- AI+小程序新范式:智能推荐、语音交互的场景落地全攻略
AI+小程序新范式:智能推荐、语音交互的场景落地全攻略内容摘要在AI技术席卷全球的今天,小程序与AI的结合已不再是“锦上添花”,而是企业生存的“必答题”。当用户打开一个电商小程序,系统竟能提前预判其需求;当用户对着智能音箱说一句指令,小程序即刻完成从订票到推荐餐厅的“一条龙”服务——这些场景正在成为现实。但问题随之而来:智能推荐如何避免“精准骚扰”?语音交互如何突破方言和噪音的桎梏?技术背后隐藏着
- uniapp、微信小程序使用sm2加密解密,国密sm2
login.js为登录页面js,request.js为公共请求封装js。详细使用方法及文件请前往资源绑定地址下载倒入即可,其中公私要密钥自己生成
- 1、uniapp开发微信小程序遭遇的那些事(持续收集中)
打不着的大喇叭
微信小程序uniappuni-app微信小程序小程序前端
可恶,我用了开发h5思维去开发小程序1、插槽加了slot-scope就不显示??什么情况时间{{slotProps.time}}时间{{slotProps2.time2}}发现这样写,插槽是不会显示的,原因是包裹slot必须直接作为组件的子节点,不能被template包裹,否则微信小程序端slot机制会失效。slot必须直接作为自定义组件的子节点,不能被template/v-if包裹。修正后写法:
- 程序员在线接单
微风粼粼
eclipsejavatomcatjvmdubbopython后端
十年Java全栈工程师在线接单Java程序代做,兼职接单,系统代做,二次开发,网站开发部署,项目合作,商业项目承包全栈开发,支持定制各种管理系统、小程序商用或个人使用等项目都接服务二:Java调试安装,idea,eclipse,项目运行,开发环境配置,工具安装,代码讲解,代码调试,代码运行,代码部署,项目调试,项目部署运行,javaweb,ssm,springboot,vue,项目设计,小程序功能
- thinkphp5.0项目配置多MySQL数据库连接
thinkphp5mysql
公司项目需要连接2个MySQL数据库背景介绍:公司项目是基于fastadmin1.4.0.20230711开发的,里面用到的thinkphp版本是5.0.25,项目涉及到小程序端和设备端,之前做的是两个项目,但是部署在同一台服务器上,分别对应两个数据库,之前两个项目之间的交互是通过互相调用对方接口的方式实现的,优化的时候就想通过在一个项目中连接两个MySQL数据库的方式,避免互相调用带来的性能开销
- 解决使用uniapp开发微信小程序时主包太大和vendor.js过大无法打包的问题
sunsineq
uniap小程序uni-app微信小程序javascript
在uniapp开发小程序这一块,相信很多开发者都遇到过代码体积太大无法打包的问题,这时候就要优化小程序包大小。下面分享一下我的解决思路。希望能给大家一些帮助吧。方法一:线上图片小程序体积大是因为static目录的图片资源过大的话,我们可以将static的图片上传图片服务器上去,小程序使用链接的形式来下载使用图片。静态图片使用线上地址,不要放到项目中,除了navBar的icon,因为那个只能使用本地
- 小程序导航设置更多内容的实现方法
racerun
小程序
在小程序中实现导航栏设置更多内容,可以通过以下几种方式实现:1.使用原生导航栏自定义按钮javascript//app.json或页面.json中配置{"navigationBarTitleText":"首页","navigationBarTextStyle":"black","navigationBarBackgroundColor":"#ffffff","navigationStyle":"d
- 大前端日志分析的AI应用:从海量日志中提取有价值的运维信息
欧阳天羲
大前端与AI的深度融合#AI在大前端安全与运维篇前端人工智能运维
在大前端技术快速发展的今天,前端应用的复杂度呈指数级增长,涵盖Web、移动端H5、小程序、快应用等多端形态。随之而来的是海量日志数据的爆发式增长——从浏览器控制台输出到移动端性能埋点,从用户行为轨迹到API调用异常,这些日志分散在不同终端、格式异构,传统的人工分析或规则引擎已难以应对。本文将系统阐述AI技术如何赋能大前端日志分析,从日志采集到智能诊断的全流程解决方案,结合实际案例展示如何利用机器学
- 【计算机毕业设计】基于Springboot的办公用品管理系统+LW
枫叶学长(专业接毕设)
Java毕业设计实战案例课程设计springboot后端
博主介绍:✌全网粉丝3W+,csdn特邀作者、CSDN新星计划导师、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:
- 善用关系网络:开源AI大模型、AI智能名片与S2B2C商城小程序赋能下的成功新路径
摘要:本文聚焦于关系在个人成功中的关键作用,指出关系即财富,善用关系、拓展人脉是成功的重要途径。在此基础上,引入开源AI大模型、AI智能名片以及S2B2C商城小程序等新兴技术工具,探讨它们如何助力个体在复杂的关系网络中更高效地挖掘和利用资源,提升处理关系的能力,从而为事业成功开拓新道路,揭示这些技术元素在当代成功路径中的创新应用与重要意义。关键词:关系网络;开源AI大模型;AI智能名片;S2B2C
- 传统微商困境与开源链动2+1模式、AI智能名片及S2B2C商城小程序的转型破局
说私域
开源人工智能小程序
摘要:本文聚焦传统微商代理分级模式面临的库存积压、出货困难等“滚雪球”危机,深入剖析其根源。在此基础上,引入开源链动2+1模式、AI智能名片以及S2B2C商城小程序,探讨这些新兴元素如何助力品牌微商实现转型,突破传统困境,实现可持续发展。通过分析各元素的特点与优势,阐述它们在优化供应链、提升营销效率、增强客户关系管理等方面的协同作用,为微商行业的创新发展提供理论支持与实践参考。关键词:传统微商;开
- 开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码小程序商城源码来客电商saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
- 基于STM32设计的智能喂养系统(ESP8266+微信小程序)175
DS小龙哥
智能家居与物联网项目实战stm32微信小程序嵌入式硬件智能喂养系统投喂系统
基于STM32设计的牛羊喂养系统(微信小程序)(175)文章目录一、前言1.1项目介绍【1】项目功能介绍【2】项目硬件模块组成【3】ESP8266工作模式配置【4】上位机开发【5】项目模块划分1.2项目功能需求1.3项目开发背景1.4开发工具的选择1.5系统框架图1.6系统原理图1.7硬件实物图二、硬件选型2.1STM32开发板2.3PCB板2.4蜂鸣器模块2.5USB下载线2.6水位传感器(2个
- 《微信推客小程序源码开发攻略:从0到1搭建社交电商分销系统》
v:HeDian-DuanJu
微信推荐算法
微信推客小程序源码开发攻略:从0到1搭建社交电商分销系统在当今社交电商蓬勃发展的时代,微信推客小程序已成为企业实现用户裂变增长和个人创业者获取收益的重要渠道。据统计,2023年中国社交电商市场规模已达3.5万亿元,预计2025年将突破5万亿元。本文将为您详细解析如何从零开始开发一个功能完善的微信推客小程序系统,涵盖技术架构、核心功能、开发流程和运营策略等关键环节。一、推客小程序系统架构设计构建一个
- UniApp Vue3 模式下实现页面跳转的全面指南
1.引言1.1UniApp与Vue3的结合优势UniApp是一个使用Vue.js开发所有前端应用的框架,支持编译到iOS、Android、H5、以及各种小程序平台。Vue3提供了更高效的响应式系统和CompositionAPI,使开发体验更加现代化和灵活。1.2页面跳转在应用开发中的重要性页面跳转是用户交互的核心功能之一,良好的跳转逻辑可以提升用户体验并增强应用结构的清晰度。2.UniApp原生导
- python+springboot+nodejs+uniapp基于微信小程序外卖系统
QQ_1963288475
pythonspringbootuni-appdjangoflasknode.js微信小程序
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍随着移动互联网的迅猛发展,微信小程序凭借其无需下载安装、即用即走的特点,成为众多应用开发的首选平台。本文设计并实现了一款基于微信小程序的外卖网站,旨在为用户提供便捷的点餐服务,同时为餐厅提供高效
- vue在ios手机上的一些问题(这次写的h5公众号)和后面补充的小程序问题
摆烂兔
小程序uniappvue营地html5vue.js小程序uni-app
坑一:使用定位fixed,底部导航不显示,代码我就不写,总结就是定位套定位,心累代码太多不想贴;坑二:禁止页面放大缩小,解决:Vue移动端禁止页面放大缩小_fuf_xyxnxss的博客-CSDN博客_移动端禁止放大缩小坑三:移动端h5页面禁止长按选择复制,解决:移动端h5页面禁止长按选择复制_艾欢欢的博客-CSDN博客坑四:苹果手机IOS点击输入框弹出键盘后,所有按钮点击位置上移,解决:苹果手机I
- weapp-tailwindcss 使用教程
薄正胡Plains
weapp-tailwindcss使用教程weapp-tailwindcssbringtailwindcsstoweapp!把`tailwindcss`原子化思想带入小程序开发吧!原`weapp-tailwindcss-webpack-plugin`项目地址:https://gitcode.com/gh_mirrors/we/weapp-tailwindcss项目介绍weapp-tailwindc
- 基于uniapp小程序的诗词学习系统附带文章源码部署视频讲解等
文章目录前言详细视频演示具体实现截图核心技术介绍小程序框架Uniapp前端框架Vue持久层框架MyBaits为什么选择我代码参考数据库参考测试用例参考源码获取前言博主介绍:✌CSDN特邀作者、资深全栈开发程序员,曾在互联网大厂担任高级职位、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域毕业项目实战
- 计算机毕业设计之springboot书法字典小程序的设计与实现
2301_77990509
课程设计springboot小程序
本项目旨在设计与实现一个基于SpringBoot的书法字典小程序,通过整合现代互联网技术与传统书法艺术,为用户提供一个便捷的书法字典查询平台。该小程序主要功能包括书法字的查询、学习资料、字帖的存储及分享等。首先,项目采用SpringBoot框架进行后端开发,利用其简化的配置和强大的模块支持,提高开发效率。为了实现高效的数据存储与查询,系统使用了MySQL数据库,存储书法字的基本信息、释义及相关图片
- SkinnedMeshRenderer相关知识
微风拂晚霞
Unityunity材质动画骨骼蒙皮
SkinnedMeshRenderer和MeshRendererunity中SkinnedMeshRenderer是CPU去更改顶点位置的。而当使用MeshRenderer时,可以靠GPU来进行蒙皮(即更改顶点位置)。SkinnedMeshRenderer是多线程处理的,在小程序游戏中,只支持同步处理,所以小程序游戏最好使用MeshRenderer去进行蒙皮处理蒙皮描述将骨骼(Bone)与网格(M
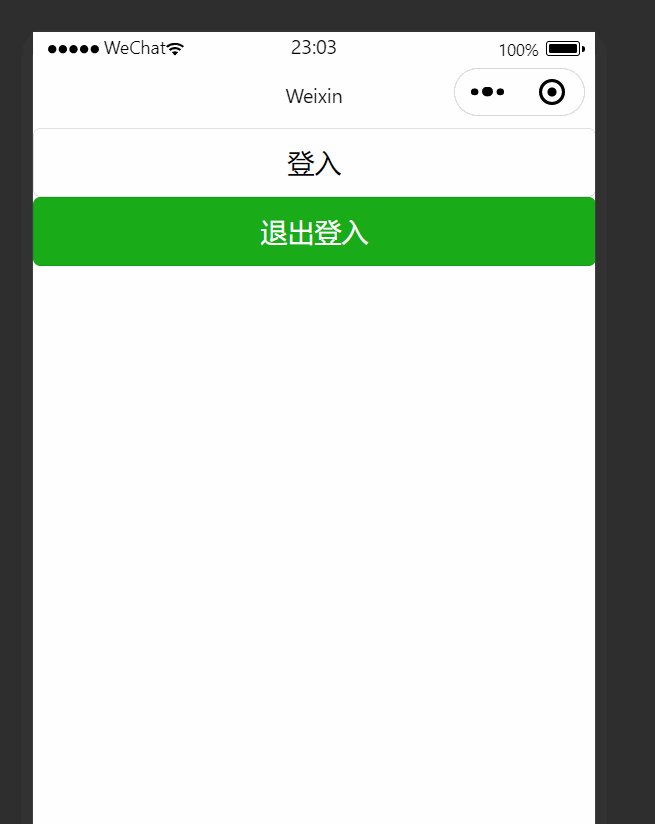
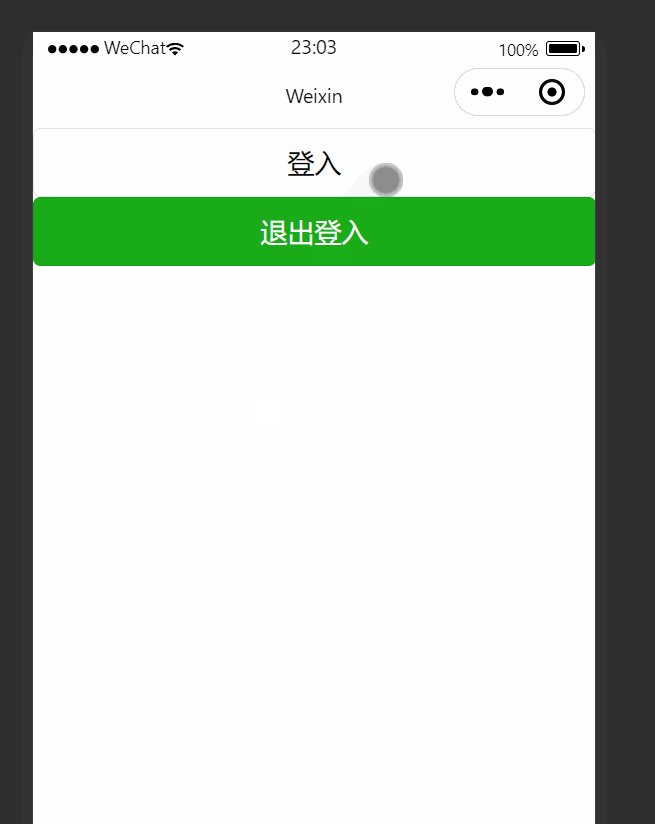
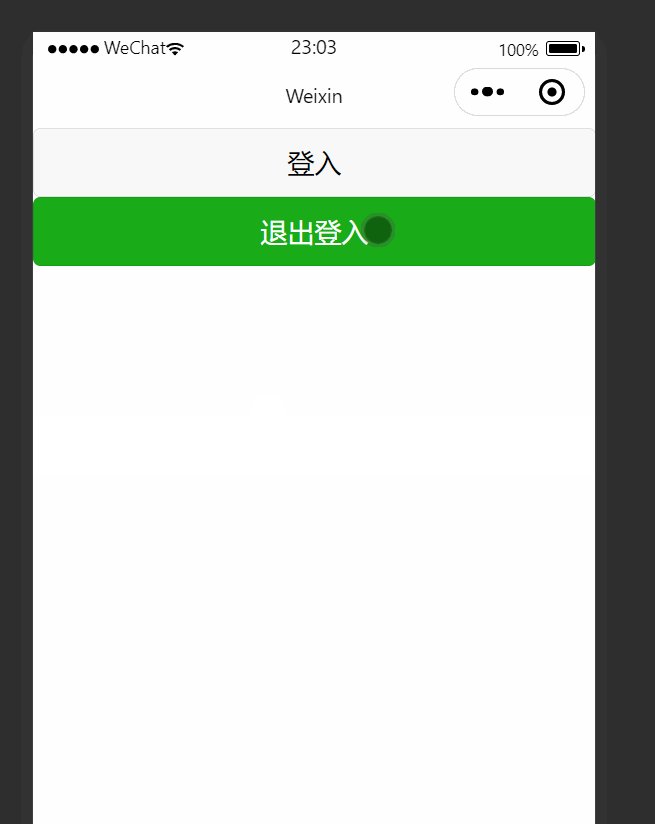
- 高校招生服务平台小程序的设计与实现
一、选题简介、意义与背景(包括选题的理论价值和实践意义)选题简介:本课题旨针对高校招生数据错综复杂难以管理等问题,运用计算机技术实现一个高校招生服务平台,提供给专业且全面的招生服务,帮助用户快速的找到自己喜欢的专业以及提高招生效率。平台实现两类用户角色,分别是用户跟管理员角色。其中,用户将实现用户的登录注册、首页、招生信息、校园漫游、志愿填报等功能,管理员将实现招生信息管理、用户管理、缴费信息管理
- 引入组件时报错:已被代码依赖分析忽略,无法被其他模块引用
引入组件时报错:已被代码依赖分析忽略,无法被其他模块引用。在uniapp中找到manifest.json文件,通过源码视图编辑,在小程序特有相关出添加下面两行即可"ignoreDevUnusedFiles":false,"ignoreUploadUnusedFiles":false,
- 平台割韭菜?商家自研小程序暴赚:积分红包裂变让用户主动送钱!
说私域
小程序人工智能开源
基于定制开发开源AI智能名片S2B2C商城小程序的商家流量转化创新策略研究摘要:在平台流量规则日益收紧的背景下,商家自主策划流量转化玩法面临诸多限制。本文提出通过定制开发开源AI智能名片S2B2C商城小程序,构建独立于第三方平台的流量转化生态。研究以“积分+红包”裂变模式为核心创新点,结合AI智能名片的用户画像分析与S2B2C的供应链协同能力,设计了一套完整的流量转化技术方案。实验数据显示,该方案
- uniapp开发小程序时,css设置的背景图无法显示?
小跳不会Coding
uniapp前端
uniapp开发小程序时,css设置的背景图无法显示问题:(如何解决)第一种方式:将图片转为base64格式。使用站长工具,base64图片在线转换工具(https://tool.chinaz.com/tools/imgtobase)第二种方式:</view
- vue中的mixin传参(混入)的用法
牧杉-惊蛰
vue.js前端javascript
项目场景:提示:这里简述项目相关背景:在项目开发的过程中总会遇到一些需要复用的事件和逻辑,我们可以将其单独的抽离出来,放到一个js文件中,在需要的地方进行引入,比如通过mixin混入实现。用于实现把多个组件共用的配置提取成一个混入对象今天在做uniapp是遇到一个问题,uniapp在做微信小程序的时候背景图class中的background-image不生效,需要在标签中使用style,且路径需要
- 基于开源AI智能名片链动2+1模式S2B2C商城小程序的超级文化符号构建路径研究
说私域
开源人工智能小程序
摘要:在数字技术重构文化传播生态的背景下,超级文化符号的塑造已突破传统IP运营框架。本文以开源AI智能名片链动2+1模式与S2B2C商城小程序的融合创新为切入点,结合"屿光生活"体验馆、快手烧烤摊主等典型案例,提出"技术赋能-文化增值-生态共生"的三维构建模型。研究发现,该技术体系通过AI驱动的情感共鸣机制、区块链赋能的符号裂变系统、S2B2C重构的亚文化生态,显著提升了文化符号的共情力、符号感和
- 【微信小程序】小程序的双线程架构,为什么要设计成双线程的,双线程之间如何通信
我有一棵树
小程序微信小程序
在开始学习之前,建议看一下官方文档逻辑层和渲染层微信小程序是双线程的,有渲染层和逻辑层两个执行环境,渲染层负责页面的渲染和样式,逻辑层负责小程序的逻辑和数据处理。渲染线程:渲染层使用了WebView负责渲染界面,包括解析wxml,wxss,样式计算,布局排版和绘制试图等操作。一个页面是一个WebView,所以渲染层会有多个webview逻辑线程:基于有JsCore运行js脚本,负责处理业务逻辑和数
- 掌握小程序开发框架,驰骋小程序领域
小程序开发2020
小程序ai
掌握小程序开发框架,驰骋小程序领域关键词:小程序框架、WXML、WXSS、逻辑层、组件化开发、生命周期、跨平台摘要:本文以“如何系统掌握小程序开发框架”为核心,通过生活比喻、代码实战和场景分析,拆解小程序框架的核心组成(WXML/WXSS/JS/JSON)、运行机制(双线程模型)及开发技巧。无论你是刚入门的新手,还是想巩固基础的开发者,都能通过本文理清框架逻辑,快速上手实战,为开发高性能小程序打下
- 小程序的「双线程模型」
TE-茶叶蛋
小程序开发小程序
文章目录前言一、双线程模型结构概览二、逻辑层(AppService)示例:️三、渲染层(WebView)示例(WXML):四、通信机制(Native层桥接)⚙️通信方式:底层实现方式:五、为什么这么设计?缺点与限制总结结构图✅实践建议扩展小程序双线程模型的**进阶架构扩展**一、支持WebWorker的多线程能力(逻辑层并发能力增强)✅使用示例:⚠️注意:二、沙箱机制强化(增强渲染安全)三、小程序
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement