微信小程序开发学习笔记《17》uni-app框架-tabBar
微信小程序开发学习笔记《17》uni-app框架-tabBar
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。建议仔细阅读uni-app对应官方文档
一、创建tabBar分支
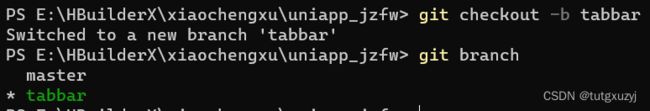
运行如下的命令,基于master分支在本地创建tabBar子分支,用来开发和tabBar相关的功能:
git checkout -b tabbar
二、创建tabBar页面
在 pages目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my)这4个tabBar页面。
在HBuilderx中,可以通过如下的两个步骤,快速新建页面:
- 在pages目录上鼠标右键,选择新建页面
- 在弹出的窗口中,填写页面的名称、勾选scss模板之后,点击创建按钮。
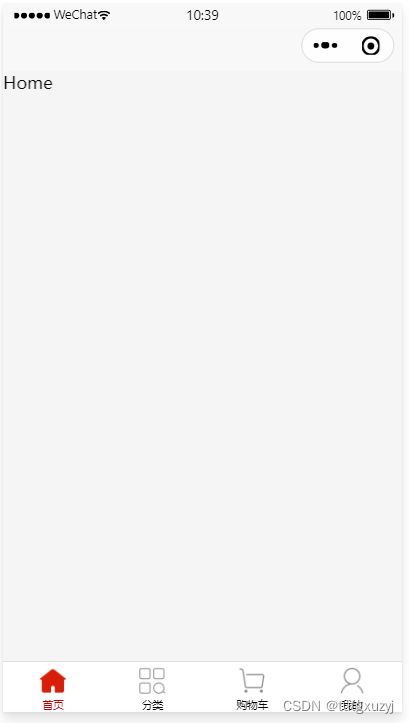
三、配置tabBar效果
1.将资料目录下的static文件夹拷贝一份,替换掉项目根目录中的static文件夹
⒉.修改项目根目录中的 pages.json配置文件,新增tabBar 的配置节点如下:
#在pages.json文件中“page”下,添加tabBar配置
"tabBar": {
"selectedColor": "#C00000",
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png"
}
]
}
当前index作为小程序首页面,无法显示tabBar效果,删除掉index页面,即删除pages.json文件中“page”下关于index配置、删除page文件夹下的index文件。
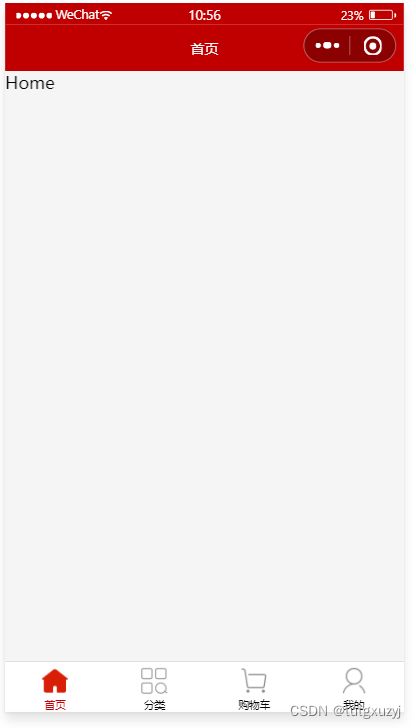
四、修改导航条的样式效果
1.打开pages.json这个全局的配置文件
2.修改globalStyle节点如下:
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "**商城",
"navigationBarBackgroundColor": "#C00000",
"backgroundColor": "#FFFFFF",
}
3.设置"navigationBarTitleText" : “分类”,
# 其他页面也是如此
{
"path" : "pages/cate/cate",
"style" :
{
"navigationBarTitleText" : "分类",
"enablePullDownRefresh" : false
}
},
五、分支的提交与合并
1.将本地的tabbar分支进行本地的commit提交:
git add .
git commit -m"完成了tabBar 的开发"
2.将本地的tabbar 分支推送到远程仓库进行保存:
git push -u origin tabbar
3.将本地的tabbar分支合并到本地的master分支:
git checkout master 切换到master分支
git merge tabbar
4.删除本地的tabbar分支:
git branch -d tabbar
多人协同开发,每个人负责自己的分支,然后最后再合并。
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。