VScode使用笔记
以下笔记来源于:https://www.bilibili.com/video/BV13K411M78v?p=2
准备工作
1、安装软件和编译器
安装编译器方法:https://www.cnblogs.com/TAMING/p/9945389.html
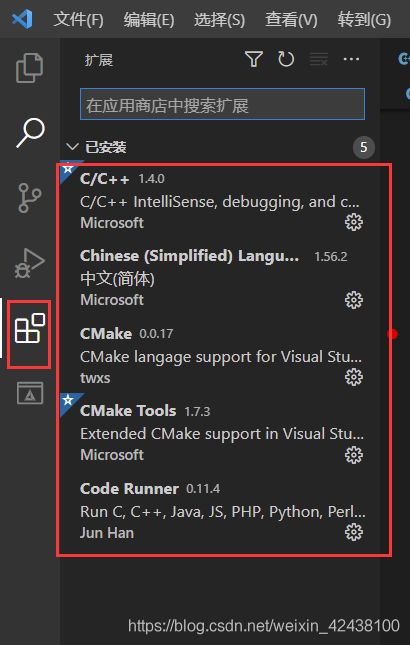
2、在VScode上安装以下插件

一、编译c工程
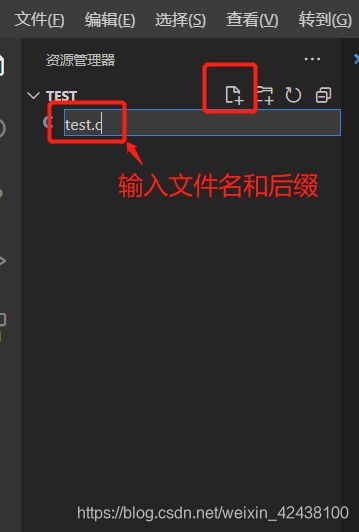
1、先创建一个英文路径的文件夹(含有中文路径,编译是可能会出错),创建c/c++文件可以采用以下方式。

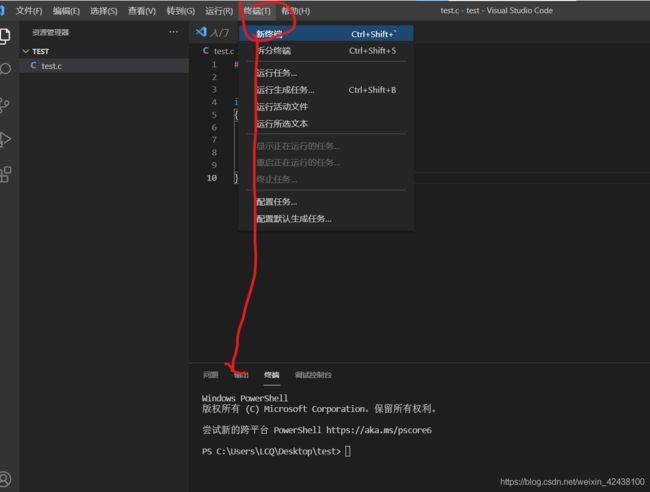
2、编写一个简单程序(编译完毕后注意保存,若未保存,文件名后有一个小点),然后新建一个终端,开始编译。

具体的gcc命令详见:https://wenku.baidu.com/view/90ae31d503d276a20029bd64783e0912a2167ca0.html
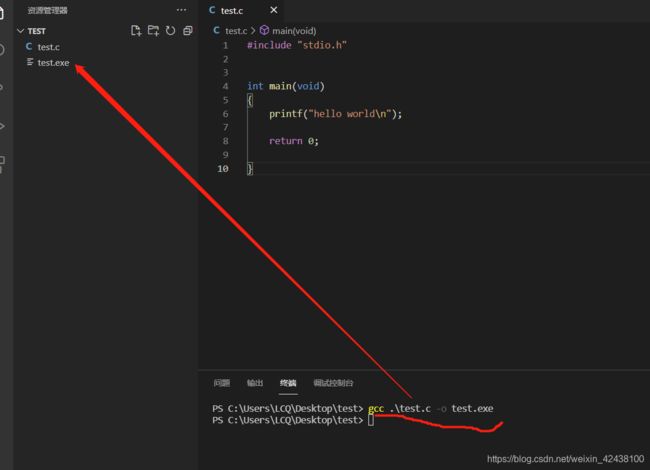
这里我们使用最简单的命令(不可调试):
gcc .\test.c -o test.exe
其中test.c为需要编译的文件,-o test.exe表示生成exe文件的名称,如果不给,则生成默认的a.exe
如果我们想要产生可以调试的文件,则必须加上 ’-g‘,例如
gcc -g .\test.c -o test.exe
编辑多个C文件:
gcc main.cfunction.c -o main.exe
如果是C++程序,这里对应的两条命令为:
g++ .\test.cpp -o test.exe
g++ -g .\test.cpp -o test.exe
执行效果图

3、运行可执行文件
输入(其中test生成的可执行文件):
.\test.exe
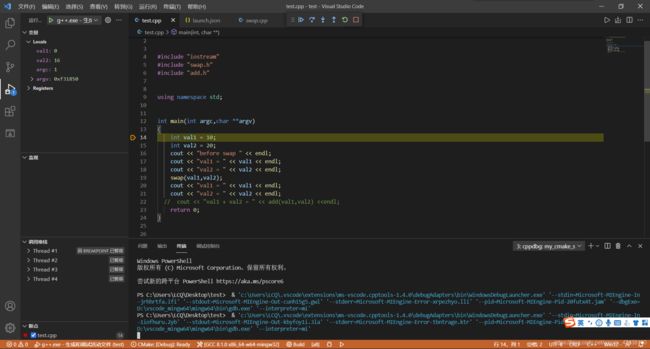
二、在线调试(c++程序为例)
这里我们先输入一个相对复杂的程序。
1、一个cpp文件
功能:交换两个变量数据。
#include "iostream"
using namespace std;
void swap(int &a,int &b)
{
int temp;
temp = a;
a = b;
b = temp;
}
int main(int argc,char **argv)
{
int val1 = 10;
int val2 = 20;
cout << "before swap " << endl;
cout << "val1 = " << val1 << endl;
cout << "val2 = " << val2 << endl;
swap(val1,val2);
cout << "val1 = " << val1 << endl;
cout << "val2 = " << val2 << endl;
return 0;
}
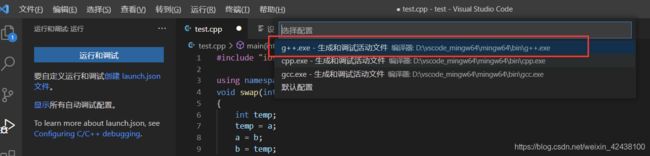
创建对应launch.json、tasks.json文件


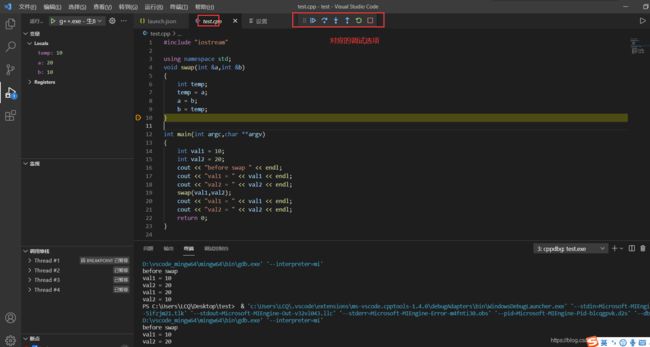
完成后,会自动创建.vscode文件夹以及launch.json、tasks.json文件,然后按下F5就可以进入调试。

注意:当前工作区间要切回test.c,否则运行回报错。

2、多个cpp文件
功能:交换两个变量数据,将对应的子函数单独写为一共文件
具体代码如下:
//主程序代码
#include "iostream"
#include "swap.h"
using namespace std;
int main(int argc,char **argv)
{
int val1 = 10;
int val2 = 20;
cout << "before swap " << endl;
cout << "val1 = " << val1 << endl;
cout << "val2 = " << val2 << endl;
swap(val1,val2);
cout << "val1 = " << val1 << endl;
cout << "val2 = " << val2 << endl;
return 0;
}
//swap.h内容
#include "iostream"
void swap(int &a,int &b);
//swap.cpp内容
#include "swap.h"
void swap(int &a,int &b)
{
int temp;
temp = a;
a = b;
b = temp;
}
在编译连接多个文件时,默认生成的tasks.json和launch.json文件,都会报以下的错误,原因是g++的编译指令没有将所有的cpp文件加入。

最初的tasks.json文件如下图所示

将10行修改为
${workspaceFolder}\\*.cpp
3、使用cmake编译多个文件,并完成调试
1、先创建一个CMakeLists.txt文件,编写对应代码
 2、配置对应文件
2、配置对应文件
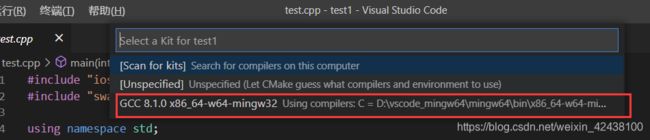
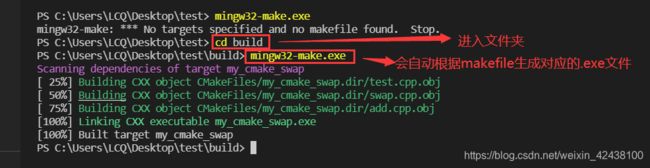
使用快捷键Ctrl+shift+p,找到cmake:configure–>gcc 8.1.0……会自动生成一个build文件夹,进入文件夹后,执行mingw32-make.exe,会生成我们需要的.exe文件




3、根据上面的执行,即可完成在线调试
备注:这里例程是直接创建一个tasks.json文件,按下F5后自动完成编译,连接,进入调试,但是自己生成的文件有问题,无法直接运行
备注:
①包含头文件使用 " "与 < >区别
答:编译器预处理阶段查找头文件的路径不一样。
#include<>格式:我们常常引用标准库头文件,编译器从标准库目录开始搜索
#include“”格式:我们常常引用非标准库的头文件,即我们自己写的头文件,编译器从用户的工作目录开始搜索
参考博客:https://blog.csdn.net/qq_27825451/article/details/102568482
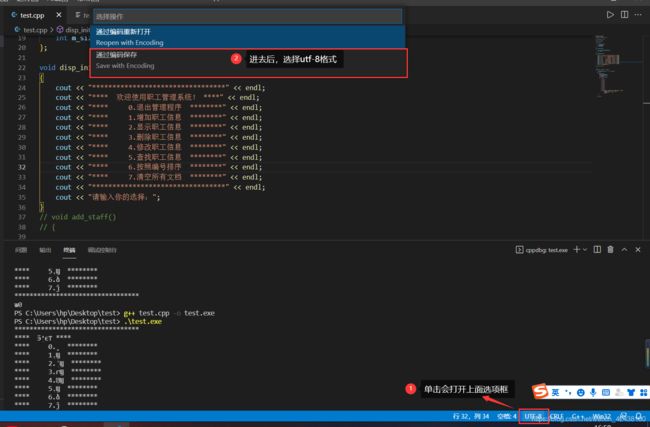
②如果运行生成exe文件时,显示乱码

造成原因是设置文件保存时,未用utf-8格式