CSS视觉格式化模型
CSS视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制。这是CSS 2.1的一个基础概念。视觉格式化模型根据CSS盒模型为文档的每个元素生成0,1或多个盒。每个盒的布局由如下内容组成:
- 盒尺寸:明确指定,受限或没有指定
- 盒类型:块级盒(block-level box),行内级别盒(inline-level box),行内盒(inline-box),原子行内级别盒(atomic inline-level box)
- 定位方案(position scheme):常规流(normal flow),浮动或绝对定位(包括absolute和fixed)
- 文档树中的其他元素:它的子节点与兄弟节点
- 视口(viewport)的尺寸与位置:屏幕上的一个窗口或其他可视化区域
- 内含图片的固定尺寸
- 其他信息
一个盒子相对于它的包含块(containing block)的边界来渲染。通常盒为它的后代元素建立包含块。但是盒并不受它的包含块的限制,当它的布局跑到包含块的外面时,称为溢出(overflow)。
注:包含块(containing block)定义和块容器盒(block container box)概念不同。
盒的生成(Box generation)
CSS视觉格式化模型的一部分工作是从文档元素生成盒。生成的盒拥有不同的类型,并影响视觉格式化模型本身。生成盒的类型取决于CSS属性display。
1、块级元素与块盒(Block-level elements and block boxes)
块级元素(block-level elements):display为block,list-item,table
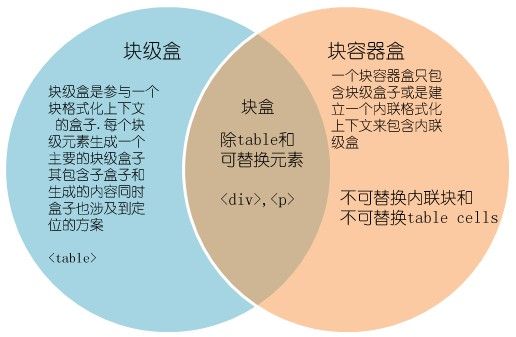
块级盒(block-level-box):块级盒参与块级格式化上下文(block formatting context)。每个块级元素至少生成一个块级盒,称为主要块级盒(principal block-level box)。一些元素,如<li>,会生成额外的盒来放置项目符号,不过多数元素只生成一个主要块级盒。
块容器盒(block-container box):块级盒中除了table box和可替换元素之外,均是块容器盒。其他的块级盒不是块容器盒,如不可替换的行内块和不可替换的table cell。块容器盒要么只包含块级盒(table box和可替换元素除外),要么生成一个行内格式化上下文(inline formatting context,只包含行内盒,如inline-block)。
块盒(block boxes):既是块级盒,又是块容器盒的盒是块盒。
块级盒和块容器盒对比:块级盒描述元素跟它的父元素与兄弟元素之间的关系。块容器盒描述元素跟它的后代之间的影响。
术语:
元素:元素是文档结构的基础,在CSS里面,每个元素生成了包含内容的盒(box)。
可替换元素:浏览器根据其标签的元素与属性来判断显示具体的内容,CSS渲染模型不考虑替换元素内容的渲染,这些替换元素的展现独立于CSS。比如:<input /> type="text" 的是,这是一个文本输入框,换一个其他的时候,浏览器显示就不一样。(X)HTML中的<img>、<input>、<textarea>、<select>、<object>、<video>都是替换元素,这些元素都没有实际的内容。<audio>和<canvas>在某些情况下也是可替换元素。
替换元素通常有其固有的尺寸:一个固有的宽度、一个固有的高度和一个固有的比率。比如一幅位图有固有用绝对单位指定的宽度和高度,从而也有固有的宽高比率。另一方面,其他文档也可能没有固有的尺寸,比如一个空白的html文档。
固有尺寸是指宽度和高度是有元素自身定义的,不受周围元素的影响。CSS没有定义如何去寻找替换元素的固有尺寸。在CSS 2.1中,只有替换元素可以有固有的尺寸。对于没有可靠的解析度信息的光栅图像,必须假定一个图像源像素为一个px单位。
一些CSS属性比如vertical-align可能会用到替换元素的固有尺寸或基线。
不可替换元素:替换元素之外的所有其他元素都是不可替换元素,由CSS视觉格式化模型负责不可替换元素的渲染,可以直接显示出来。例如<div>,<p>。
1.1 匿名块盒(Anonymous block box)
匿名块盒是根据需要而添加的补充性盒。
情况一:请看以下代码:
<div> some text <p>more text</p> </div>
设置div和p的display为block,some text就形成了一个匿名块盒。匿名块盒没有名字,也不能被CSS选中,所有的CSS属性值为inherit,非继承的CSS属性值为initial。
块容器盒要么只包含行内级盒,要么只包含块级盒。在这种情况下,将创建匿名块盒来包含毗邻的行内级盒。
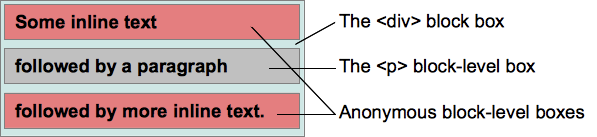
<div>Some inline text <p>followed by a paragraph</p> followed by more inline text.</div>
<p>前后将形成两个匿名块盒,包含里面的文档。
结果:
some inline text
followed by a paragraph
followed by more inline text.
情况二:一个行内盒包含了一个或几个块盒。在这种情况下,包含块盒的行内盒将拆分为两个行内盒放置于块盒前后,然后分别由两个匿名块盒包含。这样块盒就与其前后包含行内元素的匿名块盒形成了兄弟关系。
如果行内盒包含多个块盒,并且这些块盒之间没有夹杂内容,将在这些块盒前后创建匿名块盒。
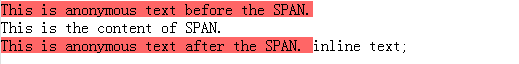
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>box</title> <style type="text/css"> body{ margin:0 auto; width:980px; height:1000px; } .container{ display:block; } p{ display:inline; background-color:#FF6666; } span.block{ display:block; } span.inline{ display:inline; } </style> </head> <body> <div class="container"> <p> This is anonymous text before the SPAN. <span class="block"> This is the content of SPAN. </span> This is anonymous text after the SPAN. </p> <span class="inline"> inline text; </span> </div> </body> </html>
<span class="block">将产生两个匿名块框,如下所示:
body默认是display:block,所以body形成一个块级盒,里面包含了<p>和<span>两个行内元素,<p>和<span>形成了两个不可替换内联块,所以body是一个块盒。
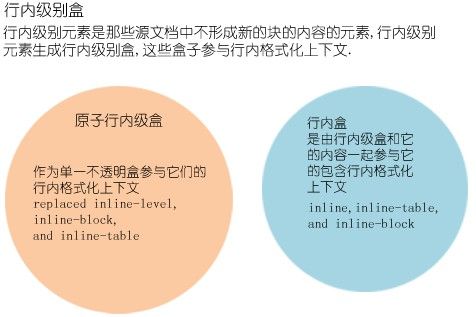
2、行内级元素和行内盒(Inline-level elements and inline boxes)
行内级元素(inline-level elements):display为inline,line-block,inline-table
行内级盒(inline-level boxes):行内级元素生成行内级盒,参与行内格式化上下文(inline formatting context)。
行内盒(inline boxes):不可替换元素(<div>,<span>),若display为inline,则会产生一个行盒。
原子行级盒(atomic inline-level boxes):行内级盒中除了行盒之外的盒,为原子级行盒,如可替换行内块,inline-block元素,inline-table元素。
2.1 匿名行内盒(Anonymous inline boxes)
任何被直接包含在一个块容器元素而不是行内元素中的文本,将形成一个匿名行内盒。如下代码:
<p>some <em>emphasized</em> text </p>
p元素形成了块盒,em形成了一个行内盒。some和text形成了两个匿名行内盒。空白如果使用white-space去掉,则不会产生行内盒。匿名行内盒没有名字,也不能被CSS选中,所有的CSS属性值为inherit,非继承的CSS属性值为initial。
如果一个匿名盒的类型可以根据上下文来清晰界定,则匿名行内盒和匿名块盒都可以被简称匿名盒。在格式化表格时,会产生更多类型的匿名盒。
3、其他类型盒
行盒(Line boxes):行盒是由行内格式化上下文产生的盒,用于表示一行。在块盒里面,行盒从块盒的一边排版到块盒的另一边。当有浮动时,行盒从左浮动的最右边排版到右浮动的最左边。
插入盒(run-in boxes):CSS3中定义的盒,由display:run-in定义,由后续盒的类型决定是块盒还是行盒。可以用来在一个段落中插入标题。
表格内容模型(table content model):可以创建一个表格包装盒(table wrapper box),也可以创建特殊盒,比如标题盒(caption boxes)。
多列内容模型(multi-column content model):可以在容器盒与内容之间创建列盒(column boxes)。
实验性的栅格,弹性盒内容模型也创建新的盒类型。
定位方案(Position schemes)
CSS引擎在盒生成之后,会采用以下方案指定他们的位置。
- 常规流(normal flow):对块级盒进行块级格式化,对行内级盒进行行级格式化,对块级盒和行内级盒进行相对定位。
- 浮动(float):先根据常规流来定位,然后从常规流中脱离出来,并尽可能向左或向右偏移,向左偏移,直到它的外边界接触到它的包含块的边界或者另一个浮动元素的外边界。
- 绝对定位(absolute或fixed position):盒从常规流中完全脱离出来,并相对其包含块来指定其位置。
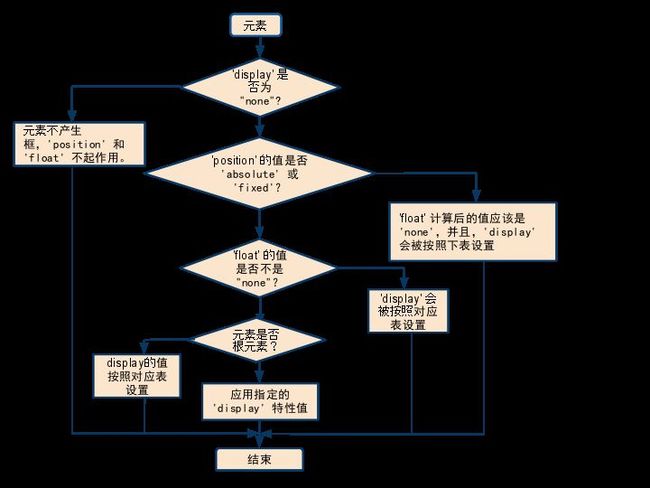
display,position和float的相互关系:
相互关系:
- 如果'display'值为'none',那么'position'和'float'无效,元素不生成框。
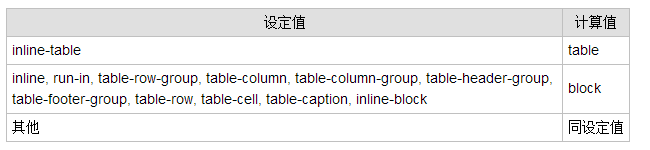
- 否则,如果'position'值为'absolute'或者'fixed',框绝对地定位'float'计算的值为'none',并且 display根据下面的表格进行设定。框的位置由'top', 'right', 'bottom'和'left'属性和包含块决定。
- 否则,如果'float'的值不是'none',该框是浮动的,且'display'值根据下面的表格进行设定。
- 否则,如果元素是根元素,'display'值根据下面的表格进行设定,除了其在CSS2.1里面没有定义是否指定值'list-item'对应计算值'block'或者'list-item'。
- 否则,'display' 的计算值为指定的值。
转换对应表:
常规流(Normal flow)
常规流中,在块级上下文里面,他们竖着排列;在行级上下文中,他们横着排列。
触发条件:position为static,relative且float为none。
- position为static时,盒的位置是常规流里布局的位置。
- postion为relative时,盒偏移位置由top,bottom,left和right指定,即时有偏移,仍然保留原有的位置,其他常规流不能占用这个位置。
块级格式化上下文(Block formatting contexts)
浮动盒,绝对定位盒,非块盒的块容器盒,overflow非visible的块盒均会建立块级格式化上下文。
块级格式化上下文中,块盒会从包含块的顶部开始,一个接一个在垂直方向摆放。两个兄弟块容器盒之间垂直方向上的外边距会发生重叠。
在块级格式化上下文中,每个盒的左外边距均紧贴其包含块的左边。即时在浮动的情况下,除非盒创建了一个新的格式化上下文(在这种情况下该盒可能会为了避开浮动盒而变窄)。
行级格式化上下文Inline formatting contexts
在行级格式化上下文中,盒会从包含块的顶部开始,一个接一个的水平摆放。摆放这些框的时候,它们在水平方向上的外边距、边框、内边距所占用的空间都会被考虑在内。在垂直方向上,这些盒可能会以不同形式来对齐:它们可能会把底部或顶部对齐,也可能把其内部的文本基线对齐。能把在一行上的盒都完全包含进去的一个矩形区域,被称为该行的行盒。
行盒一定会扩展到足以容纳它所包含的全部行内盒。一般行内盒的左边紧贴其包含块的左边,右边紧贴其包含块的右边。浮动盒可以插在包含块边缘与行内盒边缘之间。
当一行上的行内盒的总宽度小于包含它们的行盒的宽度,则它们在行级盒内的水平分布由'text-align'属性来决定。如果该属性取值为'justify',则用户代理可拉伸行内盒(但不能是inline-table和inline-block框)中的空格和字间距。
当一个行内盒的总宽度超过了行盒的宽度,则行盒会被分割成几个行盒。如果此行内盒不可分割(例如:单个字符、或语言指定的文字打断规则不允许在此行内盒中出现打断、或该行内盒受white-space属性为nowrap或pre的影响),则该行内盒溢出该行盒。
相对定位
相对定位指盒相对其在常规流或浮动的位置的偏移。当一个盒设置了相对定位(position为relative),仍然保留盒在文档流或浮动盒中的原始位置,其后紧接的元素依然根据元素的原始位置排列。这意味着相对定位会导致盒重叠。
然而,如果相对定位导致 'overflow:auto' 或 'overflow:scroll' 的框溢出,则用户代理必须允许通过创建滚动条来使用户访问到这些内容(在它的偏移后位置上),这可能会影响布局。
相对定位框保持它在常规流中的尺寸,包括最初为其保留的换行和空白。包含块定义中说明了相对定位盒会在何时创建一个新的包含块。
对于相对定位元素,'left'和'right'属性会在不改变其框尺寸的情况下水平地移动框。盒不会由于'left'或'right'属性而被分割或被拉伸,因此使用的值总是left=-right。
如果'left'和'right'值都是'auto'(它们的初始值),则其使用值就是'0'(也就是框在它们的初始位置)。
如果'left'值是'auto',则其使用值是'right'属性值的负数(也就是框通过'right'值向左移动)。
如果'right'的指定值为'auto',则其使用值是'left'属性值的负数。
如果'left'或'right'的取值都不是'auto',则对其位置的约束过多,因此要忽略其中的一个值。如果包含块的'direction'为'ltr',则'left'胜出,而'right'值变为-'left'(left的负值)。如果包含块的'direction'为'rtl',则'right'胜出,而'left'值被忽略。
下面的三个规则是等价的:
div.a8 { position: relative; direction: ltr; left: -1em; right: auto }div.a8 { position: relative; direction: ltr; left: auto; right: 1em }div.a8 { position: relative; direction: ltr; left: -1em; right: 5em }
'top'和'bottom'属性会在不改变其框尺寸的情况下上下移动相对定位元素。'Top'把框向上移动,'bottom'把框向下移动。因为框不会由于'top'或'bottom'值而被分割或被拉伸,其使用值总是:top=-bottom。如果它们都是'auto',则它们的使用值都为'0'。如果它们中的一个是'auto',则它成为另一个的负值。如果两者都不是'auto',则'bottom'被忽略(也就是,bottom的使用值为'top'的负值)。
浮动(Float)
浮动的元素产生的盒为浮动盒(floating boxes)。
它不在常规流中,内容排列在沿着左浮动框的右边排列,而沿着右浮动框的左边排列,也就是我们常说的文字环绕效果。
如果存在一个行框,浮动盒的顶边会和当前行盒的顶部对齐。如果水平方向没有足够的空间放置浮动元素,它将向下移动,直到有足够的空间或没有更多的浮动元素为止。
在块级格式化上下文中,浮动元素不会覆盖常规流中的元素,可以通过建立块级格式化上下文来闭合浮动。
绝对定位(Absolute positioning)
绝对定位元素的position为absolute或fixed,元素形成的盒从常规流中移除,不影响常规流的布局。其定位相对于它的包含块(position不为static)和top,bottom,left和right。
position为fixed的元素,其包含块是视口,当页面滚动时,它将固定在屏幕上。
参考资料:
视觉格式化模型:https://developer.mozilla.org/zh-CN/docs/CSS/Visual_formatting_model
视觉格式化模型:http://www.w3.org/html/ig/zh/wiki/CSS2/visuren
visual formatting model:http://www.w3.org/TR/CSS2/visuren.html#box-gen
CSS权威指南:http://keligm.com/block-formatting-context/
页面构建:http://www.cnblogs.com/sc-xx/archive/2012/04/23.html
CSS替换元素:http://openwares.net/internet/css_replaced_element.html