JavaWeb-HTTP协议
开始前:推广一下我滴公众号 虽然暂且没啥东西 还是希望大伙多多关照一下
新人作者 不足之处请体谅
目录
HTTP协议
请求协议
响应协议
HTTP的解析
Api Post的使用 And 前后端数据的传输
简单参数的传递
get请求
post请求
注意事项:
复杂参数的传递
数组集合参数
数组参数
集合参数
时间日期参数
HTTP协议
请求协议
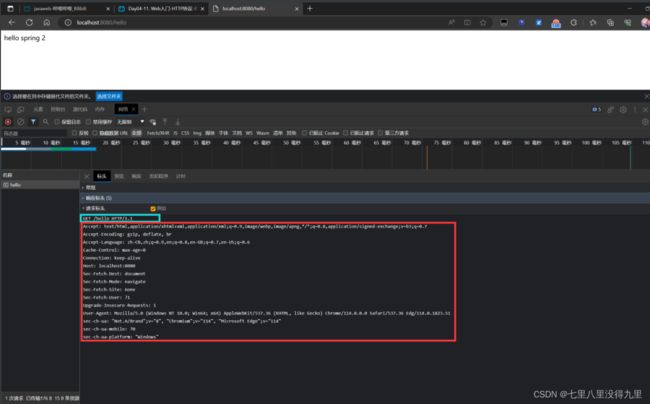
总体分为三部分:请求行 请求头 请求体
第一行框框即请求行----请求协议的第一行
例如: GET /hello HTTP/1.1
该部分又分为了三部分:请求方式 资源路径 协议
GET----即请求方式为 get 方式
/hello----请求的资源路径
HTTP/1.1----请求的协议以及协议的版本
三个部分之间用空格隔开
从第二行开始 即红框框部分 就是 请求头
请求头中的数据格式均为键值对形式 key:value
请求头中的部分涵盖的信息很多,包括请求的主机地址,请求的格式等
常见的请求头的key值:
| key | value |
|---|---|
| User-Agent | 浏览器的版本,例如Chrome浏览器的标识类似Mozilla/5.0...Chrome/79 ; IE浏览器标识Mozilla/5.0(Windows NT...)like Gecko,用于解决浏览器的版本兼容问题 |
| Accept | 标识浏览器能接收的数据类型,如text/* , image/* 或者 星号/星号 (表示任意数据类型) |
| Accept-Language | 表示浏览器的偏好的语言类型,服务器可以根据此返回不同语言的网页 |
| Accept-Encoding | 表示浏览器可以支持的压缩类型,例如gizp, deflate等 |
| Content-Type | 请求主体的数据类型 |
| Content-Length | 请求主体的大小(单位:字节) |
| Host | 请求的主机名 |
请求体:post请求特有的,上图为get请求 所以并没有请求体,请求体位于请求头下面 并且空了一行
作用:为post请求存放参数.
响应协议
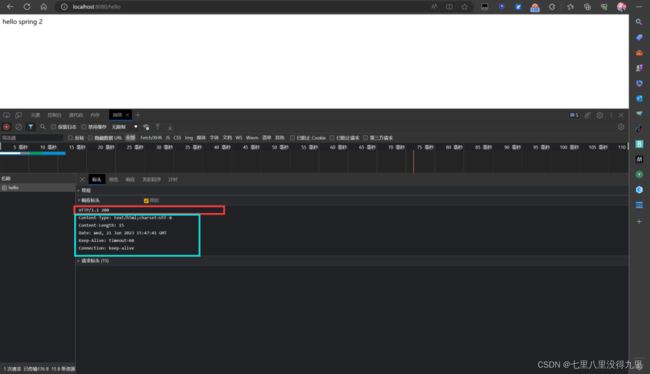
也是有三个部分组成:响应行 响应头 响应体(最后一部分 存放响应内容 也叫响应正文)
响应行也是三个部分:
HTTP/1.1 200
HTTP/1.1 表示协议和协议的版本
200 表示响应的状态码 用于告诉服务端 响应成功还是失败
200后面其实还可以跟上描述部分 即第三部分
响应头 同样采用键值对的形式 key: value
常见的响应头
| Content-Type | 表示该响应内容的类型,例如text/html,application/json |
|---|---|
| Content-Length | 表示该响应内容的长度(字节数) |
| Content-Encoding | 表示该响应压缩算法 例如 gzip |
| Cache-Control | 指示客户端应该如何缓存,例如max-age=300表示最多可以存储300s |
| Set-Cookie | 告诉浏览器为当前页面所在的域设置cookie |
响应体 同样也是post特有的一部分
状态码100~600之间
1xx 表示响应中,请求已经收到,告诉客户端应该继续请求或者如果他已经完成响应则忽略
2xx 成功 表示请求已经收到并且处理完成
3xx 重定向 重定向到其他地方 让客户端再发起一次请求来完成整个处理
4xx 客户端错误-处理发生错误,责任在客户端 e g :请求了不存在的数据 客户端未被授权 ,禁止访问等
5xx 服务器错误-处理发生错误,责任在服务器,e g :程序抛出异常等
常见的响应状态码在spring boot的md文件里面有
HTTP的解析
客户端对HTTP的解析由浏览器内核完成 不需要我们关心
服务器端对http的解析与响应----通过网络编程Socked 和 Server Socket
通过Sever Socked来接收请求 获取输入流 根据对应合适还读取数据
也可以通过获取输出流 对客户端进行响应 返回数据
Api Post的使用 And 前后端数据的传输
简单参数的传递
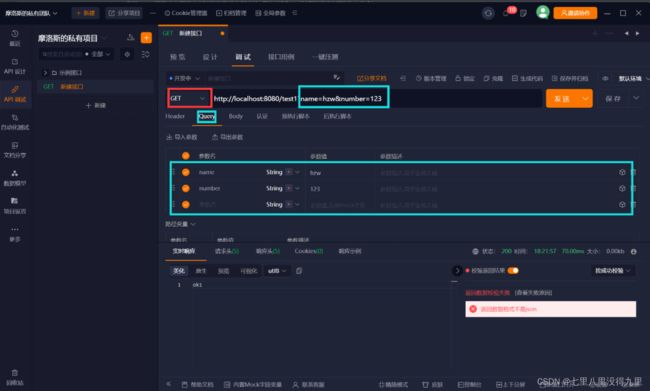
get请求
浏览器端
可以在下面大框里面修改 也可以在上方网址上修改 因为get请求返回到当前页面 所以可以在网址上修改
服务器端:
原始方法
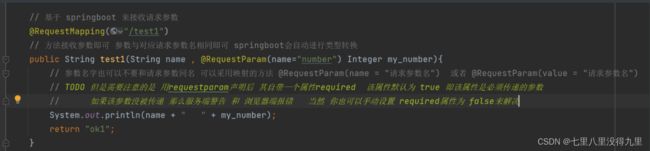
基于spring boot的方法
post请求
因为post请求的请求数据是存放在请求体中 所以我们只需要修改浏览器端就可以了 服务器端代码和上述一样
浏览器端:
注意事项:
如果服务器端接收参数和浏览器请求参数不同名 或者 映射名字错误等情况 他不会报错 只是无法接收到该数据 会默认为 null 值
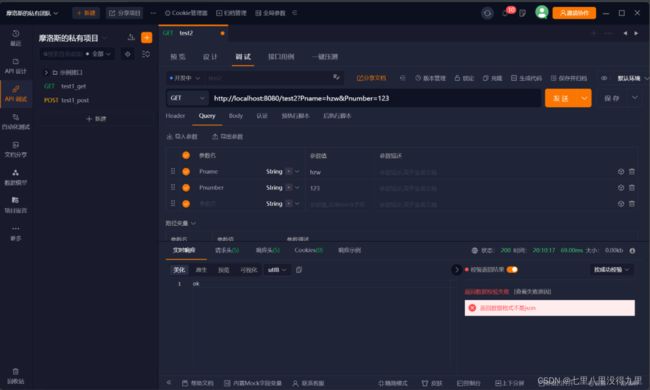
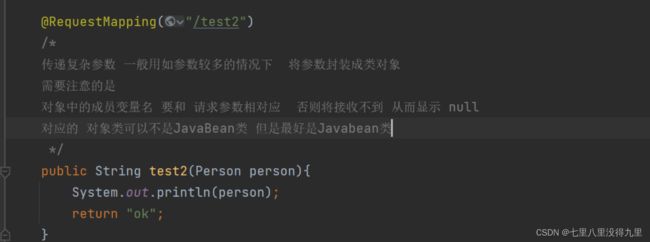
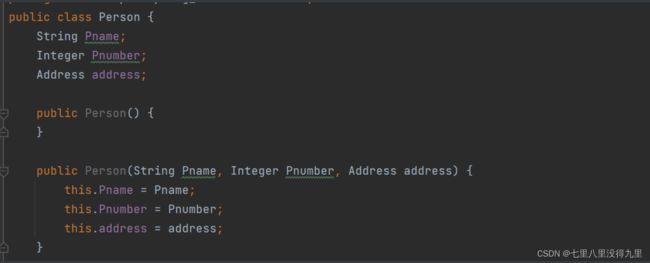
复杂参数的传递
当遇到 类中成员还是类对象的时候 我们就可以使用 成员类.成员类中的成员 的方式 进行对应请求数据
数组集合参数
当多个数据同形参名 或者说 需要用数组和集合来存储同一属性的数据的时候
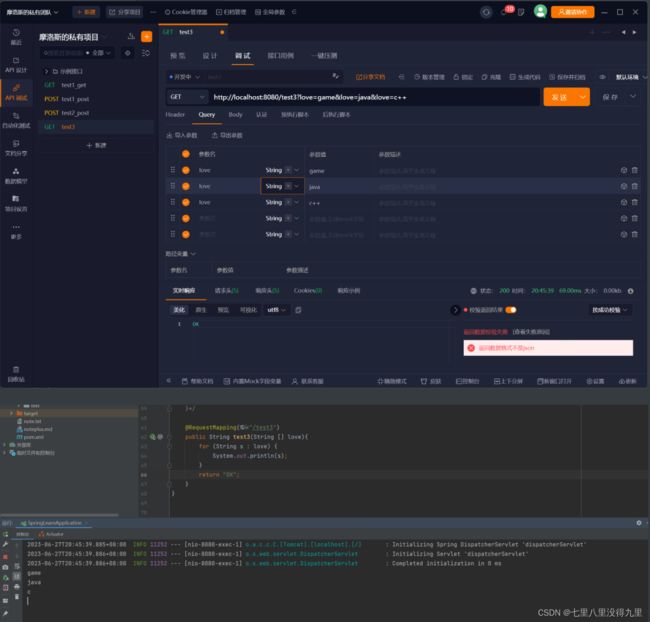
数组参数
在请求方法中传入一个与形参同名的参数 那么该名的形参都会被识别并且存入到该数组中
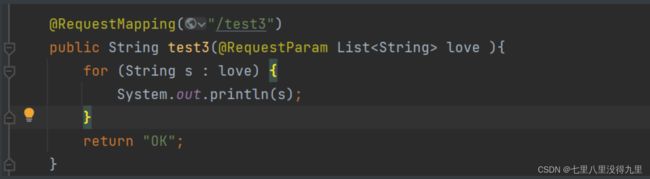
集合参数
和数组参数不一样的地方在于 默认情况下是存到数组中 所以如果要存入到集合中 则需要加一个 @Request Param 注解
浏览器端不需要修改
服务器端修改为
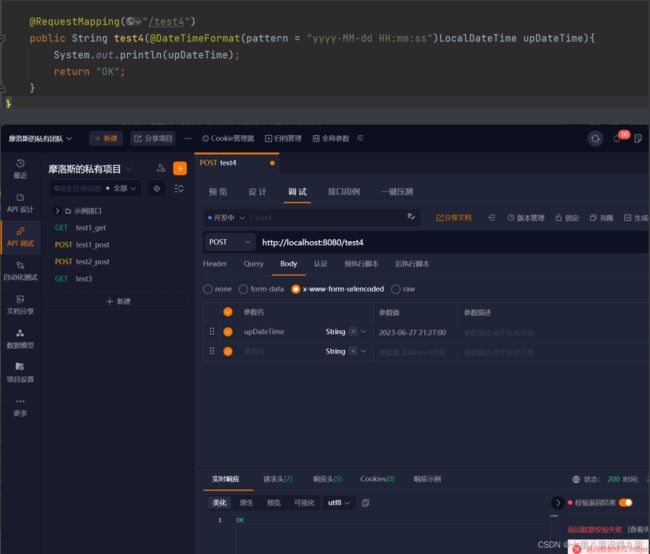
时间日期参数
因为前端传来的时间日期参数格式有很多
例如:
yyyy-MM-dd HH:mm:ss yyyy/MM/dd HH:mm:ss xxxx年xx月x日等等
所以 我们在接收数据的时候 需要知道这个时间参数的格式是什么
方法中传递一个LocalDateTime类型的参数 并且用注解
@DateTimeFormat来指定接收的数据的格式
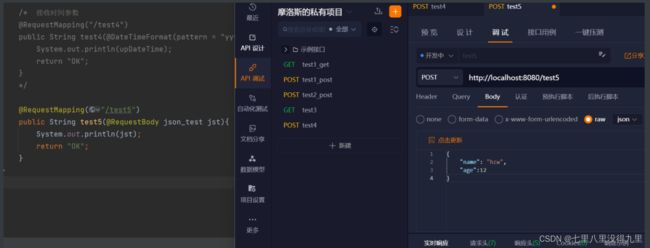
JSON 格式的参数
JSON 格式参数默认封装为对象进行存储 即和 上面复杂参数的传递几乎一样 需要保证 类中的成员变量和请求数据的形参名一致