前端异步编程的六种实现方式,这些你都知道吗?
我们都知道JS是单线程,单线程就是一个时间内只能执行一个任务。也就是程序运行是同步,下一步的程序必须等到上一步程序运行完再运行。
同步机制会很大程度影响到实际的开发和用户体验,一段js代码如果长时间执行就会卡在原地从而影响后面代码的执行,会导致页面卡死,浏览器响应过慢出现“假死”。
为了解决这一问题就有了异步编程!
一、回调函数
异步编程最基本的方法
- 优点:简单,易于理解
- 缺点:不利于维护、代码耦合高、使用不当容易引起内存泄漏,每个任务只能指定一个回调函数。此外它不能使用 try catch 捕获错误,不能直接 return
例1:假设有两个函数f1(),f2(),f2()需等待f1()的执行结果
//两个函数f1(),f2()
f1()
f2()
function f1(callback){
setTimeout(function(){
//f1代码执行内容
......
callback()
},1000)
}
//上面的函数执行即可改为异步
f1(f2())例2:发送ajax请求
回调函数有一个致命弱点,就是容易写出回调地狱(Callback hell)。假设多个请求存在依赖性,可能就会如下层层嵌套:
ajax(url, () => {
// 处理逻辑
ajax(url1, () => {
// 处理逻辑
ajax(url2, () => {
// 处理逻辑
})
})
})二、事件监听
异步任务的执行不取决于代码的执行顺序,而取决于某个事件的触发。
- 优点:容易理解,可以绑定多个事件,每个事件可以指定多个回调函数,而且可以“去耦合”,有利于实现模块化。
- 缺点:整个程序变成事件驱动的,运行流程变得很不清晰,难以看出主流程
两个函数:f1(),f2(),f2要等到f1执行完成后再执行!
f1.on('done',f2);上面代码的意思是:当f1触发done事件,再执行f2!
对f1函数进行改写:
function f1(){
setTimeout(function(){
//执行函数体内容
.....
f1.tigger('done');
},1000)
}f1.tigger('done')表示,执行完成后立即触发done事件,执行f2。
三、发布/订阅(观察者模式)
类似于一个信号中心,有人发布信息,有人订阅信息。在执行某个任务时你需要接收到信息然后再去执行,那么就必须要有人去发信息给你这个执行任务的信号!这种的模式就叫做“发布/订阅”模式(publish-subscribe pattern),又称为“观察者模式”!和事件监听有些类似。
优点:与事件监听类似,容易理解,可以有多个订阅个信号,可以通过查看“消息中心”,了解存在多少信号、每个信号有多少订阅者,从而监控程序的运行。
同样两个函数:f1(),f2(),f2要等到f1执行完成后再执行!
对如上的f1进行改写:
function f1(){
setTimeout(function(){
//......
//jQuery为信号中心,jQuery发布信号'done'
jQuery.publish('done')
},1000)
}f2向信号中心jQuery订阅'done'信号
jQuery.subscribe('done',f2)上面代码jQuery.publish('done')的意思是,f1执行完成后,向信号中jQuery发布done信号,从而引发f2的执行。
f2完成执行后,可以取消订阅(unsubscribe)
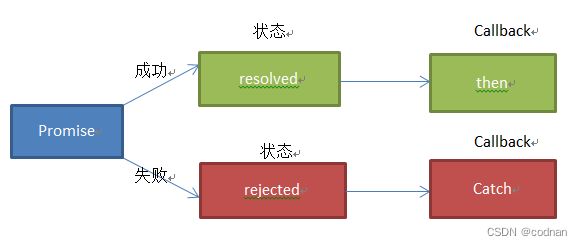
jQuery.unsubscribe('done',f2)四、Promise/A+
Promise本意是承诺,在程序中意思是承诺在一段时间后返回一个正确或者错误的结果,然后执行后面的操作。异步操作就是这个意思!等待一个程序的结果然后再执行另一个程序。例如:网络请求,读取本地文件等等。
1、Promise的三种状态
- Pending----Promise对象实例创建时候初始状态
- Fulfilled-----可以理解为成功状态
- Rejected----可以理解为失败的状态
承诺一旦从等待的状态改变为其它的状态后就不能再更改状态了!!!
一旦状态从pending变为resolved后就不能再变为rejected
let p = new Promise((resolve,reject)=>{
// ....一些 其它的代码
if(/*异步操作成功*/){
resolve('success')
}else{
reject('reject')
}
})
p.then(
value=>{
//成功
console.log(value)
},
error=>{
//失败
console.log(error)
}
)当在构造函数Promise的时候,构造函数内部的代码是立即执行的
new Promise((resolve,reject)=>{
console.log('new Promise')
resolve('success')
})
console.log('end')
//new Promise , end2、Promise的链式调用
- 每次调用返回的都是一个新的Promise实例(这就是then可以链式调用的原因)
- 如果then方法中返回的是一个结果的话会把这结果传递到下一次then中的成功回调
- 如果then出现了异常,会走下一个then的失败回调
- 在then中使用了return,那么return的值会被Promise.resolve()包装
- then中可以不传递参数,如果不传递会透到下一个then中
- catch会捕获到没有捕获的异常
例子:
Promise.resolve(1).then(res=>{
console.log(res)// 1
return 2 //被包装成Promise.resolve(2)
}).catch(err=>console.log('err')).then(res=>{
console.log(res) // 2
})Promise不仅能够捕获错误信息,而且还能很好的解决回调地狱的问题,可以把之前的ajax回调地狱例子改为如下代码:
ajax(url).then(res=>{
console.log(res)
return ajax(url1)
}).then(res=>{
console.log(res)
return ajax(url2)
}).then(res=>
console.log(res)
)存在缺点:无法取消Promise,错误需要通过回调函数捕获。
一个完整的通过Promise封装的ajax请求案例可以很清楚的了解到Promise,axios就是这么实现的:
1.本地创建一个json文件,来模拟请求返回的数据
2.Promise封装请求
//Promise封装ajax请求
function getJson(url) {
const promise = new Promise((resolve, reject) => {
const handle = function () {
if (this.readyState !== 4) {
return
}
if (this.status === 200) {
resolve(this.response);
} else {
reject(new Error(this.statusText));
}
};
const client = new XMLHttpRequest();
client.open('GET', url);
client.responseType = 'json';
client.setRequestHeader("Accept", "application/json");
client.onreadystatechange = handle;
client.send();
});
return promise
}
getJson('/post.json').then(
function (res) {
console.log(res);
//请求成功后返回json数据
/*
{
"name": "张三",
"age": "20",
"sex": "男"
}
*/
},
function (error) {
console.log(error);
}
)五、生成器Generators/yield
Generator函数是es6提供的一种解决异步编程的方案,Generator函数特点是可以控制函数的执行。
- Generator函数内部有多个状态
- 调用Generator函数会返回一个内部指针(遍历器)g,这是Generator函数不同于其它函数的地方,执行它不会返回明确的结果,而是返回一个指针对象。调用指针对象的next方法,会移动内部的指针(执行任务的第一段),指向第一个遇到的yield语句(暂停),返回yield后面的表达式的值。
例:
function *foo(x) {
let y = 2 * (yield (x + 1))
let z = yield (y / 3)
return (x + y + z)
}
let it = foo(5)
console.log(it.next()) // => {value: 6, done: false}
console.log(it.next(12)) // => {value: 8, done: false}
console.log(it.next(13)) // => {value: 42, done: true}
代码分析:
- 首先 Generator 函数调用和普通函数不同,它会返回一个迭代器
- 当执行第一次 next 时,传参会被忽略,并且函数暂停在 yield (x + 1) 处,所以返回 5 + 1 = 6
- 当执行第二次 next 时,传入的参数12就会被当作上一个yield表达式的返回值,如果你不传参,yield 永远返回 undefined。此时 let y = 2 * 12,所以第二个 yield 等于 2 * 12 / 3 = 8
- 当执行第三次 next 时,传入的参数13就会被当作上一个yield表达式的返回值,所以 z = 13, x = 5, y = 24,相加等于 42
可以通过 Generator 函数解决回调地狱的问题,可以把之前的回调地狱例子改写为如下代码:
function *fetch() {
yield ajax(url, () => {})
yield ajax(url1, () => {})
yield ajax(url2, () => {})
}
let it = fetch()
let result1 = it.next()
let result2 = it.next()
let result3 = it.next()
六、Async/Await
如果请求两个文件,毫无关系,可以通过并发请求
let fs = require('fs')
function read(file) {
return new Promise(function(resolve, reject) {
fs.readFile(file, 'utf8', function(err, data) {
if (err) reject(err)
resolve(data)
})
})
}
function readAll() {
read1()
read2()//这个函数同步执行
}
async function read1() {
let r = await read('1.txt','utf8')
console.log(r)
}
async function read2() {
let r = await read('2.txt','utf8')
console.log(r)
}
readAll() // 2.txt 3.txt
总结:
1、JS 异步编程进化史:callback -> promise -> generator -> async + await
2、async/await 函数的实现,就是将 Generator 函数和自动执行器,包装在一个函数里
3、async/await可以说是异步终极解决方案了
欢迎指正!