- DRM 显示控制与硬件参数配置链路总结(以 i.MX8MP 为例)
DRM显示控制与硬件参数配置链路总结(以i.MX8MP为例)支持作者新书,深入学习嵌入式开发知识:京东购买链接一、核心理解显示参数(如分辨率、时序、色深)最终来源于用户空间,由DRM驱动完成传递与配置,并由LCD控制器驱动实际硬件输出。设备树中通常不写死这些参数。二、显示硬件参数:定义与归属参数项通常设置位置说明分辨率用户空间(如Weston)通过DRMAPI设置,例如1920x1080@60Hz
- 一个小时快速部署大模型,附大模型书:ChatGLM3大模型本地化部署、应用开发与微调!
LLM教程
人工智能langchain知识图谱Agent大模型LLMAI
这个教程有以下几部分构成:硬件配置概念介绍实操测试结果1.硬件配置本文使用的方法配置要求低,没有gpu也可以正常使用(就是有点慢),不管是windows还是linux,都可以无障碍使用大模型,有脚就行,废话少说,let’srock!2.概念介绍几个部署要用到的概念,工具和项目huggingface:类似于模型的github,各种各样的开源模型都可以在这被找到.模型量化技术:这也是我们能够在低端设备
- vscode报错:找不到任务“g++.exe build active file”。(Linux)
错误原因:task.json文件中的“label”和launch.json中的"preLaunchTask"不匹配,要保持这两个参数一致(大部分原因都是因为中英文不匹配)!task.jsonlaunch.json以上是修改后的,因为task文件是自动生成的,label处错误写法是:g++.exe的生成活动文件(中文),而launch文件找不到中文,就报错找不到了。把task文件中的改成英文就可以了
- 刷卡登入数据获取
He少年
c#
1.WPF刷卡登入数据获取,防止用户手动输入//WPF输入框信息及触发命令viewmodel代码//核心命令privateDateTime_lastKeyUpTime;//上次按键弹起时间privateconstintKeyDownThreshold=200;//按键时间间隔阈值(单位:毫秒)privateboolIsKeyDown=false;privateDateTimeKeyUpDateTi
- Mermaid 绘图指南(一)- Mermaid图表绘制语法详解与实战示例
全能骑士涛锅锅
通用技术/研究方法MarkdownMermaid图表绘制流程图
Mermaid绘图指南(一)-Mermaid图表绘制语法详解与实战示例AuthorDateVersionNoteTaoWang2025-04-24V1.0Releasethedocument.文章目录Mermaid绘图指南(一)-Mermaid图表绘制语法详解与实战示例一、工具概述1.1工具简介1.2快速入门1.3图表类型支持1.4实战案例:明代皇族谱系二、饼状图开发规范2.1语法结构参数说明表2
- PDF处理控件Spire.PDF教程:在Java中读取PDF,提取文本、图片和表格
CodeCraft Studio
pdfjava国产化Spire.pdf文档处理
在数据驱动的现代开发中,高效处理PDF文档已成为Java开发者不可或缺的核心能力。无论是处理各类发票扫描件、业务分析报告,还是包含丰富图表的技术文档,掌握Java版的PDF解析技术都将大幅提升数据处理效率,充分释放文档中的商业价值。本指南将介绍如何使用Spire.PDFforJava读取PDF文档,涵盖从可搜索的PDF提取文本、表格和图片,以及通过OCR技术从扫描版PDF中读取文本。Spire.P
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- PPT处理控件Aspose.Slides教程:在 PowerPoint 文件中创建 3D 形状
CodeCraft Studio
3D/2DCAD文档管理powerpoint3dpython
概述在PowerPoint文件中创建3D形状可以显著增强演示文稿的视觉吸引力。此功能对于建筑、教育和设计等以视觉表现为关键的行业至关重要。通过使用Aspose.SlidesforJava,开发人员可以轻松地将3D模型渲染集成到他们的应用程序中。该库以其灵活性和高级自定义选项而闻名,使其成为在PowerPoint中创建3D形状的理想选择。凭借其强大的功能,Aspose.SlidesforJava使开
- 领域驱动设计精要
MoneyHacksPro
Java场景面试宝典DDDDomain-DrivenDesignSoftwareArchitecture
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域驱动设计实践精要
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring框架核心技术解析
MoneyHacksPro
Java场景面试宝典SpringFrameworkDependencyInjectionAOP
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere解析
MoneyHacksPro
Java场景面试宝典ShardingSphereDistributedDatabasesDatabaseSharding
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域驱动设计(DDD)实践精要
MoneyHacksPro
Java场景面试宝典DDDDomain-DrivenDesignSoftwareArchitecture
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 一名工作8年Java开发的技术博主求职经历
MoneyHacksPro
java
本次会议主要分享了2025年3月至4月中旬的求职经历,求职者通过投递简历、调整期望薪资、优化简历等方式寻找工作,但初期未获得面试机会。求职者通过创建“包皮公司”进行模拟面试,了解市场行情并调整自身定位,最终在4月中旬获得两家公司的面试机会并成功入职。求职者总结了简历优化、面试技巧、市场行情分析等经验,强调在求职过程中需根据实际情况灵活调整策略,并注重差异化竞争。——————————————————
- T型槽铸铁平台类型:按材质与结构分类
A13785751790
材质
T型槽铸铁平台作为工业制造领域的基础装备,其材质与结构特性直接影响着机械加工、检测装配等环节的精度与效率。根据铸造材料、内部构造及功能差异,T型槽铸铁平台可形成系统的分类体系,以下从材质与结构两个维度展开详细解析。一、材质分类:铸铁性能决定平台适用场景1.灰铸铁(HT系列)平台灰铸铁是T型槽平台传统的材质,其石墨呈片状分布,赋予材料良好的减震性和耐磨性。HT200材质平台广泛应用于中小型机械加工车
- 如何在YashanDB数据库中实现自动化数据处理
数据库
在现代信息系统中,数据库技术广泛应用于数据的存储、管理及分析,成为关键的基础设施。自动化数据处理作为提升系统效率和降低运维成本的重要手段,面临性能瓶颈、数据一致性及高可用性等挑战。YashanDB作为一款具备高性能、多场景支持的数据库系统,提供了丰富的架构和功能支持,有助于实现复杂业务的自动化数据处理。本文针对YashanDB在自动化数据处理中的应用,展开详细技术分析,旨在为数据库管理员、开发人员
- 如何最大化YashanDB数据库的存储性能
数据库
在数据库技术领域,存储性能不仅对数据的读写速度有直接影响,同时也关系到整个系统的效率和穷尽的业务能力。数据库管理员和系统架构师常面临着性能瓶颈、I/O瓶颈等问题,并需要通过优化存储结构、合理设计索引、选择合适的部署架构等手段来提升存储性能。本文将详细解析YashanDB数据库的存储性能优化,包括存储管理、数据结构选择、并行处理等多方面的技术原理和实践要点。存储架构优化部署架构选择YashanDB支
- 基于Linux下的vscode c/c++开发环境搭建详细教程
墨小傲
linuxvscodec语言
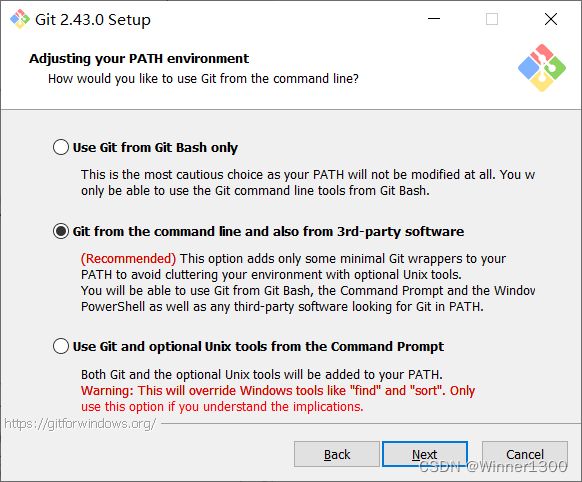
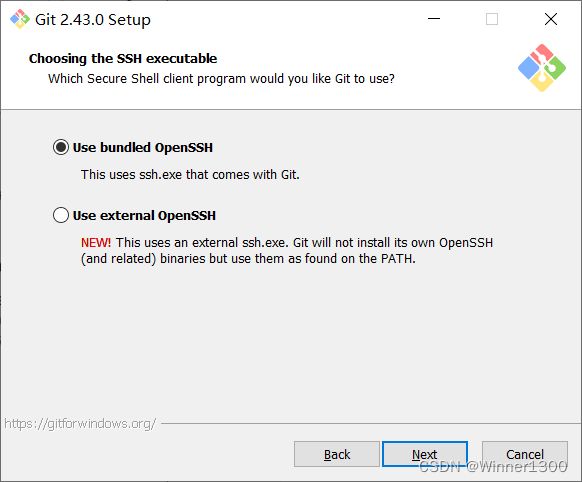
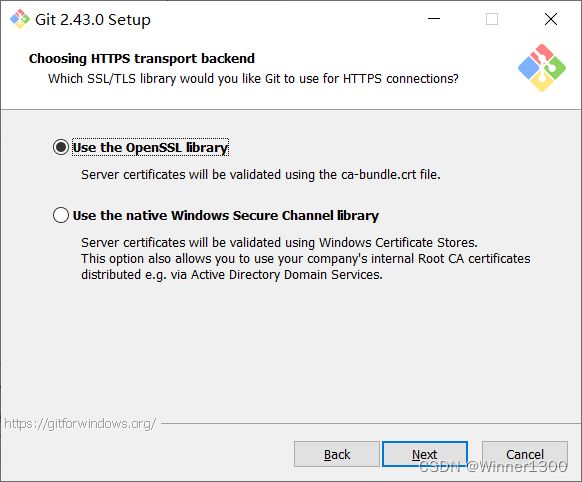
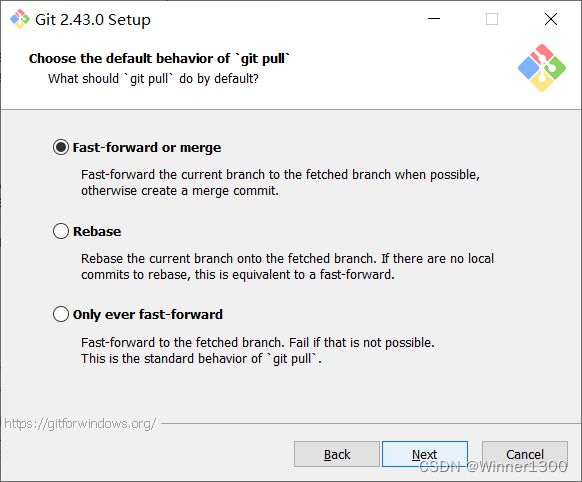
vscode是文本编辑而非集成开发环境,需要经过配置才能在其上编译执行代码。本教程将具体详解在linux上配置VisualStudioCode使用GCCC++编译器(g++)和GDB调试器的方法(GCC是GNU编译器集合,GDB则是GNU调试器)。配置vscode后,将通过在VSCode中编译和调试一个简单的C++程序告知您具体该如何操作。一、先决条件安装VisualStudioCode.安装C+
- STM32之无源蜂鸣器模块
目录一、系统概述二、无源蜂鸣器模块简介2.1基本概念2.2核心特性2.3驱动电路设计2.4STM32驱动关键2.5应用场景对比三、硬件设计3.1硬件组成3.2硬件连接四、软件设计4.1开发环境配置4.2关键代码实现4.2.1初始化代码4.2.2蜂鸣器控制函数4.2.3主程序示例五、系统调试与优化5.1频率精度调整5.2音量控制5.3音乐播放功能六、应用场景6.1与按键结合实现交互6.2报警模式6.
- 【大厂面试题】千万级大表如何快速删除大量数据
CBeann
【面试题】【架构&案例】【MySQL】java开源springjvmmysql大厂面试题
-作者简介:大厂高级Java开发工程师-称号:CSDN博客专家✨、阿里云博客专家-公众号:云服务小管家。免费的阿里云服务器☁和云环境直接使用-生活:专注于后端技术分享迷茫时可来瞅瞅码农轨迹♂️-服务:提供模拟面试和简历辅导,提供生产项目。内推可私信✉-卷卷群:可以和大家一起学习,一起进步-如果感觉博主的文章还不错的话,请三连支持一下博主哦背景最近在做一个项目,除了验证功能,还需要验证性能,所以前
- 补充:解决Ubuntu20.04.4安装KRS时无法下载github代码问题
mamak426
kv260github自动驾驶人工智能
官方代码下载自github(gitlab),如何访问外网的问题这里可以合法合规解决,就是先把github的代码导入gitee,再采取同步的方式解决:原代码段如下:仔细看代码内容,链接路径全为github。catkrs_rolling.reposrepositories:ros2/ament_lint:type:giturl:https://github.com/ament/ament_lintve
- 开源语音分离工具大比拼:人声 VS 背景音乐 ⚔️ - 获取干净训练语音 (数据截至 2025年4月17日)!!!
小丁学Java
python人工智能
开源语音分离工具大比拼:人声VS背景音乐⚔️-获取干净训练语音(数据截至2025年4月17日)在音频处理,特别是机器学习训练数据的准备中,获取纯净的人声(去除背景音乐或噪声)是一个常见的痛点。幸运的是,开源社区提供了许多强大的工具来帮助我们完成这项任务!本文将盘点一系列GitHub上的开源语音分离项目,重点关注那些能有效分离“人物语音”和“背景音乐”的工具,并根据GitHub星标⭐(反映社区关注度
- 如何解决Ubuntu服务器拉取github代码失败
徐方芳
github
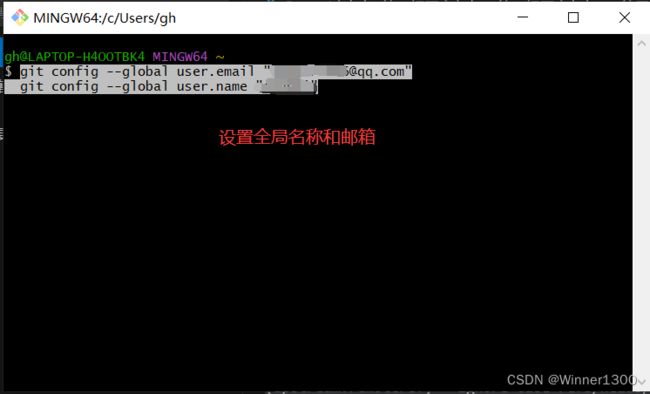
使用gitclone拉取GitHub代码时出现以下错误:fatal:unabletoaccess'https://github.com/XXX':Failedtoconnecttogithub.comport443after133795ms:Connectiontimedout通过查找资料,找到解决办法,可以通过运行以下代码解决:gitconfig--global--unsethttp.proxy
- fac-via-ppg 项目使用教程
fac-via-ppg项目使用教程fac-via-ppgForeignAccentConversionbySynthesizingSpeechfromPhoneticPosteriorgrams(Interspeech'19)项目地址:https://gitcode.com/gh_mirrors/fa/fac-via-ppg1.项目目录结构及介绍fac-via-ppg/├──data/│└──fi
- AI+Web3:从自动化工具到自主经济体的范式革命
Loving_enjoy
计算机学科论文创新点迁移学习人工智能机器学习
>想象你的AI助手不仅能回答问题,还能自主管理你的加密资产、参与DAO治理、在预测市场博弈,甚至为你创造持续收益——欢迎来到AI与Web3融合的新世界。传统互联网(Web2)的AI困在中心化的牢笼中:数据被垄断在科技巨头手中,算法决策如同黑箱,用户沦为被动的数据奶牛。**Web3与AI的碰撞正在打破这一枷锁**,催生出去中心化的自主智能体(AIAgent),它们拥有数字身份、加密钱包和经济决策权,
- STM实战开发(4):STM32控制蜂鸣器发声的开发博客
嵌入式开发项目
2025年嵌入式开发stm32嵌入式硬件单片机物联网
1.前言随着智能硬件的发展,蜂鸣器成为了很多嵌入式系统中的一个常见输出装置。无论是作为警报声,还是作为提示音,蜂鸣器都可以为用户提供直观的声音反馈。在嵌入式开发中,STM32由于其强大的性能和灵活的外设配置,成为了实现蜂鸣器控制的理想平台。本文将以STM32为开发平台,详细讲解如何控制蜂鸣器发声。通过本篇博客,你将能够了解蜂鸣器的工作原理、如何连接蜂鸣器到STM32单片机,以及如何编写控制蜂鸣器的
- PDF 的开发工具库: Adobe PDF Library
纸上笔下
AcroBatpdfadobeSDKAPI标准签名接口
AdobePDFLibrary是Adobe公司提供的一个软件开发工具包(SDK),它本质上是AdobeAcrobat的"无界面"版本,但功能更为强大。作为PDF处理领域的专业解决方案,它为开发者提供了创建、操作和管理PDF文档的全面能力。1many1many1manyAdobePDFLibrary+createPDF()+manipulatePDF()+extractData()+renderPD
- 国内Ubuntu访问不了github等外网
weixin_66009678
ubuntulinux运维
各位小伙伴们,大家好呀。大家是不是经常遇到访问不了外网的情况呀。在Ubuntu中可以这样做。访问这个网站网站测速-Ping检测-Trace查询-Dig查询-路由跟踪查询-tools.ipip.net,对于github.com,在这个网站输入github.com,会返回20.205.243.166然后在ubuntu上输入sudovi/etc/hosts然后增加如下:20.205.243.166git
- STM32之有源蜂鸣器模块
如愿小李单片机设计
单片机嵌入式硬件stm32
目录一、系统概述二、无源蜂鸣器模块简介2.1基本概念与工作原理2.2与无源蜂鸣器对比2.3关键电气参数2.4硬件驱动设计2.5选型与使用注意事项三、硬件设计3.1硬件组成3.2硬件连接四、软件设计4.1开发环境配置4.2关键代码实现4.2.1GPIO初始化4.2.2蜂鸣器控制函数4.2.3报警模式实现五、注意事项5.1驱动电路必须使用三极管5.2电压匹配5.3保护措施5.4电流消耗六、总结一、系统
- 【2025/07/04】GitHub 今日热门项目
GitHub今日热门项目每日精选优质开源项目|发现优质开源项目,跟上技术发展趋势报告概览统计项数值说明报告日期2025-07-04(周五)GitHubTrending每日快照数据时间12:00:27实时爬取生成项目总数16个精选热门开源项目⭐总星数475.9K社区认可度指标今日热度+5.4K24小时新增关注数据洞察核心指标项目总览16个精选项目⭐社区认可475.9K总星标数今日热度5.4K新增关注
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(