Echarts 3D柱形图和3D堆叠柱形图实现
【Echarts】3D双柱形图、堆叠柱形图实现
- 实现目标展示
- 1、双柱图实现步骤
-
- 内容分析
- 代码实现
- 2、堆叠图实现步骤
-
- 内容分析
- 代码实现
实现目标展示
1、双柱图实现步骤
内容分析
此处采用的双柱样式,来源于链接: 点击此处跳转。
我对其进行了样式的修改,得到了如图所示的结果。这个图本身组成部分多样,一组双柱图(蓝绿柱子),由10个部分构成,解释其中一个(蓝色),一个由3个菱形,2个直边构成。3个菱形为上、中、底部,2个直边为背景虚化的柱子,和蓝颜色柱子,绿色柱子同理。
代码实现
<script lang="ts" setup>
import * as echarts from 'echarts';
import {onMounted} from "vue";
onMounted(() => {
getEcharts3DBar();
});
function getEcharts3DBar() {
var chartDom = document.getElementById('chartOne');
var myChart = echarts.init(chartDom);
// 计划开工项目
var zzx1 = [20, 19, 40];
var zx = zzx1.map((item) => {
return 1000 - item;
});
// 累积开工项目
var wgx1 = [10, 1, 90];
var wg = wgx1.map((item) => {
return 1000 - item;
});
var barWidth = 40;
let option = {
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow", // 默认为直线,可选为:'line' | 'shadow'
},
formatter: function(e) {
// console.log(e);
var str =
e[6].axisValue +
"
" +
"" +
"" +
e[6].seriesName +
" : " +
e[6].value +
"个
" +
"" +
"" +
e[8].seriesName +
" : " +
e[8].value +
"个";
return str;
},
},
//图像与周边距离的调整
grid: {
left: "2%",
right: "4%",
bottom: "4%",
top: "20%",
containLabel: true,
},
//图例的调整
legend: {
data: ["计划开工项目", "累积开工项目"],
show:true,
textStyle: {
color: "#00ffff",
fontSize: 14,
},
itemWidth: 12,
itemHeight: 10,
// itemGap: 35,
color: "#242424",
selectedMode: true,
},
//x轴调整
xAxis: {
type: "category",
data: [
"高速公路",
"国道干线",
"农村公路",
],
axisLine: {
show: true,
lineStyle: {
color: "#15205B",
},
},
axisTick: {
show: false,
},
axisLabel: {
textStyle: {
fontFamily: "Microsoft YaHei",
color: "#fff", // x轴颜色
fontWeight: "400",
fontSize: "14",
},
interval: 0, //标签设置为全部显示
margin: 15,
lineHeight: 15,
},
},
//y轴调整
yAxis: {
type: "value",
axisLine: {
show: false,
lineStyle: {
color: "#15205B",
},
},
splitLine: {
show: false,
lineStyle: {
color: "rgba(135,140,147,1)", //左侧显示线
},
},
axisTick: {
show: false,
},
axisLabel: {
show:false,
},
},
series: [
// 计划产值中间正方形
{
type: "pictorialBar",
symbol: "diamond",//设置样式为菱形
symbolSize: [barWidth, 8],//设置菱形的宽高
symbolOffset: [-24, -4],//设置菱形的位置偏移量
symbolPosition: "end",//设置菱形位置
z: 12,
color: "#3185FF",
data: zzx1,
},
// 实际产值中间正方形
{
type: "pictorialBar",
symbol: "diamond",
symbolSize: [barWidth, 8],
symbolOffset: [24, -4],
symbolPosition: "end",
z: 12,
color: "#1BCC98",
data: wgx1,
},
// 计划产值底部正方形
{
type: "pictorialBar",
symbol: "diamond",
symbolSize: [barWidth, 8],
symbolOffset: [-24, 4],
z: 12,
color: "#161D6E",
data: zzx1,
},
// 实际产值底部正方形
{
name: "",
type: "pictorialBar",
symbol: "diamond",
symbolSize: [barWidth, 8],
symbolOffset: [26, 4],
color: "#151D6E",
z: 12,
data: wgx1,
},
// 计划产值上部正方形
{
data: [100, 100, 100, 100, 100],
type: "pictorialBar",
symbol: "diamond",
symbolSize: [barWidth, 8],
symbolOffset: [-24, -4],
color: "#283190",
symbolPosition: "end",
},
// 实际产值上部正方形
{
data: [100, 100, 100, 100, 100],
type: "pictorialBar",
symbol: "diamond",
symbolSize: [barWidth, 8],
symbolOffset: [24, -4],
color: "#283190",
symbolPosition: "end",
},
// 计划产值进度柱子
{
name: "计划开工项目",
type: "bar",
barWidth: barWidth,
// zlevel: 2,
stack: "1",
itemStyle: {//这一串就是图形渐变色的来源
normal: {
opacity: 0.7,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "#2863D2",
},
{
offset: 1,
color: "#161D6E",
},
]),
barBorderRadius: 0,
},
},
label: {
show: true,
position: ["-18", "-18"],
color: "#00f8ff",
fontSize: 12,
},
data: zzx1,
},
// 计划产值底部柱子
{
data: zx,
type: "bar",
barWidth: barWidth,
stack: "1",
zlevel: -1,
itemStyle: {
normal: {
opacity: 0.7,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "#182075",
},
{
offset: 1,
color: "#182075",
},
]),
barBorderRadius: 0,
},
},
},
// 实际产值进度柱子
{
name: "累积开工项目",
type: "bar",
stack: "2",
barWidth: barWidth,
itemStyle: {
normal: {
opacity: 0.7,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "#19958B",
},
{
offset: 1,
color: "#151B6F",
},
]),
barBorderRadius: 0,
},
},
label: {
show: true,
position: ["18", "-18"],
color: "#00f8ff",
fontSize: 12,
},
data: wgx1,
},
// 实际产值底部柱子
{
data: wg,
type: "bar",
barWidth: barWidth,
stack: "2",
zlevel: -1,
itemStyle: {
normal: {
opacity: 0.7,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "#182075",
},
{
offset: 1,
color: "#182075",
},
]),
barBorderRadius: 0,
},
},
},
],
};
option && myChart.setOption(option);
}
</script>
2、堆叠图实现步骤
内容分析
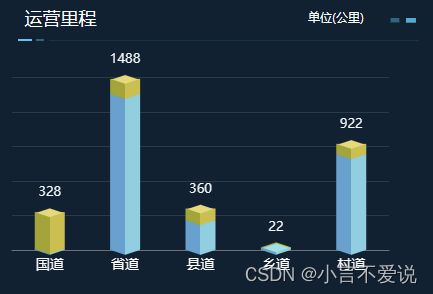
实现一个这样的3D图,其实,是利用了5个部分进行拼接而成。3个底部的菱形,2个直边。其中,直边的图形利用两种颜色,深浅不一进行渲染,出现了类似于直边的效果。菱形也不是纯色的,而是采用了分段的染色,这些部分都会在接下来的代码之中标明。
代码实现
<script lang="ts" setup>
import * as echarts from 'echarts';
import {onMounted} from "vue";
onMounted(() => {
create();
});
function create(){
var chartDom = document.getElementById('chart');
var myChart = echarts.init(chartDom);
var xData = ["国道", "省道", "县道", "乡道", "村道"];
// 计划数据数组
var planData = [328, 1488, 360, 22, 922];
// 完成数据数组
var completeData = [320, 132, 101, 0, 90];
var color = [
{
type: "linear",
x: 0,
x2: 1,
y: 0,
y2: 0,
//给菱形上色
colorStops: [
{
offset: 0,
color: "#54a2d3",
},
{
offset: 0.5,
color: "#54a2d3",
},
{
offset: 0.5,
color: "#7ed1e3",
},
{
offset: 1,
color: "#7ed1e3",
},
],
},
{
type: "linear",
x: 0,
x2: 1,
y: 0,
y2: 0,
//给菱形上色
colorStops: [
{
offset: 0,
color: "#a3a418",
},
{
offset: 0.5,
color: "#a3a418",
},
{
offset: 0.5,
color: "#cdbf38",
},
{
offset: 1,
color: "#cdbf38",
},
],
},
];
var barWidth = 30;
var constData = [];
var showData = [];
var otherData = [];
//计算堆叠数据为多少
for (var i = 0; i < planData.length; i++) {
planData[i] = Number(planData[i]);
completeData[i] = Number(completeData[i]);
otherData[i] = planData[i] - completeData[i];
if (planData[i] <= 0) {
constData.push(0);
showData.push({
value: 1,
itemStyle: {
normal: {
borderColor: "rgba(0,0,0,0)",
borderWidth: 2,
color: "rgba(0,0,0,0)",
},
},
});
} else {
if (completeData[i] == planData[i]) {
constData.push({
value: 1,
itemStyle: {
normal: {
color: color[1],
},
},
});
} else {
constData.push(1);
}
if (completeData[i] > 0) {
showData.push({
value: planData[i],
itemStyle: {
normal: {
borderColor: "#e9d86c",
borderWidth: 2,
color: "#e9d86c",
},
},
});
} else {
showData.push({
value: planData[i],
itemStyle: {
normal: {
borderColor: "#89e3ec",
borderWidth: 2,
color: "#89e3ec",
},
},
});
}
}
}
var option = {
//调整光标移入,展示数据的样式
tooltip: {
trigger: "axis",
formatter: function (params) {
return params[0].axisValue + ":" +
"
计划:" + planData[params[0].dataIndex] +
"
完成:" + completeData[params[0].dataIndex];
},
},
//调整图例
legend: {
data: ["计划", "完成"],
show:false
},
//调整图表距边框的距离
grid: {
left: "3%",
right: "3%",
top: "15%",
bottom: "5%",
containLabel: true,
},
// 调整图像x轴
xAxis: {
data: xData,
axisTick: {
show: false,
},
axisLabel: {
textStyle: {
fontFamily: "Microsoft YaHei",
color: "#fff",
fontWeight: "400",
fontSize: "14",
},
},
},
//调整图像y轴
yAxis: {
axisTick: {
show: false,
},
axisLine: {
show: false,
},
axisLabel: {
show: false,
},
splitLine: {
show:true,
lineStyle: {
color: '#FFFFFF',
width: 1,
opacity: 0.11,
}
}
},
//图像的关键显示部分,此处5个拼接一个堆叠柱子,注意此处的调整
series: [
{
z: 1,
name: "计划",
type: "bar",
stack:'1',
barWidth: barWidth,
// stack: "总量",
color: color[0],
data: otherData,
},
{
z: 2,
name: "完成",
type: "bar",
stack:'1',
barWidth: barWidth,
// stack: "总量",
color: color[1],
data: completeData,
},
//柱形底部
{
z: 3,
name: "项目",
type: "pictorialBar",
data: constData,
symbol: "diamond",
symbolOffset: ["0%", "50%"],
symbolSize: [barWidth, 10],
itemStyle: {
normal: {
color: color[0],
},
},
tooltip: {
show: false,
},
},
//某个柱形的底部
{
z: 4,
name: "项目",
type: "pictorialBar",
data: otherData,
symbol: "diamond",
symbolPosition: "end",
symbolOffset: ["0%", "-50%"],
symbolSize: [barWidth, 10],
itemStyle: {
normal: {
color: color[1],
},
},
tooltip: {
show: false,
},
},
{
z: 5,
name: "项目",
type: "pictorialBar",
symbolPosition: "end",
data: showData,
symbol: "diamond",
symbolOffset: ["0%", "-50%"],
symbolSize: [barWidth - 4, (10 * (barWidth - 4)) / barWidth],
tooltip: {
show: false,
},
itemStyle:{
normal: {
label: {
formatter: "{c}",
show: true,
position: "top",
textStyle: {
fontWeight: 400,
fontSize: "13",
color: "#F2F7FA",
lineHeight:20,
},
},
}
}
},
],
};
option && myChart.setOption(option);
}
</script>
最后吐槽,我原本想实现的柱形图,是上方为平行四边形的类型的柱形图,但发现,Echarts自带的图形中,没有平行四边形,得自己画或者去官方那里放入图片进行代码的生成导出,于是放弃,使用这种网上查找的大多数人使用的菱形进行操作。
内容错误之处欢迎指正,共同进步!
如果内容有帮助,请点赞吱个声呗~