OpenGL学习——12.光照贴图
前情提要:本文代码源自Github上的学习文档“LearnOpenGL”,我仅在源码的基础上加上中文注释。本文章不以该学习文档做任何商业盈利活动,一切著作权归原作者所有,本文仅供学习交流,如有侵权,请联系我删除。LearnOpenGL原网址:https://learnopengl.com/ 请大家多多支持原作者!
欢迎来到本篇博客,今天我们将深入探索OpenGL中的一项重要技术:光照贴图(Lighting Mapping)。在计算机图形学中,光照是实现真实感渲染效果的关键因素之一。而光照贴图作为一种优化技术,能够显著提高渲染效率和视觉质量,让物体表面的光照效果更加逼真。
OpenGL作为一种强大的图形库和开发工具,为我们提供了丰富的光照贴图技术。在本文中,我们将深入研究光照贴图的原理、应用和实现方法,帮助读者理解并掌握如何利用光照贴图技术,提升渲染场景的真实感和视觉效果。
光照贴图是一种基于纹理的技术,通过预计算和存储物体表面的光照信息,然后将其应用到渲染过程中,以模拟真实光照的效果。通过光照贴图,我们可以在不增加额外计算开销的情况下,实现动态光照和阴影效果,使渲染结果更加逼真和令人惊叹。
在本文中,我们将从光照贴图的基础开始,介绍不同类型的光照贴图,如漫反射贴图、法线贴图和高光贴图等。我们将探索如何生成和应用这些贴图,并解释它们在渲染管线中的作用和使用方式。此外,我们还将介绍一些高级的光照贴图技术,如环境光遮蔽(Ambient Occlusion)和屏幕空间反射(Screen Space Reflections),以进一步增强渲染结果的真实感和细节。
我鼓励各位读者在阅读过程中提出问题、分享经验或提供其他有关光照贴图的相关信息。您的参与和反馈对于我改善和扩展本文的内容非常重要。让我们一起深入探索OpenGL光照贴图的世界,为我们的图形应用带来更加逼真和令人惊艳的视觉效果吧!
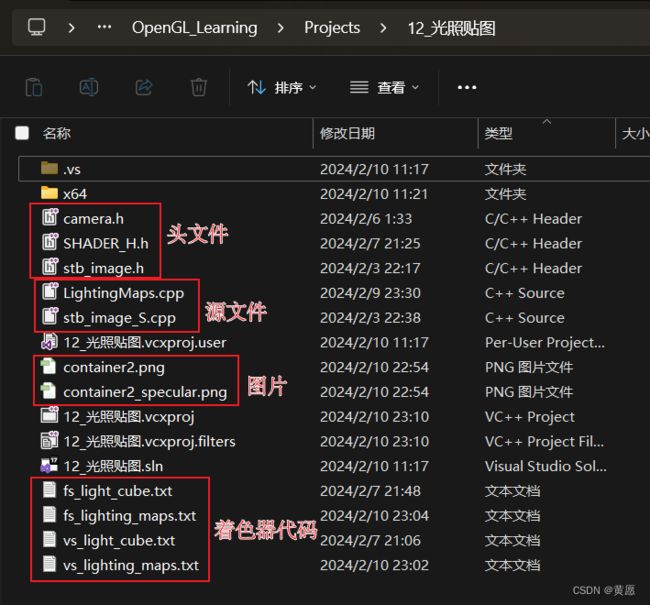
项目结构:
vs_lighting_maps.txt着色器代码:
#version 330 core
layout (location = 0) in vec3 aPos; // 位置变量的属性位置值为 0
layout (location = 1) in vec3 aNormal;
layout (location = 2) in vec2 aTexCoords;
out vec3 FragPos;
out vec3 Normal;
out vec2 TexCoords;
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
void main()
{
gl_Position = projection * view * model * vec4(aPos, 1.0);
FragPos = vec3(model * vec4(aPos, 1.0));
Normal = mat3(transpose(inverse(model))) * aNormal;
TexCoords = aTexCoords;
}fs_lighting_maps.txt着色器代码:
#version 330 core
struct Material {
sampler2D diffuse;
sampler2D specular;
float shininess;
};
struct Light {
vec3 position;
vec3 ambient;
vec3 diffuse;
vec3 specular;
};
out vec4 FragColor; // 输出片段颜色
in vec3 FragPos;
in vec3 Normal;
in vec2 TexCoords;
uniform vec3 viewPos;
uniform Material material;
uniform Light light;
void main()
{
// 环境光照
vec3 ambient = light.ambient * texture(material.diffuse, TexCoords).rgb;
// 漫反射
vec3 norm = normalize(Normal);
vec3 lightDir = normalize(light.position - FragPos);
float diff = max(dot(norm, lightDir), 0.0);
vec3 diffuse = light.diffuse * diff * texture(material.diffuse, TexCoords).rgb;
// 镜面光照
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir, norm);
float spec = pow(max(dot(viewDir, reflectDir), 0.0), material.shininess);
vec3 specular = light.specular * spec * texture(material.specular, TexCoords).rgb;
vec3 result = ambient + diffuse + specular;
FragColor = vec4(result, 1.0);
}vs_light_cube.txt着色器代码:
#version 330 core
layout (location = 0) in vec3 aPos; // 位置变量的属性位置值为 0
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
void main()
{
gl_Position = projection * view * model * vec4(aPos, 1.0);
}fs_light_cube.txt着色器代码:
#version 330 core
out vec4 FragColor; // 输出片段颜色
uniform vec3 lightCubeColor;
void main()
{
FragColor = vec4(lightCubeColor, 1.0);
}SHADER_H.h头文件代码:
#ifndef SHADER_H
#define SHADER_H
#include ;
#include
#include
#include
#include
#include
#include
#include
/* 着色器类 */
class Shader
{
public:
/* 着色器程序 */
unsigned int shaderProgram;
/* 构造函数,从文件读取并构建着色器 */
Shader(const char* vertexPath, const char* fragmentPath)
{
std::string vertexCode;
std::string fragmentCode;
std::ifstream vShaderFile;
std::ifstream fShaderFile;
/* 保证ifstream对象可以抛出异常: */
vShaderFile.exceptions(std::ifstream::failbit | std::ifstream::badbit);
fShaderFile.exceptions(std::ifstream::failbit | std::ifstream::badbit);
try
{
/* 打开文件 */
vShaderFile.open(vertexPath);
fShaderFile.open(fragmentPath);
std::stringstream vShaderStream, fShaderStream;
/* 读取文件的缓冲内容到数据流中 */
vShaderStream << vShaderFile.rdbuf();
fShaderStream << fShaderFile.rdbuf();
/* 关闭文件处理器 */
vShaderFile.close();
fShaderFile.close();
/* 转换数据流到string */
vertexCode = vShaderStream.str();
fragmentCode = fShaderStream.str();
}
catch (std::ifstream::failure e)
{
std::cout << "ERROR::SHADER::FILE_NOT_SUCCESFULLY_READ" << std::endl;
}
/* string类型转化为char字符串类型 */
const char* vShaderCode = vertexCode.c_str();
const char* fShaderCode = fragmentCode.c_str();
/* 着色器 */
unsigned int vertex, fragment;
int success;
/* 信息日志(编译或运行报错信息) */
char infoLog[512];
/* 顶点着色器 */
vertex = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertex, 1, &vShaderCode, NULL);
/* 编译 */
glCompileShader(vertex);
/* 打印编译错误(如果有的话) */
glGetShaderiv(vertex, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertex, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
};
/* 片段着色器 */
fragment = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragment, 1, &fShaderCode, NULL);
/* 编译 */
glCompileShader(fragment);
/* 打印编译错误(如果有的话) */
glGetShaderiv(fragment, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragment, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;
}
/* 着色器程序 */
shaderProgram = glCreateProgram();
/* 连接顶点着色器和片段着色器到着色器程序中 */
glAttachShader(shaderProgram, vertex);
glAttachShader(shaderProgram, fragment);
/* 链接着色器程序到我们的程序中 */
glLinkProgram(shaderProgram);
/* 打印连接错误(如果有的话) */
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success)
{
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;
}
/* 删除着色器,它们已经链接到我们的程序中了,已经不再需要了 */
glDeleteShader(vertex);
glDeleteShader(fragment);
}
/* 激活着色器程序 */
void use()
{
glUseProgram(shaderProgram);
}
/* 实用程序统一函数,Uniform工具函数,用于设置uniform类型的数值 */
// ------------------------------------------------------------------------
void setBool(const std::string& name, bool value) const
{
glUniform1i(glGetUniformLocation(shaderProgram, name.c_str()), (int)value);
}
// ------------------------------------------------------------------------
void setInt(const std::string& name, int value) const
{
glUniform1i(glGetUniformLocation(shaderProgram, name.c_str()), value);
}
// ------------------------------------------------------------------------
void setFloat(const std::string& name, float value) const
{
glUniform1f(glGetUniformLocation(shaderProgram, name.c_str()), value);
}
// ------------------------------------------------------------------------
void setVec2(const std::string& name, const glm::vec2& value) const
{
glUniform2fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, &value[0]);
}
void setVec2(const std::string& name, float x, float y) const
{
glUniform2f(glGetUniformLocation(shaderProgram, name.c_str()), x, y);
}
// ------------------------------------------------------------------------
void setVec3(const std::string& name, const glm::vec3& value) const
{
glUniform3fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, &value[0]);
}
void setVec3(const std::string& name, float x, float y, float z) const
{
glUniform3f(glGetUniformLocation(shaderProgram, name.c_str()), x, y, z);
}
// ------------------------------------------------------------------------
void setVec4(const std::string& name, const glm::vec4& value) const
{
glUniform4fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, &value[0]);
}
void setVec4(const std::string& name, float x, float y, float z, float w) const
{
glUniform4f(glGetUniformLocation(shaderProgram, name.c_str()), x, y, z, w);
}
// ------------------------------------------------------------------------
void setMat2(const std::string& name, const glm::mat2& mat) const
{
glUniformMatrix2fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, GL_FALSE, &mat[0][0]);
}
// ------------------------------------------------------------------------
void setMat3(const std::string& name, const glm::mat3& mat) const
{
glUniformMatrix3fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, GL_FALSE, &mat[0][0]);
}
// ------------------------------------------------------------------------
void setMat4(const std::string& name, const glm::mat4& mat) const
{
glUniformMatrix4fv(glGetUniformLocation(shaderProgram, name.c_str()), 1, GL_FALSE, &mat[0][0]);
}
/* 删除着色器程序 */
void deleteProgram()
{
glDeleteProgram(shaderProgram);
}
};
#endif camera.h头文件代码:
#ifndef CAMERA_H
#define CAMERA_H
#include
#include
#include
#include
/* 定义摄影机移动的几个可能选项。 */
enum Camera_Movement {
/* 前进 */
FORWARD,
/* 后退 */
BACKWARD,
/* 左移 */
LEFT,
/* 右移 */
RIGHT,
/* 上升 */
RISE,
/* 下降 */
FALL
};
/* 默认摄像机参数 */
/* 偏航角 */
const float YAW = -90.0f;
/* 俯仰角 */
const float PITCH = 0.0f;
/* 速度 */
const float SPEED = 2.5f;
/* 鼠标灵敏度 */
const float SENSITIVITY = 0.1f;
/* 视野 */
const float ZOOM = 70.0f;
/* 一个抽象的摄影机类,用于处理输入并计算相应的欧拉角、向量和矩阵,以便在OpenGL中使用 */
class Camera
{
public:
/* 摄影机属性 */
/* 位置 */
glm::vec3 Position;
/* 朝向 */
glm::vec3 Front;
/* 上轴 */
glm::vec3 Up;
/* 右轴 */
glm::vec3 Right;
/* 世界竖直向上方向 */
glm::vec3 WorldUp;
/* 偏航角 */
float Yaw;
/* 俯仰角 */
float Pitch;
/* 摄影机选项 */
/* 移动速度 */
float MovementSpeed;
/* 鼠标灵敏度 */
float MouseSensitivity;
/* 视野 */
float Zoom;
/* 矢量的构造函数 */
Camera(glm::vec3 position = glm::vec3(0.0f, 0.0f, 0.0f), glm::vec3 up = glm::vec3(0.0f, 1.0f, 0.0f), float yaw = YAW, float pitch = PITCH) : Front(glm::vec3(0.0f, 0.0f, -1.0f)), MovementSpeed(SPEED), MouseSensitivity(SENSITIVITY), Zoom(ZOOM)
{
Position = position;
WorldUp = up;
Yaw = yaw;
Pitch = pitch;
updateCameraVectors();
}
/* 标量的构造函数 */
Camera(float posX, float posY, float posZ, float upX, float upY, float upZ, float yaw, float pitch) : Front(glm::vec3(0.0f, 0.0f, -1.0f)), MovementSpeed(SPEED), MouseSensitivity(SENSITIVITY), Zoom(ZOOM)
{
Position = glm::vec3(posX, posY, posZ);
WorldUp = glm::vec3(upX, upY, upZ);
Yaw = yaw;
Pitch = pitch;
updateCameraVectors();
}
/* 返回使用欧拉角和LookAt矩阵计算的视图矩阵 */
glm::mat4 GetViewMatrix()
{
return glm::lookAt(Position, Position + Front, Up);
}
/* 处理从任何类似键盘的输入系统接收的输入。接受相机定义ENUM形式的输入参数(从窗口系统中提取) */
void ProcessKeyboard(Camera_Movement direction, float deltaTime)
{
float velocity = MovementSpeed * deltaTime;
if (direction == FORWARD)
Position += Front * velocity;
if (direction == BACKWARD)
Position -= Front * velocity;
if (direction == LEFT)
Position -= Right * velocity;
if (direction == RIGHT)
Position += Right * velocity;
if (direction == RISE)
Position += Up * velocity;
if (direction == FALL)
Position -= Up * velocity;
}
/* 处理从鼠标输入系统接收的输入。需要x和y方向上的偏移值。 */
void ProcessMouseMovement(float xoffset, float yoffset, GLboolean constrainPitch = true)
{
xoffset *= MouseSensitivity;
yoffset *= MouseSensitivity;
Yaw += xoffset;
Pitch += yoffset;
/* 确保当俯仰角超出范围时,屏幕不会翻转 */
if (constrainPitch)
{
if (Pitch > 89.0f)
Pitch = 89.0f;
if (Pitch < -89.0f)
Pitch = -89.0f;
}
/* 使用更新的欧拉角更新“朝向”、“右轴”和“上轴” */
updateCameraVectors();
}
/* 处理从鼠标滚轮事件接收的输入 */
void ProcessMouseScroll(float yoffset)
{
Zoom -= (float)yoffset;
if (Zoom < 10.0f)
Zoom = 10.0f;
if (Zoom > 120.0f)
Zoom = 120.0f;
}
private:
/* 根据摄影机的(更新的)欧拉角计算摄影机朝向 */
void updateCameraVectors()
{
/* 计算新的摄影机朝向 */
glm::vec3 front;
front.x = cos(glm::radians(Yaw)) * cos(glm::radians(Pitch));
front.y = sin(glm::radians(Pitch));
front.z = sin(glm::radians(Yaw)) * cos(glm::radians(Pitch));
Front = glm::normalize(front);
/* 还重新计算右轴和上轴 */
/* 重新规范(修正)向量,因为当它们的长度越接近0或向上向下看得多时,将会导致移动速度变慢 */
Right = glm::normalize(glm::cross(Front, WorldUp));
Up = glm::normalize(glm::cross(Right, Front));
}
};
#endif
stb_image.h头文件下载地址:
https://github.com/nothings/stb/blob/master/stb_image.h
(需要科学上网)
container2.png图片:
(请右键图片另存为到你的项目文件夹中)
container2_specular.png图片:
(请右键图片另存为到你的项目文件夹中)
stb_image_S.cpp源文件代码:
/* 预处理器会修改头文件,让其只包含相关的函数定义源码 */
#define STB_IMAGE_IMPLEMENTATION
/* 图像加载头文件 */
#include "stb_image.h"LightingMaps.cpp源文件代码:
/*
*
* OpenGL学习——12.光照贴图
* 2024年2月10日
*
*/
#include
#include "glad/glad.h"
#include "GLFW/glfw3.h"
#include "glad/glad.c"
#include
#include
#include
/* 着色器头文件 */
#include "SHADER_H.h"
/* 摄影机头文件 */
#include "camera.h"
/* 图像加载头文件 */
#include "stb_image.h"
#pragma comment(lib, "glfw3.lib")
#pragma comment(lib, "opengl32.lib")
/* 屏幕宽度 */
const int screenWidth = 1600;
/* 屏幕高度 */
const int screenHeight = 900;
/* 摄影机初始位置 */
Camera camera(glm::vec3(0.0f, 0.0f, 3.0f));
float lastX = screenWidth / 2.0f;
float lastY = screenHeight / 2.0f;
bool firstMouse = true;
/* 两帧之间的时间 */
float deltaTime = 0.0f;
float lastFrame = 0.0f;
/* 灯光位置 */
glm::vec3 lightPos(0.0f, 0.0f, -5.0f);
/* 这是framebuffer_size_callback函数的定义,该函数用于处理窗口大小变化的回调函数。当窗口的大小发生变化时,该函数会被调用,
它会设置OpenGL视口(Viewport)的大小,以确保渲染结果正确显示。 */
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
/* 处理用户输入 */
void processInput(GLFWwindow* window)
{
/* 退出 */
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
/* 前进 */
if (glfwGetKey(window, GLFW_KEY_W) == GLFW_PRESS)
camera.ProcessKeyboard(FORWARD, deltaTime);
/* 后退 */
if (glfwGetKey(window, GLFW_KEY_S) == GLFW_PRESS)
camera.ProcessKeyboard(BACKWARD, deltaTime);
/* 左移 */
if (glfwGetKey(window, GLFW_KEY_A) == GLFW_PRESS)
camera.ProcessKeyboard(LEFT, deltaTime);
/* 右移 */
if (glfwGetKey(window, GLFW_KEY_D) == GLFW_PRESS)
camera.ProcessKeyboard(RIGHT, deltaTime);
/* 上升 */
if (glfwGetKey(window, GLFW_KEY_SPACE) == GLFW_PRESS)
camera.ProcessKeyboard(RISE, deltaTime);
/* 下降 */
if (glfwGetKey(window, GLFW_KEY_LEFT_SHIFT) == GLFW_PRESS)
camera.ProcessKeyboard(FALL, deltaTime);
}
/* 鼠标回调函数 */
void mouse_callback(GLFWwindow* window, double xposIn, double yposIn)
{
float xpos = static_cast(xposIn);
float ypos = static_cast(yposIn);
if (firstMouse)
{
lastX = xpos;
lastY = ypos;
firstMouse = false;
}
float xoffset = xpos - lastX;
float yoffset = lastY - ypos;
lastX = xpos;
lastY = ypos;
camera.ProcessMouseMovement(xoffset, yoffset);
}
/* 滚轮回调函数 */
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset)
{
camera.ProcessMouseScroll(static_cast(yoffset));
}
/* 纹理加载函数 */
unsigned int loadTexture(char const* path)
{
unsigned int textureID;
glGenTextures(1, &textureID);
int width, height, nrComponents;
unsigned char* data = stbi_load(path, &width, &height, &nrComponents, 0);
if (data)
{
GLenum format;
if (nrComponents == 1)
format = GL_RED;
else if (nrComponents == 3)
format = GL_RGB;
else if (nrComponents == 4)
format = GL_RGBA;
glBindTexture(GL_TEXTURE_2D, textureID);
glTexImage2D(GL_TEXTURE_2D, 0, format, width, height, 0, format, GL_UNSIGNED_BYTE, data);
glGenerateMipmap(GL_TEXTURE_2D);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
stbi_image_free(data);
}
else
{
std::cout << "Texture failed to load at path: " << path << std::endl;
stbi_image_free(data);
}
return textureID;
}
int main()
{
/* 这是GLFW库的初始化函数,用于初始化GLFW库的状态以及相关的系统资源。 */
glfwInit();
/* 下面两行代码表示使用OpenGL“3.3”版本的功能 */
/* 这行代码设置OpenGL上下文的主版本号为3。这意味着我们希望使用OpenGL “3.几”版本的功能。 */
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
/* 这行代码设置OpenGL上下文的次版本号为3。这表示我们希望使用OpenGL “几.3”版本的功能。 */
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
/* 这行代码设置OpenGL的配置文件为核心配置文件(Core Profile)。核心配置文件是3.2及以上版本引入的,移除了一些已经被认为过时或不推荐使用的功能。 */
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
/* 这行代码的作用是设置OpenGL上下文为向前兼容模式,但该程序无需向后兼容,所以注释掉 */
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
/* 这行代码创建一个名为"LearnOpenGL"的窗口,窗口的初始宽度为800像素,高度为600像素。最后两个参数为可选参数,用于指定窗口的监视器(显示器),
在此处设置为NULL表示使用默认的显示器。函数返回一个指向GLFWwindow结构的指针,用于表示创建的窗口。 */
GLFWwindow* window = glfwCreateWindow(screenWidth, screenHeight, "LearnOpenGL", NULL, NULL);
/* 这是一个条件语句,判断窗口是否成功创建。如果窗口创建失败,即窗口指针为NULL,执行if语句块内的代码。 */
if (window == NULL)
{
/* 这行代码使用C++标准输出流将字符串"Failed to create GLFW window"打印到控制台。即打印出“GLFW窗口创建失败”的错误信息。 */
std::cout << "Failed to create GLFW window" << std::endl;
/* 这行代码用于终止GLFW库的运行,释放相关的系统资源。 */
glfwTerminate();
/* 这是main函数的返回语句,表示程序异常结束并返回-1作为退出码。在C++中,返回负数通常表示程序发生错误或异常退出。 */
return -1;
}
/* 这行代码将指定的窗口的上下文设置为当前上下文。它告诉OpenGL将所有渲染操作应用于指定窗口的绘图缓冲区。
* 这是为了确保OpenGL在正确的窗口上进行渲染。 */
glfwMakeContextCurrent(window);
/* 这是一个条件语句,用于检查GLAD库的初始化是否成功。gladLoadGLLoader函数是GLAD库提供的函数,用于加载OpenGL函数指针。
glfwGetProcAddress函数是GLFW库提供的函数,用于获取特定OpenGL函数的地址。这行代码将glfwGetProcAddress函数的返回值转换为GLADloadproc类型,
并将其作为参数传递给gladLoadGLLoader函数。如果初始化失败,即返回值为假(NULL),则执行if语句块内的代码。 */
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
/* 这行代码使用C++标准输出流将字符串"Failed to initialize GLAD"打印到控制台。即打印出“GLAD库初始化失败”的错误信息。 */
std::cout << "Failed to initialize GLAD" << std::endl;
/* 这是main函数的返回语句,表示程序异常结束并返回-1作为退出码。在C++中,返回负数通常表示程序发生错误或异常退出。 */
return -1;
}
/* 渲染之前必须告诉OpenGL渲染窗口的尺寸大小,即视口(Viewport),这样OpenGL才只能知道怎样根据窗口大小显示数据和坐标。 */
/* 这行代码设置窗口的维度(Dimension),glViewport函数前两个参数控制窗口左下角的位置。第三个和第四个参数控制渲染窗口的宽度和高度(像素)。 */
/* 实际上也可以将视口的维度设置为比GLFW的维度小,这样子之后所有的OpenGL渲染将会在一个更小的窗口中显示,
* 这样子的话我们也可以将一些其它元素显示在OpenGL视口之外。 */
glViewport(0, 0, screenWidth, screenHeight);
/* 这行代码设置了窗口大小变化时的回调函数,即当窗口大小发生变化时,framebuffer_size_callback函数会被调用。 */
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
/* 鼠标回调 */
glfwSetCursorPosCallback(window, mouse_callback);
/* 滚轮回调 */
glfwSetScrollCallback(window, scroll_callback);
/* 隐藏光标 */
glfwSetInputMode(window, GLFW_CURSOR, GLFW_CURSOR_DISABLED);
/* 开启深度测试 */
glEnable(GL_DEPTH_TEST);
Shader lightingShader("vs_lighting_maps.txt", "fs_lighting_maps.txt");
Shader lightCubeShader("vs_light_cube.txt", "fs_light_cube.txt");
/* 定义顶点坐标数据的数组 */
float vertices[] =
{
// 顶点坐标 // 法向量 //纹理坐标
// +X面
0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // 右上角
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f, // 右下角
0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f, // 左下角
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f, // 左上角
// -X面
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // 右上角
-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f, // 右下角
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 0.0f, // 左下角
-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f, // 左上角
// +Y面
0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f, // 右上角
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // 右下角
-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, // 左下角
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, // 左上角
// -Y面
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 1.0f, // 右上角
0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f, // 右下角
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 0.0f, // 左下角
-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f, // 左上角
// +Z面
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f, // 右上角
0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 0.0f, // 右下角
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, // 左下角
-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, // 左上角
// -Z面
-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f, // 右上角
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 0.0f, // 右下角
0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f, // 左下角
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 1.0f // 左上角
};
/* 定义索引数据的数组 */
unsigned int indices[] =
{
// 注意索引从0开始! 此例的索引(0,1,2,3)就是顶点数组vertices的下标,这样可以由下标代表顶点组合成矩形
// +X面
0, 1, 3, // 第一个三角形
1, 2, 3, // 第二个三角形
// -X面
4, 5, 7, // 第一个三角形
5, 6, 7, // 第二个三角形
// +Y面
8, 9, 11, // 第一个三角形
9, 10, 11, // 第二个三角形
// -Y面
12, 13, 15, // 第一个三角形
13, 14, 15, // 第二个三角形
// +Z面
16, 17, 19, // 第一个三角形
17, 18, 19, // 第二个三角形
// -Z面
20, 21, 23, // 第一个三角形
21, 22, 23, // 第二个三角形
};
/* 方块的位置 */
glm::vec3 cubePositions[] = {
glm::vec3(0.0f, 0.0f, 0.0f),
glm::vec3(2.0f, 5.0f, -7.0f),
glm::vec3(-1.5f, -2.2f, -2.5f),
glm::vec3(-3.8f, -2.0f, -6.3f),
glm::vec3(2.4f, -0.4f, -3.5f),
glm::vec3(-1.7f, 3.0f, -7.5f),
glm::vec3(1.3f, -2.0f, -2.5f),
glm::vec3(1.5f, 2.0f, -4.5f),
glm::vec3(3.5f, 0.2f, -1.5f),
glm::vec3(-1.3f, 1.0f, -1.5f)
};
/* 创建顶点数组对象(cubeVAO)(lightCubeVAO),顶点缓冲对象(VBO)和元素缓冲对象(EBO) */
unsigned int cubeVAO, lightCubeVAO;
unsigned int VBO;
unsigned int EBO;
glGenVertexArrays(1, &cubeVAO);
glGenVertexArrays(1, &lightCubeVAO);
glGenBuffers(1, &VBO);
glGenBuffers(1, &EBO);
/* cubeVAO */
/* 绑定顶点数组对象,顶点缓冲对象和元素缓冲对象 */
glBindVertexArray(cubeVAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
/* 将顶点数据复制到顶点缓冲对象中 */
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
/* 将索引数据复制到元素缓冲对象中 */
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
/* 设置顶点属性指针,指定如何解释顶点数据 */
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0); // 顶点坐标
/* 启用顶点属性 */
glEnableVertexAttribArray(0);
/* 设置顶点属性指针,指定如何解释顶点数据 */
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float))); // 法向量
/* 启用顶点属性 */
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(2);
/* lightCubeVAO */
/* 绑定顶点数组对象,顶点缓冲对象和元素缓冲对象 */
glBindVertexArray(lightCubeVAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
/* 将顶点数据复制到顶点缓冲对象中 */
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
/* 将索引数据复制到元素缓冲对象中 */
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
/* 设置顶点属性指针,指定如何解释顶点数据 */
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0); // 顶点坐标
/* 启用顶点属性 */
glEnableVertexAttribArray(0);
/* 解绑顶点数组对象,顶点缓冲对象和元素缓冲对象 */
glBindVertexArray(0);
glBindBuffer(GL_ARRAY_BUFFER, 0);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, 0);
/* 材质 */
unsigned int diffuseMap = loadTexture("container2.png");
unsigned int specularMap = loadTexture("container2_specular.png");
lightingShader.use();
/* 材质漫反射 */
lightingShader.setInt("material.diffuse", 0);
/* 材质镜面反射 */
lightingShader.setInt("material.specular", 1);
/* 这是一个循环,只要窗口没有被要求关闭,就会一直执行循环内的代码。 */
while (!glfwWindowShouldClose(window))
{
float currentFrame = static_cast(glfwGetTime());
deltaTime = currentFrame - lastFrame;
lastFrame = currentFrame;
/* 这行代码调用processInput函数,用于处理用户输入。 */
processInput(window);
/* 这行代码设置清空颜色缓冲区时的颜色。在这个示例中,将颜色设置为浅蓝色。 */
glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
/* 这行代码清空颜色缓冲区,以准备进行下一帧的渲染。 */
glClear(GL_COLOR_BUFFER_BIT);
/* 清除深度缓冲 */
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
/* 使用着色器程序 */
lightingShader.use();
/* 摄影机位置 */
lightingShader.setVec3("viewPos", camera.Position);
/* 灯光特性 */
glm::vec3 lightColor;
lightColor.x = static_cast(1.0f);
lightColor.y = static_cast(1.0f);
lightColor.z = static_cast(1.0f);
glm::vec3 diffuseColor = lightColor * glm::vec3(0.8f);
glm::vec3 ambientColor = diffuseColor * glm::vec3(0.2f);
lightingShader.setVec3("light.ambient", ambientColor);
lightingShader.setVec3("light.diffuse", diffuseColor);
lightingShader.setVec3("light.specular", 1.0f, 1.0f, 1.0f);
lightingShader.setVec3("light.position", lightPos);
/* 材质特性 */
lightingShader.setFloat("material.shininess", 64.0f);
/* 视角矩阵 */
glm::mat4 view = glm::mat4(1.0f);
view = camera.GetViewMatrix();
/* 透视矩阵 */
glm::mat4 projection = glm::mat4(1.0f);
projection = glm::perspective(glm::radians(camera.Zoom), (float)screenWidth / (float)screenHeight, 0.1f, 100.0f);
/* 将视图矩阵的值传递给对应的uniform */
lightingShader.setMat4("view", view);
/* 将投影矩阵的值传递给对应的uniform */
lightingShader.setMat4("projection", projection);
/* 模型矩阵 */
glm::mat4 model;
/* 绑定顶点数组对象 */
glBindVertexArray(cubeVAO);
for (unsigned int i = 0; i < 10; i++)
{
/* 计算每个对象的模型矩阵,并在绘制之前将其传递给着色器 */
model = glm::mat4(1.0f);
/* 移动 */
model = glm::translate(model, cubePositions[i]);
/* 旋转 */
model = glm::rotate(model, (float)glfwGetTime() * (i + 1) / 5, glm::vec3(-0.5f + ((float)i / 20.0), 1.0f, 0.0f));
/* 将模型矩阵的值传递给对应的uniform */
lightingShader.setMat4("model", model);
// bind diffuse map
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, diffuseMap);
// bind specular map
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, specularMap);
/* 绘制矩形 */
glDrawElements(GL_TRIANGLES, 36, GL_UNSIGNED_INT, 0);
}
/* 使用着色器程序 */
lightCubeShader.use();
/* 灯方块颜色 */
lightCubeShader.setVec3("lightCubeColor", 1.0f, 1.0f, 1.0f);
/* 将投影矩阵的值传递给对应的uniform */
lightCubeShader.setMat4("projection", projection);
/* 将视图矩阵的值传递给对应的uniform */
lightCubeShader.setMat4("view", view);
/* 赋值为单位矩阵 */
model = glm::mat4(1.0f);
/* 移动 */
model = glm::translate(model, lightPos);
/* 缩小 */
model = glm::scale(model, glm::vec3(0.2f));
/* 将模型矩阵的值传递给对应的uniform */
lightCubeShader.setMat4("model", model);
/* 绑定顶点数组对象 */
glBindVertexArray(lightCubeVAO);
/* 绘制矩形 */
glDrawElements(GL_TRIANGLES, 36, GL_UNSIGNED_INT, 0);
/* 这行代码交换前后缓冲区,将当前帧的渲染结果显示到窗口上。 */
glfwSwapBuffers(window);
/* 这行代码处理窗口事件,例如键盘输入、鼠标移动等。它会检查是否有事件发生并触发相应的回调函数。 */
glfwPollEvents();
}
/* 删除顶点数组对象 */
glDeleteVertexArrays(1, &cubeVAO);
/* 删除顶点缓冲对象 */
glDeleteBuffers(1, &VBO);
/* 删除元素缓冲对象 */
glDeleteBuffers(1, &EBO);
/* 删除着色器程序 */
lightingShader.deleteProgram();
lightCubeShader.deleteProgram();
/* 这行代码终止GLFW库的运行,释放相关的系统资源。 */
glfwTerminate();
/* 程序结束,返回0 */
return 0;
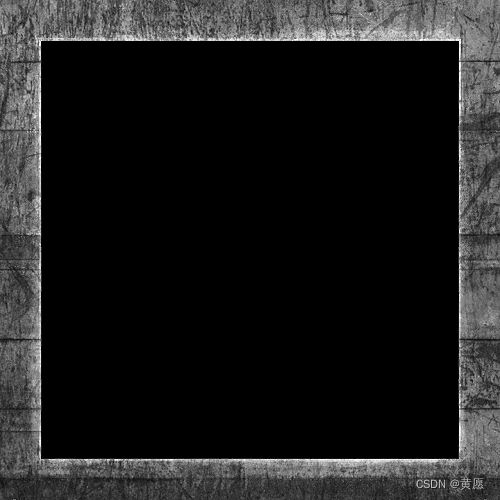
} 运行结果:
注意!该程序操作方式如下:
WSAD键控制前后左右移动,空格键飞行,shift键下降,
鼠标移动控制视角,鼠标滚轮控制视野缩放。
Esc键退出程序。
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
另外在运行程序时,请打开键盘的英文大写锁定,
否则按shift之后会跳出中文输入法。
::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
如有建议、疑问或任何其他想法,都欢迎在下方的评论区留言!您的反馈对于我改善和扩展本文的内容非常重要。
在这篇博客文章中,我将尽力详细介绍OpenGL中光照贴图的原理和应用。然而,我也明白这是一个广泛而复杂的主题,因此我鼓励各位读者积极参与讨论和分享自己的经验。如果您对特定类型的光照贴图或其实现方法有疑问,或者您有关于光照贴图在实际项目中的使用经验,都非常欢迎您在评论区与我们分享。
此外,如果您对其他与光照贴图相关的主题有任何补充或相关信息,也请不要犹豫,留下您宝贵的意见,您的知识和经验将为其他读者提供更多学习资源和灵感。
我将定期查看和回复评论区的留言,与大家互动讨论。您的参与将使这篇博客文章更加丰富和有价值,也能为其他读者提供更多的学习资源和见解。
非常感谢您的支持和参与!期待与您一同探索OpenGL光照贴图的世界,并在这个学习旅程中相互学习和成长!