Java学习--黑马SpringBoot3课程个人总结-2024-02-12
1.环境准备
出现报错
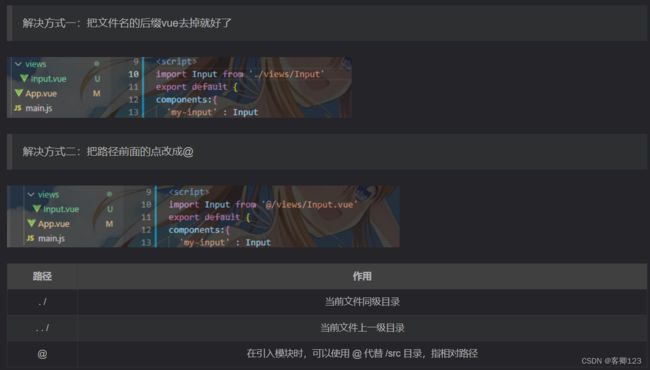
Vue 引入路径正确的,但一直报错: Already included file name ‘××ב differs from file name ‘××ב only in casing.
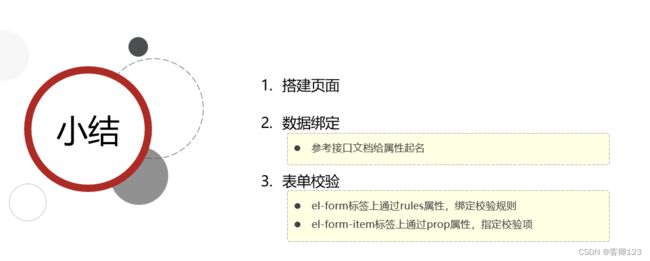
2.注册界面的搭建
代码如下
<script setup>
import { User, Lock } from '@element-plus/icons-vue'
import { ref } from 'vue'
//控制注册与登录表单的显示, 默认显示注册
const isRegister = ref(false)
//定义数据模型
const registerData=ref({
username:'',
password:'',
rePassword:''
})
//校验密码的函数
const checkRePassword=(rule,value,callback)=>{
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== registerData.value.password) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
}
//定义表单检验规则
const rules=({
username:[
//用户名是必须的,如果出错提示信息为 请输入用户名 ,校验在该表单项失去焦点之后
{required:true,message:'请输入用户名',trigger:'blur'},
//5-16位的非空字符
{min:5,max:16,message:'长度为5-16位的非空字符',trigger:'blur'},
],
password:[
{required:true,message:'请输入密码',trigger:'blur'},
{min:5,max:16,message:'长度为5-16位的非空字符',trigger:'blur'},
],
rePassword:[
{validator:checkRePassword,trigger:'blur'}
]
})
script>
<template>
<el-row class="login-page">
<el-col :span="12" class="bg">el-col>
<el-col :span="6" :offset="3" class="form">
<el-form ref="form" size="large" autocomplete="off" v-if="isRegister" :model="registerData" :rules="rules">
<el-form-item>
<h1>注册h1>
el-form-item>
<el-form-item prop="username">
<el-input :prefix-icon="User" placeholder="请输入用户名" v-model="registerData.username">el-input>
el-form-item>
<el-form-item prop="password">
<el-input :prefix-icon="Lock" type="password" placeholder="请输入密码" v-model="registerData.password">el-input>
el-form-item>
<el-form-item prop="rePassword">
<el-input :prefix-icon="Lock" type="password" placeholder="请输入再次密码" v-model="registerData.rePassword">el-input>
el-form-item>
<el-form-item>
<el-button class="button" type="primary" auto-insert-space>
注册
el-button>
el-form-item>
<el-form-item class="flex">
<el-link type="info" :underline="false" @click="isRegister = false">
← 返回
el-link>
el-form-item>
el-form>
<el-form ref="form" size="large" autocomplete="off" v-else>
<el-form-item>
<h1>登录h1>
el-form-item>
<el-form-item>
<el-input :prefix-icon="User" placeholder="请输入用户名">el-input>
el-form-item>
<el-form-item>
<el-input name="password" :prefix-icon="Lock" type="password" placeholder="请输入密码">el-input>
el-form-item>
<el-form-item class="flex">
<div class="flex">
<el-checkbox>记住我el-checkbox>
<el-link type="primary" :underline="false">忘记密码?el-link>
div>
el-form-item>
<el-form-item>
<el-button class="button" type="primary" auto-insert-space>登录el-button>
el-form-item>
<el-form-item class="flex">
<el-link type="info" :underline="false" @click="isRegister = true">
注册 →
el-link>
el-form-item>
el-form>
el-col>
el-row>
template>
<style lang="scss" scoped>
/* 样式 */
.login-page {
height: 100vh;
background-color: #fff;
.bg {
background: url('@/assets/logo2.png') no-repeat 60% center / 240px auto,
url('@/assets/login_bg.jpg') no-repeat center / cover;
border-radius: 0 20px 20px 0;
}
.form {
display: flex;
flex-direction: column;
justify-content: center;
user-select: none;
.title {
margin: 0 auto;
}
.button {
width: 100%;
}
.flex {
width: 100%;
display: flex;
justify-content: space-between;
}
}
}
style>
3.注册接口的调用
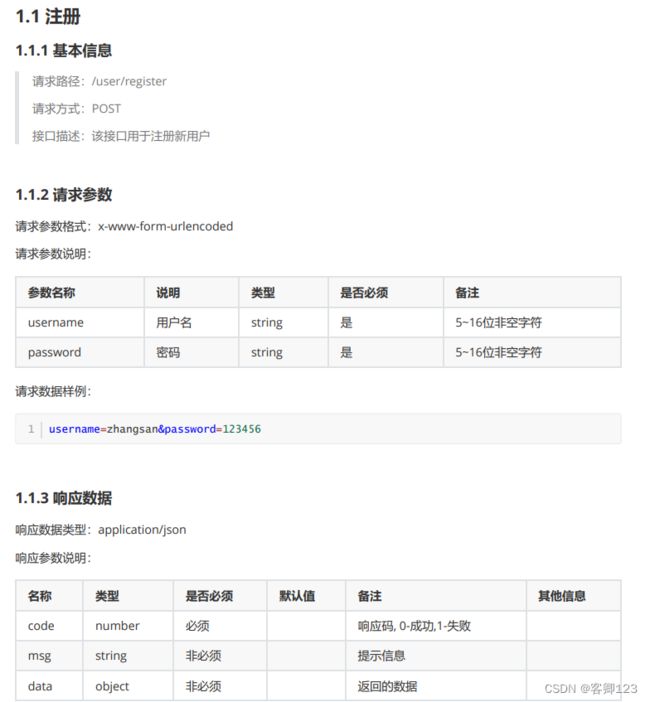
接口文档
user.js
import request from '@/utils/request.js'
//提供调用注册接的函数
export const userRegisterService =(registerData)=>{
//借助UrlSearchParams完成传递
//直接传递参数为json,和手册不符合
const params=new URLSearchParams()
for(let key in registerData){
params.append(key,registerData[key]);
}
return request.post('/user/register',params);
}
login.vue
//调用后台接口,完成注册
import {userRegisterService}from '@/api/user.js';
const register = async() => {
//registerData是一个响应式数据,如果要获取值,需要.value
let result= await userRegisterService(registerData.value);
if(result.code==0){
alert(result.msg ? result.msg : '注册成功')
}
else{
alert('注册失败')
}
}
<el-form-item>
<el-button class="button" type="primary" auto-insert-space @click="register">
注册
el-button>
el-form-item>
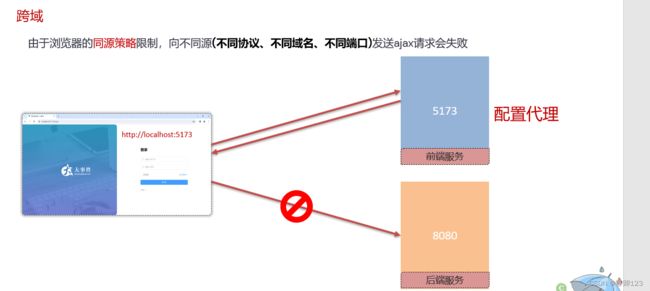
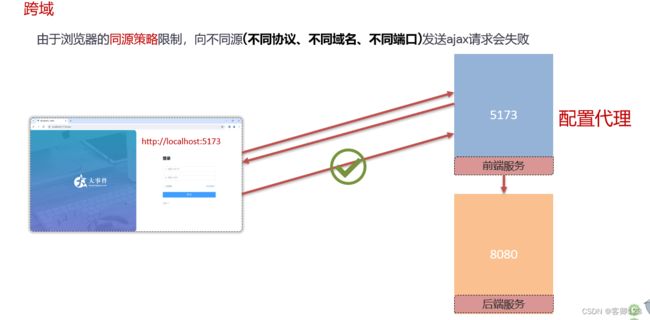
3.跨域问题的解决
Access to XMLHttpRequest at ‘http://localhost:8080/user/register’ from origin ‘http://localhost:5173’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
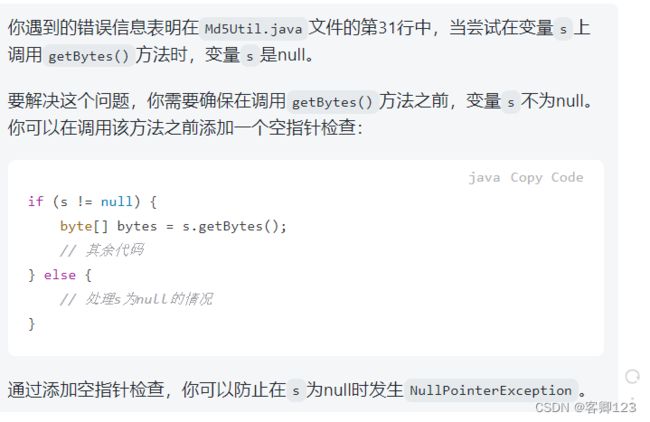
问题1;Cannot invoke “String.getBytes()” because “s” is null
/**
* 生成字符串的md5校验值
*
* @param s
* @return
*/
public static String getMD5String(String s) {
if (s != null) {
byte[] bytes = s.getBytes();
// 其余代码
return getMD5String(s.getBytes());
} else {
// 处理s为null的情况
return "MD5出现报错";
}
}
问题2:没把参数传递到后端
代码如下
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server:{
proxy:{
'/api':{
//获取路径中包含了/api的请求
target:'http://localhost:8080',//后台服务所在的源
changeOrigin:true,//修改源
rewrite:(path)=>path.replace(/^\/api/,'')//api替换为空字符串
}
}
}
})