第一篇:Markdown
文章目录
- 一、啥是Markdown啊
- 二、Markdown优点
- 三、Markdown的基本语法
-
- 1. 标题
-
- 1.1 6大常用标题
- 1.2 自定义标题 id
- 2. 字体
-
- 2.1 斜体
- 2.2 粗体
- 2.3 粗斜体
- 2.4 删除线
- 2.5 分割线
- 2.6 下划线
- 3. 换行
- 4. 引用
- 5. 链接
- 6. 图片
- 7. 列表
- 8. 代码块
-
- 8.1 行内代码
- 8.2 代码块
- 8.3 围栏式代码块
- 9. 表格
- 10. 脚注
- 11. 特殊符号
- 12. 公式
-
- 12.1 行内公式
- 12.2 块公式
- 13. 图表
-
- 13.1 流程图
- 13.2 时序图
- 13.3 类图
- 13.4 状态图
- 13.5 实体关系图
- 14. Html
- 四、总结
一、啥是Markdown啊
Markdown 是一种轻量级
标记语言*,并且允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的HTML文档。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
Markdown 是目前是互联网上最流行的写作语言
二、Markdown优点
非常的简单,容易上手,十分钟就可以掌握大部分所需的常用语法
并且纯文本编辑,只要是支持Markdown编辑的都能获得同样的结果,摆脱排版苦恼
支持跨平台同步数据
支持插入图片、视频等
随时修改,不必担心word等工具出现排版错误
三、Markdown的基本语法
1. 标题
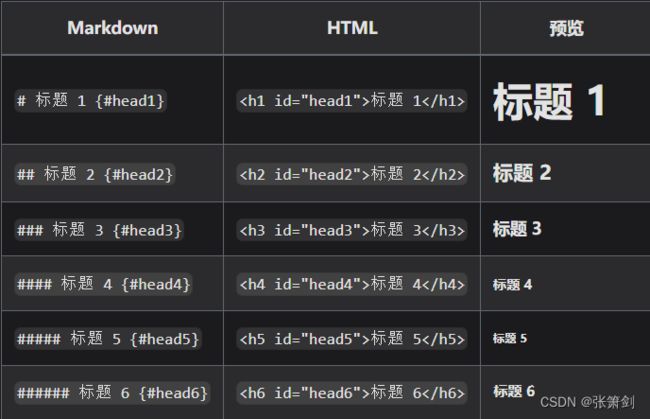
1.1 6大常用标题
Markdown标题和HTML标题一致,分为6级 ,分别在每一个开头放1-6个 # 加 空格
示例如下:

从大到小,# 依次变多
与 h1->h6 同步
除了用 # 以外,标题1和标题2也可用下面加横线的形式。标题下面加等号 = 会生成标题 1,加减号 - 会生成标题 2。
等号和减号的数量一般不限制,可以有一个或多个。

1.2 自定义标题 id
2. 字体
2.1 斜体
在需要加粗的文本前后添加一个星号(*)或下划线(_)可以倾斜文本。

2.2 粗体
在需要加粗的文本前后添加两个星号(*)或下划线(_)可以对文本加粗。
2.3 粗斜体
在需要加粗的文本前后添加三个星号()或下划线(_)可以倾斜并加粗文本。

虽然粗体斜体*和 粗斜体 都有多种方法实现,但一般推荐使用两个星号(这是粗体)标记粗体,使用一个下划线(这是斜体)标记斜体,使用两个星号和一个下划线(这是粗斜体)标记粗斜体。同时这也是 VS Code 内置 Markdown 插件格式化的结果。
2.4 删除线
2.5 分割线
一行只存在连续三个或以上星号(*)、减号(-)或下划线(_)会被生成分隔线(
***
—
___
会生成以下效果:
2.6 下划线
下划线的使用和html中类似,在需要添加下划线的文字首尾添加文本/
代码:
这行文字已被添加下划线
效果:
这行文字已被添加下划线
3. 换行
Markdown换行的方式有很多种:
- 直接在一句话后敲两个空格
- 两句话之间加一个空行
- 如果你在编辑的时候,想让一行文字在显示的时候换行,就在中间加
4. 引用
Markdown 中引用通过符号 > 来实现。> 符号后的空格,可有可无。
在引用的区块内,允许换行存在,换行并不会终止引用的区块。如果要结束引用,需要一行空白行,来结束引用的区块。
代码:
![]()
效果:
这是一个引用
此外,引用还可以嵌套使用
这是一个引用:
这是一个引用的引用
这是一个引用的引用的引用
5. 链接
Markdown中插入链接的使用方式是
代码:

效果:
这是张箫剑的主页: https://i.csdn.net/#/user-center/profile?spm=1001.2014.3001.5516
6. 图片
Markdown中插入图片的使用方式是:

也可以修改图片位置的大小

不过我觉得
Ctrl+v粘贴图片更为便捷
7. 列表
列表分为有序列表和无序列表
无序列表,使用*、+、-,再加一个空格作为列表的标记
有序列表,使用数字并加上.号,再加一个空格作为列表的标记
代码:
* 无序列表 1
+ 无序列表 2
- 无序列表 3
1. 有序列表 1
2. 有序列表 2
3. 有序列表 3
效果:
- 无序列表 1
- 无序列表 2
- 无序列表 3
- 有序列表 1
- 有序列表 2
- 有序列表 3
如果想要控制列表的层级,则需要在列表符号前使用Tab
代码:
+ 无序列表 1
+ 无序列表 1.1
+ 无序列表 2
+ 无序列表 2.1
+ 无序列表 2.2
1. 有序列表 1
1.1 有序列表 1.1
2. 有序列表 2
2.1 有序列表2.1
效果:
- 无序列表 1
- 无序列表 1.1
- 无序列表 2
- 无序列表 2.1
- 无序列表 2.2
- 有序列表 1
1.1 有序列表 1.1 - 有序列表 2
2.1 有序列表2.1
8. 代码块
8.1 行内代码
使用一对反引号(`)来创建行内代码。如果在行内代码中需要包含反引号本身,可以使用两个反引号对加前后空格来创建。
8.2 代码块
下面的代码
8.3 围栏式代码块
在很多 Markdown 解析器里都支持使用三个反引号(`)或三个波浪号(~)来定义围栏式代码块。同时这种代码块配合插件还可以做到代码高亮、行号等高级功能
如果在代码块中也存在三个反引号或波浪号,可以在外层使用 4 个。
以下用水仙花数举例
代码:
for i in range(100,1000):
bai = i//100
shi = i%100//10
ge = i%10
if bai**3+shi**3+ge**3 == i:
print(i)
else :
continue
print (i)
效果如下:
for i in range(100,1000):
bai = i//100
shi = i%100//10
ge = i%10
if bai**3+shi**3+ge**3 == i:
print(i)
else :
continue
print (i)
9. 表格
表格使用|来分割不同的单元格,使用-来分隔表头和其他行
- :- 将表头及单元格内容左对齐
- -:将表头及单元格内容右对齐
- :-:将表头及单元格内容居中
代码如下
| 项目 | 价格 | 数量 |
| -------- | -----: | :----: |
| 计算机 | \$1600 | 5 |
| 手机 | \$12 | 12 |
| 管线 | \$1 | 234 |
效果如下:
| 项目 | 价格 | 数量 |
|---|---|---|
| 计算机 | $1600 | 5 |
| 手机 | $12 | 12 |
| 管线 | $1 | 234 |
10. 脚注
脚注是对文本的备注,我们时常在论文中看到脚注,在Markdown中的使用方法
代码:
使用 Markdown[^1]可以效率的书写文档, 直接转换成 HTML[^2], 你可以使用 Typora[^T] 编辑器进行书写。
[^1]:Markdown是一种纯文本标记语言
[^2]:HyperText Markup Language 超文本标记语言
[^T]:NEW WAY TO READ & WRITE MARKDOWN.
效果:
使用 Markdown1可以效率的书写文档, 直接转换成 HTML2
注意:脚注自动被搬运到最后面,请到文章末尾查看,并且脚注后方的链接可以直接跳转回到加注的地方。
11. 特殊符号
对于Markdown中的语法符号,前面家反斜线\即可以显示符号本身。
代码:
\\
\*
\_
\+
\.
等等
效果:
\
*
_
+
.
12. 公式
12.1 行内公式
行内公式前后各使用一个 $ 包裹,渲染结果和行内代码类似,在行内显示,不换行。
例如:
这是一个行内公式: $a^2 = b^2 + c^2$
效果:
这是一个行内公式: a 2 = b 2 + c 2 a^2 = b^2 + c^2 a2=b2+c2
12.2 块公式
块公式前后各使用两个 $ 包裹,渲染结果和代码块一样,独占一行。
例如:
$$
f(x) = \int_{-\infty}^\infty
\hat{f}(\xi)\,e^{2 \pi i \xi x}\,d\xi
$$
效果:
f ( x ) = ∫ − ∞ ∞ f ^ ( ξ ) e 2 π i ξ x d ξ f(x) = \int_{-\infty}^\infty \hat{f}(\xi)\,e^{2 \pi i \xi x}\,d\xi f(x)=∫−∞∞f^(ξ)e2πiξxdξ
13. 图表
13.1 流程图
例如:
```mermaid
flowchart LR
A[直角矩形] -->|链接文本| B(圆角矩形)
B --> C{选择}
C -->|一| D[结果一]
C -->|二| E[结果二]
```
效果如下:
13.2 时序图
例如:
```mermaid
sequenceDiagram
autonumber
par Action 1
Alice->>John: Hello John, how are you?
and Action 2
Alice->>Bob: Hello Bob, how are you?
end
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
Note right of John: John is perceptive
John-->>-Alice: I feel great!
loop Every minute
John-->>Alice: Great!
end
```
效果如下:
13.3 类图
例如:
```mermaid
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
```
效果如下:
13.4 状态图
例如:
```mermaid
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
```
效果如下:
13.5 实体关系图
例如:
```mermaid
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
```
效果如下:
14. Html
Markdown支持原生HTML语法,譬如,你可以用 Html 写一个纵跨两行的表格:
代码:
值班人员
星期一
星期二
星期三
李强
张明
王平
————————————————
效果:
| 值班人员 | 星期一 | 星期二 | 星期三 |
|---|---|---|---|
| 李强 | 张明 | 王平 |
也可以实现对字体格式的改变
代码:
改变文字格式
改变文字格式
四、总结
写本文主要是为了分享我的学习过程,也是给自己记个笔记,哪里忘记了,回来再看一眼,也可以很快的回想起来
注:本文主要供自己学习练习使用,大部分内容是从第三方平台截图复制而来(究极缝合怪),如有侵权请联系删除