Vue-day02(源自黑马)
一、今日学习目标
1.指令补充
1.指令修饰符
2.v-bind对样式增强的操作
3.v-model应用于其他表单元素
2.computed计算属性
1.基础语法
2.计算属性vs方法
3.计算属性的完整写法
4.成绩案例
3.watch侦听器
1.基础语法
2.完整写法
4.综合案例(演示)
1.渲染/删除/修改数量/全选/反选/统计总价/持久化
二、指令修饰符
1.什么是指令修饰符?
所谓指令修饰符就是通过"."指明一些指令后缀不同的后缀封装了不同的处理操作 —>简化代码
2.按键修饰符
@keyup.enter —>当点击enter键的时候才触发
代码演示:
@keyup.enter -> 监听键盘回车事件
3.v-model修饰符
v-model.trim —>去除首位空格
v-model.number —>转数字
4.事件修饰符
@事件名.stop —> 阻止冒泡
@事件名.prevent —> 阻止默认行为
@事件名.stop.prevent —> 可以连用即阻止事件冒泡也阻止默认行为
三、v-bind对样式控制的增强-操作class
为了方便开发者进行样式控制,Vue扩展了v-bind的语法,可以针对class类名和style行内样式尽心控制。
1.语法:
这是一个div2.对象语法
当class动态绑定的是对象时,键就是类名,值就是布尔值,如果值是true,就有这个类,否则没有这个类
试用场景:一个类名,来回切换
3.数组语法
当class动态绑定的是数组时—>数组中所有的类,都会添加到盒子上,本质就是一个class列表
使用场景:批量添加或删除类
4.代码练习
黑马程序员
黑马程序员
3.思路:
1.基于数据,动态渲染tab(v-for)
2.准备一个下标记录高亮的是哪一个tab
3.基于下标动态切换class的类名
五、v-bind对有样式控制的增强-操作style
1.语法
3.进度条案例
50%
六、v-model在其他表单元素的使用
1.讲解内容:
常见的表单元素都可以用v-model绑定关联 —> 快速获取或设置表单元素的值
它会根据控件类型自动选取正确的方法来更新元素
输入框 input:text ——> value
文本域 textarea ——> value
复选框 input:checkbox ——> checked
单选框 input:radio ——> checked
下拉菜单 select ——> value
...2.代码准备
小黑学习网
姓名:
是否单身:
性别:
男
女
所在城市:
自我描述:
七、computed计算属性
1.概念
基于现有的数据,计算出来的新属性。依赖的数据变化,自动重新计算。
2.语法
1.声明在computed配置项中,一个计算属性对应一个函数
2.使用起来和普通属性一样使用{{计算属性名}}
3.注意
1.computed配置项和data配置项是同级的
2.computed中的计算属性虽然是函数的写法,但他依然是个属性
3.computed中的计算属性不能和data中的属性同名
4.使用computed中的计算属性和使用data中的属性是一样的用法
5.computed中计算属性内部的this依然指向的是Vue实例
4.案例
比如我们可以使用计算属性实现下面这个业务场景
5.代码准备
小黑的礼物清单
名字
数量
{{ item.name }}
{{ item.num }}个
礼物总数:?个
4.总结
1.computed有缓存特性,methods没有缓存
2.当一个结果依赖其他多个值时,推荐使用计算属性
3.当处理业务逻辑时,推荐使用methods方法,比如事件的处理函数
九、计算属性的完整写法
既然计算属性也是属性,能访问,应该也能修改了?
1.计算属性默认的简写,只能读取访问,不能"修改"
2.如果要"修改"——>需要写计算属性的完整方法
完整写法代码演示
姓: +
名: =
十、综合案例-成绩案例
功能描述:
1.渲染功能
2.删除功能
3.添加功能
4.统计总分,求平均分
思路分析:
1.渲染功能 v-for :key v-bind:动态绑定class的样式
2.删除功能v-on绑定事件,阻止a标签的默认行为
3.v-model的修饰符 .trim、.number、判断数据是否为空后再添加、添加后清空文本框的数据
4.使用计算属性computed计算总分和平均分的值
十一、watch侦听器(监听器)
1.作用:
监听数据变化,执行一些业务逻辑或异步操作
2.语法:
1.watch同样声明在跟data同级的配置项中
2.简单写法:简单类型数据直接监视
3.完整写法:添加额外配置项
data: {
words: '苹果',
obj: {
words: '苹果'
}
},
watch: {
//该方法会在数据变化时,触发执行
数据属性名(newValue,oldValue)
一些业务逻辑 或 异步操作。
},
'对象.属性名' (newValue,oldValue) {
一些业务逻辑 或 异步操作。
}
}3.侦听器代码准备
翻译成的语言:
文档翻译
mela
十二、翻译案例-代码实现
十三、watch侦听器
1.语法
完整写法 ——> 添加额外的配置项
1.deep:true 对复杂类型进行深度监听
2.immdiate:true 初始化 立刻执行一次
data: {
obj: {
words: '苹果',
lang: 'italy'
},
},
watch: {// watch 完整写法
对象: {
deep: true, //深度监控
immdiate:true, //立即执行handler函数
handler (newValue) {
console.log(newValue)
}
}
}2.需求
当文本框输入的时候 右侧翻译内容要时时变化
当下拉框中的语言发生变化的时候 右侧翻译的内容依然要时时变化
如果文本框中有默认值的话要立即翻译
3.代码实现
4.总结
watch侦听器的写法有几种?
1.简单写法
watch: {
数据属性名 (newValue,oldValue){
一些业务逻辑 或 异步操作。
},
'对象.属性名' (newValue,oldValue) {
一些业务逻辑 或 异步操作。
}
}2.完整写法
watch: { //watch完整写法
数据属性名:{
deep: true, //深度监视(针对复杂类型)
immediate: true, //是否立刻执行一次handler
handler (newValue) {
console.log(newValue)
}
}
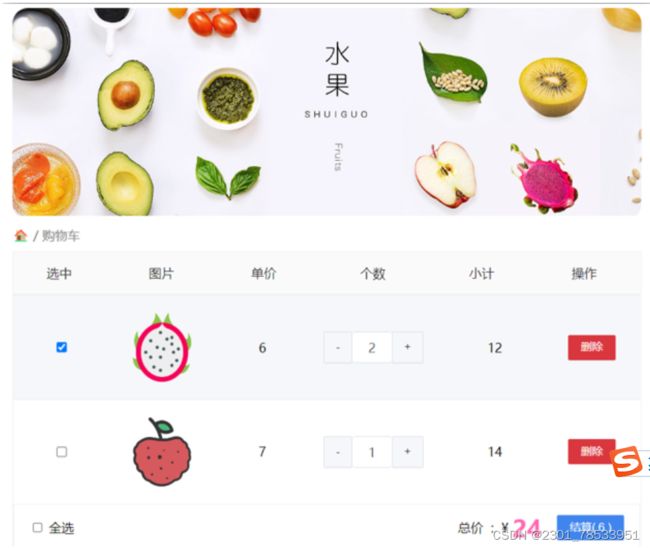
}十四、综合案例
购物车案例
需求说明:
1.渲染功能
2.删除功能
3.修改个数
4.全选反选
5.统计选中的总价和总数量
6.持久化到本地
实现思路:
1.基本渲染: v-for遍历、:class动态绑定样式
2.删除功能:v-on绑定事件,获取当前行的id
3.修改个数:v-on绑定时间,获取当前行的id,进行筛选出对应的项然后增加或减少
4.全选反选
1.必须所有的小选框都选中,全选按钮才选中 ——> every
2.如果全选按钮选中,则所有小选框都选中
3.如果全选取消,则所有小选框都取消选中
声明计算属性,判断数组中的每一个checked属性的值,看是否需要全部选
5.统计选中的总价和总数量:通过计算属性来计算选中的总价和总数量
6.持久化到本地:在数据变化时都要更新下本地存储watch