- ev录屏损坏修复
qq_39541626
个人开发
ev录屏应该不正常关闭,录屏损坏淘宝买了一个软件,修复成功,需找一个当时时间段的正常录屏学习,然后高级修复。整体花费5毛钱
- PyTorch模型训练实战指南:掌握动态图特性与工业级部署技巧
lmtealily
pytorch人工智能python
前言在深度学习领域,PyTorch凭借其动态计算图、高效的自动微分系统及高度Pythonic的设计哲学,已成为学术界与工业界的主流框架。其即时执行模式大幅简化了模型调试流程,而灵活的模块化设计则为复杂模型的构建提供了坚实基础。然而,从实验原型到工业级部署的全链路实践中,开发者仍需系统性掌握框架核心特性与工程化技巧。本文以实战为导向,深入剖析PyTorch动态图机制与自动微分原理,详解从数据预处理、
- ESG证书:AI预测未来十年职场人的黄金入场券
ESG学习圈
pandaspythondjango
当ChatGPT开始撰写ESG报告,当机器学习模型精准预测企业碳排放轨迹,一场由AI驱动的ESG革命正在颠覆传统可持续发展领域。根据彭博新能源财经预测,到2030年全球ESG资产管理规模将突破50万亿美元,而AI技术将成为撬动这个万亿级市场的核心杠杆。一、AI透视下的ESG黄金时代在微软开发的AI模型ESG-NOW系统中,通过分析全球4300家上市公司近十年的环境数据,成功预测2025年新能源行业
- 31天Python入门——第5天:循环那些事儿
安然无虞
Python手把手教程python开发语言后端
你好,我是安然无虞。文章目录1.while循环1.1while循环的嵌套1.2补充学习:print函数2.for循环2.1range函数2.2for循环2.3continue和break以及return2.4for循环的嵌套3.补充学习3.1enumerate函数3.2zip函数3.3不要在遍历列表的过程中删除元素循环是编程语言常见的一种流程控制所谓循环就是反复的执行一段代码我们人类语言要让别人反
- JDK8 Stream 数据流效率分析,Java开发你需要了解的那些事
气质大叔
程序员后端面试java
此外还有一系列特化流,如IntStream,LongStream,DoubleStream等),Java8引入的的Stream主要用于取代部分Collection的操作,每个流代表一个值序列,流提供一系列常用的聚集操作,可以便捷的在它上面进行各种运算。集合类库也提供了便捷的方式使我们可以以操作流的方式使用集合、数组以及其它数据结构;作为阅读福利,小编也整理了一些Java学习笔记(包含面试真题+脑图
- MyBatis-Plus中使用@Transactional注解的5大陷阱,你中招了吗?
墨瑾轩
Java乐园mybatis
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣MyBatis-Plus中使用@Transactional注解的5大陷阱,你中招了吗?在使用MyBatis-Plus进行持久层开发时,事务控制是确保数据一致性的重要手段。然而,在实践中,不当的使用@Transactional注解可能导致各种意想不到的问题。本文
- 学习 积累 规划 一个DBA的成功之路
小藤椅
Oracle基础知识数据库db2sqlserverinformixibmoracle
一个DBA的数据库学习经验:选定发展方向1999年,我在开始读研时就给自己确定了以后的发展方向。当时有两个方向:网络,数据库技术。因为在2000年之时,网络大热,市场上拥有CCNP、CCIE证书的人特别牛。所以我当时也考下了CCNP证书,但后来发现网络方向涉及很多硬件层面的东西,这些都对厂商的依赖性太强,个人发挥空间不大。而我喜欢钻研,所以慢慢开始转向专攻数据库技术。在认准数据库这个方向后,我开始
- C语言经典算法之二叉树的后序遍历(递归实现)
JJJ69
C语言经典算法算法c语言开发语言数据结构
目录前言A.建议B.简介一代码实现二时空复杂度A.时间复杂度:B.空间复杂度:三优缺点A.优点:B.缺点:四现实中的应用前言A.建议1.学习算法最重要的是理解算法的每一步,而不是记住算法。2.建议读者学习算法的时候,自己手动一步一步地运行算法。tips:文中的(如果有)对数,则均以2为底数B.简介在C语言中,二叉树的后序遍历(PostorderTraversal)是一种按照“左子树-右子树-根节点
- 【Dive Into Stable Diffusion v3.5】1:开源项目正式发布——深入探索SDv3.5模型全参/LoRA/RLHF训练
Donvink
大模型#AIGCstablediffusionAIGC人工智能机器学习深度学习
目录1引言2项目简介3快速上手3.1下载代码3.2环境配置3.3项目结构3.4下载模型与数据集3.5运行指令3.6核心参数说明3.6.1通用参数3.6.2优化器/学习率3.6.3数据相关4结语1引言在人工智能和机器学习领域,生成模型的应用越来越广泛。StableDiffusion作为其中的佼佼者,因其强大的图像生成能力而备受关注。今天,我的开源项目DiveIntoStableDiffusionv3
- 开源模型应用落地-qwen模型小试-调用Qwen2-7B-Instruct-进阶篇(十二)
开源技术探险家
开源模型-实际应用落地#深度学习自然语言处理语言模型
一、前言经过前五篇“qwen模型小试”文章的学习,我们已经熟练掌握qwen大模型的使用。然而,就在前几天阿里云又发布了Qwen2版本。无论是语言模型还是多模态模型,均在大规模多语言和多模态数据上进行预训练,并通过高质量数据进行后期微调以贴近人类偏好。本文将介绍如何使用Transformers库进行模型推理(相较于qwen1系列,使用方式上有较大的调整),现在,我们赶紧跟上脚步,去体验一下新版本模型
- PyTorch 深度学习实战(19):离线强化学习与 Conservative Q-Learning (CQL) 算法
进取星辰
PyTorch深度学习实战深度学习pytorch算法
在上一篇文章中,我们探讨了分布式强化学习与IMPALA算法,展示了如何通过并行化训练提升强化学习的效率。本文将聚焦离线强化学习(OfflineRL)这一新兴方向,并实现ConservativeQ-Learning(CQL)算法,利用Minari提供的静态数据集训练安全的强化学习策略。一、离线强化学习与CQL原理1.离线强化学习的特点无需环境交互:直接从预收集的静态数据集学习数据效率高:复用历史经验
- Java IDEA中Gutter Icons图标的含义
路宇
java笔记javaintellij-idea开发语言gutter-icons图标Java开发工具
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。点击跳转到教程前言:很多人刚开始用IDEA来学习编程,会发现下面这些图标。但是我们有时候并不知道它的含义和设置显示与隐藏,下面给大家讲解一下装订线图标位于左侧编辑器中。它们调用一些基本操作以及其他特定于框架和技术的功能。设置步骤File->Setting进到idea的设置页面。接
- STM32F407 SPI1源代码
heraldww
keilARMstm32单片机嵌入式硬件
头文件#ifndef__spi1_PA567_H#define__spi1_PA567_H#include"sys.h"#include"project_config.h"#include"gpio.h"////本程序只供学习使用,未经作者许可,不得用于其它任何用途//ALIENTEKSTM32F407开发板//SPI驱动代码//正点原子@ALIENTEK//技术论坛:www.openedv.co
- 如何快速提取PDF中的图片?这款免费工具让你事半功倍!
10211234567890
pdf编辑pdfpdf提取图片pdf数据提取pdf提取
在日常学习和工作中,PDF文件几乎成了我们处理文档的标配。但你是否遇到过这样的烦恼:想从PDF里提取图片,却只能手动截图,效率低还容易模糊?尤其是面对几十页的复杂文档,简直让人抓狂……别急!今天分享一个亲测高效的解决方案——完全免费、无需注册、一键提取PDF图片的工具,3分钟搞定难题!为什么你需要专业的PDF图片提取工具?手动截图太麻烦:图片位置分散、尺寸不一,截图后还需裁剪整理,耗时耗力。图片质
- 华为ensp--BGP路径选择Community
华为路由bgp
学习新思想,争做新青年,今天学习的是BGP路径选择Community实验目的·理解团体属性的概念与作用·熟悉运用团体属性来控制路由传递的方法·理解No-Export、No-Advertise、No-Export-Subconfed属性的区别实验内容本实验网络中,R1属于AS100,R2、R3和R4属于AS编号为200的一个联盟,R5属于AS300。在联盟AS200中,R2和R4属于成员AS2001
- 计算机网络笔记再战——理解几个经典的协议HTTP章4
charlie114514191
计算机网络学习计算机网络笔记http学习网络协议网络
计算机网络笔记再战——理解几个经典的协议10HTTP章4确保Web安全的HTTPSHTTP是不安全的,它使用的是明文传递,这意味着潜在的报文纂改。这里我们将学习更加安全的HTTPS协议通信使用明文(不加密),内容可能会被窃听不验证通信方的身份,因此有可能遭遇伪装无法证明报文的完整性,所以有可能已遭篡改HTTP本身没有办法加密,但是可以跟SSL(SecureSocketLayer)或者是TLS(Tr
- 【MYSQL学习】5分钟学会MySQL登录,新手也能轻松搞定?
墨瑾轩
MySql入门~精通mysql学习adb
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣5分钟学会MySQL登录,新手也能轻松搞定?引言嘿,小伙伴们!今天我们来聊聊MySQL的登录问题。对于初学者来说,登录数据库可能是你接触MySQL的第一步,也是最重要的一步。那么,MySQL是如何登录的呢?有哪些常见的问题需要注意?别急,今天我就带你一步步了解
- 知识库在意图识别中扮演着**数据支撑**和**语义理解辅助**的双重角色
PersistDZ
大数据与AI人工智能
知识库在意图识别中扮演着数据支撑和语义理解辅助的双重角色,而训练智能客服的意图识别Agent需要结合知识库的结构化数据与机器学习技术。以下是详细解析:一、知识库在意图识别中的作用1.提供标注数据意图标签定义:知识库中存储了预先定义的意图分类体系(如“订单查询”“退换货”“投诉”等),为模型提供明确的训练目标。标注样本:知识库包含大量用户对话历史及其对应的意图标签,是训练监督学习模型的核心数据源。2
- K8S学习之基础四十:配置altermanager发送告警到钉钉群
云上艺旅
K8S学习kubernetes学习钉钉prometheus云原生容器
配置altermanager发送告警到钉钉群创建钉钉群,设置机器人助手(必须是管理员才能设置),获取webhookwebhook:https://oapi.dingtalk.com/robot/send?access_token=25bed933a52d69f192347b5be4b2193bc0b257a6d9ae68d81619e3ae3d93f7c6#创建cm,配置钉钉群信息vialertm
- dig 命令深入学习
服务器linuxdns解析
一、dig命令有什么用dig命令(DomainInformationGroper)是一个用于查询DNS(域名系统)记录的强大工具,它提供了详细的DNS信息,主要用于帮助用户诊断、调试和验证与域名解析相关的问题。除了dig命令,还有一种跟dig功能是差不多的命令nslookup二、dig命令安装如果您的Linux系统默认没有安装dig,可能会提示dig:commandnotfound。请使用以下命令
- 一切皆是映射:DQN训练加速技术:分布式训练与GPU并行
AI天才研究院
计算AI大模型企业级应用开发实战ChatGPT计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1深度强化学习的兴起近年来,深度强化学习(DeepReinforcementLearning,DRL)在游戏、机器人控制、自然语言处理等领域取得了令人瞩目的成就。作为一种结合深度学习和强化学习的强大技术,DRL能够使智能体在与环境交互的过程中学习最优策略,从而实现自主决策和控制。1.2DQN算法及其局限性深度Q网络(DeepQ-Network,DQN)是DRL的一种经典算法,它利用
- 大规模语言模型从理论到实践 分布式训练的集群架构
AI智能涌现深度研究
DeepSeekR1&大数据AI人工智能Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大规模语言模型从理论到实践分布式训练的集群架构作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着深度学习技术的飞速发展,大规模语言模型(LargeLanguageModels,LLMs)在自然语言处理(NaturalLanguageProcessing,NLP)领域取得了突破性进展。LLMs,如BERT、GPT-3等,通
- numpy学习笔记3:三维数组 np.ones((2, 3, 4)) 的详细解释
宁宁可可
#机器学习#Python基础与进阶numpy学习笔记
numpy学习笔记3:三维数组np.ones((2,3,4))的详细解释以下是关于三维数组np.ones((2,3,4))的详细解释:1.三维数组的形状形状(2,3,4)表示:最外层维度:2个“层”(或“块”);中间维度:每个层有3行;最内层维度:每行有4个元素。可以类比为:2本书(外层),每本书有3页(中间层),每页有4行文字(内层)。2.创建全1三维数组代码示例:importnumpyasnp
- 图生视频技术的发展与展望:从技术突破到未来图景
Liudef06
StableDiffusion音视频人工智能深度学习stablediffusion
一、技术发展现状图生视频(Image-to-VideoGeneration)是生成式人工智能(AIGC)的重要分支,其核心是通过单张或多张静态图像生成动态视频序列。近年来,随着深度学习、多模态融合和计算硬件的进步,图生视频技术经历了从基础研究到商业落地的快速演进。早期探索与GAN的奠基早期图生视频技术主要基于生成对抗网络(GAN),通过对抗训练生成低分辨率的视频片段。例如,DeepMind的DVD
- Ts学习笔记
初学者7.
学习笔记typescript
一、Ts与Js区别TsJsJavaScript的超集,用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页。强类型,支持静态和动态类型动态弱类型语言可以在编译期间发现并纠正错误只能在运行时发现错误不允许改变变量的数据类型变量可以被赋予不同类型的值二、Ts基础类型:boolean,number,string,undefined,null,any,unknown,void,neverany,un
- Python后端学习系列(10):分布式系统与数据一致性(使用分布式锁、分布式事务等)
DoYangTan
python学习分布式
Python后端学习系列(10):分布式系统与数据一致性(使用分布式锁、分布式事务等)前言随着业务规模的不断扩大以及对系统性能、可扩展性的更高要求,后端应用往往会朝着分布式系统的方向发展。然而,分布式系统带来诸多优势的同时,也面临着如数据一致性等复杂的挑战。本期我们就聚焦于分布式系统中的关键问题——数据一致性,深入探讨分布式锁、分布式事务等相关知识以及保障数据一致性的策略与实践,让我们一起深入学习
- GGUF量化模型技术解析与DeepSeek-R1-Distill-Llama-8B选型指南
每天三杯咖啡
人工智能
```markdown#【完全指南】GGUF量化技术与DeepSeek-R1模型选型:从入门到部署##什么是模型量化?(小白扫盲版)###1.1量化就像"模型减肥术"-**传统模型**:每个参数用32位浮点数(好比高清无损图片)-**量化模型**:用4-8位整数存储(类似手机压缩照片)-**核心原理**:`FP32→Int8/Int4`的数学映射,保留关键特征###1.2为什么要量化?|对比项|原
- 每日新闻掌握【2025年3月20日 星期四】
cdmt
每日新闻掌握科技
2025年3月20日星期四农历二月廿一大公司/大事件住建部:坚决稳住楼市,推动房地产市场止跌回稳近日,中共住房和城乡建设部党组召开理论学习中心组学习(扩大)会议。会议要求,要持续推进城市更新,坚持问题导向和目标导向,开展城市体检,找准人民群众急难愁盼问题和城市发展短板弱项,下功夫实施一批惠民生、防风险、促发展的更新项目。要坚决稳住楼市,持续巩固“四个取消、四个降低、两个增加”房地产政策“组合拳”效
- 算法入门——二分法
Able Zhao 650829
算法数据结构c++蓝桥杯
二分法真的很容易出错!!!在用dp学习之后总结了一下二分法二分查找关键总结一、核心思想分治策略:每次将搜索范围缩小一半,适用于有序数组。时间复杂度:O(logn),比线性查找高效得多。二、关键点前提条件有序性:数组必须有序(升序或降序),否则需先排序(但排序成本O(nlogn))。静态性:适合静态数据或低频更新的数据(高频更新建议用哈希表或树结构)。两种边界问题左边界:第一个等于目标的位置(或第一
- 近期计算机领域的热点技术
0dayNu1L
云计算量子计算人工智能
随着科技的飞速发展,计算机领域的新技术、新趋势层出不穷。本文将探讨近期计算机领域的几个热点技术趋势,并对它们进行简要的分析和展望。一、人工智能与机器学习人工智能(AI)和机器学习(ML)是近年来计算机领域最为热门的话题之一。AI和ML技术已经广泛应用于图像识别、自然语言处理、智能推荐等领域,并取得了显著的成果。随着技术的不断进步,AI和ML将更深入地渗透到各个行业,为人类社会带来更多便利和效益。在
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS
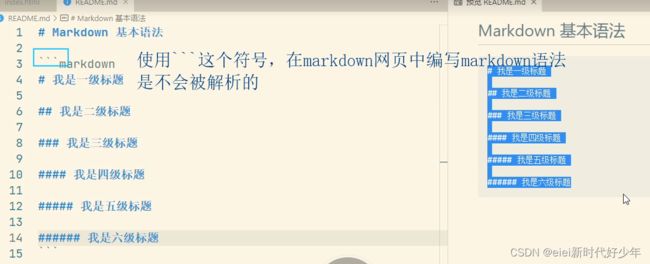
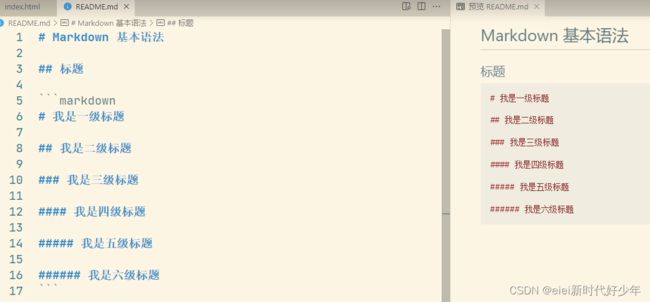
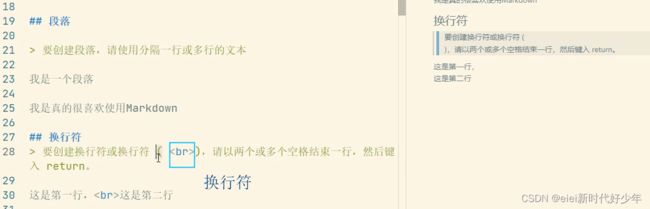
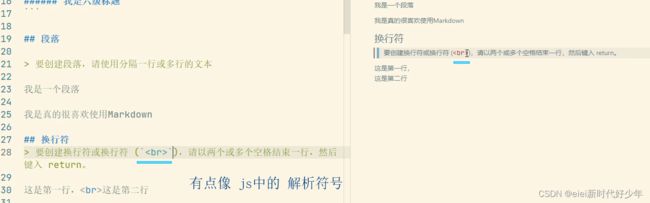
 Markdown可以用于任何事情,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown可以用于任何事情,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
![]()