python--WebUI自动化
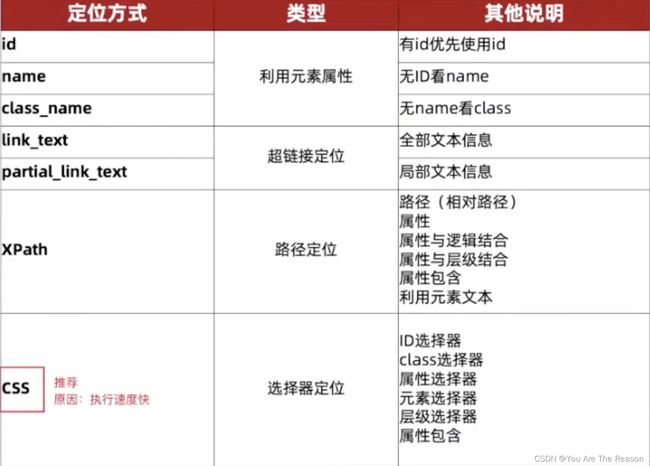
一、元素定位
1.1 元素的属性定位
id:
- 方法:driver.find_element_by_id(“id”)
- 特点:
当前页面唯一 - 前置:元素必须有id属性
name:
- 方法:driver.find_element_by_name(“name”)
- 特点:
当前页面允许重复 - 前置:元素必须有name属性
class:
- 方法:driver.find_element_by_class(“class”)
- 特点:
属性值可以有多个 - 前置:元素必须有class属性
- 提示:如果class属性值有多个,可以任意一个。
1.2 元素的标签名定位
- 方法:driver.find_element_tag_name(“标签名”)
- 说明:如果页面种存在多个相同标签,返回第一 个。
1.3 定位链接标签
精准匹配
- 方法:driver.find_element_by_link_text(“链接文本”)
- 说明:必须全部文本值
模糊匹配
- 方法:driver.find_element_by_partial_link_text(“链接文本”)
- 说明:可以使用部分链接文本值
为什么要学习xpath和css?
1、如果标签没有(id/name/class)3个属性,也不是链接标签,只能使用tag_name定位,比较麻烦。
2、方便在工作中查找元素,使用xpath和css比较方便(支持任意属性、层级)来查找元素
1.4 xpath
-
说明:xpath是xml path 简称,使用标签路径来定位。
-
绝对路径:对界面依赖强,不建议使用
概念:从最外层元素到指定元素之间所有经过的元素层层级的路径。
表达式写法:绝对路径以/html根节点开始,使用/来分隔元素层级,例如:/html/body/div/fieldset/p[1]/input -
相对路径:
概念:从目标定位元素的任意层级的上级元素开始到目标无素所经过的层级的路
表达式写法:以//开始,后续每个层级都使用/来分隔,例如://div[1]/input
策略:
1、路径
2、属性
3、属性与逻辑(多个属性)
4、属性与层级(路径)
-
方法:
driver.find_element_by_xpath("xpath路径表达式") -
实现:
#绝对路径
el = driver.find_element_by_xpath("/html/body/div[2]/div/div[2]/div/form/div/div[1]/input")
el.send_keys("111111")
time.sleep(2)
#清除内容
el.clear()
#相对路径
el = driver.find_element_by_xpath("//div[1]/input")
el.send_keys("admin")
#清除内容
属性:
- 单属性:
//*[@属性名='属性值'] - 多属性:
//*[@属性名='属性值'and@属性名='属性值'] - 提示:可以使用任何属性。
- 实现:
#单个属性
driver.find_element_by_xpath("//*[@id='username']").send_keys("111111")
time.sleep(2)
#多个属性
driver.find_element_by_xpath("//*[@id='username' and @placeholder='手机号/邮箱' ]").send_keys("admin")
属性与层级:
- 说明:
如果元素现有的属性不能唯一匹配,需要结合层级使用
语法:
//父标签/子标签必须为直属子级//父标签[@属性='值']//后代标签父和后代之间可以跨越元素
扩展:
- 根据显示文本定位://*[text()=‘文本值’]
- 属性值模糊匹配://*[contains(@属性名,‘属性部分值’)]
综合练习:
#点击登录链接 文本
driver.find_element_by_xpath("//*[text()='登录']").click()
#输入用户名 属性
driver.find_element_by_xpath("//*[@placeholder='手机号/邮箱']").send_keys('18886007825')
#密码 包含
driver.find_element_by_xpath("//input[contains(@placeholder,'密码')]").send_keys('123456')
#验证码 多属性
driver.find_element_by_xpath("//*[@placeholder='验证码' and @name='verify_code']").send_keys('8888')
#登录按钮 层级
driver.find_element_by_xpath("//*[@class='login_bnt']/a").click()
1.5 CSS选择器
-
说明:css选择器是html查找元素的工具
-
策略:
1、id选择器 2、类选择器 3、标签选择器 4、属性选择器 5、层级选择器 -
id选择器
- 语法:
#id属性 - 前置:
标签必须有id属性
- 语法:
-
类选择器
- 语法:
**.class属性值** - 前置:
标签必须有class属性
- 语法:
-
标签选择器
- 语法:
标签名 - 提示:
注意标签是否在页面中唯一,否则返回单个或所有
- 语法:
-
属性选择器
- 语法:
[属性名='属性值'] - 前置:
标签任意属性都可以
- 语法:
-
层级选择器
- 父子关系:
选择器>选择器 - 后代关系:
选择器 选择器 - 提示:
选择器使用任何一种css选择器(id选择器、类选择器、标签选择器和属性选择器)都可以
- 父子关系:
案例:
#3、查找操作元素
#用户名 id选择器->#id属性
driver.find_element_by_css_selector('#username').send_keys("18887657869")
#验证码 父子关系:选择器>选择器
driver.find_element_by_css_selector(".liner>[name='verify_code']").send_keys('8888')
#密码 属性选择器->[属性名='属性值']
driver.find_element_by_css_selector('[id="password"]').send_keys("123456")
#确认密码
driver.find_element_by_css_selector("[id='password2']").send_keys("123456")
#电话 类选择器->.class
driver.find_element_by_css_selector(".liner [name='invite']").send_keys("18879081234")
#确定 标签选择器->标签名
driver.find_element_by_xpath("//*[text()='同意协议并注册']").click()
time.sleep(2)
元素定位总结:
-
首推css定位,原因是执行速度快。
- 如果有id属性,使用#id
- 没有id属性,使用其他有的属性(能代表唯一的属性)
- 如果属性都带不了唯一,使用层级
-
如果css解决不了,使用xpath。
二、元素操作
1、操作方法
2、获取方法
2.1 常用操作方法
元素=driver.find_element()
- 点击:元素.click()
- 输入:元素.send_keys(“内容”)
- 清空:元素.clear()
2.2 获取元素信息
-
方法
- 获取大小:
元素.size - 获取文本:
元素.text - 获取属性:
元素.get_attribute("属性名") - 元素是否可见:
元素.is_displayed() - 元素是否可用:
元素.is_enabled() - 元素是否选中:
元素.is_selected()
- 获取大小:
-
案例
#3、查找操作元素
#获取大小 元素.size
user = driver.find_element_by_css_selector("#username").size
print("用户名输入框的大小:",user)
#获取内容 元素.text
a_text = driver.find_element_by_tag_name("a").text
print("第一个a标签的文本:",a_text)
#获取属性 超链接地址
a_herf = driver.find_element_by_tag_name("a").get_attribute("herf")
print("第一个a标签的链接:",a_herf)
#判断span标签是否可见 元素.is_displayed
span = driver.find_element_by_tag_name("span").is_displayed()
print("span是否可见:",span)
#判断取消按钮是否可用 is_enabled
btn_is_enabled = driver.find_element_by_css_selector(".fn-fl>span").is_enabled()
print("取消按钮是否可用:",btn_is_enabled)
#判断是否被选中 is_selected
is_selected = driver.find_element_by_css_selector("#checktxt").is_selected()
print(is_selected)
三、浏览器操作
1.1 浏览器常用api
- 案例:
#最大化浏览器
driver.maximize_window()
sleep(2)
#设置窗口大小
driver.set_window_size(550,700)
sleep(2)
driver.set_window_position(0,500)
sleep(2)
#点击立即注册
driver.find_element_by_xpath("//*[text()='立即注册']").click()
#后退
driver.back()
sleep(2)
#前进
driver.forward()
sleep(2)
#刷新
driver.refresh()
sleep(2)
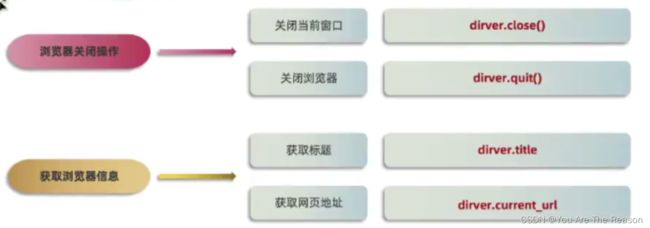
1.2 浏览器常用获取信息
def switch_window(title):
#1、获取所有窗口句柄
handles = driver.window_handles
#2、遍历句柄进行切换
for handle in handles:
driver.switch_to.window(handle)
#获取当前窗口title并且判断是否为自己需要的窗口
if driver.title == title:
#操作代码
return "已找到{}窗口,并且已切换成功".format(title)
#1、获取浏览器(创建浏览器驱动对象)
driver = webdriver.Chrome()
#2、输入URL,打开web页面
driver.get("http://hmshop-test.itheima.net/Home/Goods/goodsList/id/5.html")
driver.implicitly_wait(3)
title_B = "77"
driver.find_element_by_xpath("/html/body/div[4]/div/div[2]/div[2]/ul/li[1]/div/div[1]/a/img").click()
#最大化浏览器
driver.maximize_window()
#获取当前窗口标题
print("当前窗口title:",driver.title)
#获取当前窗口url
print("当前窗口url:",driver.current_url)
sleep(2)
switch_window(title_B)
#将商品加入购物车
driver.find_element_by_xpath("/html/body/div[3]/div/form/div/div[8]/div/a[2]").click()
sleep(2)
#关闭当前窗口
driver.close()
#关闭浏览器驱动
sleep(2)
driver.quit()
1.3 下拉框
- 方式
1、使用css或xpath(推荐)
2、使用专属Select类
- 方式2:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import time
#1、获取浏览器(创建浏览器驱动对象)
driver = webdriver.Chrome()
#2、输入URL,打开web页面
driver.get("https://www.w3school.com.cn/tiy/t.asp?f=eg_html_elements_select")
driver.maximize_window()
time.sleep(1)
driver.switch_to.frame("iframeResult")
#定位下拉框元素 select
ele_select = driver.find_element_by_xpath("//select")
#实例化Select对象
select = Select(ele_select)
#使用索引选择下来内容
select.select_by_index(1)
time.sleep(1)
#使用value选择下拉内容
select.select_by_value("audi")
time.sleep(1)
#使用文本选择下拉内容
select.select_by_visible_text("Volvo")
driver.quit()
1.4 弹窗
- 为什么要处理弹窗?
如果页面操作过程中,有弹窗出现,不处理,无法继续对页面操作。
- 弹窗类型?
1、js原生弹窗(Alert类型弹框、Confirm类型弹框、Prompt类型弹框),这种我们无法通过定位元素来操作,必须处理
2、开发使用标签自定义弹窗效果(不用处理,正常即可)
- 如何处理?
1、获取弹窗对象
2、调用同意或取消方法
- 解决法案
selenium中提供了如下方法来处理弹窗,具体的解决方案如下:
from selenium import webdriver
driver = webdriver.Chrome()
driver.switch_to.alert.accept() #确定、同意;三种弹窗都可使用
driver.switch_to.alert.dismiss() #取消、不同意;confirm和prompt弹窗中使用
title = driver.switch_to.alert.text #打印弹窗信息
alert = driver.switch_to.alert #获取alert对象
alert.send_keys() #Prompt弹窗中输入内容
- 案例:
from selenium import webdriver
from time import sleep
#1、获取浏览器(创建浏览器驱动对象)
driver = webdriver.Chrome()
#2、输入URL,打开web页面
driver.get("http://sahitest.com/demo/confirmTest.htm")
#点击弹窗
driver.find_element_by_xpath("//*[@name='b1']").click()
sleep(2)
#获取弹窗对象
el = driver.switch_to.alert
#获取弹窗信息
title = driver.switch_to.alert.text
print(title)
# 处理弹窗
#el.accept()
el.dismiss()
sleep(2)
driver.quit()
1.5 滚动条
- 步骤
1、定义js语句
2、调用执行js方法
- js代码实现控制滚动条
1、方法:脚本名 = “window.scrollTo(x,y)”
x:左边距,控制左右滚动条
y:上边距,控制上下滚动条
单位:像素
边距数值:估算,不需要精确值
2、执行脚本:driver.execute_script(脚本名)
- 示例:
driver.set_window_size(300,300)
sleep(2)
#(0,10000)0为水平滚动条,10000为垂直滚动条
#定义js语句
#js->向下滚动
#document.body.scrollHeight:动态获取浏览器页面布局大小
js_down = "window.scrollTo(0,document.body.scrollHeight)"
#执行js方法
driver.execute_script(js_down)
sleep(2)
#js->向上滚动
js_top = "window.scrollTo(0,0)"
driver.execute_script(js_top)
1.6 鼠标操作
- 方法
1、action.move_to_element(element) 鼠标悬停
2、action.context_click(element) 鼠标右击
3、action.double_click(element) 鼠标双击
4、action.drag_and_drop(source, target) 拖拽
element:表示元素对象
action.perform():执行鼠标操作
- 示例:
from selenium import webdriver
from time import sleep
from selenium.webdriver import ActionChains
#1、获取浏览器(创建浏览器驱动对象)
driver = webdriver.Chrome()
#2、输入URL,打开web页面
driver.get("https://hmshop-test.itheima.net")
#获取ActionChains对象
action = ActionChains(driver)
el = driver.find_element_by_xpath("//*[text()='箱包']")
#调用悬停方法
action.move_to_element(el).perform()
sleep(2)
#右击
action.context_click(el).perform()
sleep(2)
#双击
action.double_click(el).perform()
sleep(2)
1.7 等待
- 什么是等待?
代码执行过程中,第一次未找到元素,先不抛出异常。激活等待时间,在等待过程中如果找到元素就执行。
- 为什么要等待?
由于网络或配置原因,导致元素未加载出来,而代码已执行,会触发异常。
- 元素等待类型
1、隐式等待
2、显式等待
3、强制等待--->time.slepp(秒)
- 隐式等待(
针对全部元素生效)
- 定位元素时,如果能定位到元素则直接返回该元素,不触发等待;
- 如果不能定位到该元素,则间隔一段时间后再去定位元素;
- 如果在达到最大时长时还没有找到指定元素,则抛出元素不存在的的异常NoSuchElementException
- 方法:
driver.implicitly_wait(秒) - 提示:在项目中,如果未封装自动化框架时,推荐使用。
- 显示等待
- 说明:
针对单个元素生效,可以修改查找频率和超时时间。 - 特点:
查找并返回元素。 - 用法:
from selenium.webdriver.support.wait import WebDriverWait
#显式等待:返回查找到的元素
el = WebDriverWait(driver,10,0.5).until(lambda x: x.find_element_by_xpath("/html/body/div[4]/div/div[2]/div[2]/ul/li[1]/div/div[1]/a/img"))
el.click()
1.8 Frame框架
1、 什么是frame框架?
在当前页面的指定区域显示另外一个页面的内容。
2、 frame表单切换的方法
一般利用id或name属性值切换,有时frame标签没有id和name,则考虑下标index和元素定位切换。
1). driver.switch_to.frame(frame_reference) #切换到指定frame的方法frame_reference:可以为frame框架的name、id或者定位到的frame元素
- 通过id切换:driver.switch_to.frame(“id”)
- 通过name切换:driver.switch_to.frame(“name”)
- 通过index下标切换:driver.switch_to.frame(0)----第一个下标是0
- 通过元素切换:
element = driver.find_element_by_xpath(‘iframe’)
driver.switch_to.frame(element)
2). driver.switch_to.default_content() #切换回默认页面
注意:必须先切换回默认页面,才可以继续在默认页面进行操作
3、 示例
#获取注册A iframe元素
element_A = driver.find_element_by_css_selector("#idframe1")
#1、切换到A
driver.switch_to.frame(element_A)
#2、注册A操作
driver.find_element_by_css_selector("#userA").send_keys("admin")
#3、回到默认目录
driver.switch_to.default_content()
#4、获取注册B iframe元素
element_B = driver.find_element_by_css_selector("#idframe2")
#5、切换到B
driver.switch_to.frame(element_B)
#6、注册B操作
driver.find_element_by_css_selector("#userB").send_keys("admin")
1.9、多窗口
1、为什么要切换?
selenium默认启动时,所有焦点在启动窗口,无法操作其他窗口的标签
2、如何切换?
1). driver.current_window_handle #获取当前窗口句柄
2). driver.window_handles # 获取所有窗口句柄
3). driver.switch_to.window(handle[n]) #切换指定句柄窗口
注意:窗口句柄是一个唯一的标识符,可以用来定位浏览器的窗口。每次你打开一个新的窗口或标签,Selenium会为其创建一个新的窗口句柄.
3、示例
#1、获取浏览器(创建浏览器驱动对象)
driver = webdriver.Chrome()
#2、输入URL,打开web页面
driver.get("http://hmshop-test.itheima.net/Home/Goods/goodsList/id/5.html")
driver.implicitly_wait(3)
print("操作之前所有的窗口句柄:",driver.window_handles)
driver.find_element_by_xpath("/html/body/div[4]/div/div[2]/div[2]/ul/li[1]/div/div[1]/a/img").click()
handles = driver.window_handles
print("操作之后所有的窗口句柄:",handles)
#切换窗口
driver.switch_to.window(handles[1])
#将商品加入购物车
driver.find_element_by_xpath("/html/body/div[3]/div/form/div/div[8]/div/a[2]").click()
sleep(2)
#4、关闭浏览器驱动
driver.quit()
'''
思路:
1、获取所有窗口句柄
2、切换窗口
3、获取当前所在窗口title
4、判断title是否为需要的窗口
5、执行代码
'''
def switch_window(title):
#1、获取所有窗口句柄
handles = driver.window_handles
#2、遍历句柄进行切换
for handle in handles:
driver.switch_to.window(handle)
#获取当前窗口title并且判断是否为自己需要的窗口
if driver.title == title:
#操作代码
return "已找到{}窗口,并且已切换成功".format(title)
#1、获取浏览器(创建浏览器驱动对象)
driver = webdriver.Chrome()
#2、输入URL,打开web页面
driver.get("http://hmshop-test.itheima.net/Home/Goods/goodsList/id/5.html")
driver.implicitly_wait(3)
title_B = "77"
driver.find_element_by_xpath("/html/body/div[4]/div/div[2]/div[2]/ul/li[1]/div/div[1]/a/img").click()
switch_window(title_B)
#将商品加入购物车
driver.find_element_by_xpath("/html/body/div[3]/div/form/div/div[8]/div/a[2]").click()
小结:
元素定位不到怎么办?
2.0 截图
1、什么是截图?
当前UI页面截图保存,方便出错后,查看直观原因。
示例:
driver.get_screenshot_as_file("error_{}.png".format(time.strftime("%Y_%m_%d_%H_%M_%S")))