Compose 1.6 发布:性能大升级、拖放新功能、文本新变化...
翻译自:
https://android-developers.googleblog.com/2024/01/whats-new-in-jetpack-compose-january-24-release.html
基于 1 月 24 号的 Compose 发行计划,我们正式推出了 Jetpack Compose 1.6 版本。
作为 Android 平台备受推崇的原生 UI 工具包,一众知名 App 都在使用 Compose 进行开发,比如 Threads、Reddit 和 Dropbox 等。如今,性能表现已成为 Compose 技术的重中之重,也是本次发布的 1.6 版本的核心焦点,包括:持续改进的 Modifier 系统、重要 API 的效率提升等等。
如果开发者想要尝试该版本,需要将 Compose BOM 升级到 2024.01.00:
implementation platform('androidx.compose:compose-bom:2024.01.00')
1. 性能提升
此次发布的 Compose 在性能上有了全面的提升。在对标测试中,与 2023 年 8 月 23 日发行的版本相比,滚动性能提高了约 20%,启动耗时缩短了约 12%。
当然,和上个 Compose 版本一样,大多数 App 无需额外修改代码,只需升到最新版本即可获得这些提升。
通过调研我们发现 Compose 在内存分配和初始化上存在可以优化的点,我们做了些调整来确保 Compose 框架只在必要时执行内存、初始化方面的操作来获得上述的提升。
这些改提升涉及到 Compose 所有的 API,尤其是文本控件、可点击控件、Lazy 列表和图形控件。
此外,由于我们一直在针对 Modifier.Node 进行着重构,这也在一定程度上促成了性能的提升。我们还提供了新的 Modifier 指南来指导开发者如何使用 Modifier.Node 来创建自定义的 Modifier。
配置外部 stable 类范围
Compose 编译器 1.5.5 里引入了一个新的编译选项:为 App 提供一个配置稳定性 class 范围的文件。
kotlinOptions {
freeCompilerArgs += [
"-P",
"plugin:androidx.compose.compiler.plugins.kotlin:stabilityConfigurationPath=" +
project.absolutePath + "/compose_compiler_config.conf"
]
}
开发者可以在该文件里将任何 class 标记为 stable class,这些 class 可以来自于自己模块内的、外部 lib 中的,甚至是标准 lib 中的。
// Consider LocalDateTime stable
java.time.LocalDateTime
// Consider kotlin collections stable
kotlin.collections.*
// Consider my datalayer and all submodules stable
com.datalayer.**
// Consider my generic type stable based off it's first type parameter only
com.example.GenericClass<*,_>
有了这个配置,开发者无需再将这些 class 抽出来,额外封装到 stable class 中了。
需要说明的是,之前的标准的 stable 约束仍然有效,新的编译选项只是提供了另一种更方便让 Compose 编译器知道 App 将那些 class 视为 stable class 的途径。
有关 stable 配置的更多信息,可以参阅稳定性配置文档指南。
生成代码的性能改进
本次版本中,Compose 编译器 plugin 生成的代码也得到了改进。因为代码都是在 Composable 函数中生成的,对这些代码做些微小调整就能带来性能的巨大改进。
Compose 编译器会追踪 Compose 的 State 对象,以便在值发生变化时知道需要重组哪些可组合对象。但是通过调研我们发现,在很多情况下,一些 State 的值只会被读取 1 遍、或者压根不会被读取,但最终仍执行了频繁的、无意义的重组。本次更新将允许编译器可以跳过这些不需要的追踪。
Compose 编译器 1.5.6 还默认启用了“固有记忆”模式。该模式会在编译时内嵌"记住"功能,以考虑那些需要记住的 Composable 函数的参数信息。这个功能可以加快已记忆表达式是否需要重新评估的处理速度。
但也意味着如果在 remember 函数内部设置断点,调试的时候该函数可能不会被调用,因为编译器已删除了 remember 的使用,并采用其他不同的代码代替。
强制跳过重组模式
我们还致力于让开发者编写的代码自然而然地具备更高的性能。编译器将直观编写的代码进行优化,让开发者无需深入了解 Compose 的内部结构,就能明白为什么有的时候可组合函数会在不该重组的时候进行了重组。
此版本的 Compose 添加了一个叫做"强跳过模式"的实验性模式。该模式放宽了哪些变化可以跳过重组的规则,让它朝着开发者所期望的方向发展。启用后,如果传递进可组合函数的参数是相同实例的对象,即便参数类型是不稳定的,那么这些可组合函数也会被跳过重组。
此外,强跳过模式会自动记住组合中捕获了 unstable 类型值的 lambdas,而此前版本的默认行为是只记住捕获了 stable 类型值的 lambdas。
需要提醒的是:该模式目前是实验性质的,还不能用于生产环境,所以默认情况下是禁用的。当然,我们正在评估它的效果,并计划在 Compose 1.7 中默认启用它。
开发者可以参阅我们的强跳过模式指南,尝试使该模式并反馈发现的任何问题。
2. 文本控件新变化
默认不再添加内边距
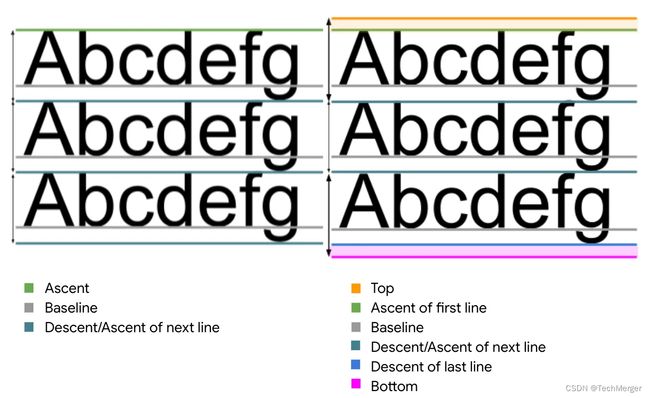
本版本开始,Compose 会将文本控件的 includeFontPadding 属性的默认值改为 false。该属性的目的是在文本顶部和底部,根据字体尺寸添加额外的内边距。
改为 false 后,默认情况下文本的布局将会更贴近常用的设计工具,从而更容易匹配设计规范。
升级后,开发者可以看到如下的文本 padding 的细微变化。关于这项变化的详细信息可以参考专门的介绍:Fixing Font Padding in Compose Text。

支持非线性字体缩放
另外,本版本开始采用非线性字体缩放技术,以提高文本的可读性和可操作性。该技术通过应用非线性缩放曲线,来防止屏幕上的大型文本元素被缩放过大。这种策略意味着:缩放的时候,大尺寸文本和小尺寸文本的缩放速度是不同的。
3. 拖放新功能
Compose 基础模块里新增了对平台级拖放(drag and drop)功能的支持,允许在多窗口模式下的 App 之间拖放内容。该 API 与 View 的接口完全兼容,这意味着从 View 拖拽出来的视图可以被直接放入 Compose 中进行展示,反之亦然。
如果要使用此 API,可以参阅 Compose 拖拽的代码示例。
4. 其他新功能
当然,本次版本还包括其他功能,篇幅有限,感兴趣的开发者可自行探究:
- 在 Lazy list 控件中支持使用
LookaheadScope - 解决了在 Lazy list 控件中已经停用但仍保持活跃状态便于重用的可组合函数默认不会从语义树中过滤掉的 issue
- https://issuetracker.google.com/187188981
- 可以使用
keyframesWithSpline通过单调样条插值任何 N 维值,它对于插入Offset、IntOffset和DpOffset等位置值特别有用- https://developer.android.com/jetpack/androidx/releases/compose-animation#1.6.0-beta01
- 添加了对鼠标选择(包括文本)的支持
- https://issuetracker.google.com/180639271
尝试起来吧
非常感谢各位开发者向官方的 Compose 问题收集网站 提交的 issue 和新功能请求:是这些层出不穷的反馈帮助我们改进 Compose 以及引入所需的各式新 API。
欢迎继续提供反馈意见,帮助我们把 Compose 做大做强!
如果想知道 Compose 的下一步是什么?请查看我们的 Compose 路线图,了解我们目前正在考虑和开发的功能。
