http协议详解01——http协议概念及工作流程
http协议详解01——http协议概念及工作流程
- 1.重要性
- 2.原理
-
- 2.1 形象理解http协议
- 2.2 什么是http协议
- 3.http请求信息和响应信息的格式
- 4.动手试试http协议(使用telnet,而非浏览器)
-
- 4.1 测试
- 4.2 分析请求信息
- 5.练习:使用telnet进行一次post请求
1.重要性
以后无论是使用webservice还是用rest做大型架构,都离不开对http协议的认识。
设置可以简化地说:
(1)webservice = http协议 + XML
(2)rest = http协议 + json
各种API通常就是用http协议 + XML/json 实现的。
做采集、小偷站、ajax都是需要对http有所了解。
2.原理
2.1 形象理解http协议
计算机中的协议和生活中的协议一样,都是一式双份/多份。双份/多方都遵从的一个规范,这个规范就可以称之为协议。
计算机之所以能够在全世界互通,协议功不可没。如果没有协议,计算机就各说各话,谁也听不懂谁。
计算机中的协议类型:ftp、http、stmp、pop、tcp/ip协议等等。
2.2 什么是http协议
http协议:按照一定规则,向服务器索要,或者发送数据,而服务器要按照一定的规则,回应数据。
接下来我们看看当我们打开页面时的场景:
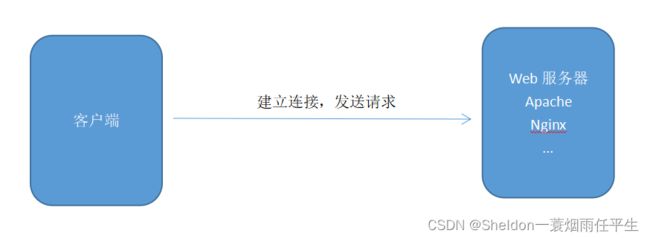
(1)当我们刚刚打开页面的时候,0,原始状态,客户端和服务器之间没有关系。

(2)客户端和服务器建立连接(网络上的虚拟电路),发送请求。

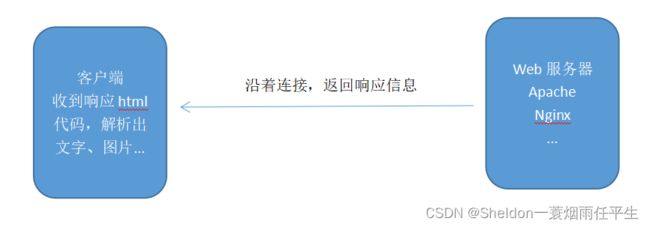
(3)服务器沿着连接,返回响应信息,客户端收到响应信息。

(4)断开连接

3.http请求信息和响应信息的格式
请求:
(1)请求行
(2)请求头信息
(3)请求主体信息
请求行又分为3部分:请求方法、请求路径、所用的协议
请求方法:GET、POST、PUT、DELETE、TRACE、OPTIONS
请求路径:就是URL的一部分
所用的协议:目前一般是HTTP/1.1,0.9和1.0现在基本已经不用。
响应:
(1)响应行
(2)响应头信息
(3)响应主体
响应行又分为3部分:请求协议、状态码、状态文字。
问:浏览器能发送http协议,http协议一定要浏览器发送吗?
答:不是,http既然是一种协议,那么只要满足这种协议,什么工具都可以发。
4.动手试试http协议(使用telnet,而非浏览器)
4.1 测试
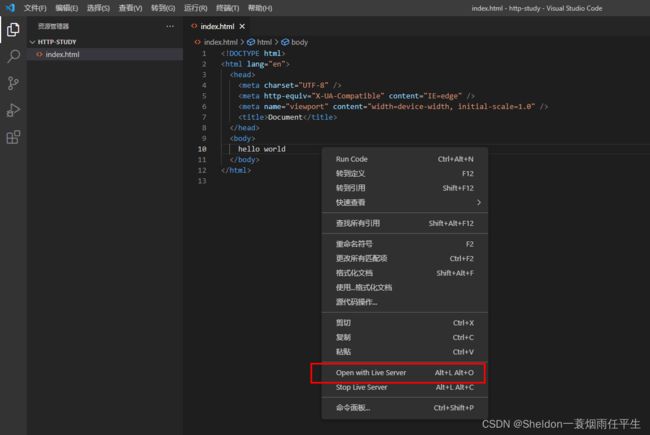
(2)启动本地的项目或者网页,为了方便演示,我直接写了一个简单的页面,并使用vscode的拓展LiveServer打开。


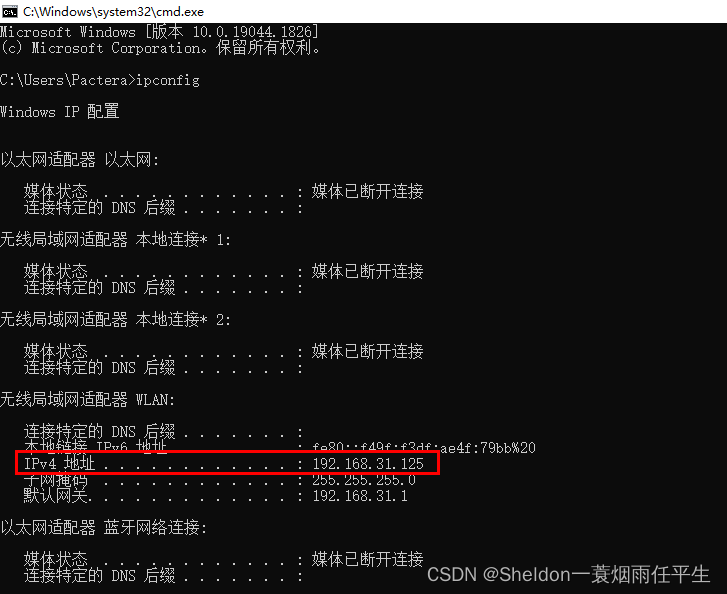
(3)使用telnet和该ip和端口建立连接。

注意,在这里ip和端口之间的:使用空格代替。
(4)回车进入后telnet后,使用 CTRL + ],再次回车,就可以使用telnet了。



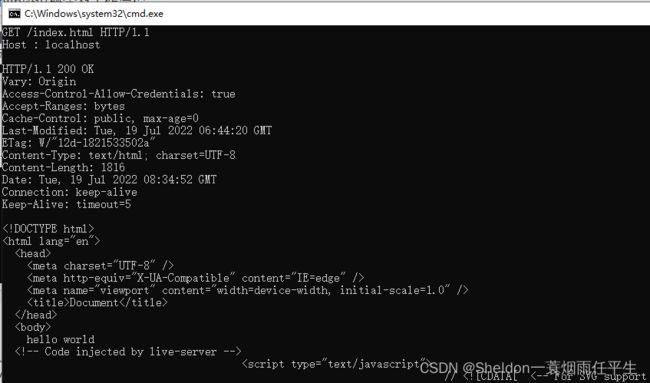
(5)输入请求行指令 (当然,也可以直接输入其他路径获取对应目录下的资源。另外注意,指令中的大小写必须严格遵守,比如GET不能写成get,否则会直接遗失对主机的连接)
GET /index.html HTTP/1.1
回车后,输入请求头
Host: localhost
两次回车,即可发起http请求,获取到服务器返回的响应数据,并且在最后会遗失对主机的连接(断开连接)
4.2 分析请求信息
GET /index.html HTTP/1.1
(1)GET 是请求方法
(2)/index.html 是请求路径
(3)HTTP/1.1是请求所用的协议版本(1.0,0.9 的基本没人用了)
请求头:
Host: localhost
注意请求头信息后有一个空行,头信息和主体信息(如果有),需要这个空行做区分。即使没有主体信息,也要有空行做区分(判断请求信息是否已经结束)。
头信息是非常丰富的,虽然图中只写了一个,而且丰富的头信息也是我们学习的一个重点。
响应行:
HTTP/1.1 200 OK
(1)HTTP/1.1是请求所用的协议版本
(2)200 状态码
(3)OK是状态文字
响应头信息:
key:value
key:value
content-length:1816
响应主体:空行之后的内容
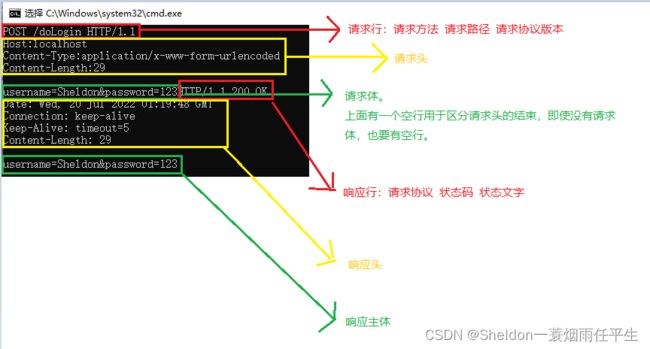
5.练习:使用telnet进行一次post请求
练习的post请求,直接使用我之前写的nodejs项目实战教程系列中《nodejs项目实战教程10——EJS模板引擎、get、post》这篇文章中的post方法。


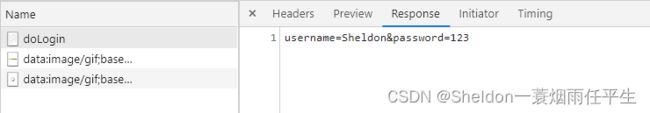
Content-Type:请求体的格式
Content-Length:请求体的长度,当请求体到达该长度时,会自动发起请求。
对应在浏览器请求,如图: