HTML-多媒体嵌入-MDN文档学习笔记
HTML-多媒体与嵌入
查看更多学习笔记:GitHub:LoveEmiliaForever
MDN中文官网
HTML-中的图片
将图片放入网页
可以使用src属性即可工作
<img src="图片链接" alt="备选文本" width="数字" height="数字" title="图片的题目">
src指向图片资源的地址,是
❗️除非有必要,否则永远不要把
src指向其它网站上的图片,这被称之为盗链,如果这样做,你会占用他人带宽,可能降低你的页面加载速度,图片将不受你的控制可能被替换
❕像是
和这样的元素有时被称之为替换元素,因为它们的内容和尺寸由外部资源决定,而非元素本身
alt属性的属性值称之为备选文本,它应该是用于描述图片的文本
备选文本会在图片加载出错时被展示出来,会被搜索引擎所检索,能够用在一些特殊应用场景
❕备选文本的关键是保证网页在无法加载图片时的使用
可以给width和height属性以指定它的宽高,但是这样的方法不好
如果要改变图片在网页显示的尺寸应该使用CSS而非HTML
使用title可以给图片添加标题,图片标题通常会在鼠标悬停时出现
不要把重要信息放置其中,title属性的重要性较小
打包图片和其相关元素
有时,我们希望给图片一个解说,并通常使用创建解说
但问题是,从语义的角度看,并没有什么关联,这可能造成一些问题
此时,可以使用
<figure>
<img src="图片地址" alt="备选文本">
<figcaption>对图片的解释介绍figcaption>
figure>
其中
并且
- 用简洁、易懂的方式表达意图
- 可以放在页面的某处
- 为主要内容提供重要的补充说明
因此,
CSS放置图片和HTML放置图片的区别
主要的区别是语义方面的,也就是说图片有没有意义
如果图片是用来装饰或干什么的,使用 CSS 更好,如果图片是有意义的使用 HTML 更好
HTML-中的音视频
在HTML5中出现了和标签,还有一些API对它们进行控制
标签可以插入视频到网页之中
<video src="视频地址" controls>
<p>后备内容p>
video>
src属性- 指向你想要嵌入的视频的地址
controls属性- 用户在观看视频时会需要对视频进行操作,
controls意味着添加浏览器默认视频控制界面 - 同时,也可以使用
JS来根据API构建自定义的控制界面
- 用户在观看视频时会需要对视频进行操作,
的内容- 它的内容叫做
后备内容,当浏览器不支持时就会显示这段内容 - 这是出于兼容性考虑的设计
- 它的内容叫做
设置多个播放源
音视频的格式
视频文件是有多种格式的,常见的如MP3、MP4、WebM
他们定义了音频轨道和视频轨道的储存结构,其中还包含描述这个媒体文件的元数据,以及用于编码的编码译码器等等
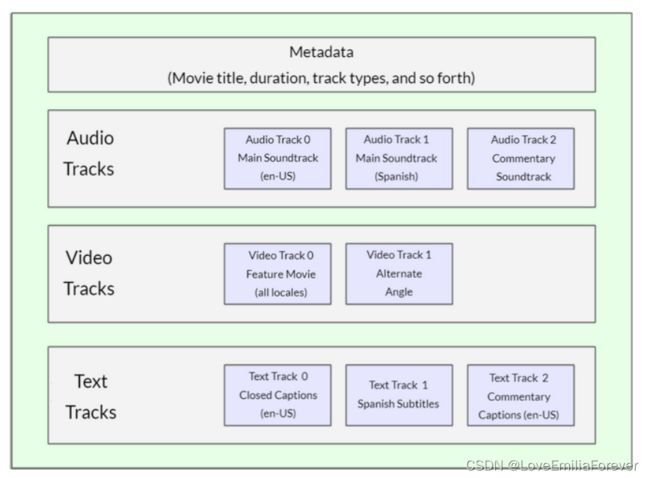
一个WebM格式的视频文件如下所示,它包含音频轨道、视频轨道、文本轨道
其中的音频轨道以音频编解码器进行操作,视频轨道以视频编解码器进行操作
- WebM格式,在所有现代浏览器都支持,除了老版本
- MP4格式,包括IE在内的所有现代浏览器都支持
- Ogg格式,Firefox和Chrome支持,但它已经被WebM取代
音频文件则简单许多,只有一个音轨
常见的音频文件有MP3、FLAC、Ogg
多种格式的播放源
由于MP4是存在版权要收费的,因此有其它的开源视频格式
浏览器内会有各种解码器,但是不同的浏览器拥有的解码器并不完全相同
因此要准备多种视频格式
<video controls>
<source src="MP4视频格式" type="video/mp4">
<source src="WebM视频格式" type="video/webm">
<p>备选文本p>
video>
设置多个播放源时,移除了的src属性,然后将之中以提供源地址信息
在type属性,是用来说明源的格式的
有了type后浏览器识别视频格式会快很多,否则就要一个个加载,一个个尝试
其它
还拥有其它很多的实用属性,如下所示
<video controls width="400" height="400"
autoplay loop muted
poster="poster.png">
<source src="MP4文件地址" type="video/mp4">
<source src="WebM文件地址" type="video/webm">
<p>备选文本p>
video>
width="数字"和height="数字"- 可以用此属性控制视频尺寸,也可以用 CSS 控制视频尺寸
- 无论怎么设置高宽,视频都会保持原来的长宽比,而超出部分以黑边填充
autoplay- 这个属性会使得音视频自动播放,即使其余部分没有加载完
- 尽量不要使用这个属性,用户会反感,某些浏览器会禁用自动播放
loop- 让音频或视频循环播放,同样不建议使用
muted- 他会让媒体静音
poster="图片地址"- 当视频没有播放时,它会给视频一个封面
preload="下列选项"用来缓冲较大的文件"none":不缓冲"auto":页面加载后缓冲媒体文件"metadata":只缓冲媒体文件的元数据
和使用方法很相似,只有一些地方不同
<audio controls>
<source src="MP3音频地址" type="audio/mp3">
<source src="Ogg音频地址" type="audio/ogg">
<p>备选文本p>
audio>
- 不支持
width和height标签,没有可视化部件 - 不支持
poster,同样没有可视化部件
用 JS 控制媒体
可以在 JS 中使用load()方法来重置媒体,也就是重新加载播放
通过监听HTMLMediaElement.audioTracks对象的addtrack事件,可以使用 JS 对音轨的增加做出响应
const mediaElem = document.getElementById("my-media-element");
mediaElem.load();
const mediaElem = document.querySelector("video");
mediaElem.audioTracks.onaddtrack = function(event) {
audioTrackAdded(event.track);
}
给声音添加字幕
在 HTML5 中可以给或添加进而引入字幕文件
字幕文件是使用WebVTT格式编写的,并有如下类型
subtitles:字幕类型,如翻译字幕等captions:也是字幕,但一般是同步翻译对白、描述一些重要信息声音timed descriptions:文字转为音频,服务有视觉障碍的人
一个WebVY文件
WEBVTT
1
00:00:22.230 --> 00:00:24.606
第一段字幕
2
00:00:30.739 --> 00:00:34.074
第二段
...
可以在或引入标签,要放在所有的
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_en.vtt" srclang="en">
video>
其中标签有三个属性kind、src、srclang
kind属性用来指明字幕的类型,可以有subtitles、captions、descriptions三种类型src用来指明字幕文件路径srclang指明字幕的语言类型
❕添加文本轨道还有利于SEO