Spring Boot 笔记 026 文章分类列表查询
1.1 pinia
1.1.1 安装pinia npm install pinia
1.1.2 安装persist npm install pinia-persistedstate-plugin
1.1.2 在vue应用实例中使用pinia,在pinia中使用persist
1.1.3 在src/stores/token.js中定义store,定义状态Store时指定持久化配置参数
//定义store
import {defineStore} from 'pinia'
import {ref} from 'vue'
/*
第一个参数:名字,唯一性
第二个参数:函数,函数的内部可以定义状态的所有内容
返回值: 函数
*/
export const useTokenStore = defineStore('token',()=>{
//定义状态的内容
//1.响应式变量
const token = ref('')
//2.定义一个函数,修改token的值
const setToken = (newToken)=>{
token.value = newToken
}
//3.函数,移除token的值
const removeToken = ()=>{
token.value=''
}
return {
token,setToken,removeToken
}
},{
persist:true//持久化存储
});1.1.4 在组件中使用store
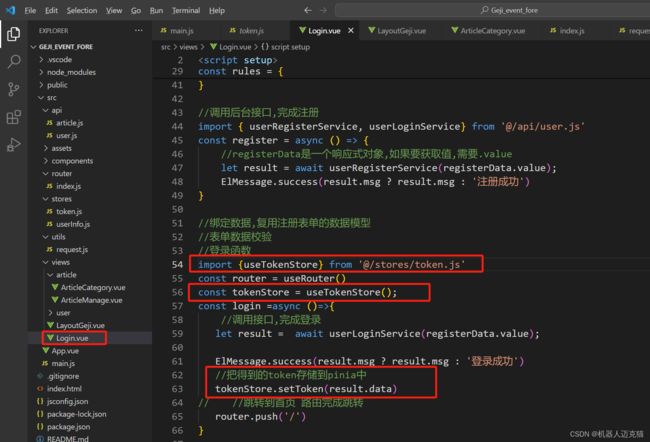
1.1.4.1 在login.vue中使用store将token存储到pinia中
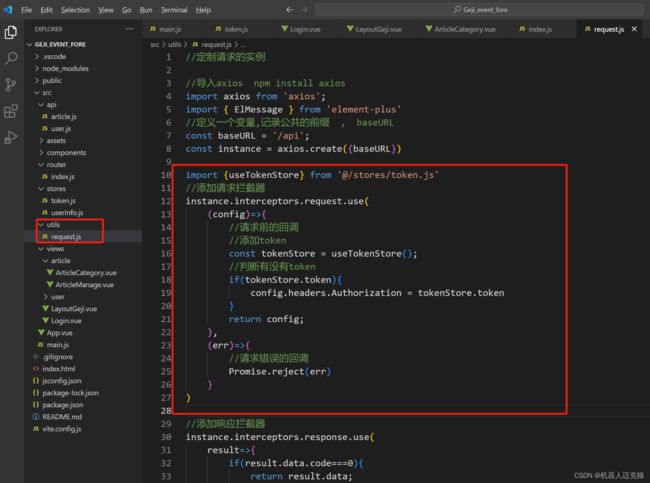
1.1.4.2 在axios中添加请求拦截器使用pinia中的token
//定制请求的实例
//导入axios npm install axios
import axios from 'axios';
import { ElMessage } from 'element-plus'
//定义一个变量,记录公共的前缀 , baseURL
//const baseURL = 'http://localhost:8080';
const baseURL = '/api';
const instance = axios.create({ baseURL })
import {useTokenStore} from '@/stores/token.js'
//添加请求拦截器
instance.interceptors.request.use(
(config)=>{
//请求前的回调
//添加token
const tokenStore = useTokenStore();
//判断有没有token
if(tokenStore.token){
config.headers.Authorization = tokenStore.token
}
return config;
},
(err)=>{
//请求错误的回调
Promise.reject(err)
}
)
/* import {useRouter} from 'vue-router'
const router = useRouter(); */
import router from '@/router'
//添加响应拦截器
instance.interceptors.response.use(
result => {
//判断业务状态码
if(result.data.code===0){
return result.data;
}
//操作失败
//alert(result.data.msg?result.data.msg:'服务异常')
ElMessage.error(result.data.msg?result.data.msg:'服务异常')
//异步操作的状态转换为失败
return Promise.reject(result.data)
},
err => {
//判断响应状态码,如果为401,则证明未登录,提示请登录,并跳转到登录页面
if(err.response.status===401){
ElMessage.error('请先登录')
router.push('/login')
}else{
ElMessage.error('服务异常')
}
return Promise.reject(err);//异步的状态转化成失败的状态
}
)
export default instance;1.1.4.3 在article.js中发送请求
import request from '@/utils/request.js'
//文章分类列表查询
export const articleCategoryListService = ()=>{
const tokenStore = useTokenStore();
//在pinia中定义的响应式数据,都不需要.value
return request.get('/category')
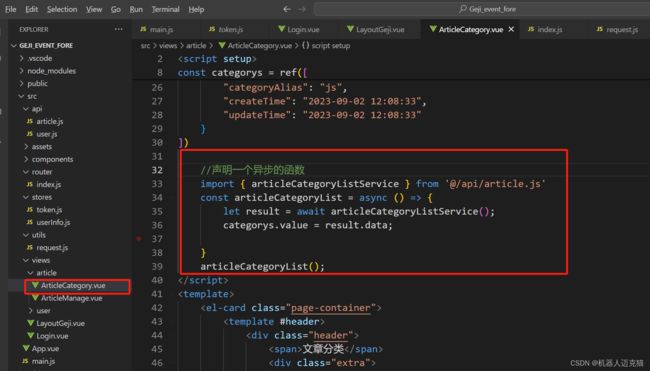
}1.1.5 articlecategory.vue 编写页面并调用接口
```html
文章分类
添加分类
```
1.2 未登录统一处理
//定制请求的实例
//导入axios npm install axios
import axios from 'axios';
import { ElMessage } from 'element-plus'
//定义一个变量,记录公共的前缀 , baseURL
const baseURL = '/api';
const instance = axios.create({baseURL})
import {useTokenStore} from '@/stores/token.js'
//添加请求拦截器
instance.interceptors.request.use(
(config)=>{
//请求前的回调
//添加token
const tokenStore = useTokenStore();
//判断有没有token
if(tokenStore.token){
config.headers.Authorization = tokenStore.token
}
return config;
},
(err)=>{
//请求错误的回调
Promise.reject(err)
}
)
import router from '@/router'
//添加响应拦截器
instance.interceptors.response.use(
result => {
//判断业务状态码
if(result.data.code===0){
return result.data;
}
//操作失败
//alert(result.data.msg?result.data.msg:'服务异常')
ElMessage.error(result.data.msg?result.data.msg:'服务异常')
//异步操作的状态转换为失败
return Promise.reject(result.data)
},
err => {
//判断响应状态码,如果为401,则证明未登录,提示请登录,并跳转到登录页面
if(err.response.status===401){
ElMessage.error('请先登录')
router.push('/login')
}else{
ElMessage.error('服务异常')
}
return Promise.reject(err);//异步的状态转化成失败的状态
}
)
export default instance;