【HTML】SVG实现炫酷的描边动画
前沿
今天闲来无事,看到Antfu大佬的个性签名,觉得还是非常炫酷的,于是也想要搞一个自己的个性签名用来装饰自己的门面,不过由于手写的签名太丑了,遂放弃。于是尝试理解原理,深入研究此等密法,终于小有所成,发现原来是描边动画,于是记载如下,方便以后借鉴。

正文
首先,这里涉及的技术是SVG,当然很多前端小伙伴们会觉得SVG有点陌生。是的,SVG是一种图像格式,一般都是由设计师给我们前端画好了,我们只需要下载来用就可以啦。不过,如果能了解SVG对于自己的技术发展还是很有帮助的,首先我们来看一个简单的SVG动画例子。
线的动画
效果图:

代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>SVG描边动画title>
<style>
.p {
/* 设置描边颜色为红色。 */
stroke: red;
/* 设置描边的宽度为10像素 */
stroke-width: 10;
/* 设置虚线的长度和间隔,这里表示长度为200像素,间隔也为200像素 */
stroke-dasharray: 200;
/* 设置虚线的起始偏移量为200像素,即虚线从起点开始的位置。 */
stroke-dashoffset: 200;
/** 应用名为"stroke"的动画,持续时间为2秒.
并且动画结束后保持最终状态(forwards)*/
animation: stroke 2s forwards;
}
@keyframes stroke {
to {
/* 表示在动画结束时将虚线的偏移量设置为0,即完全显示描边。 */
stroke-dashoffset: 0;
}
}
style>
head>
<body>
<svg class="icon" width="200" height="200">
<line class="p" x1="0" y1="50%" x2="100%" y2="50%" />
svg>
body>
html>
分析:
我们从两方面入手分析,分别是html标签和css代码。
- 对于
html代码,我们不难发现这是一个svg,里面包含了标签为p的一条线。这条线的Y轴占一半,也就是竖直剧中,这条线的X轴从0到100%表示这条线是从开始画到线的结束,长度为200px. - 对于
css代码,这边有两个属性需要大家深刻理解,分别是stroke-dasharray和stroke-dashoffset,以及还有一个keyframes动画的含义。stroke-dasharray: 这个属性定义了虚线的图案,即虚线的长度和间隔。它是一个数组值,交替表示虚线的绘制部分和空白部分的长度。例如,如果设置为"20,10",则表示虚线的每一段长20像素,每一段之间的间隔长10像素。如果只设置一个值,如"400",则表示虚线的长度为400像素,间隔也为400像素,实际上这样的设置会形成实线效果,因为虚线长度和间隔相等。stroke-dashoffset: 这个属性控制虚线的起始偏移量。它可以是正值或负值,正值表示虚线从路径的起点往路径的终点方向偏移,负值则相反。这个属性通常与动画结合使用,通过改变stroke-dashoffset的值来实现描边动画效果。例如,如果一条路径的虚线长度加间隔总和为200像素,将stroke-dashoffset设置为200像素,则虚线会被完全偏移出去,路径看起来就像是没有描边的。随着stroke-dashoffset逐渐减小到0,虚线会逐渐显示出来,形成动画效果。keyframes: @keyframes用于定义动画的关键帧。to是@keyframes中的一个关键字,表示动画结束时的状态。在这里例子中,定义了名为stroke的关键帧动画,通过to { stroke-dashoffset: 0; }表示在动画结束时将虚线的偏移量设置为0,即完全显示描边。
不知道大家理解了没有,我举两个例子考考大家。
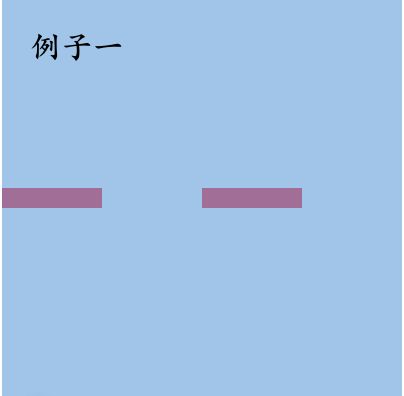
- 不带动画时,当
stroke-dasharray为50,stroke-dashoffset为0是什么样的。 - 不带动画时,当
stroke-dasharray为50,stroke-dashoffset为50是什么样的。
结论如下:


圆的动画
我们知道了线的动画,那么我们举一反三举个类似的例子,如何画一个圆呢?其实本质跟上面一样,不过有些许不同。稍后我们细致分析下。
效果图:

代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>SVG描边动画title>
<style>
.p {
stroke: red;
stroke-width: 10;
stroke-dasharray: var(--length);
stroke-dashoffset: var(--length);
animation: stroke 2s forwards;
/** 不给填充色 **/
fill: none;
}
@keyframes stroke {
to {
stroke-dashoffset: 0;
}
}
style>
head>
<body>
<svg class="icon" width="200" height="200">
<circle class="p" cx="50%" cy="50%" r="30%">circle>
svg>
<script>
const paths = document.querySelectorAll(".icon .p");
paths.forEach((path) => {
// +1是为了去除圆起点和末尾的空隙。
const len = path.getTotalLength() + 1;
path.style.setProperty("--length", len);
});
script>
body>
html>
分析:
我们将代码跟线的代码稍作对比,发现最大有一处不同,也就是多了JS的代码,我们分析下为什么需要JS代码呢。
你看下面这段代码,定义了一个圆形,圆形中心点的x和y坐标,都设置为 “50%” 表示圆形中心点位于SVG画布居中,r="30%" 这是圆形的半径,设置为 “30%” 表示半径是SVG画布宽度和高度的30%。
这就有一个问题了,半径为30%,这个圆的长度到底多长呢?手算的话是不是太累了,于是我们就想到了用Js通过调用getTotalLength的API直接取到长度,岂不一劳永逸?
<circle class="p" cx="50%" cy="50%" r="30%">circle>
SVG的动画
有读者问,我理解了一条线的动画,也理解了圆的动画,我现在想要其他SVG的动画该如何实现呢? 很好的问题,其实几乎所有的SVG动画原理于一条线的动画几乎类似,都是触类旁通滴。
我们去网上随便下一个SVG图。楼主下了一个爱心,将原先的代码对应的path改成爱心的即可。
注意,记得去掉
path标签里的stroke-dasharray和stroke-dashoffset。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>SVG描边动画title>
<style>
.p {
stroke: red;
stroke-width: 2;
stroke-dasharray: var(--length);
stroke-dashoffset: var(--length);
animation: stroke 4s forwards;
fill: none;
}
@keyframes stroke {
to {
stroke-dashoffset: 0;
}
}
style>
head>
<body>
<svg class="icon" width="200" height="200">
<path
class="p"
d="M150.383,18.301c-7.13-3.928-15.308-6.187-24.033-6.187c-15.394,0-29.18,7.015-38.283,18.015 c-9.146-11-22.919-18.015-38.334-18.015c-8.704,0-16.867,2.259-24.013,6.187C10.388,26.792,0,43.117,0,61.878 C0,67.249,0.874,72.4,2.457,77.219c8.537,38.374,85.61,86.771,85.61,86.771s77.022-48.396,85.571-86.771 c1.583-4.819,2.466-9.977,2.466-15.341C176.104,43.124,165.716,26.804,150.383,18.301z"
>path>
svg>
<script>
const paths = document.querySelectorAll(".icon .p");
paths.forEach((path) => {
const len = path.getTotalLength() + 1;
path.style.setProperty("--length", len);
});
script>
body>
html>
尾注
本人参考了若干篇文章以及视频,在此对他们表示感谢。
渡一教育的 《SVG的描边动画》视频掘金singsong作者的 《SVG 描边动画就这么简单》