Python WEB UI自动化测试(1)-Selenium基础(史上最详细,一篇就够)
一、环境准备
Selenium安装
命令行安装
pip install selenium浏览器驱动安装
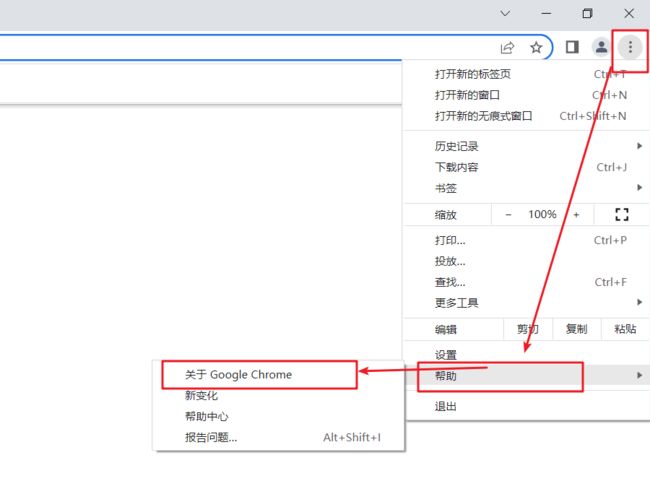
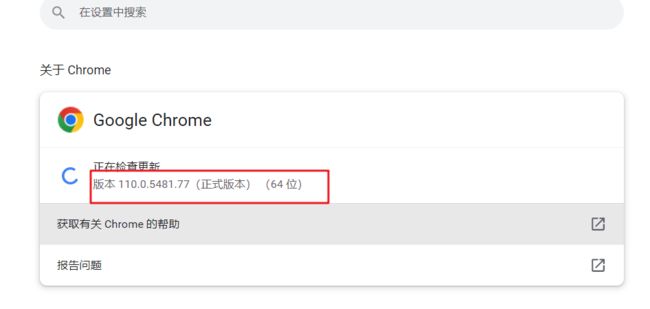
找到本地chrome的浏览器的版本
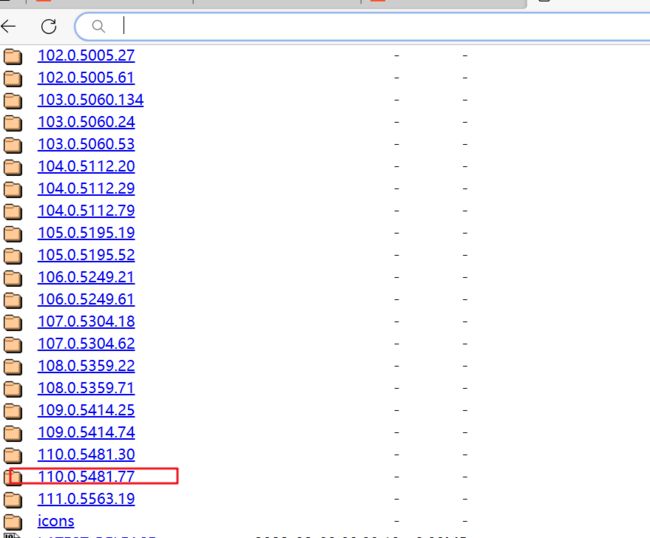
下载相应版本的驱动器
chrome浏览器驱动下载
地址:chromedriver.storage.googleapis.com/index.html
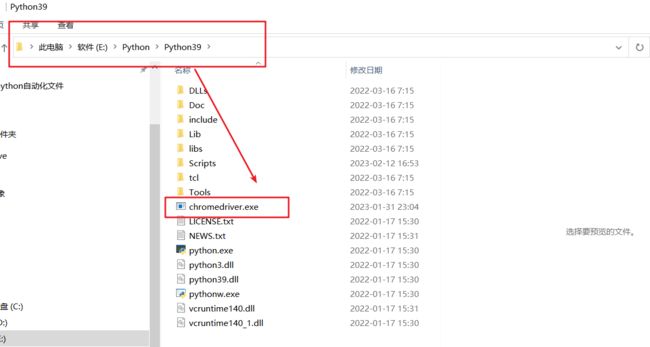
下载完后,解压到本地的python的目录下
geckodriver:
https://firefox-source-docs.mozilla.org/testing/geckodriver/Support.html
edgedriver:
https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/#downloads
iedriver:
https://selenium-release.storage.googleapis.com/index.html
selenium原理
对于每一条Selenium脚本,一个http请求会被创建并且发送给浏览器的驱动,浏览器驱动中包含了一个HTTP Server,用来接收这些http请求,HTTP Server接收到请求后根据请求来具体操控对应的浏览器,浏览器执行具体的测试步骤,浏览器将步骤执行结果返回给HTTP Server,HTTP Server又将结果返回给Selenium的脚本,如果是错误的http代码我们就会在控制台看到对应的报错信息。
二、Selenium入门实例
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
# 停止三秒
time.sleep(3)
# 退出浏览器
driver.quit()弹出浏览器,自动打开http://localhost:8909/fIndex,三秒后自动退出浏览器
三、元素定位
selenium元素定位方式类型
Selenium提供了八种定位元素方式
1.id
2.name
3.class_name
4.tag_name
5.link_text
6.partial_link_text
7.XPath
8.CSS
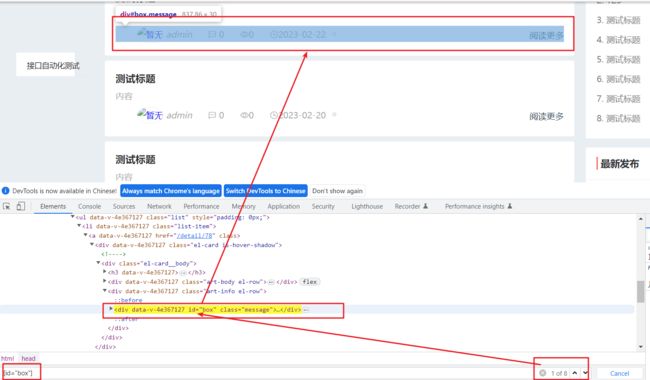
id定位元素
find_element_by_id
find_element_by_id,如果匹配到多个id,取得是第一个元素的值;
element=driver.find_element_by_id(id)
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
driver.find_element_by_id('box').click()
# 停止三秒
time.sleep(3)
# 退出浏览器
# driver.quit()find_elements_by_id
find_elements_by_id,如果匹配多多个元素,就是一个集合,我们可以通过索引打开相应的元素;
elements=driver.find_elements_by_id(id)
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
driver.find_elements_by_id('box')[1].click()
# 停止三秒
time.sleep(3)
# 退出浏览器
# driver.quit()name定位元素
find_element_by_name
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
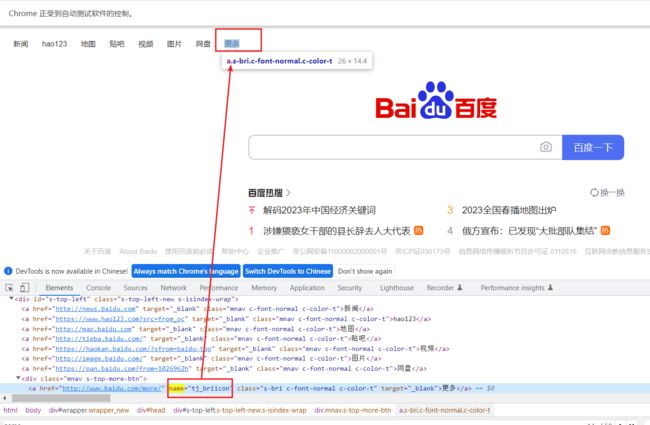
driver.get('http://www.baidu.com')
driver.find_element_by_name('tj_briicon').click()
# 停止三秒
time.sleep(3)
# 退出浏览器
# driver.quit()class_name定位元素
find_element_by_class_name
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
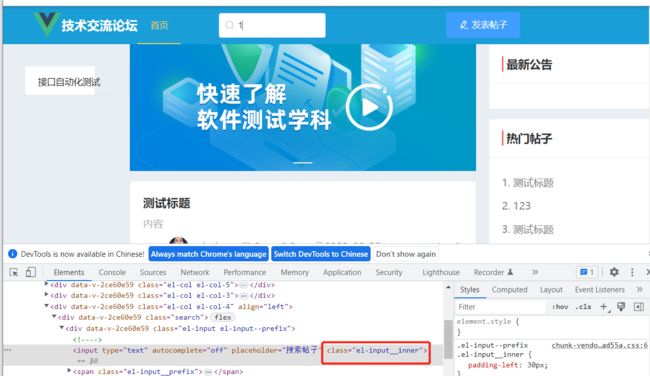
driver.find_element_by_class_name('el-input__inner').send_keys("测试")
# 停止三秒
time.sleep(3)
# 退出浏览器
# driver.quit()tag_name定位元素
find_element_by_tag_name
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
driver.find_element_by_tag_name('input').send_keys('input')
# 停止三秒
time.sleep(3)
# 退出浏览器
# driver.quit()partial_link_text定位元素
find_element_by_partial_link_text
说明:partial_link_text定位是对link_text定位的补充,link_text使用全部文本内容匹配元素,而partial_link_text可以使用局部来匹配元素,也可以使用全部文本内容匹配元素。
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
driver.find_element_by_partial_link_text('百度').click()
# 停止三秒
time.sleep(3)
# 退出浏览器
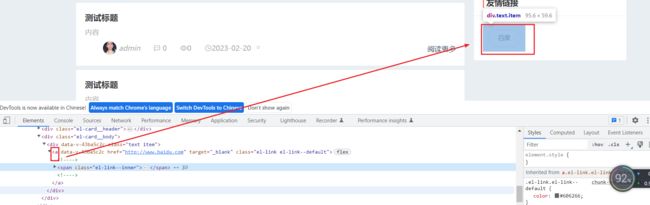
# driver.quit()link_text定位元素
link_text
说明:link_text定位是专门用来定位超链接元素(标签,并且是通过超链接的文本内容来定位元素)
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
driver.find_element_by_link_text('百度').click()
# 停止三秒
time.sleep(3)
# 退出浏览器
# driver.quit()Xpath定位元素
element=driver.find_element_by_xpath(xpath)
Xpath绝对路径定位
绝对路径:从最外层元素到指定元素之间所有经过元素层级的路径
1).绝对路径以/html根节点开始,使用/来分隔元素层级;
如:/html/body/div/fieldset/p[1]/input
2).绝对路径对页面结构要求比较严格,不建议使用
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
driver.find_element_by_xpath('/html/body/section/header/div/div[3]/div/div/input').send_keys('XPath绝对定位')
# 停止三秒
time.sleep(3)
# 退出浏览器
# driver.quit()Xpath相对路径
定位
1).相对路径以//开始
2).格式://input或者//*
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
driver.find_element_by_xpath('//input[@placeholder="搜索帖子"]').send_keys('绝对定位')
# 停止三秒
time.sleep(3)
# 退出浏览器
# driver.quit()CSS定位元素
element=driver.find_element_by_css_selector(css_selector)
CSS定位常用策略(方式)
1.id选择器
2.class选择器
3.元素选择器
4.属性选择器
5.层级选择器
id选择器
说明:根据元素id属性来选择
格式:#id
例如:#userA<选择id属性值为userA的元素>
class选择器
说明:根据元素class属性来选择
格式:.class
例如:.telA<选择class属性值为telA的所有元素>
元素选择器
说明:根据元素的标签名选择
格式:element
例如:input<选择所有input元素>
属性选择器
说明:根据元素的属性名和值来选择
格式:element[attribute=value]
例如:[type="password"]<选择type属性值为password的元素>
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
driver.find_element_by_css_selector('input[placeholder="搜索帖子"]').send_keys('CSS定位')
# 停止三秒
time.sleep(3)
# 退出浏览器
# driver.quit()XPath与CSS类似功能对比
定位方式 |
Xpath |
CSS |
元素名 |
//input |
input |
id |
//input[@id='userA'] |
#userA |
class |
//*[@class='telA'] |
.telA |
属性 |
1.//*[text()="xxx"] 2.//input[starts-with(@attribute,'xxx')] 3.//input[contains(@attribute,'xxx')] |
1.input[type^='p'] 2.input[type$='d'] 3.input[type*='w'] |
四、定位元素的另一种写法
方法:find_element(by=By.ID,value=None)
备注:需要两个参数,第一个参数为定位的类型由By提供,第二个参数为定位的具体方式
示例:
#导包
from selenium.webdriver.common.by import By
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
driver.find_element(By.CSS_SELECTOR,'#emailA').send_keys("[email protected]")
driver.find_element(By.XPATH,'//*[@id="emailA"]').send_keys('[email protected]')3.driver.find_element(By.ID,"userA").send_keys("admin")
driver.find_element(By.NAME,"passwordA").send_keys("123456")
driver.find_element(By.CLASS_NAME,"telA").send_keys("18611111111")
driver.find_element(By.TAG_NAME,'input').send_keys("123")
driver.find_element(By.LINK_TEXT,'访问新浪网站').click()
driver.find_element(By.PARTIAL_LINK_TEXT,'访问').click()五、元素操作|浏览器操作方法
元素常用操作方法
1.click() 单击元素
2.send_key() 给输入框输入值
3.clear() 输入框清空
浏览器操作
1.maximize_window() 最大化浏览器窗口
2.set_window_size(width,height) 设置浏览器窗口大小
3.set_window_position(x,y) 设置浏览器窗口位置
4.back() 退回
5.forward() 前进
6.refresh() 刷新
7.close() 关闭窗口
8.quilt() 关闭浏览器驱动对象
9.title 获取浏览器标题
10.current_url 获取当前页面URL
11.window_handles 先获取所有窗口的句柄
import time
#导入包
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
#最大化浏览器
driver.maximize_window()
#刷新
driver.refresh()
#后退
driver.back()
#前进
driver.forward()
#设置浏览器大小
driver.set_window_size(300,300)
#设置浏览器位置
driver.set_window_position(300,200)#关闭浏览器单个窗口
driver.close()
#关闭浏览器所有窗口
driver.quit()
#获取title
title=driver.title
#获取当前页面url
url=driver.current_url
# 退出浏览器
# driver.quit()切换窗口练习
import time
from selenium.webdriver.common.keys import Keys
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://localhost:8909/fIndex')
element = driver.find_element_by_xpath('//button[@type="button" and contains(@class,"el-button--default")]')
element.click()
# 获取浏览器窗口
windows = driver.window_handles
# 切换到第一个窗口
driver.switch_to.window(windows[0])
获取元素信息
1. size 返回元素大小
2. text 获取元素的文本
3. get_attribute("xxx") 获取属性值,传递的参数为元素的属性名
4. is_displayed() 判断元素是否可见
5. is_enabled() 判断元素是否可用
6. is_selected() 判断元素是否选中,用来检查复选框或单选按钮是否被选中
提示:
1. size、text:为属性,调用时无括号;如:xxx.size
六、鼠标和键盘操作
鼠标操作
说明:在Selenium中将操作鼠标的方法封装在ActionChains类中
实例化对象:
action = ActionChains(driver)
方法:
1. context_click(element) 右击 --> 模拟鼠标右键点击效果
2. double_click(element) 双击 --> 模拟鼠标双击效果
3. drag_and_drop(source, target) 拖动 --> 模拟鼠标拖动效果
4. move_to_element(element) 悬停 --> 模拟鼠标悬停效果
5. perform() 执行 --> 此方法用来执行以上所有鼠标操作
为了更好的学习其他方法,我们先学习perform()执行方法,因为所有的方法都需要执行才能生效
鼠标右键-context_click()
说明:对于点击鼠标右键,如果弹出的是浏览器默认的菜单,Selenium没有提供操作菜单选项的方法;
如果是自定义的右键菜单,则可以通过元素定位来操作菜单中的选项。
import time
#导入包
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
action = ActionChains(driver)
element = driver.find_element_by_css_selector('input[placeholder="搜索帖子"]').send_keys('CSS定位')
action.context_click(element)
action.perform()
# 停止三秒
time.sleep(3)
# 退出浏览器
# driver.quit()鼠标双击-double_click()
import time
#导入包
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开网页
driver.get('http://localhost:8909/fIndex')
action = ActionChains(driver)
element = driver.find_element_by_css_selector('button[type="button"]>span')
action.double_click(element)
action.perform()
# 停止三秒
time.sleep(3)
# 退出浏览器
# driver.quit()鼠标拖动-drag_and_drop()
1. 源元素 source = driver.find_element_by_id(xxx)
2. 目标元素 target = driver.find_element_by_id(xxx)
3. 调用方法 action.drag_and_drop(source, target).perform()
鼠标悬停-move_to_element()
说明: 模拟鼠标悬停在指定的的元素上
键盘操作
常用的键盘操作
send_keys(Keys.BACK_SPACE) 删除键(BackSpace)
send_keys(Keys.SPACE) 空格键(Space)
send_keys(Keys.TAB) 制表键(Tab)
send_keys(Keys.ESCAPE) 回退键(Esc)
send_keys(Keys.ENTER) 回车键(Enter)
send_keys(Keys.CONTROL,'a') 全选(Ctrl+A)
send_keys(Keys.CONTROL,'c') 复制(Ctrl+C)
提示:以上方法就不一个一个讲解了,因为调用方法都一样;DEMO
import time
from selenium.webdriver.common.keys import Keys
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://localhost:8909/fIndex')
element = driver.find_element_by_xpath('//input[@type="text"]')
element.send_keys('测试一下,删除')
time.sleep(2)
#删除键
element.send_keys(Keys.BACK_SPACE)
time.sleep(2)
# 全选
element.send_keys(Keys.CONTROL, 'a')
time.sleep(2)
# 复制
element.send_keys(Keys.CONTROL, 'c')
time.sleep(2)
# 粘贴
element.send_keys(Keys.CONTROL, 'v')七、等待方式
隐示等待
概念:定位元素时,如果能定位到元素则直接返回该元素,不触发等待; 如果不能定位到该元
素,则间隔一段时间后再去定位元素; 如果在达到最大时长时还没有找到指定元素,则抛出元素
不存在的异常 NoSuchElementException 。
方法:driver.implicitly_wait(timeout)(timeout:为等待最大时长,单位:秒)
说明:隐式等待为全局设置(只需要设置一次,就会作用于所有元素)
显示等待
概念:定位指定元素时,如果能定位到元素则直接返回该元素,不触发等待; 如果不能定位到该
元素,则间隔一段时间后再去定位元素; 如果在达到最大时长时还没有找到指定元素,则抛出超
时异常 TimeoutException 。
显式等待是针对单一元素或一组元素进行智能等待,通过expected_conditions选择等待条件
wait = WebDriverWait(driver,10)
wait.until(expected_conditions.element_to_be_clickable(By.ID, 'xx')) #直到条件满足
wait.until_not(expected_conditions.element_to_be_clickable(By.ID,'xx'))#直到条件不满足
expected_conditions提供的方法
#1.判断当前页面的title是否完全等于(==)预期字符串,返回是布尔值
title_is
#2.判断当前页面的title是否包含预期字符串,返回布尔值
title_contains
#3.判断某个元素是否被加到了dom树里,并不代表该元素一定可见
presence_of_element_located
#4.判断某个元素是否可见. 可见代表元素非隐藏,并且元素的宽和高都不等于0
visibility_of_element_located
#5.跟上面的方法做一样的事情,只是上面的方法要传入locator,这个方法直接传定位到的element就好了
visibility_of
#6.判断是否至少有1个元素存在于dom树中。举个例子,如果页面上有n个元素的class都是'column-md-3',那么只要有1个元素存在,这个方法就返回True
presence_of_all_elements_located
#7.判断某个元素中的text是否 包含 了预期的字符串
text_to_be_present_in_element
#8.判断某个元素中的value属性是否包含 了预期的字符串
text_to_be_present_in_element_value
#9.判断该frame是否可以switch进去,如果可以的话,返回True并且switch进去,否则返回False
frame_to_be_available_and_switch_to_it
#10.判断某个元素中是否不存在于dom树或不可见
invisibility_of_element_located
#11.判断某个元素中是否可见并且是enable的,这样的话才叫clickable
element_to_be_clickable
#12.等某个元素从dom树中移除,注意,这个方法也是返回True或False
staleness_of
#13.判断某个元素是否被选中了,一般用在下拉列表>* element_selection_state_to_be:判断某个元素的选中状态是否符合预期
element_to_be_selected
#14.跟上面的方法作用一样,只是上面的方法传入定位到的element,而这个方法传入locator
element_located_selection_state_to_be
#15.判断页面上是否存在alert
alert_is_present
import time
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.by import By
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://localhost:8909/fIndex')
driver.implicitly_wait(10)
element = driver.find_element_by_xpath('//button[@type="button" and contains(@class,"el-button--default")]')
WebDriverWait(driver=driver,timeout=10,poll_frequency=0.5)\
.until(expected_conditions.element_to_be_clickable((By.XPATH,'//button[@type="button" and contains(@class,"el-button--default")]')))
element.click()使用匿名函数进行判断
import time
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.by import By
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://localhost:8909/fIndex')
driver.implicitly_wait(10)
element = driver.find_element_by_xpath('//button[@type="button" and contains(@class,"el-button--default")]')
WebDriverWait(driver=driver,timeout=10,poll_frequency=0.5)\
.until(lambda x : x.find_element_by_xpath('//button[@type="button" and contains(@class,"el-button--default")]')
)
element.click()
强制等待
sleep(): 强制等待,设置固定休眠时间。后脚本的执行过程中执行 sleep()后线程休眠,而另外两种线程不休眠。
import time
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.by import By
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://localhost:8909/fIndex')
driver.implicitly_wait(10)
element = driver.find_element_by_xpath('//button[@type="button" and contains(@class,"el-button--default")]')
time.sleep.time(3)
element.click()八、截图方式
说明:在Selenium中,提供了截图方法,我们只需要调用即可
方法:
整屏截图:driver.get_screenshot_as_file(imgpath)#imgpath:图片保存路径
元素截图:element.screenshot(imgpath)
一般使用比较多的是整屏幕截图
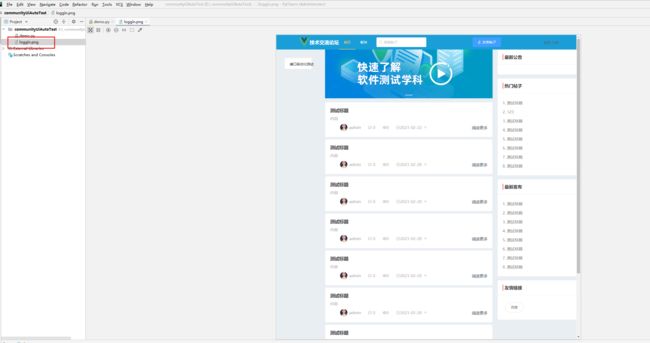
下面我们编写下代码,场景为一个元素定位不到,隐式等待10秒后,出现报错,然后截图保存起来;
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://localhost:8909/fIndex')
driver.implicitly_wait(10)
try:
element = driver.find_element_by_xpath('//button[@type="button1" and contains(@class,"el-button--default")]')
element.click()
except:
driver.get_screenshot_as_file('loggin.png')九、上传文件
案例:用户头像上传
adFileUpload=driver.find_element_by_name("file")//定位上传控件
filePath="C:\\test\\uploadfile\\test.jpg";//定义了一个本地文件的路径
adFileUpload.send_keys(filePath);//为上传控件进行赋值操作,将需要上传的文件的路
径赋给控件
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.by import By
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('http://localhost:8909/fIndex')
driver.implicitly_wait(10)
driver.find_element_by_xpath('//span[text()="登录"]').click()
username=driver.find_element_by_xpath('//input[@placeholder="请输入用户名"]')
username.clear()
username.send_keys("admin")
password=driver.find_element_by_xpath('//input[@placeholder="请输入密码"]')
password.clear()
password.send_keys('123456')
driver.find_element_by_xpath('//span[text()="立即登录"]').click()
driver.find_element_by_xpath('//div[@class="userInfo"]/span').click()
WebDriverWait(driver=driver,timeout=10,poll_frequency=0.5)\
.until(expected_conditions.element_to_be_clickable((By.XPATH,'//li[text()="个人信息"]')))
driver.find_element_by_xpath('//li[text()="个人信息"]').click()
fileUpload=driver.find_element_by_xpath('//input[@type="file"]')
fileUpload.send_keys("C:\\Users\\Administrator\Pictures\\boxlist1pic2test.jpg")十、JS操作
案例:个人信息里的生日修改
在实际操作过程中有一些控件没有无法直接操作,需要借助js来完成,比如时间控件、隐藏的
select元素、只读输入框等等
js1=”document.getElementById('s').value='1987-10-12';”//修改某元素的value值
js2=”document.getElementsByClassName('s')[0].click();”//点击某一个元素
js3=”document.getElementsByClassName('s')[0].readOnly=’’;”//修改只读属性为空,变成可以输入的元素
driver.execute_script(js3)#执行js
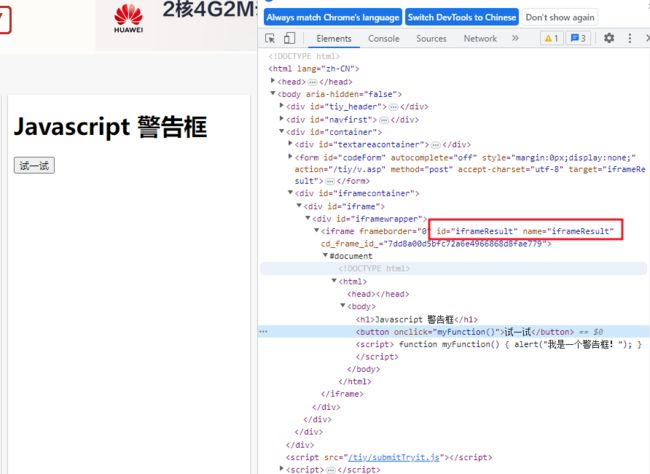
十一、iframe处理
说明:在Selenium中封装了如何切换frame框架的方法
方法:
1). driver.switch_to.frame(frame_reference) --> 切换到指定frame的方法
frame_reference:可以为frame框架的name、id或者定位到的frame元素
2). driver.switch_to.default_content() --> 恢复默认页面方法
driver.switch_to.parent_frame()--->恢复到上级iframe页面方法
在frame中操作其他页面,必须先回到默认页面,才能进一步操作
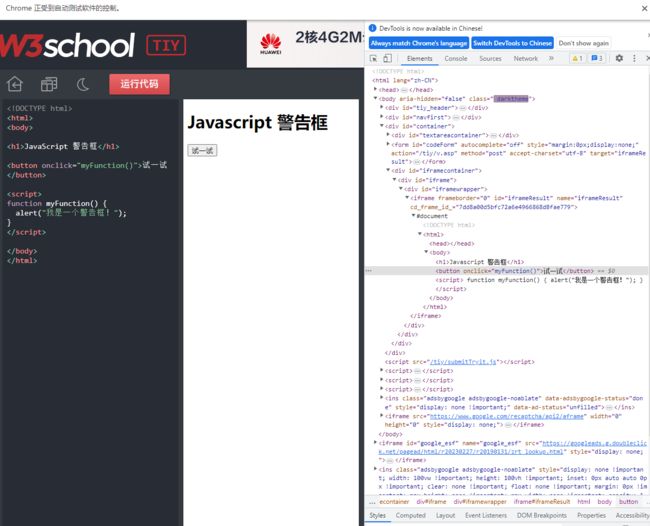
测试Iframe地址
https://www.w3school.com.cn/tiy/t.asp?f=eg_js_alert
弹窗确认的方式下面再讲
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions
driver = webdriver.Chrome()
driver.get("https://www.w3school.com.cn/tiy/t.asp?f=eg_js_alert")
# 切换到iframe页面
driver.switch_to.frame('iframeResult')
# 显示等待
WebDriverWait(driver=driver,timeout=10,poll_frequency=0.5).until(expected_conditions.element_to_be_clickable((By.XPATH,'//button[text()="试一试"]')))
# 点击试一试按钮
driver.find_element(By.XPATH,'//button[text()="试一试"]').click()
# 切换到弹窗
alert = driver.switch_to.alert
# 确认弹窗
alert.accept()
# 切换回默认的页面
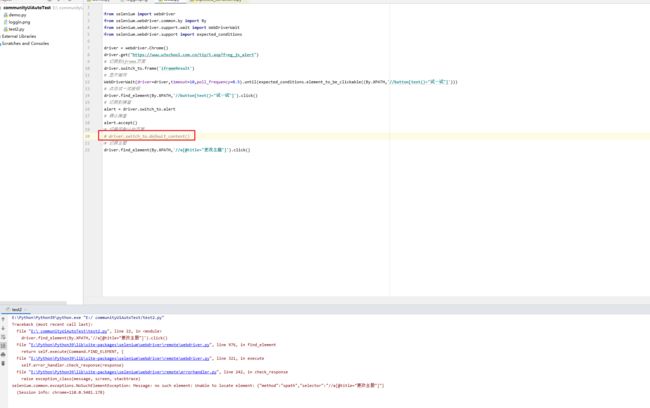
driver.switch_to.default_content()
# 切换主题
driver.find_element(By.XPATH,'//a[@title="更改主题"]').click()如果我们没切换回默认页面,就会报错,说找不到这个元素,我们注释掉代码可以看到;
十二、弹出框处理
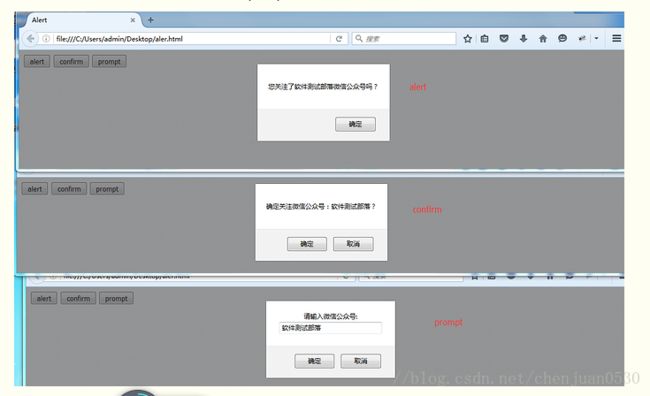
网页中常用的弹出框有三种
1. alert 警告框
2. confirm 确认框
3. prompt 提示框
弹窗的形式
弹出框处理方法
说明:Selenium中对处理弹出框的操作,有专用的处理方法;并且处理的方法都一样
1. 获取弹出框对象
alert = driver.switch_to.alert
2. 调用
alert.text --> 返回alert/confirm/prompt中的文字信息
alert.accept() --> 接受对话框选项
alert.dismiss() --> 取消对话框选项
大家可以使用一下链接都操作下各个类型弹框
只有确认的弹框
https://www.w3school.com.cn/tiy/t.asp?f=eg_js_alert
有确认和取消的弹框
https://www.w3school.com.cn/tiy/t.asp?f=eg_js_confirm
有输入框的弹框
https://www.w3school.com.cn/tiy/t.asp?f=eg_js_prompt
有提醒语的弹框
https://www.w3school.com.cn/tiy/t.asp?f=eg_js_alert_2
这里的DEMO和上面的以上,大家可以操作不同的弹窗联系下
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions
driver = webdriver.Chrome()
driver.get("https://www.w3school.com.cn/tiy/t.asp?f=eg_js_alert")
# 切换到iframe页面
driver.switch_to.frame('iframeResult')
# 显示等待
WebDriverWait(driver=driver,timeout=10,poll_frequency=0.5).until(expected_conditions.element_to_be_clickable((By.XPATH,'//button[text()="试一试"]')))
# 点击试一试按钮
driver.find_element(By.XPATH,'//button[text()="试一试"]').click()
# 切换到弹窗
alert = driver.switch_to.alert
# 确认弹窗
alert.accept()
# 切换回默认的页面
driver.switch_to.default_content()
# 切换主题
driver.find_element(By.XPATH,'//a[@title="更改主题"]').click()十三、选择框处理
#对下拉框进行操作时首先要定位到这个下拉框,new 一个Selcet对象,然后对它进行操作
from selenium.webdriver.support.select import Select
#找到下拉选择框的元素:
select = driver.find_element_by_id("areaID")
#选择对应的选择项:
Select(select).select_by_visible_text("天津市")#通过可见文本去选择
Select(select).select_by_value("shanxi")#通过html中的value值去选择
Select(select).select_by_index(1)#通过index(索引从0开始)选择
#单选框
#单选按钮就当按钮处理理解起来就简单了
r_sex = driver.find_element_by_id("sexID2") #找到单选框元素
r_sex.click() #选择某个单选项
r_sex.is_selected() #判断某个单选项是否已经被选择 #返回的是Boolean类型
#复选框
#多选项的操作和单选的差不多:
checkBox = driver.find_element_by_id("u1") checkbox.click() #点击复选框
checkbox.clear() #清除复选框
checkbox .is_selected() #判断复选框是否被选中
checkbox .is_enabled() #判断复选框是否可用单选框
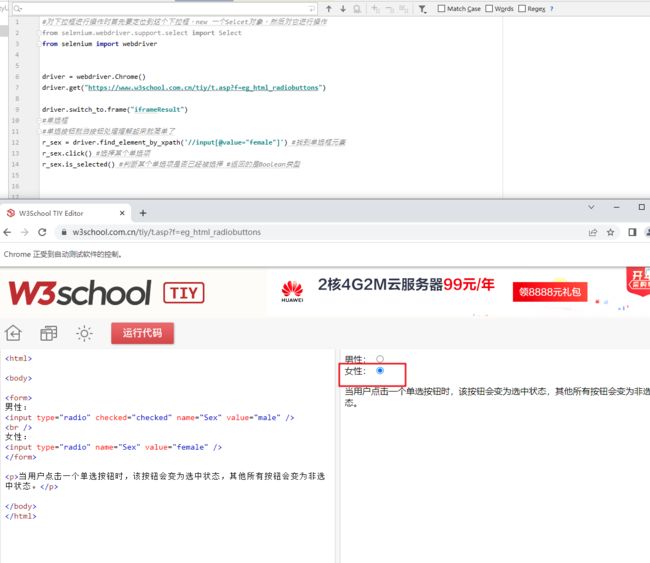
Demo如下:
from selenium.webdriver.support.select import Select
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.w3school.com.cn/tiy/t.asp?f=eg_html_radiobuttons")
driver.switch_to.frame("iframeResult")
#单选框
#单选按钮就当按钮处理理解起来就简单了
r_sex = driver.find_element_by_xpath('//input[@value="female"]') #找到单选框元素
r_sex.click() #选择某个单选项
result = r_sex.is_selected() #判断某个单选项是否已经被选择 #返回的是Boolean类型
print(result)复选框
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.w3school.com.cn/tiy/t.asp?f=eg_html_checkboxes")
#切换到iframe
driver.switch_to.frame("iframeResult")
#复选框
#多选项的操作和单选的差不多:
Bike = driver.find_element_by_name("Bike")
Bike.click()
Car = driver.find_element_by_name("Car")
Car.click()
selectFlag = Bike .is_selected() #判断复选框是否被选中
print(selectFlag)
enableFlag = Bike .is_enabled() #判断复选框是否可用
print(enableFlag)下拉框
import time
from selenium.webdriver.support.select import Select
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.w3school.com.cn/tiy/t.asp?f=eg_html_dropdownbox")
#切换到iframe
driver.switch_to.frame("iframeResult")
#找到下拉选择框的元素:
select = driver.find_element_by_name("cars")
#选择对应的选择项:
Select(select).select_by_visible_text("Volvo")#通过可见文本去选择
time.sleep(2)
Select(select).select_by_value("saab")#通过html中的value值去选择
time.sleep(2)
Select(select).select_by_index(3)#通过index(索引从0开始)选择
time.sleep(2)十四、滚动条操作
说明:selenium中并没有直接提供操作滚动条的方法,但是它提供了可执行JavaScript脚本
的方法,所以我们可以通过JavaScript脚本来达到操作滚动条的目的。
1. 设置JavaScript脚本控制滚动条
js = "window.scrollTo(0,1000)"
(0:左边距;1000:上边距;单位像素)
2. selenium调用执行JavaScript脚本的方法
driver.execute_script(js)
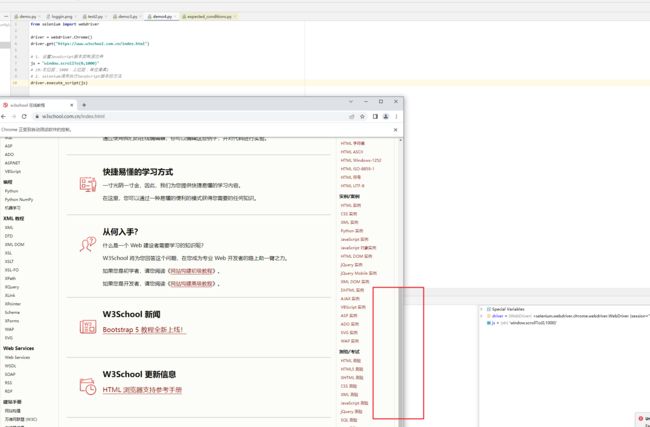
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.w3school.com.cn/index.html")
# 1. 设置JavaScript脚本控制滚动条
js = "window.scrollTo(0,1000)"
# (0:左边距;1000:上边距;单位像素)
# 2. selenium调用执行JavaScript脚本的方法
driver.execute_script(js)十五、验证码处理
方式
说明:Selenium中并没有对验证码处理的方法,在这里我们介绍一下针对验证码的几种常用处理方式
方式:
1). 去掉验证码
(测试环境下-采用)
2). 设置万能验证码
(生产环境和测试环境下-采用)
3). 验证码识别技术
(通过Python-tesseract来识别图片类型验证码;识别率很难达到100%)
4). 记录cookie
(通过记录cookie进行跳过登录)
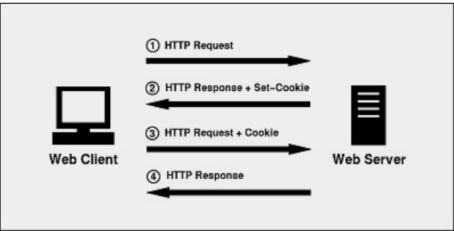
cookie是什么?
1. Cookie是由Web服务器生成的,并且保存在用户浏览器上的小文本文件,它可以包含用户相关的信息。
2. Cookie数据格式:键值对组成(python中的字典)
3. Cookie产生:客户端请求服务器,如果服务器需要记录该用户状态,就向客户端浏览器颁发一个Cookie
数据
4. Cookie使用:当浏览器再次请求该网站时,浏览器把请求的数据和Cookie数据一同提交给服务器,服务
器检
查该Cookie,以此来辨认用户状态。
selenium操作cookie
说明:Selenium中对cookie操作提供相应的方法
方法:
1. get_cookie(name) --> 获取指定cookie
name:为cookie的名称
2. get_cookies() --> 获取本网站所有本地cookies
3. add_cookie(cookie_dict) --> 添加cookie
cookie_dict:一个字典对象,必选的键包括:"name" and "value"
案例
from selenium import webdriver
import time
import requests
#这里我们可以通过使用requests库去调用登录接口,然后,拿到接口返回的cookie的值,然后通过selenium
#把获取到的值写入到cookie
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.add_cookie({'name':'BDUSS','value':'根据实际填写'})
time.sleep(3)
driver.refresh()
time.sleep(3)
driver.quit()Selenium基础到此结束,后面会从零开始搭建UI自动化测试框架,感兴趣的朋友关注下,点赞下,谢谢!
后续更新中。。。。。。。。。。。