,主要完成拉钩教育后台管理系统的 课程管理模块, 课程管理模块包含了添加课程,配置课程相关信息, 以及管理课程章节等功能,我们来一起看一下产品的原型图。
课程管理
实现以下功能:
展示课程列表
根据课程名和状态进行查询
新建课程
课程上架与下架

营销信息
营销信息,其实就是设置课程的详细信息
回显课程信息
修改课程信息,包含了图片上传

配置课时
配置课时指的是对课程下所属的章节与课时进行配置(一个课程对应多个章节,一个章节有多个课时)
以树形结构的下拉框形式, 展示课程对应的章节与课时信息
添加章节功能
修改章节功能
修改章节状态功能

课程管理模块表设计
课程 --> 章节 --> 课时 --> 媒体表暂时用不到
课程表中是要有课程id的,章节表中是要有章节id和课程id的,课时表中是要有课时id和章节id和课程id的,这样子三张表才可以建立关系。
环境搭建
创建项目
使用Maven快速构建工程, 项目名为: lagou_edu_home
选择maven ,直接next

填写项目相关信息,创建maven项目

当前maven项目还不是 一个web项目,进行一下改造 详情见上面内容。
项目目录
导入pom.xml
要以war包进行导入
<groupId>com.lagougroupId>
<artifactId>lagou_edu_homeartifactId>
<version>1.0-SNAPSHOTversion>
<packaging>warpackaging>
<properties>
<project.build.sourceEncoding>UTF-8project.build.sourceEncoding>
<maven.compiler.source>11maven.compiler.source>
<maven.compiler.target>11maven.compiler.target>
properties>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-compiler-pluginartifactId>
<version>3.8.1version>
<configuration>
<release>11release>
configuration>
plugin>
plugins>
build>
依赖
<dependencies>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>servlet-apiartifactId>
<version>3.1.0version>
<scope>providedscope>
dependency>
<dependency>
<groupId>javax.servlet.jspgroupId>
<artifactId>jsp-apiartifactId>
<version>2.2version>
<scope>providedscope>
dependency>
<dependency>
<groupId>junitgroupId>
<artifactId>junitartifactId>
<version>4.13version>
<scope>testscope>
dependency>
<dependency>
<groupId>commons-beanutilsgroupId>
<artifactId>commons-beanutilsartifactId>
<version>1.8.3version>
dependency>
<dependency>
<groupId>commons-dbutilsgroupId>
<artifactId>commons-dbutilsartifactId>
<version>1.6version>
dependency>
<dependency>
<groupId>commons-logginggroupId>
<artifactId>commons-loggingartifactId>
<version>1.1.1version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>5.1.37version>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>druidartifactId>
<version>1.0.9version>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>1.2.3version>
dependency>
<dependency>
<groupId>com.colobugroupId>
3.3.4 导入工具类及配置文件
1) 导入连接池工具类以及数据库配置文件
<artifactId>fastjson-jaxrs-json-providerartifactId>
<version>0.3.1version>
dependency>
<dependency>
<groupId>commons-iogroupId>
<artifactId>commons-ioartifactId>
<version>1.4version>
dependency>
<dependency>
<groupId>commons-fileuploadgroupId>
<artifactId>commons-fileuploadartifactId>
<version>1.2.1version>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
<version>1.18.0version>
<scope>providedscope>
dependency>
dependencies>
导入工具类及配置文件
这里使用的是德鲁伊连接池,然后使用DBUtils进行数据库开发。

导入实体类
Lombok介绍
在项目中使用Lombok可以减少很多重复代码的书写。比如说getter/setter/toString等方法的编写。
IDEA中安装 lombok插件
打开IDEA的Setting –> 选择Plugins选项 –> 搜索lombok –> 点击安装 –> 安装完成重启IDEA

添加依赖
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
<version>1.18.0version>
<scope>providedscope>
dependency>
@Data:该注解使用在类上,该注解会提供 getter 、 setter 、 equals 、 hashCode 、toString 方法。
@JSONField(ordinal = 1) 使用 JSONField 设置ordinal的值,来对转换成的JSON数据进行排序
导入表对应的实体类
通用Servlet
需求分析
课程模块下有两个子模块:
课程模块
营销信息
配置课时(课程内容管理)
每个模块下都有很多的功能, 比如课程模块 的 新建课程, 上架课程,下架课程,根据课程名查询等等功能 , 每一个功能都是一个Servlet.
Servlet太多了,不好管理, 而且Servlet越多 服务器运行就越慢,资源消耗就越多.
Servlet对应模块
我们使用一个Servlet对应一个模块的方式进行开发
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$title>
head>
<body>
<%-- 一个模块对应一个Servlet --%>
<a href="${pageContext.request.contextPath}/test?methodName=addCourse">新建课
程a>
<a href="${pageContext.request.contextPath}/test?methodName=findByName">根据
课程名查询a>
<a href="${pageContext.request.contextPath}/test?methodName=findByStatus">根
据状态查询a>
body>
html>
/**
* 模拟课程模块 ,模块中有很多功能
* */
@WebServlet("/test")
public class TestServlet extends HttpServlet {
3.4.3 提高代码的可维护行
/**
* doGet()方法作为调度器 控制器,根据请求的功能不同,调用对应的方法
*
* */
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//1.获取参数
//获取要调用的方法名
String methodName = req.getParameter("methodName");
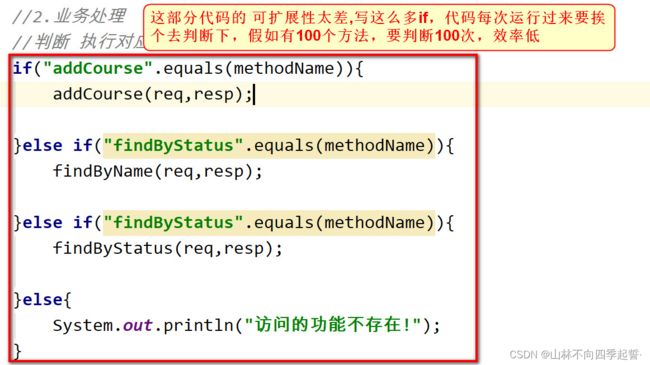
//2.业务处理
//判断 执行对应的方法
if("addCourse".equals(methodName)){
addCourse(req,resp);
}else if("findByStatus".equals(methodName)){
findByName(req,resp);
}else if("findByStatus".equals(methodName)){
findByStatus(req,resp);
}else{
System.out.println("访问的功能不存在!");
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req,resp);
}
/**
* 2.模块对应的功能部分
* */
public void addCourse(HttpServletRequest req, HttpServletResponse resp){
System.out.println("新建课程");
}
public void findByStatus(HttpServletRequest req, HttpServletResponse resp){
System.out.println("根据状态查询");
}
public void findByName(HttpServletRequest req, HttpServletResponse resp){
System.out.println("根据课程名称查询");
}
}
提高代码的可维护行
我们可以使用反射去对代码进行优化, 提升代码的可维护性/可扩展性.

反射部分知识讲解 + 浏览器通过反射请求任务 单独抽离出来写到了单体架构项目栏目之下,后续内容也会规整到此栏目下。