- 微信小程序上传图片到服务器总是失败_微信小程序压缩图片并上传到服务器(拿去即用)...
weixin_39665847
这里注意一下,图片压缩后的宽度是画布宽度的一半canvasToTempFilePath创建画布的时候会有一定的时间延迟容易失败,这里加setTimeout来缓冲一下这是单张图片压缩,多张的压缩暂时还没有成功,保存到服务器上后是空白的,如有大神望指点一二(>人<;)/**压缩图片*/compressionImage(tempFilePaths,params){letthat=thiswx.getIm
- Python入门教程丨3.2 再见Excel!用Python这5个模块,我把3天工作压缩到3分钟
凌小添
Python教程pythonexcel开发语言
⭐还在用Excel手动算均值方差?还在为海量数据统计熬夜加班?用Python这5把「数据手术刀」写一次代码,就能直接复用,专业报告自动生成!本期内容:模块核心功能应用场景math数学计算几何、物理模拟random生成随机数据游戏、抽样测试statistics统计分析回归分析、市场调研numpy数组与矩阵运算图像处理、机器学习pandas表格数据处理与分析金融分析、数据清洗一、基础数学库1.1mat
- Go语言协程
kawhi794
golang
目录前言一、进程、线程、协程1.进程2.线程3.协程4.协程的优势5.进程、线程、协程的对比二、协程1.协程数据结构2.协程执行过程3.GMP调度模型4.调度策略1.队列轮转2.系统调用3.工作量窃取4.抢占式调度总结前言最近发现go语言大火,越来越多的大厂都开始使用go语言,很多人也开启了学习Go语言,本文就介绍了Go语言中协程的基础内容以及协程的调度模型。一、进程、线程、协程1.进程进程是应用
- 深度学习篇---深度学习框架
Ronin-Lotus
深度学习篇深度学习人工智能pythonPytorchTensorFlowpaddlepaddle
文章目录前言第一部分:框架简介1.PyTorch简介特点动态计算图易于上手强大的社区支持与Python的集成度高核心组件2.TensorFlow简介特点静态计算图跨平台强大的生态系统Keras集成核心组件3.PaddlePaddle简介特点易于使用高性能工业级应用丰富的预训练模型核心组件第二部分:基本操作PyTorch基本操作TensorFlow基本操作PaddlePaddle基本操作总结前言以上
- 查看redis节点的连接数
youhebuke225
redisredis数据库缓存
在Redis中,查看节点的连接数是一个常见的监控和管理任务,它有助于了解Redis服务器的当前负载和连接状态。Redis本身并不直接提供一个专门的命令来“查看连接数”,但是可以通过几个不同的方式来获取这一信息。1.使用INFO命令INFO命令是Redis中最强大的命令之一,它提供了关于Redis服务器的各种统计信息和配置。通过INFO命令,你可以获取到当前与Redis服务器建立连接的总数。执行IN
- HDFS总结
ChenJieYaYa
Hadoophdfshadoopbigdata
基于前面的学习与配置,相信对于HDFS有了一定的了解HDFS概述1.什么是HDFSHadoopDistributedFileSystem:分步式文件系统HDFS是Hadoop体系中数据存储管理的基础HDFS是基于流数据模式访问和处理超大文件的需求而开发的1.流式数据:将数据序列化为字节流来存储,这样不会破坏文件的结构和内容,而且字节流直接存储在磁盘上,可以分片或分块2.当超大规模的文件本身就已经超
- 【学习pyqt5记录:界面来回切换】
Leuanghing
学习python笔记经验分享开发语言qt
文章目录一、概要二、整体架构流程三、技术名词解释四、技术细节五、小结六、代码一、概要学习操作界面来回切换有以下作用:1.提高工作效率:通过界面切换,我们可以在不同的应用程序或选项卡之间快速切换,无需频繁使用鼠标,从而节省时间,提高工作效率。2.减少操作难度:对于不熟悉某些应用程序或操作系统的人来说,使用界面切换可以减少在繁琐的菜单中寻找所需选项的时间,从而降低操作难度。3.提高使用舒适度:通过界面
- redis连接数合理配置_Redis连接数不释放,可修改相关配置参数
孤独凤凰战士
redis连接数合理配置
工作中,曾遇到redis连接数一直不释放,导致请求阻塞甚至挂掉的问题。重启redis后,短暂性恢复正常,过一会又会异常。后来查阅相关文档了解到,对于此异常现象可以参考通过修改配置参数解决。timeout是指客户端和Redis服务端的连接超时时间,默认是0,表示永不超时;tcp-keepalive如果值非0,单位是秒,表示将周期性的使用SO_KEEPALIVE检测客户端是否还处于健康状态,避免服务器
- 【架构学习(二)】架构设计流程
llbnk
架构学习架构学习
文章目录前言架构设计三原则一、架构设计流程:识别复杂度二、架构设计流程:设计备选方案三、架构设计流程:评估和选择备选方案四、架构设计流程:详细方案设计五、例子:前浪微博识别复杂度设计备选方案评估和选择备选方案细化设计点总结我的目标前言作为后端开发应该对整体系统架构有一定了解。所以需要学习有关软件系统架构知识。我采用读书的方式去了解整体软件系统架构,所读书名《从零开始学架构》。学习目标:1.架构设计
- ambari-server页面错位问题解决
王木头
ambarihadoop大数据
背景:项目新安装的ambari集群页面错位如下解决办法(临时):修改ambari-server的前端文件:/usr/lib/ambari-server/web/javascripts/app.js原代码:initNavigationBar:function(){if(App.get('router.mainController.isClusterDataLoaded')){$('body').on
- 如何优化代码性能?
杨胜增
前端性能优化
优化代码性能是编程中的一个重要课题,无论是在处理大量数据的后台服务,还是在资源受限的前端应用中,都需要高效的代码。优化代码性能不仅仅是让代码跑得更快,还要保持代码的可读性、可维护性和可扩展性。下面我将从多个角度来探讨如何优化代码性能:1.算法优化算法是影响性能的核心。如果用最简单的方式解决问题,可能会导致性能瓶颈。因此,首先需要选择合适的算法。时间复杂度:使用更高效的算法来替代低效的算法。例如,排
- 前端的核心技术
善良的小乔
前端
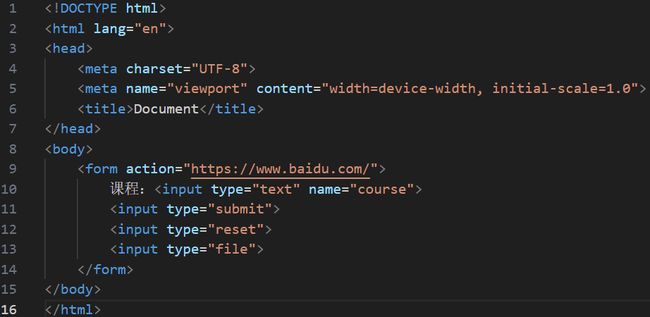
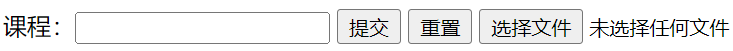
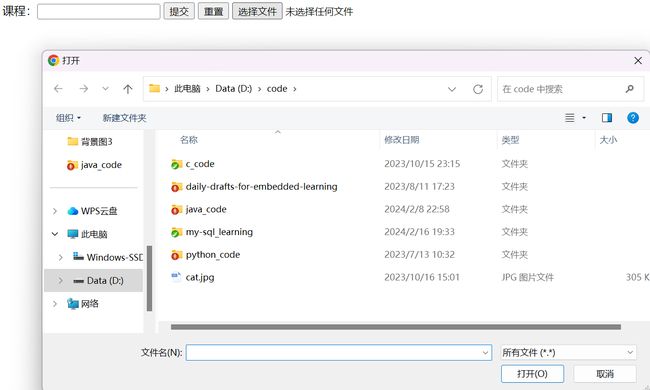
前端开发的核心技术主要围绕HTML、CSS、JavaScript三大基础语言展开,同时结合现代前端开发的需求,还包括前端框架、构建工具、前端安全和性能优化等内容。下面,我们详细解析前端开发中的核心技术。一.HTML(超文本标记语言)详解HTML(HyperTextMarkupLanguage)是前端开发的基础,用于构建网页的结构。HTML由各种标签(Tag)组成,每个标签都有不同的作用,主要用于定
- Python爬虫与窗口实现翻译小工具(仅限学习交流)
纵码奔腾
python
Python爬虫与窗口实现翻译小工具(仅限学习交流)在工作中,遇到一个不懂的单词时,就会去网页找对应的翻译,我们可以用Python爬虫与窗口配合,制作一个简易的翻译小工具,不需要打开网页,自动把翻译结果显示出来。整个过程比较简单。#ThisisasamplePythonscript.#PressShift+F10toexecuteitorreplaceitwithyourcode.#PressDo
- 通过JS逆向,爬取音乐(仅供学习交流,严禁非法使用)
纵码奔腾
python网络爬虫
今天通过JS逆向,爬取自己喜欢的音乐,仅供交流,严禁非法使用。暂时还没有使用协程进行优化。fromplatformimportsystemimportrequestsimportexecjsimportosimportrelist_url="https://xxx/discover/toplist?id=3778678"yuanshi_url="https://xxxx/#/song?id=145
- 强化学习在自动驾驶中的实现与挑战
Echo_Wish
人工智能前沿技术自动驾驶人工智能机器学习
强化学习在自动驾驶中的实现与挑战自动驾驶技术作为当今人工智能领域的前沿之一,正通过各种方式改变我们的出行方式。而强化学习(ReinforcementLearning,RL),作为机器学习的一大分支,在自动驾驶的实现中扮演了至关重要的角色。它通过模仿人类驾驶员的决策过程,为车辆提供动态、灵活的导航与控制能力。然而,强化学习在实际应用中并非一帆风顺,还面临着诸多技术和现实挑战。本文将从原理、实现与挑战
- AI:263-强化学习在自动驾驶领域的应用与前沿挑战
一键难忘
精通AI实战千例专栏合集自动驾驶汽车强化学习人工智能
强化学习在自动驾驶中的应用与挑战自动驾驶汽车是当前人工智能和机器学习的热门研究方向,而强化学习(ReinforcementLearning,RL)因其在复杂动态环境中的决策能力,成为推动自动驾驶技术的重要工具。本文将探讨强化学习在自动驾驶中的应用、面临的挑战,并提供一个简单的代码实例以展示如何在自动驾驶中应用强化学习。1.强化学习的基础概念强化学习是一种通过试错的方式来学习最佳策略的机器学习方法。
- 强化学习在自动驾驶技术中的应用与挑战
电气_空空
自动驾驶人工智能机器学习
摘要:围绕强化学习在自动驾驶领域的应用进行了多方面的概括和总结。对强化学习原理及发展历程进行了介绍;系统介绍了自动驾驶技术体系以及强化学习在自动驾驶领域的应用所需的基础;按不同的应用方向分别介绍了强化学习在自动驾驶领域中的应用案例;深入分析了现阶段强化学习在自动驾驶领域存在的挑战,并提出若干展望。关键词:强化学习;自动驾驶;人工智能近年来,人工智能在各个领域得到了广泛应用。其快速发展为智能交通系统
- 强化学习:在无人驾驶中的应用
AI天才研究院
AI大模型企业级应用开发实战大数据AI人工智能计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
强化学习:在无人驾驶中的应用作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着科技的飞速发展,无人驾驶技术逐渐成为汽车工业和人工智能领域的热点。无人驾驶汽车被认为是未来交通系统的重要组成部分,它能够提高道路安全性、缓解交通拥堵、降低环境污染等。然而,实现无人驾驶面临着诸多挑战,其中最为关键的是如何让汽车在复杂多变的交通环
- 基于强化学习的自动驾驶决策规划算法
AI天才研究院
LLM大模型落地实战指南AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于强化学习的自动驾驶决策规划算法作者:禅与计算机程序设计艺术1.背景介绍自动驾驶技术是当前人工智能领域最受关注和投入的方向之一。自动驾驶汽车需要在复杂多变的交通环境中做出安全、舒适和高效的决策和行动。传统基于规则和模型的决策规划方法已经难以满足自动驾驶的需求。近年来,基于强化学习的决策规划算法越来越受到关注,它能够在复杂动态环境中学习出高效的决策策略。2.核心概念与联系强化学习是一种通过与环境的
- 具身智能VLA(视觉-语言-动作)入门+RTX4060+Ubuntu22.04
铮铭
transformerpytorch深度学习linuxpythonVLA
从2024年的11月20日开始到现在差不多有2个月,总结一下这段时间的VLA学习经历。我也自己学习的代码都整理到GitHub上了,链接:GitHub-hzm8341/vla_tutorial:howtolearnvla欢迎大家点赞和留言,有问题我会尽快回答。第一个阶段:学习transformer和大模型:我喜欢刷微信的短视频,看到了入门的课程:GitHub-rasbt/LLMs-from-scra
- 使用CSS实现一个加载的进度条
eqa11
css前端进度条
文章目录使用CSS实现一个加载的进度条一、引言二、步骤一:HTML结构与CSS基础样式1、HTML结构2、CSS基础样式三、步骤二:添加动画效果1、使用CSS动画2、结合JavaScript控制动画四、使用示例五、总结使用CSS实现一个加载的进度条一、引言在现代网页设计中,加载速度对用户体验至关重要。为了提升用户体验,加载进度条成为了一个常见的交互元素。它不仅能告知用户页面加载的进度,还能减少用户
- python中文件加密
你猜
python文件加密
1、RSA加密算法详解参考:https://blog.csdn.net/wm_1991/article/details/519545652、http://blog.sina.com.cn/s/blog_8657e5490102xy7b.html
- Python Kivy 进阶功能教程
蜡笔小新星
Kivypythonnginx开发语言学习经验分享
文章目录1.动画和效果1.1Kivy的Animation类示例:简单按钮动画1.2创造更多动画效果示例:移动和旋转动画2.音频与视频2.1使用MediaPlayer播放音频和视频文件示例:播放音频文件2.2播放视频文件示例:播放视频3.多媒体和图形处理3.1使用Canvas绘制简单图形示例:绘制形状3.2创建一个图形绘制工具应用示例:基本绘图工具总结在本教程中,我们将深入学习Kivy的一些进阶功能
- MVIKotlin学习笔记:时光旅行软件设计
UtoBug
学习笔记软件设计
时光旅行是一种引人入胜且令人兴奋的概念。在软件设计领域,我们可以借用这个概念来创建可预测和可追溯的应用程序。本篇文章将介绍如何使用MVIKotlin框架来实现时光旅行功能,并提供相应的源代码示例。MVIKotlin是一个基于MVI(Model-View-Intent)架构的库,它提供了一种结构化的方法来构建响应式、可测试和可维护的Android应用程序。时光旅行是MVIKotlin框架的一个强大特
- 修改训练配置记录
positive546
深度学习人工智能机器学习
1.learning_rate:作用:学习率。修改影响:调整此值可以显著影响模型的训练速度和最终性能。在train.py代码的设置训练配置中:trainer=SFTTrainer(model=model,tokenizer=tokenizer,train_dataset=dataset,dataset_text_field="text",max_seq_length=max_seq_length,
- vue3学习笔记(ref, reactive, setup, hook...)
***无名小卒
学习vue.js1024程序员节
目录一、搭建项目二、常用的CompositionAPI1.ref函数(实现响应式)2.reactive函数3.vue2和vue3响应式的区别4.setup参数5.计算属性和监视6.vue3生命周期7.自定义hook8.toRef和toRefs9.其他组合式api10.新的组件一、搭建项目npminitvite-app进入项目npminpmrundev二、常用的CompositionAPI1.ref
- 深入了解 React:从入门到高级应用
╰つ゛木槿
web前端react.js前端前端框架
深入了解React:从入门到高级应用React是由Facebook开发并维护的一个开源JavaScript库,用于构建用户界面。自2013年发布以来,React在前端开发领域迅速崛起,成为最受欢迎的UI构建工具之一。无论是小型的单页应用(SPA)还是复杂的大型企业级应用,React都能提供高效、灵活的解决方案。本文将全面、详细地介绍React,包括其核心概念、工作原理、最佳实践以及生态系统。目录:
- 网络安全系列&网安知识系列:[译] 渗透测试实战第三版(红队版)
坦笑&&life
网络安全网络安全网络安全
第1章赛前准备——安装译者:@Snowming作为红队人员,我们通常不太关注某次攻击的目的(更关注的是攻击手法)。相反,我们想从那些高级威胁组织的TTP(Tactics、Techniques&Procedures)中学到更多。举个例子,这是一个来自于火眼(FireEye)公司的公开的威胁情报分析报告。从报告中,我们可以看到:这个威胁组织使用推特作为C2服务器,也使用了github作为存储加密图片和
- 特征选择(机器学习)
赵孝正
机器学习算法机器学习人工智能
目录1.为什么需要特征选择2.常见的特征选择方法2.1过滤式(FilterMethods)小示例(用Python伪代码表达):2.2包裹式(WrapperMethods)小示例(RFE伪代码示例):2.3嵌入式(EmbeddedMethods)小示例(Lasso伪代码示例):3.实践建议4.小结1.为什么需要特征选择在机器学习任务中,经常会遇到以下问题:特征(变量)数量过多,导致计算量大、训练速度
- 创建Vue3.0工程和常用 Composition API
黎明之道
VUE1024程序员节
一、创建Vue3.0工程1.使用vue-cli创建官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create##查看@vue/cli版本,确保@vue/cli版本在4.5.0以上vue--version##安装或者升级你的@vue/clinpminstall-g@vue/cli##创建vuecreatevue_tes
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在